CentOS 7通过Nginx实现Tomcat动静分离
系统环境:CentOS 7.3 64位 + JDK 1.8
软件版本:Nginx 1.8.1,Tomcat 8
提示:JDK、Tomcat、Nginx的安装以及负载均衡的实现请查看本人的上一篇博客
CentOS 7通过Nginx反向代理实现多Tomcat负载均衡
前言:在上一篇博客中已经完成了通过Nginx的反向代理技术实现了多个Tomcat的负载均衡,这一篇博客主要是是讲如何通过Nginx实现Tomcat的动静分离。
一、新建WEB项目
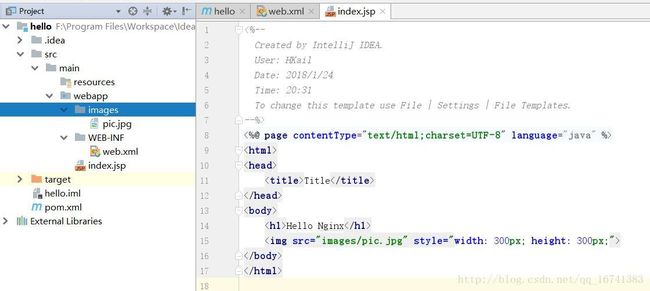
首先创建一个简单的WEB项目用于测试,这里在JSP页面中放置一张图片,主要用于测试资源的动静分离,项目结构如下
代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
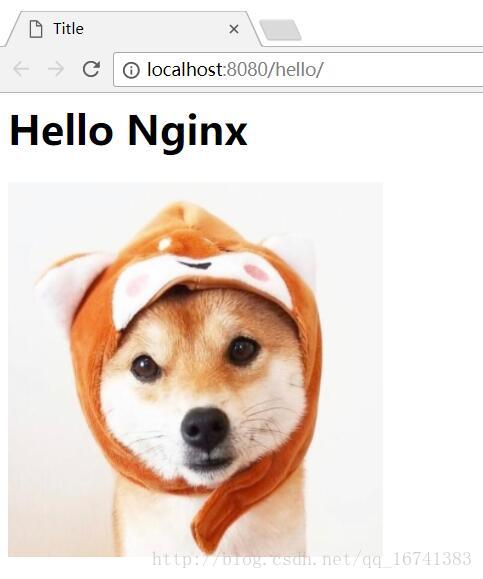
Hello Nginx

至此,我们的准备工作已经完毕。
二、将项目发布至服务器
将项目打包成.war的格式上传至服务器Tomcat的webapps内即可。
Eclipse直接在右键点击要导出的项目 -> Export... -> Web -> WAR file,即可完成项目的打包。
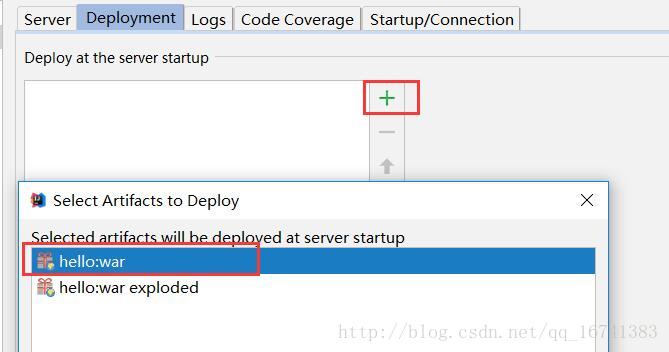
IDEA的话在编辑配置Tomcat时选择Deployment,点击绿色“+”号,选择“Artifact”,再选择“项目名:war”即可在运行时自动生成war包,位置为该项目的工作路径内的target下。
三、通过Nginx实现动静分离
首先,在Nginx的目录下创建一个static的文件夹用于存放项目的静态资源,并在该文件夹内创建与该项目静态资源一致的结构,例如“static/hello/images”。
操作指令
[root@VM_134_196_centos /]# cd /usr/local/nginx/
[root@VM_134_196_centos nginx]# mkdir static
[root@VM_134_196_centos nginx]# cd static/
[root@VM_134_196_centos static]# mkdir -p hello/images然后,修改Nginx的配置文件,通过反向代理实现动静分离
完整源码
#user nobody;
# Nginx进程数,建议设置为等于CPU总核心数
worker_processes 1;
# 开启全局错误日志类型
error_log /var/log/nginx/error.log info;
# 进程文件
# pid /var/run/nginx.pid;
#user nobody;
# Nginx进程数,建议设置为等于CPU总核心数
worker_processes 1;
# 开启全局错误日志类型
error_log /var/log/nginx/error.log info;
# 进程文件
# pid /var/run/nginx.pid;
events {
# 使用epoll模型提高性能
use epoll;
# 单工程最大连接数
worker_connections 1024;
}
http {
# upstream 各服务器地址以及权重,权重越大代表访问率越大
upstream alie.com {
server xxx.xx.xx.95:8081 weight=3;
server xxx.xx.xxx.217 weight=3;
server xxx.xx.xx.95:8082 weight=2;
server xxx.xx.xx.95:8083 weight=1;
}
server {
# 端口默认80
# 配置域名,由于没有域名,因此使用localhost
server_name localhost;
location / {
# 反向代理,这里的地址与上面配置的upstream需一致,实现负载均衡
proxy_pass http://alie.com;
proxy_redirect default;
}
# 静态资源
location ~ \.(gif|jpg|jpeg|png|bmp|swf|htm|html)$ {
root static;
}
# 动态资源
location ~ \.*(jsp|jspx|do|action)$ {
proxy_pass http://alie.com;
}
}
} # 静态资源
location ~ \.(gif|jpg|jpeg|png|bmp|swf|htm|html)$ {
root static;
}
# 动态资源
location ~ \.*(jsp|jspx|do|action)$ {
proxy_pass http://alie.com;
}最后,只需要将该WEB项目发布到upstream中各个Tomcat服务器中即可实现负载均衡以及动静分离的结合使用。
最后重启nginx,并访问服务器进行测试
[root@VM_134_196_centos nginx]# cd sbin/
[root@VM_134_196_centos sbin]# ./nginx -s reload该图片和部署时的图片仅仅只是名称相同,实际图形并不相同,并且根据调试工具我们可以发现该图片并不是来自Tomcat服务器,而是来自Nginx服务器,因此证明我们的动静分离已经实现了。
本文到此就结束啦,希望能对有需要的人带来帮助,同时也欢迎大家的指正,共同学习进步,有问题也可以评论提出或者私信联系,其他方面的问题也可以,在本人能力范围内的问题都会积极帮助解决,最后感谢各位的观看,谢谢!