- StarRocks中优雅处理JSON与列表字段的初步示例
t.y.Tang
数据库mysqljson
StarRocks是一种兼容MySQL语法,自带对JSON,ARRAY等格式支持的数据库.文章目录一StarRocks是什么?与MySQL有何关系?二JSON格式的好处三JSON数组字段的应用和缺点四实例:StarRocks处理JSON数组的方法示例表结构场景1:筛选包含特定事件的用户场景2:提取数组中的嵌套字段场景3:展开数组为多行(UNNEST)场景4:复杂条件过滤(结合`$`索引)五,性能优
- 微服务即时通信系统---(五)框架学习
YangZ123123
微服务即时通信系统学习微服务算法
目录ODB介绍安装build2安装odb-compiler安装ODB运行时库安装mysql和客户端开发包安装boostprofile库安装总体打包安装总体卸载总体升级头文件包含和编译时指明库ODB常见操作介绍类型映射ODB编程类与接口介绍mysql连接池对象类mysql客户端操作句柄类mysql事务操作类针对可能为空的字段封装的类似于智能指针的类型针对查询结果所封装的容器类和条件类mysql操作句
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- 基于 PyTorch 的 MNIST 手写数字分类模型
欣然~
pytorch分类人工智能
一、概述本代码使用PyTorch框架构建了一个简单的神经网络模型,用于解决MNIST手写数字分类任务。代码主要包括数据的加载与预处理、神经网络模型的构建、损失函数和优化器的定义、模型的训练、评估以及最终模型的保存等步骤。二、依赖库torch:PyTorch深度学习框架的核心库,提供了张量操作、自动求导等功能。torch.nn:PyTorch的神经网络模块,包含了各种神经网络层、损失函数等。torc
- a4如何打印双面小册子_a4如何排版打印双面小册子?
weixin_39908082
a4如何打印双面小册子
我来告诉你!!你手上这种册子的装订方式是骑马订!这种装订方式在adobepdf里面用拼版插件拼版非常快,不过非专业人士都不会用!有的打印机的打印驱动页面里面也有小册子打印的方式,可以直接打印出来!重点来了,以上的方法你都用不了的话,就只能用最费事的方法了!在word或者wps里面一张一张的排!1.页面数,骑马订册子的页面数必须是4的倍数,不够的话就得加空白页,空白页最好加在封二或者封三(封面的背面
- 如何恢复已受损磁盘中的数据
MingDong523
硬件工程
恢复受损磁盘中的数据需要谨慎操作,避免进一步损坏数据。以下是分步骤的解决方案:一、立即停止使用磁盘关键原因:继续使用可能导致数据被覆盖或损坏加剧。操作建议:断开磁盘连接,避免写入新数据。二、判断磁盘损坏类型逻辑损坏(软件问题)表现:文件系统错误、分区丢失、误删除等。解决方案:使用数据恢复软件修复。物理损坏(硬件故障)表现:磁盘异响、无法识别、频繁卡顿。解决方案:停止通电,联系专业数据恢复机构。三、
- Java的包结构
MingDong523
笔记
Java的包结构类就相当于文件夹(目录)。包结构的作用一般有以下两个方面第一个就是Java的包是根据Java文件的功能和性质来区分,方便区分和查找另一个就是重复的文件名可以存在于不同的包(文件夹)里。当我们选择去创建Java包时有两种创建方式,其中一种就是手动创建,手动创建包太过繁琐,不推荐。而另一种就是使用代码去创建(打包语句package),当我们使用打包语句时要注意一下几点1.在写packa
- STM32:关于NVIC的工作与优先级分组方式
sewinger
stm32学习笔记单片机嵌入式硬件stm32
一,NVIC是什么NVIC,全称是NestedVectoredInterruptController,即嵌套向量中断控制器。它是ARMCortex-M系列处理器内核的一个重要组成部分,主要用于管理中断请求,协调中断的优先级,以及控制中断的嵌套执行,使得处理器能够高效、有序地响应和处理多个中断源。这个名称是如何体现的,下面一一说明。二,“嵌套”体现在哪?NVIC的嵌套体现在它能够处理多个中断的嵌套执
- Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册angular.jsasp.net前端个人开发
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
- win32汇编环境,网络编程入门之九
一品人家
汇编
;在上一教程里,我们学习了在连接成功网站后,应该发送什么数据给网站;在前面的几个教程里,简单地运行了套接字机制连接网站的方式,这是字节级的网络连接,扩展几乎是无限的。;想了想,这个开个头就行了,暂时放下来,再讲下去越搞越复杂,还是把一些基础运用的方式讲一讲。以后回头再来研究它。;从这个教程开始,讲一下部分微软专用网络API的运用。;微软网络API有2个值得一提,1个是WinInet,还1个是Win
- 协议层攻防战:群联AI云防护为何比传统方案更精准?
群联云防护小杜
安全问题汇总人工智能tcp/ip网络协议网络安全
一、四层/七层攻击防御的核心挑战协议层攻击类型传统方案缺陷四层SYNFlood、UDP反射依赖硬件清洗,误封合法流量七层HTTPCC、SQL注入规则静态,无法适应新型攻击二、群联的协议层定制防御技术1.四层协议防护:智能动态指纹技术原理:基于AI分析TCP/UDP流量特征,动态生成协议指纹库,识别伪造源IP的畸形包。文档引用:“防护模块灵活,支持定制版防护模块,适用于非网站业务”。配置示例:#动态
- 无再暴露源站!群联AI云防护IP隐匿方案+防绕过实战
群联云防护小杜
安全问题汇总人工智能tcp/ip网络协议网络安全http服务器
一、IP隐藏的核心原理群联AI云防护通过三层架构实现源站IP深度隐藏:流量入口层:用户访问域名解析至高防CNAME节点(如ai-protect.example.com)智能调度层:基于AI模型动态分配清洗节点,实时更新节点IP池回源层:防护节点通过加密隧道与源站通信,源站仅接受来自群联节点的流量二、IP隐藏配置全流程1.DNS配置(域名指向群联CNAME)#域名DNS记录示例@CNAMEai-pr
- 四层协议攻防手册:从SYN Flood到UDP反射的深度防御
群联云防护小杜
安全问题汇总udp网络网络协议服务器爬虫运维web安全
一、四层协议攻击类型与特征攻击类型协议层特征SYNFloodTCP大量半开连接,SYN_RECV状态堆积UDP反射放大UDP小请求包触发大响应(如NTP、DNS响应)TCP分片攻击TCP发送异常分片耗尽重组资源连接耗尽攻击TCP建立大量空闲连接占用端口资源二、TCP层定制防御方案1.SYNCookie防护(内核参数优化)#启用SYNCookieecho1>/proc/sys/net/ipv4/tc
- Angular中`trackBy`函数的独特性与性能优化
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在Angular项目中,优化性能是每一个开发者都需要考虑的问题。特别是在处理大数据量或动态变化的列表时,Angular的trackBy函数成为了我们手中的利器。然而,当我们面对多个列表使用相同trackBy函数时,可能会产生一些疑问:如果这些列表中的项有相同的ID,是否会影响Angular的变更检测?本文将详细探讨trackBy函数在这种情境下的表现及其带来的性能优化。trackBy函数简介tra
- RestTemplate和RPC区别
酷爱码
经验分享rpc网络协议网络
RestTemplate是Spring框架中用于进行RESTful风格的HTTP请求的模板类,通常用于与外部服务进行通信。它基于HTTP协议,使用GET、POST、PUT、DELETE等HTTP方法来进行通信,传输的数据通常使用JSON或XML格式。它是一种基于资源的通信方式,通过URL来标识资源。RPC(RemoteProcedureCall)是一种远程过程调用的通信机制,用于不同进程或不同主机
- brew 安装pip_pip brew wget 安装
weixin_32612253
brew安装pip
终端播放器安装教程从简书上看到一篇,终端实现网易云音乐的文章,并给出了一个github链接.心里有些痒痒,想看看是什么样子,于是尝试安装.安装过程中有些坎坷,记录以便以后查阅.程序实现是用Python写的.安装使用方式仅仅给了三行命令.安装$pipinstallnetease-musicbox$brewinstallmpg123使用$musicbox下载了源码后,不知道该如何安装.三行命令也是莫名
- Centos使用docker搭建Graylog日志平台
moxiaoran5753
centosdockergraylog
日志管理系统有很多,比如ELK,Graylog,Loki+Grafana+Promtail适用场景:1.如果需求复杂,服务器资源不受限制,推荐使用ELK(Logstash+Elasticsearch+Kibana)方案;2.如果需求仅是将不同服务器上的日志采集上来集中展示和检索,且需要一个轻量级的框架,那使用PLG(Promtail+Loki+Grafana)最合适不过了。3.Graylog专注于
- MotionLayout(二):MotionLayout是什么?MotionLayout调试技巧、KeyFrame关键帧等等
前期后期
androidkotlin学习
一、MotionLayout是什么?●定位:AndroidJetpack中的高级布局容器,继承自ConstraintLayout。●核心功能:通过状态(State)和过渡(Transition)定义复杂的界面动画,支持手势交互、路径动画等。●优势:简化动画开发流程,替代传统Animator或TransitionManager,适合处理多视图联动、复杂转场效果。1.1应用场景使用MotionLayo
- Windows 图形显示驱动开发-WDDM 2.7功能- 支持跨适配器资源扫描 (CASO)
程序员王马
windows图形显示驱动开发windows驱动开发
Microsoft计算驱动程序模型概述在Windows10版本1903(WDDM2.6)及更高版本中,Microsoft计算驱动程序模型(MCDM)可用于为支持仅计算功能的设备编写驱动程序。MCDM驱动程序或仅计算驱动程序是Windows显示驱动程序模型2.0+(WDDM)的缩减子集。在WDDM术语中,驱动程序必须将自身播发为“仅呈现”设备,而无需显示功能。“呈现设备”的内核支持很灵活,因为设备执
- 一文读懂 Linux 下 Docker 搭建及简单应用
Waitccy
linuxdocker运维服务器
一、引言在Linux系统的运维与开发场景中,Docker凭借其高效的容器化技术,极大地简化了应用部署与管理流程。它打破了传统环境配置的复杂性,实现应用及其依赖的封装,确保在不同环境中稳定运行。本文将详细介绍在Linux系统下搭建Docker的步骤,并通过几个简单应用示例,带你快速上手Docker。二、Linux下Docker搭建(一)准备工作系统要求:建议使用主流的Linux发行版,如Ubuntu
- 手把手教你完成 MATLAB 的下载安装与激活(详细图文教程)
徐浪老师
徐浪老师大讲堂matlab开发语言
引言MATLAB是当前最流行的科学计算软件之一,被广泛应用于工程、数学、金融等多个领域。对于新用户而言,下载安装MATLAB可能会遇到一些困惑。本文将以详细步骤、清晰截图的形式,为您介绍MATLAB的下载、安装及激活的完整过程。一、下载安装前的准备工作在开始下载安装之前,请确保以下事项已准备妥当:1.系统需求MATLAB对系统配置有一定要求,具体包括:操作系统:Windows10或更新版本,mac
- CI/CD构建与注意事项
Sirius Wu
ci/cd
1.CI/CD概述1.1定义CI(ContinuousIntegration,持续集成):是一种软件开发实践,开发团队成员频繁地将代码集成到共享的代码仓库中。每次集成都会通过自动化的构建(包括编译、打包等)和测试来验证,从而尽早发现集成错误。CD(ContinuousDelivery/Deployment,持续交付/持续部署):持续交付:是在持续集成的基础上,将经过测试的代码自动部署到预生产环境,
- Java高频面试之集合-02
牛马baby
java面试开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:说说队列queueJava队列(Queue)详解队列(Queue)是Java集合框架中一种先进先出(FIFO)的线性数据结构,广泛应用于生产者-消费者模型、任务调度、线程池等场景。Java提供了丰富的队列实现,涵盖线程安全、阻塞、优先级等特性。一、队列的核心接口与操作Java队列的顶层接口是java.util.Queue
- 2025计算机毕设全流程实战指南:Java/Python+协同过滤+小程序开发避坑手册
启点毕设
课程设计javapython大四论文指南查重降重技巧毕业设计spring
技术框架的选择是项目开发的关键起点,直接影响开发效率和最终成果质量。然而,许多开发者在选择技术框架时面临困难:现有知识储备不足以支撑复杂项目需求,团队经验有限,框架选择缺乏前瞻性常导致后期问题。尽管技术框架的选择过程充满挑战,但合适的框架能为项目开发和维护奠定基础,而不当的选择则可能带来持续的技术债务和开发困扰。所以,建议对项目技术框架把握不好的同学,最好是找自己的研究生学长或者老师详细的把关机技
- 石油储运生产 2D 可视化,组态应用赋能工业智慧发展
智慧园区
智慧城市bigdata人工智能大数据物联网网络
当前,国际油价低位徘徊导致各国石油化工行业投资大幅缩减,石油化工建设行业竞争环境日趋严峻,施工企业的利润空间也被不断压缩。内外交困的环境下,促使企业采取更有效的管理手段来提高效率和降低成本。石油工业大数据具有无限潜力与价值,将大数据与数据挖掘技术应用其中,不仅可以提升石油行业工业化水平,而且对其智慧化发展起到强有力的推动作用。图扑软件-构建先进2D和3D可视化所需要的一切图扑软件采用自主研发的HT
- linux服务器上的项目读取本地文件,java访问linux服务器读取文件路径
防晒霜白癜风患者
java访问linux服务器读取文件路径内容精选换一换通过ADC将文件传输到Host。参见准备环境完成环境配置。以运行用户登录安装Toolkit组件的服务器。执行命令,将A.java文件传输到Host的指定路径下。adc--hostxx.xx.xx.xx:22118--sync/tmp/A.java"~/ide_daemon"将xx.xx.xx.xx替换为实际的Host的IP地址。如果Conv2D
- Jarslink 是一个 SOFA 方舟插件,用于管理多应用部署
后端java
前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。sofaboot系列SOFABoot-00-sofaboot概览SOFABoot-01-蚂蚁金服开源的sofaboot是什么黑科技?SOFABoot-02-模块化隔离方案SOFABoot-03-sofaboot介绍SOFABoot-04-快
- pycharm中使用anaconda部署python环境_pycharm部署配置anaconda环境教程
weixin_39796652
本篇文章小编给大家分享一下pycharm部署配置anaconda环境教程,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。pycharm部署anaconda环境Pycharm:python编辑器,社区版本Anaconda:开源的python发行版本(专注于数据分析的python版本),包含大量的科学包环境基本指令(准备工作):conda--version查看anaconda
- 微服务 - 中级篇
编程在手天下我有
微服务架构云原生
微服务-中级篇一、微服务架构深化(一)服务拆分原则(二)服务通信方式二、微服务技术选型(一)开发框架(二)容器技术三、微服务实践与优化(后续会详细分析)一、微服务架构深化(一)服务拆分原则1.业务功能内聚性核心概念是将逻辑上紧密关联的业务功能组合在一个微服务中。以电商系统为例,用户管理模块包含用户注册、登录、个人信息修改、密码重置等功能。这些功能围绕用户实体展开,相互之间存在紧密的业务逻辑联系。将
- 45-JavaEE 开发中的动态代理与序列化技术
只不过是胆小鬼罢了
WEB安全开发java
在JavaEE开发领域,动态代理与序列化技术是两个关键知识点,它们在很多场景下发挥着重要作用。以下是对这两部分知识的深入探讨。动态代理代理模式概述代理模式是Java中常用的设计模式之一,其核心思想是代理类与委托类实现相同的接口。代理类的主要职责是为委托类进行预处理、消息过滤、转发消息以及事后处理等操作。这种模式在很多场景下都有应用,比如权限控制、日志记录、事务管理等。JDK动态代理实现步骤创建接口
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
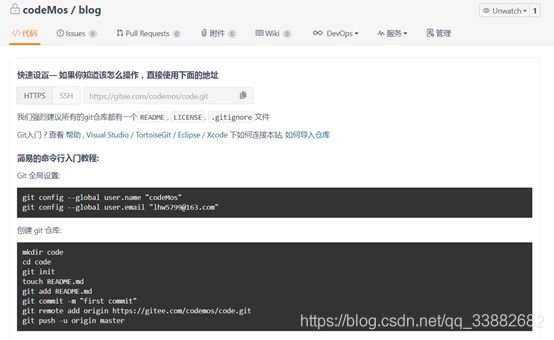
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多