Node.js webpack-dev-server配置命令的两种方式
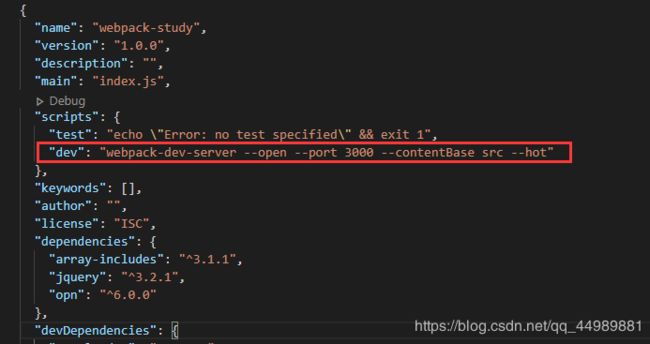
第一种直接在package.json文件中的"scripts"里添加:

"dev": "webpack-dev-server --open --port 3000 --contentBase src --hot"
- open:每次运行项目自动打开浏览器
- port:指定项目运行占用的端口号
- contentBase :项目启动首次访问的目录
- hot:iframe 热替换模式,减少大量代码重复更新
第二种在 webpack.config.js 文件中进行配置:
const path = require('path')
// 启用热更新的 第2步
const webpack = require('webpack'); // 加载 webpack 模块
module.exports = {
entry: path.join(__dirname, './src/main.js'),// 入口
output: { // 输出文件相关的配置
path: path.join(__dirname, './dist'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 指定 输出的文件的名称
},
devServer: { // 配置 dev-server 命令参数的第二种形式
// --open --port 3000 -contentBase src -hot
open: true, // 自动打开浏览器
port: 3000, // 设置启动时候的运行端口
contentBase: 'src', // 指定托管的根目录
hot: true // 启动热个新的 第1步
},
plugins: [
new webpack.HotModuleReplacementPlugin() // new 一个热更新的模块对象,这是启用热更新的第三步
]
}
package.json文件中的"scripts"里添加
"dev": "webpack-dev-server"
使用 npm run dev 运行项目
如果缺少相应模块可根据 https://blog.csdn.net/qq_44989881/article/details/107714969 进行配置
