最近在用 nodejs 搭建一个个人博客,博客当然要有编辑文章的功能啦。个人比较偏爱 hexo 风格的 markdown 格式,所以想自己的博客也是这样的风格。尝试了几个库,发现 marked 的转换很好,但是样式需要自己编写,这个库还算满意。
marked
正如在 github 上的介绍,它能够识别标题(#等)、段落和换行、区块引用、列表、强调(**)、斜体(*)、链接、图片、代码块等。
准备
首先,在项目中安装 marked
![]()
通过 require 引用文件
![]()
准备工作好了,就可以开始愉快的使用 marked 啦~~~
使用方法:
marked(markdownString [,options] [,callback])
markdownString:(string)被编辑的字符串;
options:(object)通过 marked.setOption 方法配置;
callback:(function)需要异步高亮时,在markdownString解析完全后的回调函数;当 options 缺省时,回调函数可以作为第二个参数。
最简单的
![]()
marked 会将字符串 ‘hello’ 转换为
hello
。
options
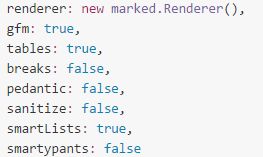
默认选项值:
gfm:使用 GFM 风格。
tables:使用 GFM tables。tables 为true时, gfm 选项也为 true 才起效。
breaks:使用 GFM line breaks。gfm 选项也需为 true 才起效。
pedantic:尽可能的符合 markdown.pl。不修复 markdown 的错误或者不良行为。
sanitize:审查输出。忽略输入的 HTML。
smartLists:使用 smarter list 替代原始的 markdow。最终可能会使用默认的 pedantic。
smartypants:使用像引号和破折号这样的“智能”符号。
highlight
highlight:是代码块高亮的函数。有两种方法。
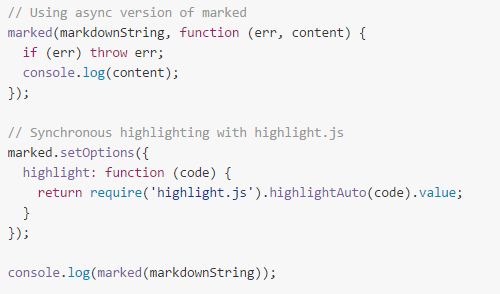
(一)
使用 node-pygmentize-bundled 进行异步高亮。
(二)
使用 highlight.js 进行同步高亮。
highlight参数:
code:需要高亮的代码。
lang: 代码块中指定的编程语言。
callback:使用异步高亮时的回调函数。
marked 会将高亮的代码块转换成
content。记住,高亮的样式需要自己设置哦。可以设置全局的 pre 和 code 样式来调整它的外观。
至于段落、标题这些,样式也可以自行设置成自己喜欢的样子。
关于 marked 更多的资料,请参考 github。