Chrome DevTools移动端调试
Chrome DevTools移动端调试
本文介绍如何使用Chrome开发者工具来进行安卓移动端web页面调试,主要内容引自移动端Web开发调试之Chrome远程调试(Remote Debugging)。
基础知识
适用范围
目前安卓远程调试支持在所有操作系统(Windows,Mac, Linux, and Chrome OS.)中调试。支持的调试功能点有:
-
调试web站点的页面
-
调试安卓原生App中的WebView
-
实时将安卓设备的屏幕图像同步显示到开发机器
-
通过端口转发(port forwarding)与虚拟主机映射(virtual host mapping)实现安卓移动设备与开发服务器进行交互调试
调试要求
-
开发环境:Chrome32+
-
一条USB数据线,连接电脑与移动设备,安装相应机型的USB驱动(下载地址)。如果电脑上安装有百度手机助手、360手机助手这类软件,一般连接后可以自动安装相应的USB驱动程序
-
如果是调试网页,移动设备需要安装Chrome for Android ,且安卓系统须为Android 4.0+
-
对于APP WebView的调试,需要系统为Android 4.4+ 并且原生应用内的Webview须进行相应的调试声明配置(见下方步骤说明)
说明:远程调试要求桌面版Chrome浏览器版本要高于安卓移动设备的Chrome版本号。有条件的最好使用Chrome 的金丝雀特别版Chrome Canary (Mac/Windows)或者Chrome桌面开发版Chrome Dev channel release (Linux)。
调试步骤
一、开启安卓移动设备USB调试模式
开启方法:
-
Android 3.2+,打开设置 – 应用程序 – 开发,在“USB调试”处打钩选上
-
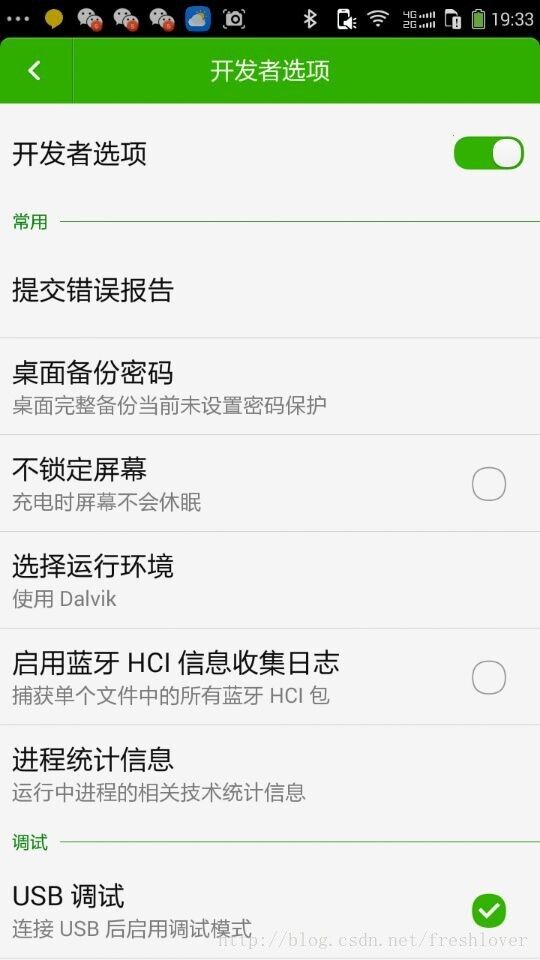
Android 4.0~ Android 4.1 ,打开设置-开发者选项-进入在“USB调试”处打钩选上
-
Android 4.2+,打开设置-关于手机-手机配置信息-连点“版本号”7次,返回上层就可以看到“开发者选项”显示出来了,在“USB调试”处打钩选上
二、使用USB数据线连接设备
USB驱动装好并连接成功后,你可能会在设备上看到一个弹框请求,是否允许使用这台计算机通过usb调试,请勾选后点确定。
三、打开chrome检查设备(Inspect Devices)页面
打开Chrome浏览器的菜单– 更多工具 – 检查设备(Chromemenu > More tools > Inspect Devices),或者直接在浏览器地址栏输入chrome://inspect 或 about:inspect。
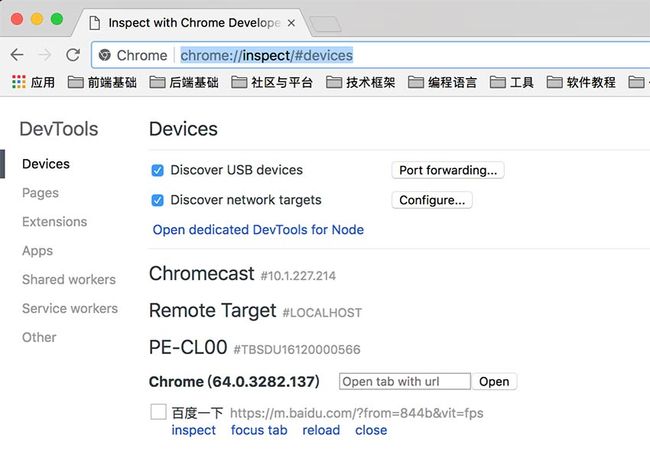
打开后DevTools后,确保打钩选中Discover USB devices。
如果USB连接成功,这时候我们可以看到移动设备的型号和设备上运行的页面和允许调试的WebView列表。找到需要调试的目标页面,点击inspect即可打开DevTools,点击reload可重新加载当前的调试页面,点击focus tab可将标签页置顶,close为关闭当前页面,也可以通过在输入框中键入网址新开一个页面。
补充说明一下,如果接上USB数据线后,没有显示任何连接的设备,请按照以下步骤排查:
-
检查您的设备连接到USB,检查USB数据线
-
确保您的设备发出ADB设备命令列为可用。如果没有,检查是否有您的设备上是否启用USB调试
-
若是Windows系统,检查你的USB驱动是否安装正确。参考http://developer.android.com/tools/extras/oem-usb.html
-
桌面Chrome浏览器打开 chrome://inspect检查Discover USB devices是否选中
-
确保桌面浏览器版本要高于移动设备的Chrome版本号
-
如果Chrome for Android版本较低,请检查移动设备上Chrome浏览器设置,确保设置中启用USB调试。高版本中无此设置项,无须设置
-
如果依然无法显示,尝试重新拔插USB数据线
四、调试
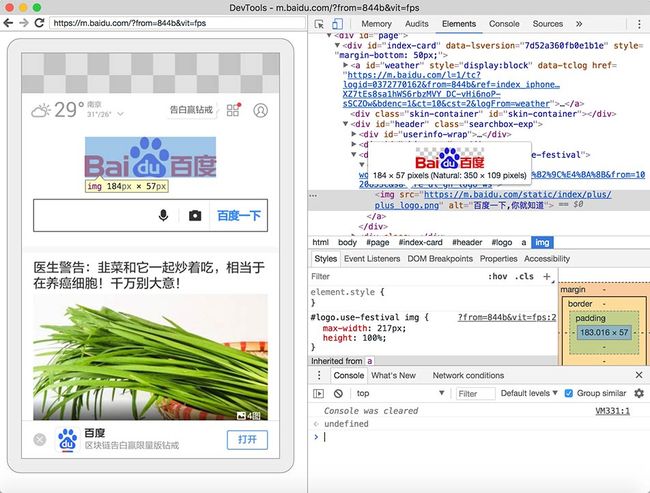
点击inspect打开DevTools后,你可以选中页面中的DOM元素,同时设备中对应元素也高亮显示,也可使用DevTools中的Inspect Element 选中目标元素,可以实时与移动设备页面交互,方便的定位问题所在,进行代码调试。
使用DevTools特别重要的一点是:如果你点击inspect打开的DevTools窗口一片空白,且刷新无效时,那极有可能是由于被墙的缘故。你可以尝试appspot.com是否可以ping的通,如果无法ping通,那你现在就先吧。
注解:利用Chrome进行远程调试,之所以需要,是因为Chrome需要加载对应的匹配手机浏览器版本的开发者工具。为了减少Chrome安装包的大小,这些开发者工具包被放在服务器上(才能访问),在需要进行调试的时候自行下载。当下载完毕后,它们将会存储在AppCache中,以后就不需要下载对应的版本了,可以离线使用。
在输入框中输入一个新的网址,点击Open可打开你想要调试的新页面。
说明:
-
由于Chrome版本不同,DevTools也可能有些差别
-
DevTools窗口使用F5快捷键(CMD+R for Mac)重新加载页面
-
使用Network面板可以实时观察页面在手机实际网络环境中资源的加载情况
-
Timeline面板可以用来分析页面渲染和CPU使用情况,通常情况下移动设备的性能会比电脑上要低一些
-
在DevTools的Console控制台中编写脚本执行,会同步表现在移动设备中检查的页面
-
如果要调试本地搭建的服务器程序,需要用到端口转发和虚拟主机映射,以使设备上可以呈现你本地环境下的页面内容
APP Webview调试
调试WebView需要满足安卓系统版本为Android 4.4+以上,并且需要再你的APP内配置相应的代码(在WebView类中调用静态方法setWebContentsDebuggingEnabled),代码如下:
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
以上配置方法适用于安卓应用内所有的WebView情形。
安卓WebView是否可调试并不取决于应用中manifest的标志变量debuggable,如果你想只在debuggable为true时候允许WebView进行远程调试,可以使用以下代码段:
if (Build.VERSION.SDK_INT>= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags &=ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true);}
}
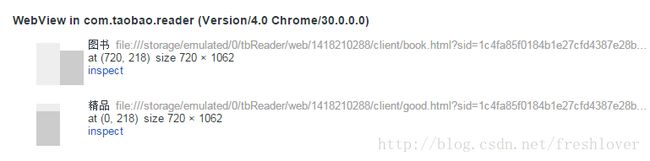
所列信息其中包括页面的title,url地址,页面尺寸大小及其相对于设备屏幕的相对位置。
实时屏幕投影(Live screencasting)
调试移动设备时视线在两个设备的屏幕之间来回切换太不方便了,screencast实现了移动设备屏幕与开发环境DevTools的同步,你可以通过screencast与移动设备上的内容进行交互式的操作。
Screencast只呈现页面的内容,而不显示工具条地址栏、设备键盘等其他设备接口,这些在Screencase中表现为透明部分。
Android 4.4,是由Google公司制作和研发的代号为KitKat的手机操作系统,于北京时间2013年9月4日凌晨对外公布了该Android新版本的名称,为Android 4.4(代号 KitKat 奇巧)。据悉,该代号来自雀巢的KitKat巧克力。
对于KitKat 4.4.3,screencast不仅可以在Tab网页实现,在WebView上也可以同步交互操作。
点击 DevTools右上角的Screencast图标,可以开启Screencast视图,移动设备屏幕会实时展现在左侧的Screencast面板中。
端口转发(Port forwarding)
你的手机和开发机器有时会处于两个不同的网络(如本地服务器和线上服务器两个不同的网络环境),手机上可能获取不到开发环境的页面内容。况且,有时候你的开发环境处于公司出于安全原因管控限制下的网络中。
Chrome For Android中的端口转发解决了这一困难,在手机上测试你开发的网站瞬间变得容易。它的工作原理是在移动设备上创建一个监听TCP端口,该端口映射到开发机器特定的TCP端口,两个端口通过USB线路通信,所以这种连接并不依赖于所处网络环境的配置。
注解:一般我们本机起服务使用的链接格式为localhost: p o r t 这 种 格 式 , 那 么 在 移 动 设 备 上 打 开 对 应 的 格 式 的 链 接 访 问 的 是 移 动 设 备 自 身 的 相 应 端 口 。 端 口 转 发 就 是 将 移 动 设 备 相 应 的 端 口 映 射 到 开 发 机 器 上 的 端 口 , 开 启 端 口 映 射 以 后 , 移 动 设 备 上 再 去 访 问 l o c a l h o s t : {port}这种格式,那么在移动设备上打开对应的格式的链接访问的是移动设备自身的相应端口。端口转发就是将移动设备相应的端口映射到开发机器上的端口,开启端口映射以后,移动设备上再去访问localhost: port这种格式,那么在移动设备上打开对应的格式的链接访问的是移动设备自身的相应端口。端口转发就是将移动设备相应的端口映射到开发机器上的端口,开启端口映射以后,移动设备上再去访问localhost:{port},会被转发到开发机器上,从开发机器相应的端口获取内容。如:手机访问localhost:8080/index.html会被映射到开发机器上的localhost:8080/index.html,由于使用USB通信,所以不依赖网络环境,不需要在同一个局域网下。
这里可以简单的利用node anywhere起一个静态服务器,去验证端口转发相关的配置。步骤大体如下:
-
安装node包,可以直接从官网下载
-
修改npm源为淘宝源 npm config set registry https://registry.npm.taobao.org
-
全局安装anywhere静态服务器模块 npm install anywhere -g
-
创建测试项目目录以及测试页面html文件
-
cd进入到测试项目目录,执行命令:anywhere 3000,该操作将以测试项目目录为根目录,创建一个对应的node静态服务器,端口为3000
-
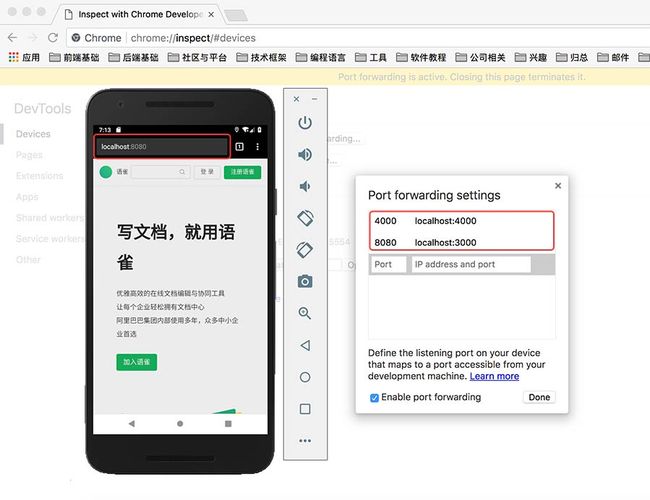
使用USB连接手机设备,打开chrome://inspect页面,配置port forwarding,将设备8080端口映射到localhost:3000,那么在移动设备上访问localhost:8080便会访问到anywhere开启的静态服务器
PS:在实际开发过程中,可以在webpack打包完成的dist文件夹内执行anywhere命令,然后利用端口转发去调试相关页面。
在下图中,我在开发机器上起了两个server:localhost:3000为前端webpack dev server,localhost:4000为后端graphql node服务器。如果手机和我的机器不在同一个网络环境下,它们是无法通信的。利用端口映射技术,在Port forwarding设置中,分别将手机的8080端口和4000端口映射到开发机器上,所以在手机端访问localhost:8080会打开对应的前端页面,同时也可以向node服务器发送请求。