- Vue中使用pdfJs预览PDF、图片
viceen
vue3+ts-运维vue项目-运维vue.jshtmlhtml5
Vue中使用pdfJs预览PDF、图片pdf.js是一个使用HTML5构建的可移植文档格式库。它可以帮助我们在浏览器中构建pdf文档,实现在线查看pdf文件的功能。实现步骤如下:1.下载pdfJs到本地(官网下载地址),放到项目根目录下的静态资源目录static文件夹内,将文件命名为pdfJs。如下图使用iframe打开或者需要注意的是:file参数中默认只允许传简单路径比如:http://www
- pdf.js支持base64 pdf文件异步加载做文件请求加密
zh7314
javascript开发语言ecmascript前端
2022年6月23日16:11:17默认是请求明文的pdf文件路径,但是因为是个人信息文件,有规律的文件格式,就有被拉去文件的问题,所以加密请求$.ajax({url:"{{URL::to('/getPdf')}}",dataType:"json",data:{code:"{{$code}}"},headers:{'X-CSRF-TOKEN':$('meta[name="csrf-token"]'
- pdf.js如何支持base64的查看
Rverdoser
javascript前端开发语言
PDF.js支持通过base64数据直接加载PDF文件。为了实现这一功能,你需要先将base64编码的字符串转换为二进制数据,然后使用PDF.js的API来渲染PDF页面。以下是一个简单的示例,展示如何使用PDF.js加载和渲染base64编码的PDF文件:PDF.jsExample//此函数将base64编码的字符串转换为Uint8Array类型functionbase64ToUint8Arra
- uni-app支持pdf流加载显示
辰歌淺落
前端插件ajaxjavascripthtml
第一步:下载源码第二步:构建PDF.js第三步:修改viewer.jsvarDEFAULT_URL='compressed.tracemonkey-pldi-09.pdf'里面是PDF的路径删除该变量定义;第四步:通过ajax的方式获取文件流数据,并处理。varDEFAULT_URL="";//注意,删除的变量在这里重新定义varPDFData="";$.ajax({type:"post",asy
- Docker 部署kkfileview
seekyoubagain
docker容器运维
功能需求:线上文件预览,文件格式包括wps,pdf等。项目环境:Vue+SpringBoot解决方案:将所有格式统一转换成pdf后提供预览,因为pdf是可以直接在网页上进行预览的。使用第三方服务使用vue的预览组件,类似pdf.js等插件。最终决定选择kkfileview来实现这个功能。官网文档kkFileView-在线文件预览(keking.cn)部署脚本官方推荐的是dockerrun-it-p
- 跨平台Office文档预览原生插件,非腾讯X5,支持离线,稳定高可用
引言2023年3月13日,腾讯发布了调整公告:关于腾讯浏览服务内核SDK-内核文档能力调整公告,公告里面明确说明了:2023年4月13日零时起,内核文档能力正式下线。为了脱离腾讯X5,实现真正的文档预览与编辑,于是有了这篇文章。前面写了多篇关于跨平台文件在线预览解决方案,不管使用pdf.js、LibreOffice,还是永中DCS,各自都有自己的优缺点,比如:pdf.js不支持双指放大缩小,Lib
- 前端使用pdf.js进行pdf文件预览的第二种方式:Viewer.html
哟哟-
前端进阶前端pdfjavascript
背景最近需要实现一个PDF文档预览的功能,按理说,如果只是简单的预览,使用、等就可以实现。但是,我们的需求要实现搜索!而且,文档还都超大,均300页以上。那、就难以实现了!所以使用pdf.js库。摘要上一篇文章前端使用pdf.js加载PDF文件中讲的是使用canvas绘图的方式,将PDF文件渲染在页面中。但其实PDF.js也提供了通过viewer.html来加载预览PDF文件,而且使用非常方便。v
- 【PDF.js】发票PDF不显示文本的问题
零妖大盗 V8
javascriptpdf前端
控制台提示警告:Warning:loadFont-translateFontfailed:"UnknownErrorException:TheCMap"baseUrl"parametermustbespecified,ensurethatthe"cMapUrl"and"cMapPacked"APIparametersareprovided.".警告:字体加载过程中发生错误:必须指定CMap的“ba
- vue + pdf.js实现浏览器查看pdf文件
花子占爷丶
vuevue.jsjavascriptcanvas
话不多说先展示效果开篇说明:pdfjs指的是:http://mozilla.github.io/pdf.js/或者https://github.com/mozilla/pdf.js注:该实现的底层为canvas渲染,本人亲自体验,渲染较大的pdf等待时间会比较长,用手机查看效果可能会出现渲染不全的情况正文本教程使用的pdfjs版本是"pdfjs-dist":“^2.3.200”,如果读者安装教程走
- vue使用pdf.js实现在线查看pdf文件
码不停T
vue.jsjavascriptpdf
需求:有一个列表页,用户点击查看,弹层展示后台接口返回的pdf内容(不是文件、地址之类的,乱码的pdf铭文(二进制文件流))1、pdf.js安装npminstall--savevue-pdf2、正文代码查看importpdffrom'vue-pdf'exportdefault{components:{pdf},data(){return{dialogVisible:false,numPages:1
- uniapp移动端预览本地pdf,使用PDF.js
inprivacy
uniappjavascriptuni-app前端
1.项目根目录src目录下,创建hybreid/html文件夹2.将下载的pdf.js文件夹放到hybreid/html,放HTML以外的目录,不会将其一起打包3.下载pdf.js链接4.找到src\hybrid\html\pdfJs\generic\web\viewer.js文件下DEFAULT_URL,有值得去掉,不然会赋值失败5.自己新建一个页面,使用web-view预览PDFimport{
- doc文件在线预览 vue_vue实现在线预览pdf文件和下载(pdf.js)
Monsterchen Xu
doc文件在线预览vue
最近做项目遇到在线预览和下载pdf文件,试了多种pdf插件,例如jquery.media.js(ie无法直接浏览)最后选择了pdf.js插件(兼容ie10及以上、谷歌、安卓,苹果)强烈推荐改插件,以下介绍用法(1)下载插件(2)将下载构建后的插件放到文件中public(vue/cli3.0)(3)在vue文件中直接使用,贴上完整代码exportdefault{name:"pdf",data(){r
- PDF.js实现按需分片加载pdf文件-包含前后端开发源码和详细开发教程
徐州蔡徐坤
#SpringBootvuejavascriptpdf前端springbootvue.js
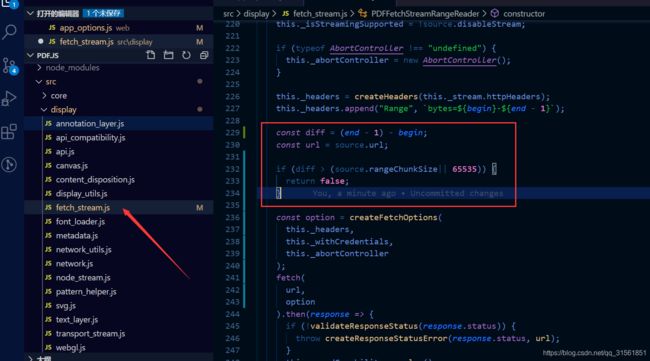
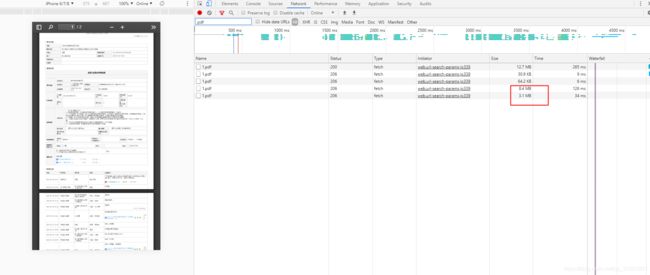
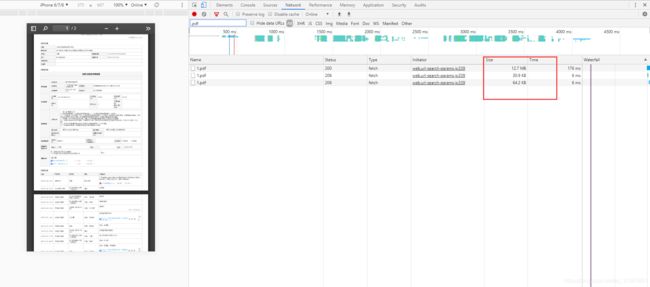
PDF.js实现按需加载pdf文件说明前言前端项目分片加载的效果前端项目结构前端核心代码项目运行与访问后端项目项目结构核心代码实现注意事项项目源码关于没有实现按需加载的可能说明本文主要是介绍pdf.js的前后端项目的实现,包含可直接运行的源码。由于本人偏向于后端开发,因此前端的vue方面的demo介绍可能略有不足之处,敬请谅解。可运行源码放在文章末尾处,如果项目运行问题可私信前言本文主要是解决大体
- vue前端使用pdf.js 实现pdf网页预览效果
刘能能能
前端vuejshtml
vue前端使用pdf.js实现pdf网页预览效果前言最近,在vue项目中需要用到在线预览pdf功能,首先想到了pdf.js插件。pdf.js是一个技术原型主要用于在HTML5平台上展示PDF文档,无需任何本地技术支持。不需要本地浏览器额外支持。准备下载pdfjs—免积分下载注意:只能在服务器使用本地在不能预览。服务器centos很多人在用pdfjs的时候会发现网上的教程都用不了,因为一点击就会弹出
- 前端 使用 pdf.js加载PDF文件
哟哟-
前端进阶javascript前端pdf
一、定义承载pdf的容器二、加载pdfimportpdffrom'./components/230402643.pdf'import{getDocument}from'pdfjs-dist'import*aspdfjsLibfrom'pdfjs-dist/build/pdf.mjs'import*aspdfjsWorkerfrom'pdfjs-dist/build/pdf.worker.mjs'c
- 3、前端页面如何优雅的显示PDF(中):渲染文本
编程琐事
推荐阅读1、前端页面如何优雅的显示PDF:原理说明2、前端页面如何优雅的显示PDF(上):渲染页面通过上节,我们能把pdf文件渲染到页面实现预览功能,此时PDF只是一个图像文件,如果满足文本复制功能,我们需要把pdf文件的文本内容也要解析出来,渲染到相应的位置。我们就能像复制网页文字那样复制pdf里面的文字使用依赖包pdf.js是能够在canvas页面上渲染出文本。需要用到的文件。渲染的原理:在c
- 解决 PDF.js v2.3.200 (build: 4ae3f9fc) 信息:PDFDocument: Stream must have data
陌上少年,且听这风吟
Bug汇总pdfjavascript开发语言
文章标题问题描述:思考分析:解决方案:参考资料问题描述:项目中使用PDF.js去预览已上传的附件文件时,加载PDF文件的时候报了以下的错误错误信息如下PDF.jsv2.3.200(build:4ae3f9fc)信息:PDFDocument:Streammusthavedata思考分析:我在本地可以上传文件,上传文件后也可以正常预览文件为什么服务器上就无法预览文件?Trip:服务器上的代码和本地代码
- AList文本预览模块
海天鹰
开源软件
{"doc,docx,xls,xlsx,ppt,pptx":{"Microsoft":"https://view.officeapps.live.com/op/view.aspx?src=$e_url","Google":"https://docs.google.com/gview?url=$e_url&embedded=true"},"pdf":{"PDF.js":"https://alist-
- 前端实现:base64格式的PDF预览
superHaitao
html5java
这两天接到个需求,需要将接口返回的base64编码转成PDF文档在浏览器中实现预览。要求转换操作放在前端处理。在此之前没做过,于是乎开始百度,发现大部分推荐的就是pdf.js。pdf.js入门使用指南一:下载和安装1:进入官网下载地址:http://mozilla.github.io/pdf.js/getting_started/#download2:下载好解压后复制bulid目录下的pdf.js
- 【uniapp/vue/pdf.js】在 uniapp 中使用 pdf.js(可以实现在电脑和手机上预览 pdf 文件)
花间半盘棋
uniapp微信小程序javascriptuni-appvue.js
pdf.js可以在uniapp中使用,可以实现在电脑和手机上预览pdf文件,如果是用iframe无法实现在手机上预览,附件传的是比较低版本的pdf.js文件(2.2.228),其中跨域报错已处理,因为我试过高版本的(如4.x)可能会引起手机的兼容性问题,导致在有些型号的手机无法正常显示,低版本的可以正常显示,只是样式有些不同。兼容性问题可以看另一篇文章:【vue/uniapp】pdf.js在一些型
- pdf.js 使用方法
pkowner
1.百度搜pdf.js下载2.把下载的文件解压到网站目录,把自己的pdf准备好放到对应的目录中,修改view.html文件实现pdf外观(比如去掉下载按钮)。3.以下代码火狐、谷歌、浏览器运行正常,ie不能正常运行(需解决,ie中本地不能正常运行,浪费了不少时间,需要在ie8以上运行在html中加入meta标签(红色部分),解决问题,坑爹的ie!)4.测试代码如下:需要按需修改5.切记不要在本地运
- pdf.js 实现pdf在线搜索,分页,下载,放大,打印功能
xiaogg3678
pdf
下载插件地址:https://download.csdn.net/download/xiaogg3678/88780912浏览器在线预览地址:http://localhost/pdfjs-viewer/web/viewer.html?file=http://localhost/pdfjs-viewer/web/compressed.tracemonkey-pldi-09.pdf
- VUE: 处理 PDF文件
梦雨生生
pdftypescriptvue.js
PDF.js的技术特性功能强大,内置了很多实用的api,几乎可以对PDF文件“为所欲为”;兼容性超好,不仅支持现代浏览器,对于旧版本的浏览器也有很好的支持易于上手,官方也提供了很多代码例子。用PDF.js来做什么?如果只是为什么显示PDF文档,其实大部分情况下浏览器都支持直接打开PDF,之前碰到要显示PDF的需求,都是直接在浏览器新标签打开。需要在网页上支持导入PDF文件,转化成图片保存到后端,并
- PDF.js - 免费开源的 JavaScript 读取、显示 PDF 文档的工具库,由 Mozilla 开发并且持续维护
那些免费的砖
pdfjavascript开发语言
最近新项目需要处理PDF,研究了PDf.js之后觉得很不错,于是写篇文章推荐给大家。PDF.js的功能和它的名字一样简单,是一个使用HTML5技术来让前端网页支持读取、解析和显示PDF文档的JS工具库。这个项目由大名鼎鼎的Mozilla组织开发并且更新维护着,没错,就是那个开发了火狐浏览器的Mozilla。所以pdf.js也内置在Firefox的19+版本中,也是火狐浏览器的默认PDF处理工具。一
- 详细|vue中使用PDF.js预览文件实践
灵扁扁
javascriptvue.jspdf前端ecmascript
theme:channing-cyanhighlight:a11y-dark详细|vue中使用PDF.js预览文件实践一、前言文件预览的需求做过好几次了,在业内也算常见需求吧,今天小结一下使用pdfjs做文件预览功能的实践经验。有文件上传的功能就有可能有文件预览的需求,只是看做不做,而现实是文件上传,或说附件上传,在很多项目都有的功能,但是文件预览则可能没那么不多,实际上可以上传,那么附带文件预览
- vue2 使用pdf.js 实现pdf预览,并可复制文本
fmi110
javascriptpdfvue.js
需求:pdf预览,并且可以选中pdf的内容进行复制。在ruoyi的vue前端项目中用到,参考了网上不少文章,因为大部分没给具体的pdf.js版本,导致运行过程中报各种api错误,经过尝试以下版本可用,故记录一下:安装依赖:
[email protected]页面放大缩小页码:{{`${pageNo}/${totals.length}`}}constPDFJS=requir
- pdf.js预览pdf文件
浅浅_2d5a
在github中下载pdf.jsgitclonegit://github.com/mozilla/pdf.js.git在外层文件夹test中创建index.html和考进来一个pdf文件目录结构如下:image.pngindex.html中页面内容为aggggtest中启动本地服务,点击链接,能加载pdf文件思考./pdf.js//web/viewer.html?file=/s.pdfviewer
- PDF.js实现按需分片加载pdf文件
WebCandy
pdfjavascript开发语言
pdf.js实现按需、分片加载pdf文件1.服务端配置分片加载的实现是基于HTTP-RANGE,即服务端的文件接口必须实现了HTTP-RANGE。服务端文件接口实现HTTP-RANGE,需要服务端添加如下响应头[{key:"Accept-Ranges",value:"bytes"},{key:"Access-Control-Expose-Headers",value:"Accept-Ranges,
- uniapp在线预览pdf
小政爱学习!
uni-apppdf前端
准备先下载pdf.js然后和node_modules同级新建一个hybrid文件目录,把下载好的pdf.js解压进去,(微信收藏里有)开始然后在pages下新建一个FilePreview页面,用来呈现预览的pdf在FilePreview.vue页面中:exportdefault{data(){return{viewerUrl:'/hybrid/html/readPdf/index/index.ht
- PDF.js实现搜索多个不同的关键词高亮显示效果
你挚爱的强哥
pdf
static\PDF\web\viewer.js392行左右//自定义搜索关键词----------------------------------------this.searchKeywords=keyword=>{if(typeofPDFViewerApplication!=='undefined'){PDFViewerApplication.eventBus.dispatch('find'
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite