亚信实习笔记总结(SpringBoot + MyBatis)
1.工作内容描述?项目描述?
- 亚信公司简述
亚信公司主要是给运营商提供支撑服务。运营商包括(电信为主)江苏电信、湖北电信、海南电信、西藏电信、天津电信、黑龙江联通,提供的业务支撑系统包括计费、客户关系管理、地图信息管理(GIS)、网管系统等。 - GIS部门工作内容简述
GIS:地图信息系统(Geographic Information System)
实习前期调主要是以学习和调 BUG 为主,实习后期主要做了一个页面开发。
我们部门是地图信息服务(简称GIS)部门,GIS后台管理包括运维监控、平台运维、系统管理、监控管理、日志管理和用户服务等几个部分组成。当时我负责开发用户服务这个页面,这个页面是给电信后台管理员使用的,所以在这个页面上呈现的是购买并注册了电信服务的普通用户,包括每个用户的基本信息,注册时间,所拥有的地图服务权限信息等等。使用的是layui框架,后台使用的是springboot+mybatis框架。 - GIS管理门户项目简述
①运维监控:个总的平台GIS服务访问的监控管理:日访问总量,登陆用户,登陆次数、功能访问次数;可视化图表(折线图(趋势变化),柱状图(正常访问:异常访问),百分比图(地图服务:业务图层服务:接口服务)
②平台运维:包括工作区配置:每个地区每个地点所提供的服务是不同的,包括GIS专题图、网格服务、几何服务、行政区划、集客家客服务、4G基站图层服务、流量分布图、电信信号强度栅格图层、LTE小区覆盖图、基站规划图等(数据由甲方购买提供)。
③服务管理:平台级服务(切片地图(二维切片,三维地图)、互联网地图(高德地图、百度地图等));应用级服务(场景服务(学校、高铁、集镇、医院等)、无线类服务(4G、5G等等)、物联网服务(小区的用户数、热力图、会话数、附着成功率等));接口服务(坐标转换、地理编码、无线数据等);服务申请审核:提出服务申请审核的用户信息以及审核人的信息。
④系统管理:包括用户管理、权限管理、用户同步、授权管理、角色管理和菜单管理(添加、删除、编辑、授权、激活)
⑤监控管理:对服务的状态监控,包括服务是否实时监控、访问服务的地址、是否为切片服务以及正常服务和异常服务的可视化等等
⑥日志管理:包括服务访问统计(各地区的服务访问次数)、系统使用日志(GIS平台登陆用户的信息:登录名、IP、时间、用户类型(开发用户>管理用户>普通用户)等)
⑦用户服务:每个系统平台(集团系统、客户管理系统、终端操盘系统)下都有一个管理用户,以及该管理用户所管理的多个普通用户,在该页面中可以显示该每个系统下的管理用户以及每个管理用户所管理的多个普通用户,管理用户可以看见每个用户的服务权限信息。 - GIS项目说明
一套标准规范,一个共享交换平台,一个空间地理数据库,一个GIS应用平台,建设独立于具体业务系统,通过数据交换及Web服务等方式,为业务系统提供全方位GIS服务的GIS综合平台。为客户搭建共享的GIS环境,共享资源、网格、渠道、门店、基站等空间数据,减少GIS软件的冗余建设。平台通过地址上图数据处理,构建企业地址空间数据库。在平台GIS服务监控、坐标转换等方面也做了很好的实现。并逐步开展对大数据技术以及开源GIS软件的研究。
GIS平台项目工程分工如下:
【1】gis工程——主工程,系统管理,平台功能等,JSP工程,所有JSP实现的业务功能,JS地图功能放置于此工程。
【2】gisFlex工程——Flex工程,实现地图类功能,因Flex工程编译较慢,工程代码多时会严重影响开发效率,功能设计时应尽量避免使用Flex技术。
在对页面打开速度有要求业务功能,更应尽量避免使用。
【3】gisIntf工程——gis平台接口工程,负责坐标转换,平台业务接口的实现,提供给外系统的接口均应放置于此工程包。基于AXIS实现WebService接口。
【4】gisTask工程——gis平台定时任务工程包,平台服务定时监控,小数据量业务数据定期抽取等功能。
2.项目中遇到的困难?如何解决的?
因为去年7月份那个时候我还没有做过前端的bug调试,所以记得的特别深刻。
debbuger过程:(企业GIS平台管理门户项目的第一次bug调试)
问题描述:
在页面的系统管理界面→菜单管理 点击界面上的ztree结构的菜单,会发现菜单对应的URL为空时,URL不刷新为空,而是停在之前的不为空的URL上。
问题定位:
step1:先排错,先查看对应的数据库,是不是数据库里对应菜单NAME的URL不为空?发现数据库没问题。
step2:查看后端,查看对应的XML文件中的查询语句是不是有错?发现URL为空时,查询结果的确为空。后端没问题。
step3:查看前端,前端js控制数据库与前端交互,是不是在交互的过程中,缓存没有刷新到页面上?或者对于URL为空的数据未作处理?定位成功。下面采用debugger来定位错误源。
程序调试:
1.在menuManager.js中的$("#url").html(resultData.rows[0].URL);前一句添加debugger
debugger
$("#url").html(resultData.rows[0].URL);
2.调试运行代码(F7单步调试,F9断点调试)
3.打开网页按F12进入调试
4.在debugger处点击会产生对应的响应事件(这里时单击url为空的菜单),进入请求。
5.在进入页面deugger,在Sources里可以看运行的代码(已经运行到加入debugger的地方)这时,可以一步一步向下运行,在Watch处添加变量表达式:resultData.rows[0].URL
发现resultData.rows[0].URL=undefined。 即未知。
错误原因分析:
在js中,当查询到数据库中表里NAME对应的的URL为空时,则返回一个为undefined的数据,前端xml对undefined数据则不返回,所以前段查询结果为空是对的。
但是js却控制前端对undefined数据不做反应,导致虽然sql查询为空,但是url却仍然不动(即保持为上一个不为空的url),这就是bug。
解决方案:
在js中对于URL为undefined时的数据,返回一个“”,否则返回URL,代码如下:
$("#url").html(resultData.rows[0].URL == undefined ? "":resultData.rows[0].URL);
3.项目中有没有遇到让你感到特别为难的事情?你是怎么处理的?
这个好像没有哎。O(∩_∩)O
4.项目用到的技术(框架,注解等)
spring-boot-starter-parent parent
spring-boot-starter-web Spring Boot Web 依赖 Tomcat Web 应用服务器
spring-boot-starter-data-redis
mybatis-spring-boot-starter mybatis 包
ojdbc oracle jdbc driver
druid-spring-boot-starter 数据源
log4j 日志包
commons-codec base64编码
httpclient fastjson json-lib coord dom4j jxl
tomcat-embed-jasper 支持jsp
maven-war-plugin yuicompressor-maven-plugin
项目使用全局的配置文件application.propertie,全局配置文件的作用是对一些默认配置的配置值进行修改。(也可以使用更加简洁的application.yml文件)application.properties(或者application.yml)中包含系统属性、环境变量、命令参数这类信息。(项目中存在大量的配置,此外还内置了一个习惯性的配置application.propertie,让你无需手动进行配置)
application-test.properties (本地(开发)使用)
application-production.properties (生产)
开发环境: 开发环境是程序猿们专门用于开发的服务器,配置可以比较随意, 为了开发调试方便,一般打开全部错误报告。
测试环境:一般是克隆一份生产环境的配置,一个程序在测试环境工作不正常,那么肯定不能把它发布到生产机上。
生产环境:是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。
1、开发环境: 项目尚且在编码阶段,我们的代码一般在开发环境中 不会在生产环境中。
环境组成:操作系统 ,web服务器 ,语言环境。 php 。 数据库 。 等等
2、测试环境:项目完成测试,修改bug阶段
3、生产环境:项目数据前端后台已经跑通,部署在阿里云上之后,有客户使用,访问,就是网站正式运行了
应该是先在开发环境中开发完成,测试环境进行测试,保证程序没有问题后,再上传到生产环境中。
我们开发流程不是那么规范,开发环境和测试环境是一样的。
5.SpringBoot了解一下?
spring-boot-starter: Spring Boot的核心启动器,包含了自动配置、日志和YAML
spring-boot-starter-parent:是一个特殊Start,它用来提供相关的Maven依赖项,使用它之后,常用的包依赖可以省去version标签。
spring-boot-starter-aop: 支持AOP面向切面编程的功能,包括spring-aop和AspecJ
spring-boot-starter-web:默认会自动配置Spring MVC和tomcat容器
spring-boot-starter-cache: 支持Spring的Cache抽象
spring-boot-starter-data-jpa: 支持JPA
spring-boot-starter-freemarker: 支持FreeMarker模板引擎
spring-boot-starter-jdbc: 支持JDBC数据库
spring-boot-starter-Redis: 支持Redis键值储存数据库,包括spring-redis
spring-boot-starter-security: 支持spring-security
spring-boot-starter-thymeleaf: 支持Thymeleaf模板引擎,包括与Spring的集成
spring-boot-starter-web: 支持全栈式web开发,包括tomcat和Spring-WebMVC
spring-boot-starter-log4j: 支持Log4J日志框架
spring-boot-starter-logging: 引入Spring Boot默认的日志框架Logback
Spring Boot 说白了就是把你开发过程中用到的各种框架给你封装了一下,给你结合了一下。
比如说,你开发过程中肯定要用到中间件,比如:Tomcat,jetty常用的,在Spring Boot中就给你封装进去了,你在本地开发的过程中就不需要再弄一个Tomcat,然后将你的代码再部署到Tomcat中,再去启动Tomcat。而是加上一个注解,在他就会自动扫描该类所在的同级包,及子包下面的bean加载到spring容器中,就完成了启动这一步。
再比如说,你开发过程中总要用到,jpa hibenate mybatis redis mq等等吧,你用到这些框架或者工具,就需要用到对应的框架来操作这些,那这时就面临到一个版本问题,框架少的时候还好处理,可是当框架多到一定程度的时候,版本的兼容性会变的非常繁琐,麻烦,但是你用了Springboot之后,基本无需担心这些问题,因为Spring Boot已经兼容了这些问题。
springboot启动类Application.java
@SpringBootApplication,该注解申明让spring boot自动给程序进行必要的配置,这个配置等同于:
@Configuration: 用于定义一个配置类
@EnableAutoConfiguration:Spring Boot会自动根据你jar包的依赖来自动配置项目。
@ComponentScan: 告诉Spring哪个packages的用注解标识的类会被spring自动扫描并且装入bean容器。
- Spring Boot 自动装配主要完成两件事:
一、自动装置开发者自定义的业务组件(Handler、Service、Repository 等 bean)。
二、根据开发者的设置进行自动配置(比如集成 MyBatis,自动配置 DataSource、SqlSessionFactory 等 bean)。
Spring Boot 最大的特点就是可以完成自动配置,简单讲就是之前需要开发者手动配置的各种 bean,现在 Spring Boot 全部自动完成,并且是基于 JavaConfig 的形式,即用标注了 @Configuration 的类来替代 XML,Spring Boot 最核心的注解是 @SpringBootApplication。
@SpringBootApplication 注解
该注解实际由 3 个核心注解组成:
1、@SpringBootConfiguration
2、@EnableAutoConfiguration
3、@ComponentScan
1.@SpringBootConfiguration 实际上还是使用了 @Configuration,Spring 官方推荐使用 @Configuration 配置类的形式来替代 XML 的配置方式,启动类标注了 @Configuration 注解之后,也就成为了 IoC 的配置类。
2.@EnableAutoConfiguration 就是完成自动配置的,会根据类路径中引入的 jar 依赖为项目自动配置,比如添加了 spring-boot-starter-web 依赖,Spring Boot 就会自动添加 Spring MVC 相关 jar,并且会自动对 Spring MVC 进行配置(DispatcherServlet、ViewResolver )。
3.@ComponentScan 这个注解的功能是自动扫描并加载符合条件的组件(比如开发者自定义的业务组件,@Component 和 @Repository等),可以通过 basePackages 属性来制定扫描的范围,如果不指定,默认从 @ComponentScan 所在类的 package 向下进行扫描。
Spring Boot优点:
1、独立运行Spring项目
Spring boot 可以以jar包形式独立运行,运行一个Spring Boot项目只需要通过java -jar xx.jar来运行。
2、内嵌servlet容器
Spring Boot可以选择内嵌Tomcat、jetty或者Undertow,这样我们无须以war包形式部署项目。
3、提供starter简化Maven配置
spring提供了一系列的start pom来简化Maven的依赖加载,例如,当你使用了spring-boot-starter-web,会自动加入依赖包。
4、自动装配Spring
SpringBoot会根据在类路径中的jar包,类、为jar包里面的类自动配置Bean,这样会极大地减少我们要使用的配置。当然,SpringBoot只考虑大多数的开发场景,并不是所有的场景,若在实际开发中我们需要配置Bean,而SpringBoot灭有提供支持,则可以自定义自动配置。
5、准生产的应用监控
SpringBoot提供基于http ssh telnet对运行时的项目进行监控。
6、无代码生产和xml配置
SpringBoot不是借助与代码生成来实现的,而是通过条件注解来实现的,这是Spring4.x提供的新特性。
SpringBoot优缺点总结
- 优点:
- 创建独立的Spring应用程序
- 嵌入的Tomcat,无需部署WAR文件
- 简化Maven配置
- 自动配置Spring
- 提供生产就绪型功能,如指标,健康检查和外部配置
- 绝对没有代码生成并且对XML也没有配置要求
- 缺点:
- 从原来的xml配置方式转换到JAVA配置方式变化有点大,不太适应
- 感觉Spring Boot 比较适合做微服务,不适合做比较大型的项目
SpringBoot maven 用于构建项目
spring-boot-starter-parent:是一个特殊Start,它用来提供相关的Maven依赖项,使用它之后,常用的包依赖可以省去version标签。
SpringBoot几个常用的注解
(1)@RestController和@Controller指定一个类,作为控制器的注解 ,并说明其区别
(2)@RequestMapping方法级别的映射注解
(3)@EnableAutoConfiguration和@SpringBootApplication是类级别的注解,根据maven依赖的jar来自动猜测完成正确的spring的对应配置,只要引入了spring-boot-starter-web的依赖,默认会自动配置Spring MVC和tomcat容器
(4)@Configuration类级别的注解,一般这个注解,我们用来标识main方法所在的类,完成元数据bean的初始化。
(5)@ComponentScan类级别的注解,自动扫描加载所有的Spring组件包括Bean注入,一般用在main方法所在的类上。
(6)@ImportResource类级别注解,当我们必须使用一个xml的配置时,使用@ImportResource和@Configuration来标识这个文件资源的类。
(7)@Autowired注解,一般结合@ComponentScan注解,来自动注入一个Service或Dao级别的Bean
(8)@Component类级别注解,用来标识一个组件,比如我自定了一个filter,则需要此注解标识之后,Spring Boot才会正确识别。
springboot是如何管理事务的?直接写@transactional注解就行,在方法就是方法事务,类上就是类事务。//首先使用注解 @EnableTransactionManagement在启动类开启事务支持后,然后在访问数据库的Service方法上添加注解 @Transactional 便可。
6.实习中学到的一些东西
SpringBoot+MyBatis分层架构(前后端交互过程)
1.前端请求到Controller,使用@Controller注解截获请求。
2.Controller调用service层的接口方法。(采用注入的方式将service注入controller)
3.service层的ServiceImpl实现类实现该该方法,在ServiceImpl中注入dao层的mapper类实现对数据库的操作。
mapper类中具体的数据库操作在对应的xml中配置,如select update等
4.新建高可复用的公共类返回公共信息。
5.接口实现类SeviceImpl处理了具体业务之后类返回公共类中的信息,返回到Controller中。
6.Controller将数据返回前端
企业后台管理系统后台页面开发:Html网页制作 html+css+js
HTML :它是整个网站的骨架。
CSS :它是对整个网站的内容进行美化 (修饰 )
Javascript (js):它能够让整个页面具有动态效果。
Layui
layui框架是一款快速创建后台管理系统的框架,最大的好处就是便利快捷引入项目中。
一款采用自身模块规范编写的前端 UI 框架。
准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
layui.use(['element', 'form', 'layer', 'table', 'jquery'], function() {}
Ajax
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
大家都知道ajax并非一种新的技术,而是几种原有技术的结合体。它由下列技术组合而成。
1.使用CSS和XHTML来表示。
2. 使用DOM模型来交互和动态显示。
3.使用XMLHttpRequest来和服务器进行异步通信。
4.使用javascript来绑定和调用。
(不同的浏览器创建 XMLHttpRequest 对象的方法是有差异的。)
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器。像—些数据验证和数据处理等都交给Ajax引擎自己来做,,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax功能使用:
动态更新购物车的物品总数,无需用户单击Update并等待服务器重新发送整个页面。提升站点的性能,这是通过减少从服务器下载的数据量而实现的。
什么是ajax?
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
举个简单例子,不采用 ajax 的页面,当用户在页面发起请求时,就要进行整个页面的刷新,刷新快慢取决于服务器的处理快慢。在这个过程中用户必须得等待,不能进行其他操作。也就是同步的方式。客户端和服务端传递了很多不需要的数据。效率低,用户体验差。采用ajax的页面,可以实现页面的局部更新,而不是整个页面的更新;并且发起请求后,用户还可以进行页面上的其他操作。这就是异步的方式。客户端和服务端间只传递需要的数据,效率高,用户体验性好。
关于前后端交互,主要利用AJAX技术,Ajax 是一种在无需重新加载整个网页的情况下。写过原生的ajax,也有包装好的,ajax实现异步刷新页面的步骤:
1,创建xmlhttprequest请求(针对不同的浏览器,新版本的浏览器,new xmlhttprequest())
2,使用OPEN函数,并设定好参数,请求类型,get或post,URL路径,异步的标志位,true,or false。
3,使用send函数,将请求发送。
4,设置请求的响应状态,当readystate==4&&xmlhttp.status==200,表示响应已就绪。
5,异步刷新,document.getelenmentbyID.innerhtml=http.reponsetext,实现异步刷新。
Ajax工作过程:
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
new XMLHttpRequest(); --- 收到一个新的快递
open('Methor',url,true); --- 你迫不及待地打开
send(); --- 发现你的东西有问题,就给送回去了
function onload(){} --- 卖家处理你的快递
responseText --- 处理后,再把快递给你返回来
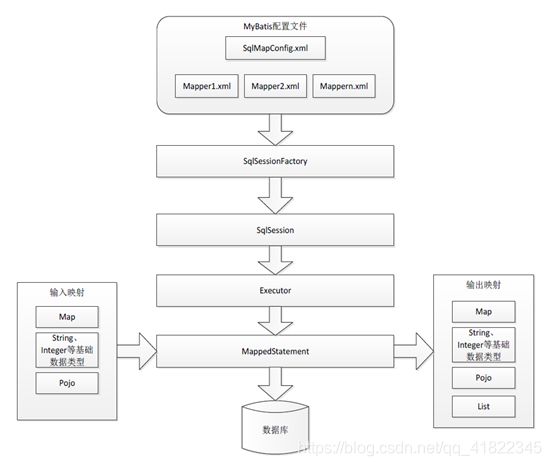
Mybatis

1、 mybatis配置
SqlMapConfig.xml,此文件作为mybatis的全局配置文件,配置了mybatis的运行环境等信息。
mapper.xml文件即sql映射文件,文件中配置了操作数据库的sql语句。此文件需要在SqlMapConfig.xml中加载。
2、 通过mybatis环境等配置信息构造SqlSessionFactory即会话工厂
3、 由会话工厂创建sqlSession即会话,操作数据库需要通过sqlSession进行。
4、 mybatis底层自定义了Executor执行器接口操作数据库,Executor接口有两个实现,一个是基本执行器、一个是缓存执行器。
5、 Mapped Statement也是mybatis一个底层封装对象,它包装了mybatis配置信息及sql映射信息等。mapper.xml文件中一个sql对应一个Mapped Statement对象,sql的id即是Mapped statement的id。
6、 Mapped Statement对sql执行输入参数进行定义,包括HashMap、基本类型、pojo,Executor通过Mapped Statement在执行sql前将输入的java对象映射至sql中,输入参数映射就是jdbc编程中对preparedStatement设置参数。
7、 Mapped Statement对sql执行输出结果进行定义,包括HashMap、基本类型、pojo,Executor通过Mapped Statement在执行sql后将输出结果映射至java对象中,输出结果映射过程相当于jdbc编程中对结果的解析处理过程。
6.为什么在mybatis中没有实现接口?(遇到的问题?)
java中接口是不能实例化的,想到这点,让我想起了mybatis框架中的mapper的用法,我们有用mapper时,全都是没有实现类的,只有一个mapper接口,而我们在调用的时候,通过spring注入到适当的service或其他类中就可以用了,那么它的原理是什么呢,mapper调用时又是在哪里进行了实现的呢?因为它采用了Java动态代理实现接口。
7. 前后端交互?
GIS项目开发流程:
- 产品人员提需求
- 需求讨论通过后交给UE做交互设计
- 交互通过之后交给UI出PS效果图
- 效果图出来之后builder切图、写CSS、写HTML
- 后端同学根据Builder的HTML结构生成动态页面
- 前端JS同学根据Builder的CSS和HTML以及后端的给的Ajax URL写HTML代码,完成一些动态效果和交互。
前后端分离的时代?
前台:呈现给用户的视觉和基本的操作。
后台:用户浏览网页时,我们看不见的后台数据跑动。后台包括前端,后端。
前端:对应我们写的html 、javascript 等网页语言作用在前端网页。
后端:对应jsp、javaBean 、dao层、action层和service层的业务逻辑代码。(包括数据库)
前后端分离:https://blog.csdn.net/qq_41822345/article/details/104403807
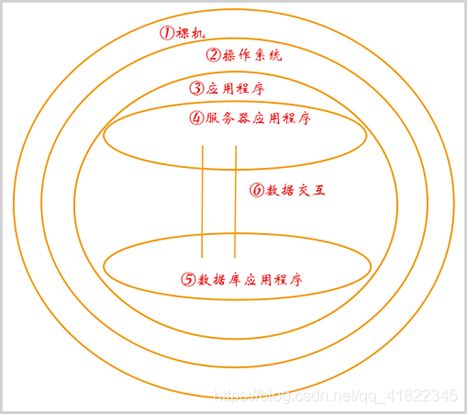
1.什么是web服务器?
服务器: 通俗理解,一台24小时工作的机器。
web服务器:一台24小时工作的能处理web请求的服务器。
2.web服务器的操作系统
既然服务器是一台机器,那么就会有操作系统常见的服务器上安装的操作系统为Linux,Linux会有好多不同的版本,如ubuntu,centos,redhat。
Windows在服务器领域就不像个人操作系统那样霸主位置了(Windows大家都用过,这里不多赘述),那么为什么服务器操作系统都是用Linux呢,原因就是非图形界面,操作系统资源占用率小。
3.web服务器应用程序
操作系统有了,那么就说到了应用程序,所谓的应用程序,就是提供某一特定的功能,这里我类比Windows下的应用程序 (vc++6.0)
4.后台应用程序
我们平日里听到的有php,java,.net,nodeJS
接下来聊到web后台,相信大家即使不懂后台,也听过后台语言吧,诸如:php,java,.net,nodeJS,
服务器端应用程序+后台语言==真正意义的服务器后台应用程序
5.数据库
服务器端想要进行数据存储,就得用到数据库
常见的数据库有Mysql,SqlServer,Oracle
6.一个完整的web后台处理流程

8. http和https的区别 (超文本传输协议)
区别:
- http 的URL 以http:// 开头,https以https:// 开头。
- http 标准端口是80 ,https是443。
- https 协议需要到ca申请证书,http不需要。
- http 是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。
5 .http 的连接很简单,是无状态的,https协议是由SSL+http协议构建的可进行加密传输、身份认证的网络协议 要比http协议安全。
https优点:
- 通过证书可以更信任服务器。
- 更安全,防篡改。
https缺点:
- https 需要证书。
- 因为对传输进行加密,会一定程度增加cpu消耗。
- 由于https 要还密钥和确认加密算法的需要,所以首次建立连接会慢一些。
- 带宽消耗会增加。
9. 开发人员是怎么去做gis的?(摘抄)
地理信息系统(Geographic Information System或 Geo-Information system,GIS),它是一种特定的十分重要的空间信息系统。它是在计算机硬、软件系统支持下,对整个或部分地球表层(包括大气层)空间中的有关地理分布数据进行采集、储存、管理、运算、分析、显示和描述的技术系统。
在做项目的时候,也有碰到一些用地图的情况,不过全都借助高德地图以及百度地图等平台开放给我们的一些功能来实现了。马上需要做一个项目,里面可能会有一些特定的图层,特定的事物,特定的业务,没办法使用第三方的地图,又或者需要在离线的情况下使用,总之就是第三方地图满足不了需求,这个时候就需要我们自己来开发一套gis系统了。
我是一头雾水,其实主要就是用js进行开发。我自己是做java的,我简单来描述一下就是: 绘制图层 –> 发布图层为服务 –> 使用js访问发布的地图服务并进行开发。
step1.制图:首先使用制图软件如arcgis, qgis等画好一些图层,保存为特定格式的文件,也可以以表的形式存入数据库(因为图层里的每个要素,也就是一个多边形,或者点,都会有相关的属性,也就等于数据库中的字段了),这些属性在我们做web开发的时候就可以实现一些效果了,比如用户点击某个物体,会显示出它的一些信息。
step2.使用geoserver或者arcgis server发布图层为web服务。
一般我们做开发就是在web页面里,所以我们绘制好的图层需要发布成web服务,然后我们可以在js代码中通过url来访问图层,并做一些开发.具体发布过程在下一章讲解.
step3.发布好地图服务后,我们就可以在页面上使用js来进行开发了,arcgis的话则是使用arcgis对应的js api, 如果使用qgis的话可以使用openlayer。