Vue基础知识
目录
一、Vue 起步
1 Hello World
2 开发TodoList( v-model v-for v-on)
3 MVVM 模式
4 前端组件化
5 使用组件改造TodoList▲
6 组件间传值
二、Vue基础
1 Vue实例
2 Vue生命周期
3 Vue模版语法
4 计算属性computed、方法methods、侦听器watch需要初始化▲
5 计算属性的 getter(获得) 和 setter(设置)▲
6 Vue中的样式绑定▲
7 Vue中的条件渲染
8 Vue中的列表渲染,往对象或数组中加值
9 Vue中的set方法
三、Vue组件
1 使用组件细节点
2 父子组件间的数据传递
3 组件参数校验与非props特性
4 组件绑定原生事件
5 非父子组件间的传值\兄弟间传值(Bus/总线/发布订阅模式/观察者模式)
6 Vue中使用插槽
7 作用域插槽slot-scope
8 动态组件与v-once指令
四、Vue中的动画特效
1 Vue中的动画
2 Vue中使用animate.css库
3 Vue中同时使用过渡transition和动画animation
4 Vue中js动画(js动画钩子)与Velocity.js的结合
5 Vue中多个元素或组件的过渡
6 Vue中的列表过渡动画
7 Vue中的动画封装
使用组件写一个todoList
动态样式绑定class、style(绑定方式有3种:直接绑定、绑定数组、绑定对象)
computed计算属性、watch侦听器、methods方法
一、Vue 起步
1 使用原生JS或Vue输出Hello World
使用原生 js 或 Vue 输出 Hello World,2秒后输出 Bye World
el 获取 id 值为 #app 的 DOM 对象
data 定义数据,根组件中 data(数据类型) 是一个对象,子组件中 data (数据类型)是一个函数需要返回 return 一个对象
{{ }} 插值表达式
setTimeout(函数, 时间) 一次性计时器,毫秒为单位
clearTimeout(id) 清除一次性计时器,id 是 setTimeout() 返回的值
{{message}}
2 开发TodoList( v-model v-for v-on)
v-for 循环
key 值高效复用虚拟 DOM 结构
input 文本框中使用 v-model 实现数据双向绑定
methods 方法,定义事件函数
v-on 监听事件,后跟事件名
v-on:click 点击事件,简写 @cliclk
-
{{item}}
Vue中表单绑定v-model
适用于单行文本框、多行文本框、复选框(显示的是布尔值)、单选框(需要设置value)、选择框(不设置value值时默认显示option选项的内容)
Vue中表单绑定v-model
{{value}}
Vue中表单绑定修饰符
v-model.lazy 修饰符失去焦点时输出数据
v-model.number 修饰符会尝试把文本框中的值转换成number,用到了watch侦听器
v-model.trim 修饰符去除input文本框首尾空格
Vue表单修饰符.lazy .number .trim
{{value}}
3 MVVM 模式
MVVM 是 Model-View-ViedModel 的简写。
M 数据模型层,负责存储数据,V 视图层、负责显示数据,VM 是 Vue 自带的内置层。
M 模型层和 V 视图层之间是没有之间联系的,它们之间通过 VM 实现数据双向绑定。
最重要的是 M 层,DOM 操作被极大简化,使用 MVVM 是面向数据进行编程。
4 前端组件化
组件是把页面进行合理的拆分而形成页面的各个单部分
组件是页面上的一个部分
5 使用组件改造TodoList▲
Vue.component() 注册全局组件
components: { } 注册局部组件
template 组件模版
v-bind: 属性父组件向子组件传入一个绑定值
props:子组件接收父组件传递过来的数据
6 组件间传值
父组件向子组件传值使用 v-bind: 属性
子组件通过 props 接收父组件传递过来的数据
props 数据类型可以是数组也可以是对象
子组件通过 $emit 向父组件触发事件,父组件监听到相应的事件后做出反应
数组方法:
arr.push() 把参数添加到数组对象尾部
arr.splice(index, count, item) 截取数组中的元素,返回被截取后的值
index 开始索引位置、count 删除的数量、item 插入的值
二、Vue基础
1 Vue实例
vm 是 Vue 的实例,vm 接管了 id 为 #app 的 DOM 对象
每个组件都是 Vue 的一个实例
Vue 里面以 $ 开头的都是 Vue 的实例属性或是实例方法
vm.$data,vm.$el 是 Vue 的实例属性
vm.$destroyed() 是 Vue 的实例方法,销毁之后数据不会再进行双向绑定
{{message}}
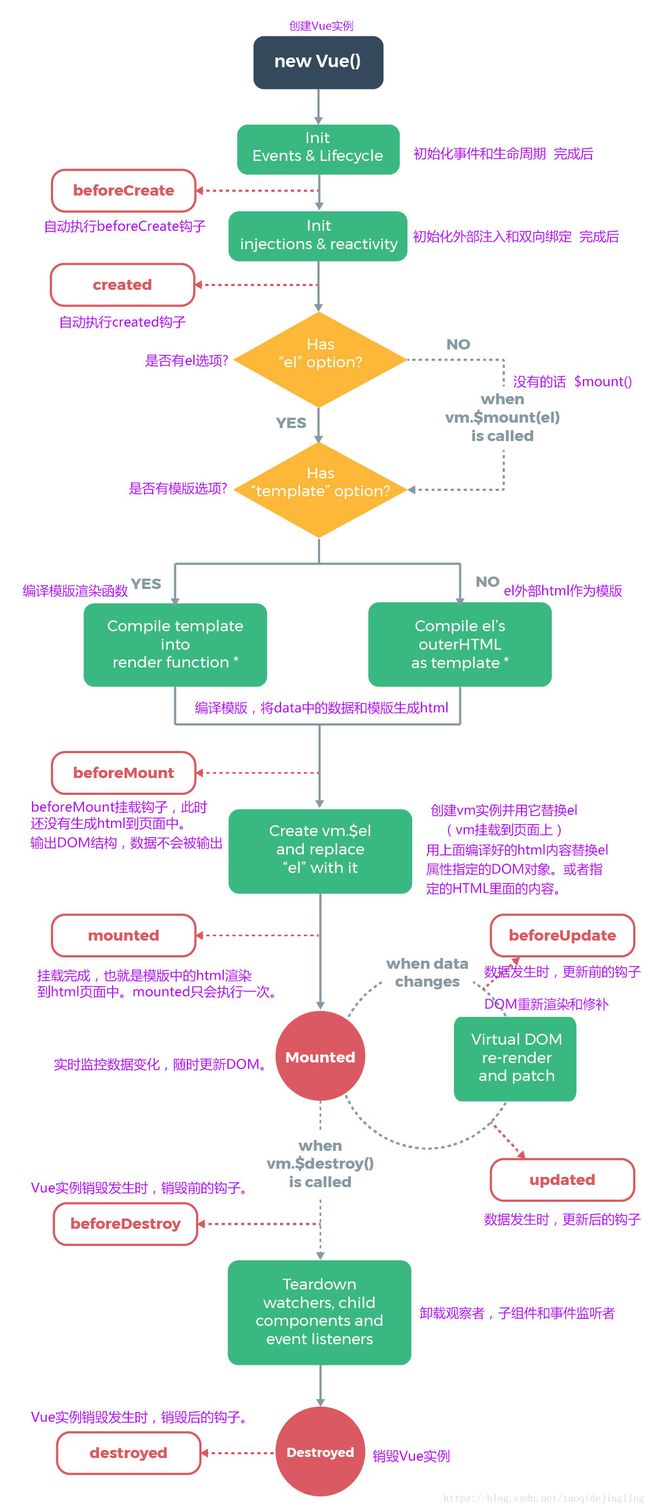
2 Vue生命周期
生命周期函数:指的是 Vue 实例在某一个时间点自动执行的函数
mounted 实时监控数据变化,随时更新 DOM 对象,mounted 只执行一次
只有数据发生变化时,才会触发 beforeUpdate、updated 生命周期函数
只有数据发生销毁时才会触发 beforeDestroy、destroyed 生命周期函数
Vue生命周期函数有8个阶段
- beforeCreate 创建前、数据和事件还未进行初始化
- created 创建后、数据和事件初始化完成
- beforMount 载入前、实例已完成编译模版,data里面的数据和模版生成html,此时还没有挂载html到页面上
- mounted 载入后、挂载模版渲染DOM对象,进行ajax交互
- beforUpdate 更新前
- updated 更新后、 组件DOM已经更新完成
- beforDestroy 销毁前、实例仍然可以使用
- destroyed 销毁后、所有事件监听器会被移除,所有子实例会被销毁
知识点补充
activated(keep-alive组件激活时调用)
deactivated(keep-alive组件卸载时调用)
errorCaptured(接受子孙组件报错时调用,三个参数:错误对象、错误组件、错误信息)
keep-alive Vue自带标签,组件使用keep-alive路由内容被加载过一次之后,路由内容会保存在内存中,下次加载的时候直接从内存中获取,keep-alive 自带2个属性 include 包含组件缓存、exclude 不包含的组件缓存
router-view 显示的是当前路由地址所对应的内容,路由根据网址的不同返回不同的内容给用户
// include 包含的组件会被缓存,Home,List组件会被保存在内存中
// exclude 包含的组件不会被缓存,Detail组件不会被保存在内存中
{{message}}
3 Vue模版
{{ }} 插值表达式
v-text 会对内容进行编译(直接输出标签)
v-html 不会对内容进行编译(标签不会被输出)
v- 指令后面跟的是 JS 表达式,插值表达式也一样
{{message}}
4 计算属性computed、方法methods、侦听器watch需要初始化▲
计算属性 computed、侦听器 watch 都有内置缓存
页面调用 methods 方法需要添加括号
computed 计算属性依据其它属性计算出一个新结果,自带缓存机制,语法简介。computed 计算属性只监听所依赖的数据,其他不相关的数据发生改变并不会影响到 computed 里的方法,只有所依赖的数据发生改变才会触发 computed 相应的方法。
methods 方法只要数据发生变化就会执行 methods 里的方法,无论发生变化的是不是其所依赖的数据。
watch:跟 computed 类似,但代码比起 computed 来说不够简洁。
一个需求如用 computed、methods、watch 都可以实现的话,推荐用 computed 性能高。
计算属性computed是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值
watch侦听器需要在数据变化时执行异步或开销较大的操作时最有用的
watch监听某一个值,当被监听的值发生变化时,执行对应的操作
watch与computed的区别,watch更加适用于监听某一个值的变化并做对应的操作,比如请求后台接口等,而computed适用于计算已有的值并返回结果
{{ fullName() + age }}
{{ fullName + age }}
{{ fullName + age }}
5 计算属性的 getter(获得) 和 setter(设置)▲
get、set 是一个函数。set 会接收外部传入的值 value。
{{ fullName + age }}
6 Vue中样式动态绑定▲
1)class 直接绑定样式
{{message}}
3)class 绑定数组,可以设置多个值,数组内的每一项都是对象
{{message}}
4)style 直接绑定样式
{{message}}
6)style 数组绑定,数组内的每一项都是对象。
{{message}}
7 Vue中的条件渲染
v-if 为 false 时直接从 DOM 中移除
v-show 为 false 时直接在 DOM 中隐藏 display:none
文本框中加 key 值可以阻止 Vue 使用已有的 dom 结构,页面元素会重新渲染
a
this is other
vue中的条件渲染
vue中的条件渲染
用户名:
密码:
8 Vue中的列表渲染,往对象或数组中加值
v-for 循环上加一个 key 值提高性能。key 值是唯一的。尽量不要使用 index 作为 key 值。
当list是数组时: ( item, index) of list,item 数组项、index 数组索引
当list是对象时: ( item, key, index) of list,item 键值、 key 键名、index 索引下标
后端返回的可以是一个数组也可以是一个对象
数组增改用变异方法(数组变异方法有7个),直接引用下标不起作用。
- push 数组后面增加一个元素
- pop 删除数组最后一项
- unshift 数组前面增加一个元素
- shift 删除数组第一项
- splice 数组截取(删除的意思)
- sort 数组排序
- reverse 数组取反
- split 对数组进行分割
template 模版占位符可用于多个循环,可以帮助我们包裹一个元素,渲染的时候不会在页面中显示
{{item.text}}----{{index}}
9 Vue中的set方法
改变对象的值除了直接改变引用外,还可以使用 Vue 中的全局方法 set()。
set 方法可以通过 Vue.set() 调用,也可以通过实例 vm.$set() 来调用。set 方法同样可以用于改变数组的值,使用方法一样。
改变数组的值有3种方法:数组的七种变异方法、改变数组引用、set 方法。
数组 set 方法:包括 Vue 的 set 和实例的 set,一个是类的方法,一个是实例方法。
Vue.set( vm.list, 1, 2) 索引、改后的值。 或 vm.$set( vm.list, 2, 3 )
{{item.text}}
改变对象的值3种方法:改变对象引用、直接改值、set 方法。
对象 set 方法:Vue.set( vm.list, ‘address’, ‘beijing’ ) 或 vm.$set( vm.list, ‘address’, ‘beijing’ )
{{item}}
三、Vue组件
1 使用组件细节点
is 属性解决组件中模版标签嵌套小 bug 问题,is后面跟的是组件名,table、ol、ul、selector。
根组件 data 是一个对象,子组件 data 是一个函数需要返回一个 return 对象
ref 引用名字,获取 dom 节点,对 dom 节点进行操作
this.$refs.one 获取的是ref名字为one的DOM节点
this.$refs.one.num 获取的是ref名字为one的DOM节点里面的num数据
实例:组件写一个计数器
2 父子组件间的数据传递
父组件向子组件传递数值是通过v-bind:属性,属性加冒号(:)传递的是 js 表达式,没有冒号(:) 传递的是字符串
子组件通过 props 接收父组件传入的数据
子组件向父组件传值是通过 $emit() 方法,可以传递参数。 this.$emit( ‘change’, 2) step事件参数
父传子是单向数据流,子组件不能修改父组件传递过来的数据,子组件可以 copy 副本,修改副本。copy 的值存储在 data 数据中。
3 组件参数校验与非props特性
组件参数校验 props 是一个对象:子组件对父组件传入的参数进行约束。props 接收父组件传入的参数,要求参数是一个字符串或是数字。
type 数据类型。required true/false 属性传递。default 没有属性传递时,默认值替代。
validator 自定义校验器是一个函数,有一个 value 形参,需要返回。validator 作用是校验属性长度。return ( value.length > 5 )
非 props 特性:子组件没有接收父组件传入的值,非 props 特性属性会展示在子组件最外层的 html 属性中。
- 111
4 Vue事件绑定
1).native修饰符自定义事件转换成原生事件
父组件中的事件是自定义事件,子组件中的事件是原生事件
.native 修饰符给父组件绑定原生事件
@click.native 将自定义事件转换成原生事件
2)事件有两种写法
方法一:事件后面直接绑定事件名, @click="handleBtnClick"
方法二:事件后面绑定事件名并且绑定事件对象($event)好处可以传递事件参数可选,@click="handleBtnClick($event, 1, 2)"
事件2种写法
事件修饰符
- .native 修饰符自定义事件绑定成原生事件
- .self 修饰符只会触发自己范围的事件不会触发子元素,.self要求click事件只有在e.target = e.currentTarget的时候才会执行
- .once 修饰符只会绑定一次事件,当事件触发一次后,事件会自动解绑
- .prevent 修饰符阻止事件的默认行为(阻止表单事件action=“/abc”提交页面)
- .stop 修饰符阻止事件向外冒泡,事件模型中冒泡事件是默认事件
- .capture 修饰符捕获事件由外向内触发
.prevent修饰符阻止事件的默认行为
.capture修饰符捕获事件由外到内触发
冒泡行为
按键(@keydown)修饰符
- .enter 修饰符只有按回车健才会有效果
- .delete 修饰符只有按delete键才会有效果
- .esc 修饰符只有按esc键才会有效果
- .tab 修饰符只有按tab键才会有效果
键盘修饰符.enter,只有按下键盘上的enter健才会有效果
系统按键(@keydown)修饰符,只有按下系统修饰符按键并且同时输入才会有效果
系统按键修饰符有 .ctrl、.alt、.shift、.meta(meta健不是所有的键盘上都有有)
鼠标点击事件修饰符
- @click.right 鼠标右键修饰符
- @click.left 鼠标左键修饰符
- @click.middle 鼠标中键修饰符
5 非父子组件间的传值\兄弟间传值(Bus/总线/发布订阅模式/观察者模式)
非父子组件间使用 bus 进行传值
Vue.prototype.bus = new Vue()
mounted 生命周期钩子,组件监听 bus 改变
6 Vue中使用插槽slot
父组件向子组件传递 dom 结构,子组件用 slot 接收父组件传入的内容
插槽只有一个(
具名插槽给插槽取名(slot="header" 我是具名插槽)可以有多个
模版里的插槽 slot 可以设置默认值, 不传递插槽内容的时候默认显示
header
contaniner
footer
7 作用域插槽slot-scope
作用域插槽:子组件循环一个列表。
作用域插槽应用场景:子组件做循环或者循环某一部分,它的 DOM 结构由外部传递进来。子组件向父组件插槽传数据,父组件如果想接收这个数据在组件内部使用 template 模版,同时使用 slot-scope 接收子组件传递过来的数据,slot-scope 中的属性值自定义。
作用域插槽模版:
{{props.item}}
8 动态组件与v-once指令
:is 动态组件,2 个组件间进行数据切换,绑定数据。
v-once指令只对内部模版渲染一次,即使后面数据发生变化我也不会重新渲染。
// 上面代码升级版
动态组件component带:is属性
四、Vue中的动画特效
1 Vue中的动画
动画元素包裹在
设置动画样式:v-enter、 v-leave-to、v-enter-active、v-leave-active。动画中的 key 值处理 dom 复用。
hello world
bye world
2 Vue中使用animate.css库
自定义类:enter-active-class="animated"、leave-active-class="animated"。共有类名animated。
animate.css网址:https://daneden.github.io/animate.css/
hello world
3 Vue中同时使用过渡transition和动画animation
appear初始动画,appear属性,自定义class,appear-active-class。
type=“transition” 以transition动画时长为准。
:duration=“5000” 自定义时长。:duration={ enter: 5000, leave: 2000 } enter进场、leave离场。
hello world
bye world
4 Vue中js动画(js动画钩子)与Velocity.js的结合
进场动画钩子: @before-enter、@enter、@after-enter 。离场动画钩子:@before-leave、@leave、@after-leave。
el 动画包裹的标签。done() 回调函数 js 动画运行完成。
进场动画设置成:Velocity( el, { opacity:1 }, { duration:1000, complete: done } )
Velocity.js网址:http://velocityjs.org/
5 Vue中多个元素或组件的过渡
Vue 会复用 dom,key 值处理 DOM 复用的问题,key 值是唯一的。
动态组件
6 Vue中的列表过渡动画
v-for 循环展示数组中的每项内容。列表过渡动画必须加 :key 值。
列表过渡动画:
{{item.text}}
7 Vue中的动画封装
让动画变得可复用。
动画封装在组件中,slot 接收外部传入的 DOM 元素,还需要外部传入一个 show 的变量,根据这个变量判断外部传入的 DOM 是否被显示。
样式封装在动画里:进场动画 @before-enter、@enter、@after-enter。 离场动画@before-leave、@leave、@after-leave。
el 接收外部传入的 dom 结构,done 回调函数表示动画运行完成。
child-one
child-two
参考资料来自慕课网去哪儿视频教程。