JS随手记——跨页面传值
目标需求:
实现将上一个页面的值传入下一个页面中。
分析:
通过修改外链JS的全局变量无法达到效果,在上个页面修改后,加载到新的页面数据却重置了,百度说可以JS再外链JS,试了也不好使(极大可能是方法没用对),所以本篇讲的是通过在url后加值来达到传输的效果。
具体实现:
首先,跨页面传值肯定是页面跳转时传输值,将a标签的href后加“?”后加数值。当然,?这玩意本来应该不是这么用的,只是这里这样写了而已,加问号之后,页面也能正常加载。a标签如下:
<a href="phoneshow.html?id=0"></a>
当然你也可以“?”后面跟很多东西,这都随你。
然后新页面的JS中加入以下方法:
function addphonetip(){
//获取当前路径并切割ID
var url = window.location.href;
var phoneid = url.split("?")[1];
//获取当前ID的手机信息字符串
phoneid = phoneid.replace("id=","").trim();
//获取并显示————手机名称
phonename = phones[phoneid].split(" ")[0];
document.getElementById("phonename").innerHTML = phonename.replace(/_/g," ");
//获取并显示————手机价格
Price = phones[phoneid].split(" ")[2];
document.getElementById("Price").innerHTML = Price;
//获取并显示————手机描述
phonenamemini = phones[phoneid].split(" ")[1];
document.getElementById("phonenamemini").innerHTML = phonenamemini;
//获取并显示————手机图片路径
var phonesrc = "./img/"+phonename.replace(/_/g," ")+".png";
var phoneimg = document.getElementById("phoneimg");
phoneimg.src = phonesrc;
}
这里解释一下,url是获取当前页面的href,包括"?"之后的。
然后按“?”切割,获取“id=n”。
将“id=”替换为空,再将字符串去空格,获得n。
再根据n获取数组phones中的指定项。
这里phones是我的数组名,你写的时候换成你的。这里数组是外链的JS,下面会再提到。
之后就是按空格切割内容,将手机的名称呀,价格呀,描述呀,都赋值给对应标签的innerHTML属性,当然图片是src属性。
这里我用的是一维数组,每个手机的信息都是用空格拼凑起来的,所以这里用空格切割了一下。当然直接用二维数组也行,用JSON更好,只是我不会用,这里就不再累述了。
提一下外链的JS,外链的格式忘了的话也不用再百度了,下面给了:
<script language="javascript" type="text/javascript" src="js/myphone.js"></script>
路径换成你们的就好,里面定义一些数组和公用方法,如:
var phones = [ "iQOO_Neo3 8GB+128GB/144Hz高刷竞速屏 2998 ",
"vivo_Z6_5G 6GB+128GB/骁龙765G 2298",
"iQOO3_5G版 12GB+128GB/55W超快闪充 3998",
"vivo_S6_5G版 双模5G/4500mAh大电池 2698",
"iQOO_Pro_5G版 5G全网通/骁龙855 Plus 3298",
"vivo_S5 菱感四摄/极点屏 1998",
"vivo_Y50 5000mAh超强续航 1698",
"vivo_U3x 6GB+64GB/大电池/双引擎 999",
"NEX_3S_5G版 8GB+256GB/高通骁龙865 4998",
"vivo_X30_5G版 双模5G全网通/20倍变焦 3298",
"vivo_Z5 4500mAh大电池 1498" ];
//初始化需要跳转的手机id
var showphonenumber = -1;
//转到手机详情界面方法,传入num值,打开新窗体时路径后加?id=num,以达到跨页面传值的效果
//其中window.location.href为在本页面打开,window.open为在新页面打开
function showphone(num){
showphonenumber = num;
window.location.href='phone.html?id='+showphonenumber;
//window.open('phone.html?id='+showphonenumber);
}
当然了,示例的方法你用不到就不用复制,数组你们自己定义就好。
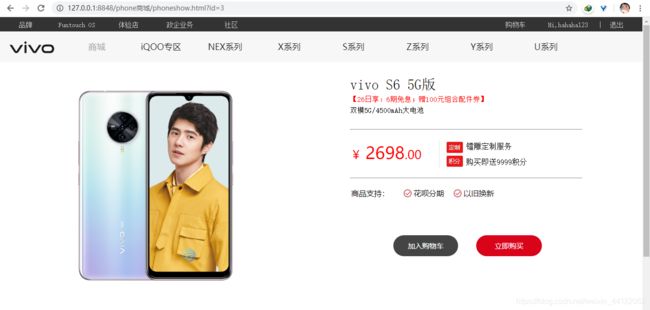
下面给两张样张图:

这张就是没有id的,就是这个页面的框架,各个标签都等待修改值。
这张就是有id的,按上述方法对各个标签分别重新定义的效果。
对了,还有一点,上面的addphonetip方法不要写在window.onload里,可以写在document.addEventListener里,当然你也不用再百度了,下面给了:
//文档初始化事件,window.onload是表示文档结构已经加载完成(不包含图片等非文字媒体文件)
if (document.addEventListener) {
document.addEventListener ("DOMContentLoaded", addphonetip, false);
}
其中的第二个值就是方法名,第三个false我也不知道是什么,你可以改改试试,我没试过。
有同学就会问了,window.onload和document.addEventListener有什么区别?你也不用再百度了。

大致就是window.onload需要所有内容都加载完毕之后再执行,而document.addEventListener不需要文档全部加载完成便可执行,说人话就是document.addEventListener更快。
结语:
全篇内容仅供参考,只是我这种小白能用这种方法实现,但不代表这种方法或这样使用的行为就是正确的。
如果你觉得对你有帮助就请点个赞,关注更好,嘿嘿,谢谢。如有描述错误或不足,还望指正。