- BT、BT Mesh、WiFi、Zigbee技术对比分析
莫道桑榆晚-为霞尚满天
硬件工程网络协议信息与通信
一、蓝牙(Bluetooth,BT)1.技术原理核心概念:蓝牙是一种短距离(10-100米)无线通信技术,采用跳频扩频(FHSS)技术,通过快速切换频段(每秒1600次)避免干扰。跳频扩频(FHSS)原理:在2.4GHz频段的79个1MHz信道中,按伪随机序列快速切换频率。比喻:像两人在嘈杂派对上不断更换餐桌位置私聊,躲避他人监听。协议版本:经典蓝牙(BR/EDR):高功耗,支持音频传输(如耳机)
- C/C++ R-Tree原理及源代码
猿来如此yyy
C/C++算法详解及源码r-treec语言c++开发语言算法数据结构
R树是一种用于高维空间数据的索引结构,它是由AntoninGuttman于1984年提出的。R树旨在提高对多维数据进行范围查询的性能。它被广泛应用于空间数据库中。R树的核心思想是将数据划分为不相交的矩形区域,并逐层构建一个树结构。每个非叶子节点都是一个矩形,它覆盖了它的所有子节点。每个叶子节点都是一个数据对象与其坐标范围的组合。通过这种方式,R树能够将相邻的数据对象聚集在一起,从而减少对数据的搜索
- springboot新手入门搭建项目
stayhungerstayflush
springboot后端java
SpringBoot新手入门指南:从原理到实践一、SpringBoot简介SpringBoot是基于Spring框架的快速开发脚手架,通过约定优于配置的设计理念,简化了Spring应用的初始化搭建和开发过程。主要优势包括:内嵌Web服务器(Tomcat/Jetty)自动配置Spring和第三方库提供生产级监控端点无需XML配置二、核心概念解析1.自动配置(Auto-Configuration)@S
- 垃圾回收机制是什么 ?JVM 核心结构?
胡图蛋.
jvm
垃圾回收机制是什么jvm的垃圾回收机制是GC(GarbageCollection),也叫垃圾收集器。GC基本原理:将内存中不再被使用的对象进行回收;GC中用于回收的方法称为收集器,由于GC需要消耗一些资源和时间,Java在对对象的生命周期特征进行分析后,按照新生代、老年代的方式来对对象进行收集,以尽可能的缩短GC对应用造成的暂停。不同的对象引用类型,GC会采用不同的方法进行回收,JVM对象的引用分
- 短视频时代,普通人如何保护个人隐私?——从SSL证书看数据安全
安全
在短视频时代,每天数以亿计的用户上传内容、互动评论、甚至进行直播购物。然而,这些行为背后潜藏着隐私泄露的风险:账号密码被盗、支付信息被窃取、个人数据遭篡改……如何在这些场景中保护隐私?SSL证书作为互联网安全的基石,正扮演着关键角色。本文将从技术原理到实践建议,为你揭开SSL证书如何成为隐私保护的“隐形盾牌”。一、SSL证书:隐私保护的第一道防线SSL(SecureSocketsLayer)证书是
- JVM性能监控与调优
小码快撩
jvm
导语JVM性能监控与调优是一个涵盖多个层面的复杂任务,涉及对JVM内部工作原理的理解、性能指标的监控、问题定位与优化策略的实施。以下是学习JVM性能监控与调优时应关注的主要技术点1.JVM基础知识JVM性能监控与调优之JVM基础知识在进行JVM性能监控与调优之前,深入理解JVM的基本知识是至关重要的。以下概述了JVM性能监控与调优所需掌握的核心基础知识:1.JVM内存区域划分堆内存(Heap):存
- Android第二次面试总结(项目拷打实战)
每次的天空
android
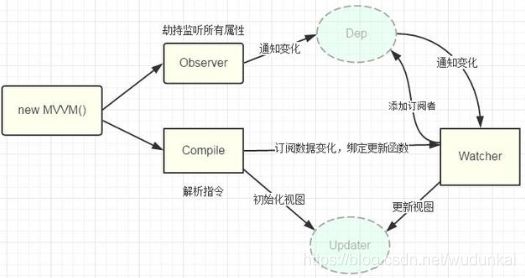
MVVM+Jetpack组件落地采用ViewModel+LiveData实现数据驱动开发,将UI逻辑与业务逻辑解耦,通过LiveData的生命周期感知能力避免内存泄漏。使用WorkManager替代传统Service处理后台任务(如数据同步),结合Room数据库实现任务持久化,确保应用被杀后仍能恢复任务。性能优化实战集成Glide加载国风插画,结合自定义三级缓存策略(内存LRU+磁盘缓存+本地资源
- Qt+ffmpeg环境搭建
技术不支持
qtffmpeg开发语言
Qt+ffmpeg环境搭建各平台常见视频开发库举例:iOS:AVFoundationAudioUnitAndroid:MediaPlayer,MediaCodecWindows:DirectShowLinux:GStreamerFFmpeg库是一个跨平台的视频开发库,还有libVLC也是一个跨平台的视频开发库掌握了其中一个库,也能很快上手其它库,因为音视频解码的原理类似引入FFmpeg库有两种方式
- 基于纯视觉的 GUI 代理的屏幕解析工具(OmniParser)
deepdata_cn
应用软件GUI
OmniParser是一款开源工具,可通过解析用户界面截图生成结构化数据,助力打造视觉驱动的GUI自动化代理,赋能跨平台交互。一、技术原理1.数据集构建:从流行网页和应用中提取数据,构建可交互图标检测数据集和图标描述数据集,为模型训练提供基础。2.检测模型:使用YOLOv8模型在可交互图标检测数据集上进行微调,能够识别和定位用户界面中的可交互区域,如按钮、图标等。3.描述模型:利用BLIP-v2模
- 大数据技术【7】
星绘搜题
bigdata数据挖掘大数据
1.目前所获取的总数据量的80%以上都是()数据。。A.结构化B.非结构化C.文本D.半结构化2.Kmeans算法包括如下步骤:①在第j次迭代中,对于每个样本点,选取最近的中心点,归为该类;②更新中心点为每类的均值;③随机选取k个中心点;④j选择一项:a.③①②④b.①②③④c.①④③②d.④③②①A.③①②④B.①②③④C.①④③②D.④③②①3.利用先验原理可以帮助减少频繁项集产生时需要探查的
- cv君独家视角 | AI内幕系列七:EfficientViT模型:基于多尺度线性注意力模块,实现高效的高分辨率密集预测
cv君
cv君独家视角AI内幕系列原创项目级实战项目深度学习与计算机视觉精品1024程序员节EfficientViT高分辨率密集预测任务高分辨率视觉模型Transformer人工智能计算机视觉
专题概况cv君独家视角|AI内幕系列是一个专注于人工智能领域的深度专题,旨在为读者揭开AI所有领域技术的神秘面纱,展示其背后的科学原理和实际应用。通过一系列精心策划的文章,我们将带您深入了解AI的各个领域,从计算机视觉到文本语音等多模态领域,从基础理论到前沿技术,从行业应用到未来趋势。无论您是AI领域的工程师或者专家,还是对这一领域充满好奇的读者,这个系列都将为您提供高价值的见解和启发,为您带来横
- Python 爬虫实战:艺术品市场趋势分析与交易平台数据抓取
西攻城狮北
python爬虫开发语言
一、引言在当今数字化时代,艺术品市场正经历着前所未有的变革。随着互联网技术的飞速发展,越来越多的艺术品交易转移到了线上平台,这为我们提供了海量的数据资源。通过Python爬虫技术,我们可以抓取艺术品交易平台上的数据,进而分析艺术品市场的趋势,为投资者、收藏家以及艺术爱好者提供有价值的参考。本文将带领读者深入探索Python爬虫在艺术品市场的应用。从爬虫的基本原理到实际代码实现,再到数据的清洗、分析
- 深入理解 OTSU 算法(大津法——最大类间方差法)
ZHauLee
机器学习算法计算机视觉人工智能
一、算法概述OTSU算法是一种用于图像分割的自动阈值选择算法,广泛应用于图像处理领域,特别是在二值化过程中。它是由日本学者大津展之(NobuyukiOtsu)在1979年提出,因此得名“OTSU算法”。二、算法原理OTSU算法的核心思想是通过遍历所有可能的阈值,将图像分割为前景(目标)和背景两部分,使得这两部分之间的类内方差(intra-classvariance)最小,或者说使得这两部分之间的类
- 通信之光纤和光缆的对比
玖Yee
信息与通信
光纤和光缆是通信领域中常用的两种传输介质。结构光纤:是一种由玻璃或塑料制成的纤维,一般由纤芯、包层和涂覆层组成。纤芯是光信号的传输通道,包层用于将光信号限制在纤芯内,涂覆层则起到保护光纤的作用。光缆:由多根光纤或光纤束加上加强芯和护套等组成。加强芯用于提高光缆的机械强度,护套则保护光纤免受外界环境的影响。功能光纤:主要功能是传输光信号,利用光在光纤内的全反射原理,实现光信号的高效传输,具有低损耗、
- 计算机网络原理第七章,北大计算机网络原理第七章.pdf
weixin_39716043
计算机网络原理第七章
北大计算机网络原理第七章计算机网络计算机网络北京大学计算中北京大学计算中心王竹威王竹威zhuweiw@zhuweiw@第七章应用层应用层要做什么?应用层要做什么?180zhuweiw@第七章应用层应用层概述应用层概述应用进程交互方式应用进程交互方式在在IInternet应用层中应用层中,最主要的应用进程交最主要的应用进程交互方式就是客户—服务器(client/server,C/S)C/S)模式模式
- C# 检查系统是否开启 Hyper - V
东百牧码人
c#开发语言
C#检查系统是否开启Hyper-V在使用C#开发应用程序时,有时需要判断系统是否开启了Hyper-V功能。Hyper-V是Windows系统提供的一款虚拟化技术,以下为你介绍几种在C#中检查系统是否开启Hyper-V的方法。方法一:通过查询系统注册表原理Hyper-V的状态信息会存储在系统注册表中,我们可以通过读取注册表中的相关键值来判断Hyper-V是否开启。示例代码usingMicrosoft
- Vue动态组件完全指南:原理、使用场景与最佳实践
北辰alk
前端vuevue.jsjavascript前端
文章目录一、什么是动态组件?核心特性:二、基本使用方式1.基础语法2.组件注册方式3.动态组件生命周期三、六大典型应用场景1.标签页切换系统2.多步骤表单流程3.动态仪表盘4.权限驱动视图5.插件系统集成6.服务端驱动界面四、高级使用技巧1.状态保持方案2.动态Props传递3.异步组件加载4.过渡动画支持五、性能优化策略1.缓存策略对比2.代码分割配置3.内存管理示例六、常见问题解决方案1.组件
- 【MyBatis-Plus 进阶功能】开发中常用场景剖析
Yan.love
mybatis后端java数据库
MyBatis-Plus(MP)除了封装常见的CRUD操作,还提供了一些高级功能,进一步简化复杂场景下的开发工作。本文将逐一讲解逻辑删除、自动填充、多表关联查询的原理与使用方式,让你快速掌握这些技巧!一、逻辑删除逻辑删除是指在数据库中不直接删除记录,而是通过标记(如is_deleted字段)表示数据是否有效。1.原理与配置逻辑删除是指在数据库中不直接删除记录,而是通过标记(如is_deleted字
- Redisson 分布式锁全面解析:锁类型(可重入锁、公平锁、联锁、红锁、读写锁)和锁常见方法解读
千层冷面
Redis分布式
Redisson分布式锁全面解析一、Redisson分布式锁原理Redisson分布式锁基于Redis实现,核心机制如下:Lua脚本保证原子性使用Lua脚本在Redis中执行锁的获取和释放操作,确保多个Redis命令的原子性。可重入锁设计同一线程可重复获取锁,通过计数器记录重入次数,避免死锁。看门狗(Watchdog)自动续期后台线程定期检查锁状态,若锁仍被持有且未完成业务逻辑,则自动延长锁的过期
- Go语言实战,HTTP和gRPC多服务启动与关闭的最佳实践
zhuyasen
go后端httprpc
在Go开发中,构建健壮的应用程序不仅需要关注核心业务逻辑,还要考虑服务的优雅启动与关闭。特别是在微服务架构中,如何优雅地启动和停止多个服务成为了系统设计中的一个重要议题。今天我们来深入探讨一款基于Go语言开发的app库,该库利用errgroup实现了服务的并发启动,并能在系统关闭时优雅地释放各项资源。一、设计原理解析在一个复杂的系统中,通常会有多个服务并行运行,如HTTP服务、gRPC服务等。如何
- 机器人技能列表
极梦网络无忧
杂谈机器人
一、机器人制作基础入门(一)机器人概述1.机器人的定义与分类2.机器人的发展历程与现状3.机器人在各领域的应用案例(二)必备工具与材料4.常用电子工具介绍(万用表、电烙铁等)5.机械加工工具(螺丝刀、钳子、扳手等)6.电子元件(电阻、电容、二极管等)7.结构材料(塑料、金属、木材等)二、电子电路基础(一)电路原理与设计8.电路基本概念(电流、电压、电阻等)9.欧姆定律与基尔霍夫定律10.简单电路设
- 使用Redis实现分布式锁的技术详解
智能编织者
redis分布式数据库
使用Redis实现分布式锁的技术详解一、引言二、分布式锁的基本概念三、Redis实现分布式锁的原理1.SETNX命令2.SET命令的扩展参数3.Lua脚本保证原子性四、Redis实现分布式锁的步骤1.引入Redis依赖2.加锁实现3.释放锁实现4.设置锁过期时间五、代码演示1.引入依赖2.加锁与释放锁的工具类3.使用示例六、注意事项与优化1.死锁问题2.锁竞争与重试机制一、引言在分布式系统中,多个
- 优化Go错误码管理:构建清晰、优雅的HTTP和gRPC错误码规范
zhuyasen
go开发框架spongegolanghttprpc
在系统开发过程中,如何优雅地管理错误信息一直是个棘手问题。传统的错误处理方式往往存在不统一、难以维护等缺点。而errcode模块通过对错误码进行规范化管理,为系统级和业务级错误提供了统一的编码标准。本文将带您深入了解errcode的设计原理、错误码结构以及详细的使用示例,帮助您构建高效稳定的错误处理机制。一、errcode模块设计原理解析在一个复杂系统中,错误码不仅用于指示错误类型,更承载着对错误
- Spring 中的 BeanFactory 和 ApplicationContext 详解
青灯文案
Java后端springjava后端
文章目录一、BeanFactory1、BeanFactory的作用2、BeanFactory的实现类3、BeanFactory的创建4、BeanFactory与ApplicationContext的关系5、BeanFactory的工作原理二、ApplicationContext1、ApplicationContext的作用2、ApplicationContext的实现类3、ApplicationC
- 带隙基准电路设计仿真/自己备忘
Rinze!
电路结构如图所示,放大器采用二级米勒补偿运算放大器https://blog.csdn.net/Czy1377004611/article/details/118551567?spm=1001.2014.3001.5501所用工艺为1830工艺基本原理是PTAT电流产生电路的PTAT电流在电阻R2上的压降与三极管Q3的BE结电压叠加形成VREF。1.确定工作电流和R1搭建如图仿真电路图,设置idc=
- 分布式系统中分布式ID生成方案的技术详解
扣得A艾
分布式
分布式系统中分布式ID生成方案的技术详解在复杂的分布式系统中,数据被分散存储在不同的节点上,每个节点都有自己独立的数据库。为了保证数据的唯一性和一致性,我们需要为每个数据项生成一个全局唯一的主键ID。本文将详细解析几种常用的分布式ID生成方案,包括它们的工作原理、优缺点以及适用场景。一、分布式系统唯一ID的特点全局唯一性:不能出现重复的ID号,这是最基本的要求。趋势递增:在MySQLInnoDB引
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- Go channel底层实现原理以及为什么要懂原理
Amber_37
Golanggolang
Gochannel底层实现原理Go语言中的channel是一种用于goroutine之间通信和同步的核心机制,其底层实现基于高效的数据结构和调度策略。以下是其底层实现原理的详细分析:1.数据结构:hchanchannel的底层由runtime.hchan结构体表示,包含以下关键字段:buf:指向环形缓冲区的指针,用于存储元素(仅限带缓冲channel)。qcount:当前缓冲区中的元素数量。dat
- laravel中 firstOrNew(), firstOrCreate(), updateOrInsert(), updateOrCreate() 方法的区别和实现原理
Amber_37
laravelphp
在Laravel中,firstOrNew,firstOrCreate,updateOrInsert,和updateOrCreate是用于处理数据库记录的常用方法,每个方法有其特定的用途和行为。下面是它们的主要区别和工作原理:1.firstOrNew目的:该方法主要用于查找数据库中与给定属性相匹配的第一条记录,如果找不到,则创建一个新的模型实例(但不会立即保存到数据库)。返回值:返回一个Eloque
- 使用Redis实现分布式锁的技术详解
my1121716951
redis分布式数据库
使用Redis实现分布式锁的技术详解一、引言二、分布式锁的基本概念三、Redis实现分布式锁的原理1.SETNX命令2.SET命令的扩展参数3.Lua脚本保证原子性四、Redis实现分布式锁的步骤1.引入Redis依赖2.加锁实现3.释放锁实现4.设置锁过期时间五、代码演示1.引入依赖2.加锁与释放锁的工具类3.使用示例六、注意事项与优化1.死锁问题2.锁竞争与重试机制一、引言在分布式系统中,多个
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite