【JavaWeb】JavaScript基础篇+高级篇
文章目录
- 1 介绍
- 2 ECMAScript
- 2.1 基本语法
- 2.2 基本对象
- 3 BOM
- 3.1 window窗口对象
- 3.2 location地址栏对象
- 3.3 history历史记录对象
- 4 DOM
- 4.1 概念
- 4.2 核心DOM
- 4.2.1 Document对象
- 4.2.2 Element对象
- 4.2.3 节点对象
- 4.2.4 案例:动态表格
- 4.2.5 内容切换
- 4.2.6 样式设置
- 5 事件
- 5.1 基本概念
- 5.2 开灯关灯案例
- 5.3 常见事件
- 5.3.1 点击事件
- 5.3.2 焦点事件
- 5.3.3 加载事件
- 5.3.4 鼠标事件
- 5.3.5 键盘事件
- 5.3.6 选择并改变
- 5.3.7 表单事件
1 介绍
概念 :JavaScript是一门客户端脚本语言,运行在客户端浏览器中,每一个浏览器都有JavaScript的解析引擎。【脚本语言:不需要编译,直接可以被解析执行】
功能 : 可以来增强用户和html页面的交互过程,可以来控制html同元素让页面有动态的效果,增强用户体验
JavaScript发展史
- 1992年,Nombase第一门客户端脚本语言C- -专门用于表单的校验。 后更名为ScriptEase。
- 1995年,Netscape网景公司开发了LiveScript。后来请来了SUN公司的专家修改LiveScript,并蹭热度命名为JavaScript。
- 1996年,微软开发出JScript语言。
- 1997年,ECMA提出ECMAScript作为客户端脚本语言的标准。
- JavaScript = ECMAScript + JavaScript特有的【BOM +DOM】
2 ECMAScript
2.1 基本语法
与html的结合方式
- 内部JS:定义 XXXXX是Script代码
- 外部JS:定义通过src引入外部的js文件
- 可以定义多个script标签
- 可以定义在html任何位置 但位置会影响执行顺序
注释
- 单行注释:/ /
- 多行注释:/* */
数据类型
- 原始类型:number【整数、小数、NAN】、string、boolean、null【对象为空的占位符】、undefined【未定义 如果没有初始化的默认赋值】
- 引用类型:对象
变量
-var 变量名 = 初值 定义变量
-typeof(变量名) 查看变量类型,null的typeof是object
变量是一小块存储数据的内存空间
Java是强类型的语言,JavaScript是弱类型的语言。强类型在开辟变量存储空间时定义了空间将来存储数据的数据类型,只能存固定类型的数据。
运算符
- 一元运算符:
在JS中如果运算数不是运算符要求的类型 js引擎会将运算数进行类型转换
string转number:按字面值转或NAN NAN和其他数值运算结果是NAN
boolean转number:true转1 false转0 - 算数运算符
- 赋值运算符
- 比较运算符:===全等于在比较前先判断类型 如果类型不一样直接false
- 逻辑运算符
- 三元运算符:条件?表达式1:表达式2
number转boolean:0或NAN为假 其他为真
string转boolean:除了空串 其他都是真
null和undefined:都是假
对象转boolean:都是真
流程控制语句
if...elseswitch
java switch可以接收byte、int、short、char、枚举、字符串
js switch可以接收所有数据类型whiledo...whilefor
特殊语法
- 语句以分号结尾,如果一行只有一条语句则可省,不建议不写分号。
- 变量定义使用var关键字,也可以不使用var。用var定义的是局部变量,不用var定义的是全局变量。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
td{
border: 1px solid;
}
style>
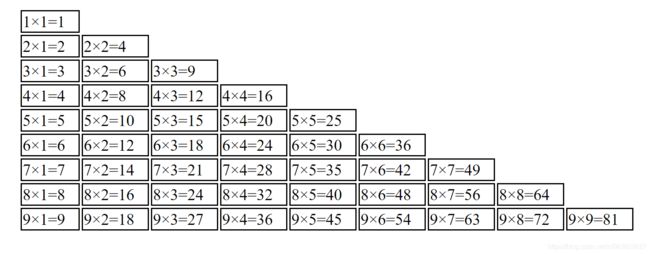
<script>
document.write("");
for(var i = 1; i <= 9; i ++){
document.write("");
for(var j = 1; j <= i; j++ ){
document.write("");
document.write(i +"×" + j +"=" + i*j + " ");
document.write(" ");
}
document.write(" ");
}
script>
head>
<body>
body>
html>
2.2 基本对象
Boolean
Number
String
Function
Function是函数对象,同名对象会覆盖。方法的调用只和命名有关和参数列表无关。
<script>
function f(a, b) {
alert(a + b);
}`在这里插入代码片`
f(1,3);
script>
<script>
var fun = function (a,b) {
alert(a + b);
}
fun(8,9);
script>
在方法声明中有一个隐藏的内置数组对象arguements,封装了所有的参数。
例如:求任意个数的和
<script>
// 求任意个数的和
function f() {
var sum = 0;
for(var i = 0; i < arguments.length; i++){
sum+=arguments[i];
}
return sum;
}
var sum = f(1,2,3,4,5);
alert(sum);
script>
Array
var arr = new Array(元素列表)创建方法1var arr = new Array(默认长度)创建方法2var arr = [原始列表]创建方法3- 特点:元素类型可变,长度可变
- 方法:
join(拼接符号)将元素拼接为字符串push(添加元素)在末尾添加元素
Date
<script>
var date = new Date();
document.write(date.toLocaleString()+"
")
//返回当前date对象对应的os的字符串格式
// 2100/2/18 下午3:00:16
document.write(date.getTime())//获取时间戳
script>
Math
Math对象不用创建直接使用
Math.Random 返回 [0,1) 的随机数
Math.ceil向上取整 Math.floor向上取整
Math.round四舍五入取整
获取1~100的随机正整数
<script>
// [0,1) ---> [0,99.999999] ---> [0,99] ---> [1,100]
var rand = Math.random()*100;
document.write(Math.floor(rand+1));
script>
RegExp正则表达式对象
正则表达式:
- 单个字符:[]
如:[a] [ab] [a-zA-Z0-9]
特殊符号表示:
\d单个数字字符[0-9]
\w单个单词字符[a-zA-Z0-9_]
- 量词符号:
*表示出现0次或多次
?表示出现0次或1次
+表示出现1次或多次
{m,n}表示数量大于等于m小于等于n,如果m缺省表示至多n个,如果n缺省表示最少m次。
- 开始:^ 结尾:$
正则表达式对象:
var reg = new RegExp("正则表达式")var reg = /正则表达式/
test方法验证字符串是否符合正则表达式
<script>
var a = new RegExp("[0-9]{11}");
var b = /^\\ w{2,9}$/;
var username = "zhangsan";//true
var flag1 = b.test(username);
var password = 12345678910;//ture
password = 213;//fale
var flag = a.test(password);
alert(flag);
script>
Global全局对象
- 特点:用Global封装的方法不需要对象就可以直接调用
decodeURI()/encodeURI()uri编码/解码decodeURIComponent()/encodeURIComponent()uri编码解码- 上面的方法功能一样 Component可以编码的字符更多
parseInt:将字符串转为数字,逐一判断每一个字符是否是数字,直到遇到非数字, 将数字部分转为numberisNaNNaN参与的==比较全为false,用这个方法判断是不是NaNeval将JS字符串转为脚本执行
3 BOM
navigator浏览器对象和screen屏幕对象:略
3.1 window窗口对象
不需要创建对象 可以直接用window.方法名调用,且window引用可以省略
弹出方法:
alter()弹出警告框confirm()显示带一段消息及确认按钮和取消按钮的对话框。确定按钮返回true,否则false。prompt()用户输入框
打开方法
close():关闭自己,哪个window对象调用close,close就关闭谁open():可以传入url作为参数 不传参数则打开空网页
定时器方法
setTimeout()在指定的毫秒数后调用函数或计算表达式clearTimeout()取消setTimeout方法设置的timeoutsetInterval()按照周期调用函数clearInterval()取消set方法设置的timeout
案例:轮播图
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<img id="pic" src="img/banner_1.jpg" width="100%">
body>
<script>
setInterval("fun()",1000);
var number = 1;
function fun() {
number ++;
if(number > 3){
number = 1;
}
var elementById = document.getElementById("pic");
elementById.src = "img/banner_"+number+".jpg"
}
script>
html>
3.2 location地址栏对象
location是window的属性值 可以通过window.location获取 也可以直接写location
reload() 重新加载href() 获取href
案例:自动跳转

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
p{
text-align: center;
}
span{
color: red;
}
style>
head>
<body>
<p> <span id="time">5span>秒之后,自动跳转到百度首页p>
body>
<script>
var second = 5;
var time = document.getElementById("time");
function showTime(){
second --;
time.innerHTML = second + "";
if(second==0){
location.href = "https://www.baidu.com";
}
}
setInterval(showTime, 1000);
script>
html>
3.3 history历史记录对象
history是window的属性值 可以通过window.history获取 也可以直接写history length属性可以返回当前窗口历史列表中的URL数量 历史记录是指当前window可以前进后退的窗口数量
back:后退forward:前进go:前进或后退
4 DOM
4.1 概念
文档对象模型,将标记语言文档的各个组成部分,封装为对象,可以使用这些对象,对标记语言文档进行CRUD的动态操作
W3C DOM的标准被分为三个部分:
- 核心DOM 针对任何结构化文档的标准模型【Document、Element、Attribute、Text、Comment、Node(其他5个的父对象)】
- XML DOM 针对XML文档的标准模型
- HTMLDOM 针对HTML文档的标准模型
4.2 核心DOM
4.2.1 Document对象
在HTML DOM中可以通过window.document或document获取
- 获取Element对象
getElementById()查找具有指定的唯一ID的元素getElementByTagName根据元素名称获取元素对象们,返回值是一个数组getElementsByClassName()根据Class属性值获取元素对象们,返回值是一个数组getElementsByName()根据name属性值获取元素对象们,返回值是一个数组- 创建其他DOM对象
createAttribute()createElement()createTextNode()createComment()
4.2.2 Element对象
通过document来获取和创建
-removeAttribute()删除属性
-setAttribute()设置属性
点击按钮设置属性:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<a>点击a>
<input type="button" id="btn" value="设置属性">
body>
<script>
var btn = document.getElementById("btn");
btn.onclick = function () {
var element_a = document.getElementsByTagName("a")[0];
element_a.setAttribute("href","https://www.baidu.com");
}
script>
html>
4.2.3 节点对象
其他五个对象的父对象
所有的dom对象都可以被认为是一个节点
appendChild()向节点的子节点列表的结尾添加新的子节点removeChild()删除并返回当前节点的指定子节点replaceChild()用新节点替换子节点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
border: 1px solid red;
}
#div1{
width: 200px;
height: 200px;
}
#div2{
width: 100px;
height: 100px;
}
style>
head>
<body>
<div id="div1"><div id="div2">div2div>div1div>
<a href="javascript:void(0)" id="del">删除子节点a>
<a href="javascript:void(0)" id="add">添加子节点a>
body>
<script>
var element_a = document.getElementById("del");
element_a.onclick = function () {
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div1.removeChild(div2);
}
var element_b = document.getElementById("add");
element_b.onclick = function () {
var div3 = document.createElement("div");
div3.setAttribute("id","div3");
div1.append(div3);
}
script>
html>
4.2.4 案例:动态表格
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
text-align: center;
margin: 50px;
}
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
style>
head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" id="add" value="添加">
div>
<table>
<caption>学生信息表caption>
<tr>
<th>编号th>
<th>姓名th>
<th>性别th>
<th>操作th>
tr>
table>
<script>
document.getElementById("add").onclick = function(){
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML +=
"\n"+id+" \n" +
" "+name+" \n" +
" "+gender+" \n" +
" 删除 \n" +
" ";
}
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
var th = obj.parentNode;
table.removeChild(tr);
}
script>
body>
html>
4.2.5 内容切换
用来控制html文档的内容
-document.getElementById(id值)获取页面标签(元素)对象Element
操作Element对象:
- 修改属性值
- 明确要获取的对象是哪个
- 查API文档找有哪些属性可以设置
- 修改标签体内容
- 获取元素对象
- 使用innerHTML属性修改标签体内容
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1 id="title">哈哈哈哈哈哈哈哈哈哈哈h1>
body>
<script>
// var elementById = document.getElementById("pic");
// alert("换图片");
// elementById.src = "img/off.gif";
var elementById = document.getElementById("title");
alert("换文字")
elementById.innerText = "5555555555555555";
script>
html>
4.2.6 样式设置
通过元素的style属性来设置
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
div1div>
body>
<script>
var div1 = document.getElementById("div1");
div1.onclick = function () {
div1.style.border = "1px solid red";
div1.style.width = "200px";
div1.style.fontSize = "200px";
}
script>
html>
通过提前定义的类选择器的样式,通过元素的className属性来设置class属性值
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.d1{
border: 1px solid red;
width: 100px;
height: 100px;
}
.d2{
border: 1px solid blue;
width: 100px;
height: 100px;
}
style>
head>
<body>
div1div>
div2div>
body>
<script>
var div1 = document.getElementById("div1");
div1.onclick = function () {
div1.className = "d1";
}
var div2 = document.getElementById("div2");
div2.onclick = function () {
div2.className = "d2";
}
script>
html>
5 事件
5.1 基本概念
功能:某些组件被执行某些操作后,触发程序的执行。
绑定事件:
方法1 直接在html标签上指定事件的属性,属性值就是js代码
方法2 通过js获取元素对象,指定事件属性,设置一个函数
5.2 开灯关灯案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<img id="light" src="img/off.gif" onclick="onclick();">
body>
<script>
var light = document.getElementById("light");//一开始灯是关的
var flag = false;
light.onclick = function() {
if(flag){
light.src = "img/off.gif";
flag = false;
}else{
light.src = "img/on.gif";
flag = true;
}
}
script>
html>
5.3 常见事件
5.3.1 点击事件
- onclick:单击事件
- ondnlclick:双击事件
5.3.2 焦点事件
- onblur:失去焦点
- onfocus:元素获得焦点
5.3.3 加载事件
- onload:页面/图加载完成
5.3.4 鼠标事件
- onmousedown:鼠标被按下
- onmouseup:鼠标被松开
- onmousemove:鼠标被移动
- onmouseover:鼠标被移动在某元素之上
- onmouseout:鼠标被移开
5.3.5 键盘事件
- onkeyup:键盘按键被松开
- onkeydown:键盘按键被按下
- onkeypress:按下并松开
5.3.6 选择并改变
- onchange
- onselect
5.3.7 表单事件
- onsubmit:提交
- onreset:重置
你可能感兴趣的:(JavaWeb)