图片处理
夏天到了美女穿的也很清爽,朋友圈各种晒图,单身狗的一种福利,不过这些照片并不真实,通过美颜相机处理过,在好奇心的作用下学习了图片处理效果以及原理,下面就是我学习的笔记,有用的到的朋友可以去到这个地方获得https://github.com/suhuMM/ImageMatrix.git
对图片处理,我做了简单两方面:一方面只修改色光属性,别的不进行修改,就比如将一个东西放在不同颜色,光强的灯光下。另一方面,将图片细化到每一个像素,对每一个像素进行修改,就比如在外界相同的环境下,一个胖子变成瘦子。
一、修改色光属性:
1.色调:setRotate(int axis , float degree)设置颜色色调
axis:系统分别使用0,1,2代表红绿蓝三种颜色
degree:需要处理的值
hueMatrix.setRotate(0, vHue);
hueMatrix.setRotate(1, vHue);
hueMatrix.setRotate(2, vHue);
2.饱和度:setSaturation(float sat)设置颜色饱和度
sat为0的时候,图片就变成灰度图像
saturationMatrix.setSaturation(vSaturation
aScale:为0的时候图片为全黑
代码:
public Bitmap handleImageEffect(Bitmap bm, float vHue, float vSaturation, float vLum) {
Bitmap bitmap = Bitmap.createBitmap(bm.getWidth(), bm.getHeight(), Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
ColorMatrix hueMatrix = new ColorMatrix();
hueMatrix.setRotate(0, vHue);
hueMatrix.setRotate(1, vHue);
hueMatrix.setRotate(2, vHue);
ColorMatrix saturationMatrix = new ColorMatrix();
saturationMatrix.setSaturation(vSaturation);
ColorMatrix lumMatrix = new ColorMatrix();
lumMatrix.setScale(vLum, vLum, vLum, 1);
ColorMatrix imageMatrix = new ColorMatrix();
imageMatrix.postConcat(hueMatrix);
imageMatrix.postConcat(saturationMatrix);
imageMatrix.postConcat(lumMatrix);
paint.setColorFilter(new ColorMatrixColorFilter(imageMatrix));
canvas.drawBitmap(bm, 0, 0, paint);
return bitmap;
}
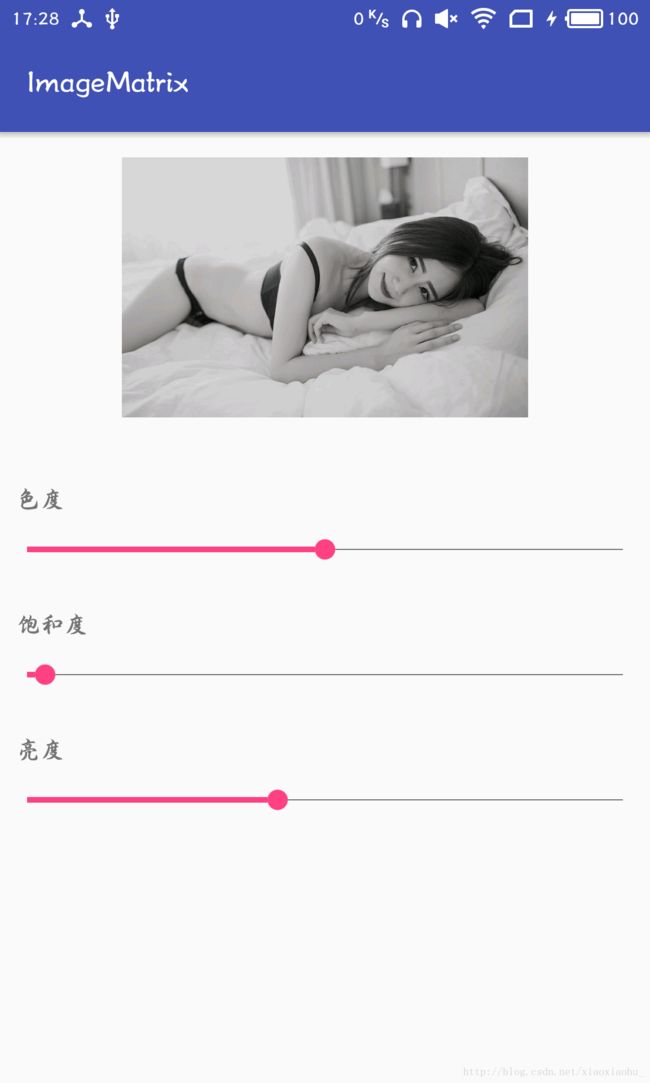
效果图1:
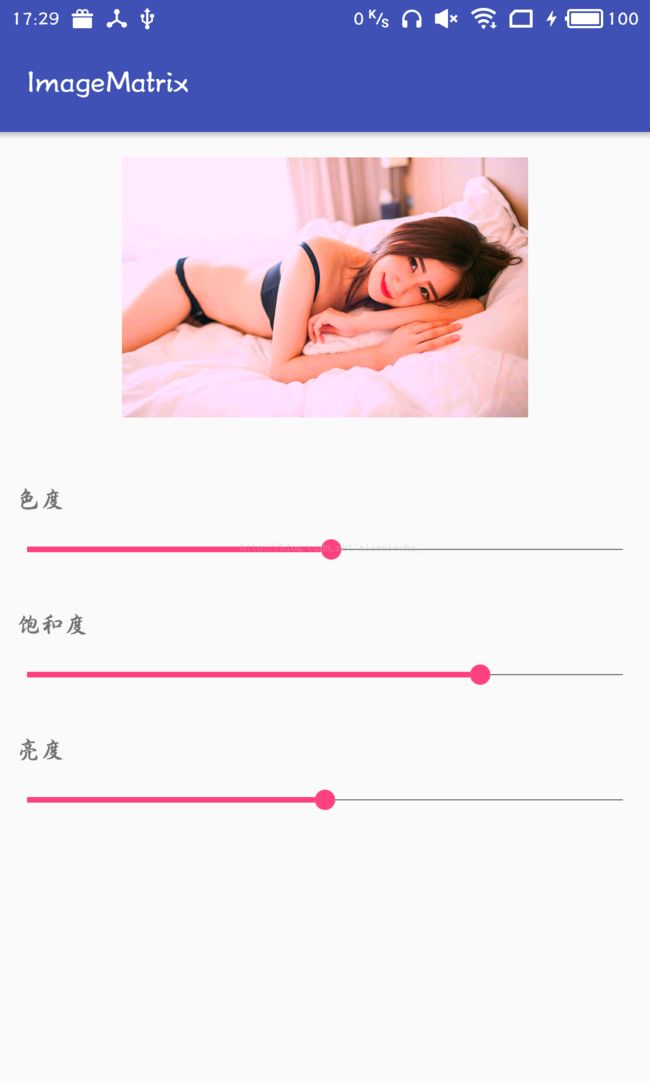
效果图2:
二,修改像素点
图片是由一个一个像素点组成,要想随心所欲修改就得需要修改单个像素色值,一个图片如何得到像素集合呢?Android已经提供好方法:
bitmap.getPixels(pixels, offset, stride, x, y, width, height);
pixels:接收图位颜色值的数组
offset:偏移量(写入到pixels[]中的第一个像素索引值)
stride:pixels[] 中行间距(与width对应)
x:读取第一个像素x坐标
y:读取第一个像素y坐标
width:每一行读取像素宽度
height:读取的行数
1.底片效果:
代码:
/**
* @param bm 算法:
* B.r = 255-B.r
* B.g = 255-B.g
* B.b = 255-B.g
* @method 底片效果
*/
public static Bitmap negativeImage(Bitmap bm) {
int width = bm.getWidth();
int height = bm.getHeight();
int color, r, g, b, a;
Bitmap bmp = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
int[] oldPx = new int[width * height];
int[] newPx = new int[width * height];
bm.getPixels(oldPx, 0, width, 0, 0, width, height);
for (int i = 0; i < oldPx.length; i++) {
color = oldPx[i];
r = Color.red(color);
g = Color.green(color);
b = Color.blue(color);
a = Color.alpha(color);
r = 255 - r;
g = 255 - g;
b = 255 - b;
if (r > 255) {
r = 255;
} else if (r < 0) {
r = 0;
}
if (g > 255) {
g = 255;
} else if (g < 0) {
g = 0;
}
if (b > 255) {
b = 255;
} else if (b < 0) {
b = 0;
}
newPx[i] = Color.argb(a, r, g, b);
}
bmp.setPixels(newPx, 0, width, 0, 0, width, height);
return bmp;
}
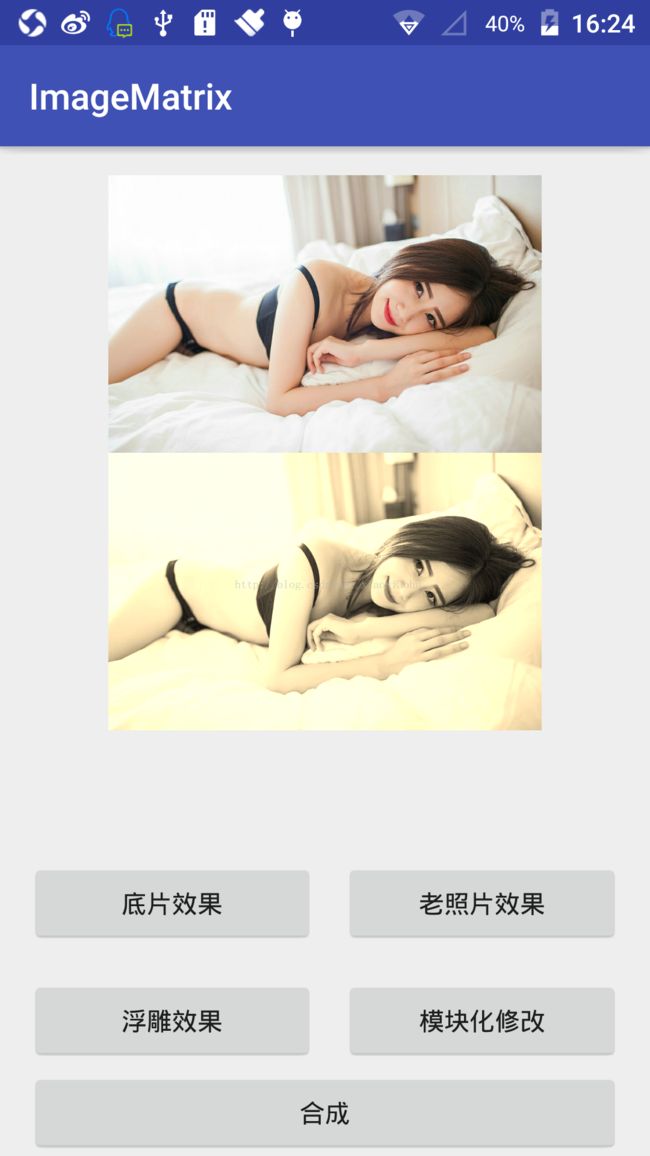
效果图:
2.照片变老
代码:
/**
* @param bm 算法:
* r1 = (int)(0.393*r+0.769*g+0.189*b);
* g1 = (int)(0.349*r+0.686*g+0.168*b);
* b1 = (int)(0.272*r+0.534*g+0.131*b);
* @method 老照片
*/
public static Bitmap oldImage(Bitmap bm) {
int width = bm.getWidth();
int height = bm.getHeight();
int color, r, g, b, r1, g1, b1, a1;
Bitmap bmp = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
int[] oldPx = new int[width * height];
int[] newPx = new int[width * height];
bm.getPixels(oldPx, 0, width, 0, 0, width, height);
for (int i = 0; i < oldPx.length; i++) {
color = oldPx[i];
r = Color.red(color);
g = Color.green(color);
b = Color.blue(color);
a1 = Color.alpha(color);
r1 = (int) (0.393 * r + 0.769 * g + 0.189 * b);
g1 = (int) (0.349 * r + 0.686 * g + 0.168 * b);
b1 = (int) (0.272 * r + 0.534 * g + 0.131 * b);
if (r1 > 255) {
r1 = 255;
} else if (r1 < 0) {
r1 = 0;
}
if (g1 > 255) {
g1 = 255;
} else if (r1 < 0) {
g1 = 0;
}
if (b1 > 255) {
b1 = 255;
} else if (r1 < 0) {
b1 = 0;
}
newPx[i] = Color.argb(a1, r1, g1, b1);
}
bmp.setPixels(newPx, 0, width, 0, 0, width, height);
return bmp;
}效果图:
3.浮雕效果:
代码:
/**
* @param bm 算法:用前一个像素点的RGB值减去当前像素值加上127作为当前像素的RGB值
* B.r = C.r-B.r+127
* B.g = C.g-B.g+127
* B.b = C.b-B.b+127
* @method 浮雕效果
*/
public static Bitmap reliefImage(Bitmap bm) {
int width = bm.getWidth();
int height = bm.getHeight();
int color_c, color, cr, cg, cb, r, g, b, a;
Bitmap bmp = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
int[] oldPx = new int[width * height];
int[] newPx = new int[width * height];
bm.getPixels(oldPx, 0, width, 0, 0, width, height);
for (int i = 1; i < oldPx.length; i++) {
color_c = oldPx[i - 1];
cr = Color.red(color_c);
cg = Color.green(color_c);
cb = Color.blue(color_c);
color = oldPx[i];
r = Color.red(color);
g = Color.green(color);
b = Color.blue(color);
a = Color.alpha(color);
r = cr - r + 127;
g = cg - g + 127;
b = cb - b + 127;
if (r > 255) {
r = 255;
} else if (r < 0) {
r = 0;
}
if (g > 255) {
g = 255;
} else if (g < 0) {
g = 0;
}
if (b > 255) {
b = 255;
} else if (b < 0) {
b = 0;
}
newPx[i] = Color.argb(a,r,g,b);
}
bmp.setPixels(newPx,0,width,0,0,width,height);
return bmp;
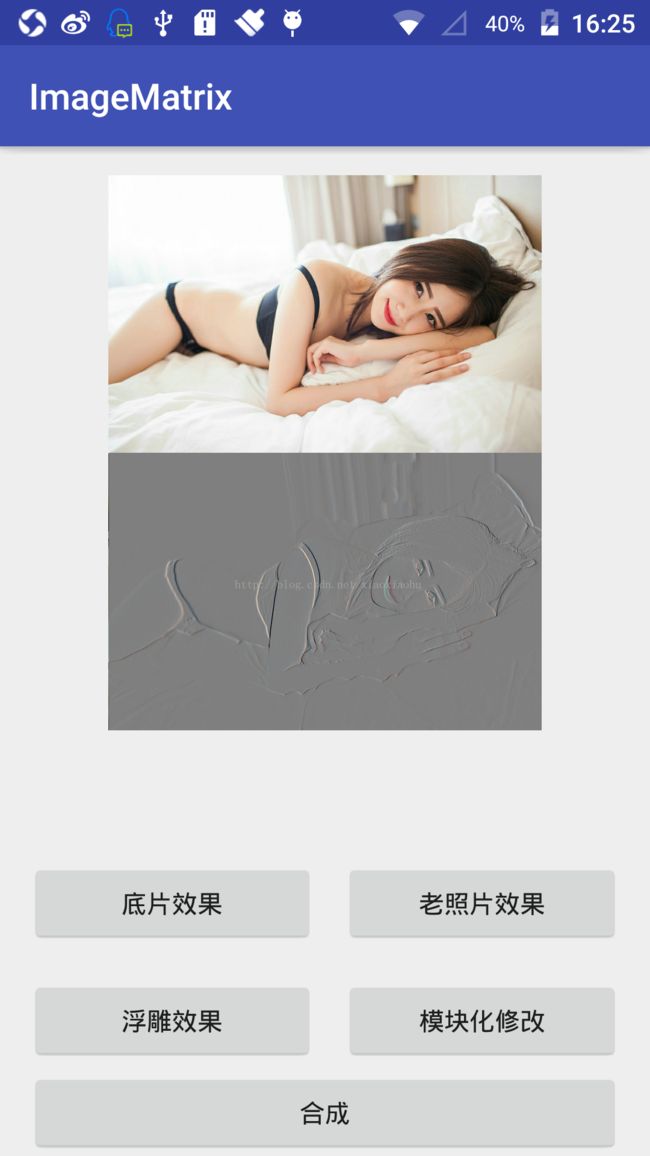
}效果图:
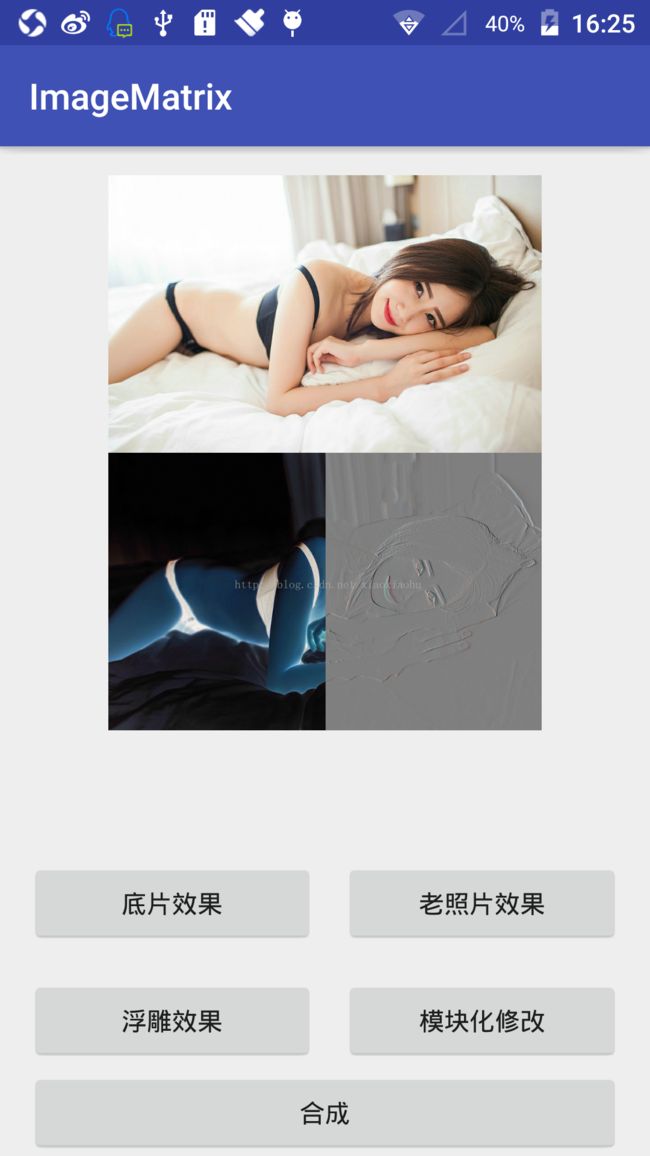
4.部分修改:
代码:
/**
* @param bm 算法:
* B.r = 255-B.r
* B.g = 255-B.g
* B.b = 255-B.g
* @method 处理一部分(不合成)
*/
public static Bitmap halfNegativeImage(Bitmap bm) {
int width = bm.getWidth();
int newWidth = width/2;
int height = bm.getHeight();
int color_c, color, cr, cg, cb,r, g, b, a;
Bitmap bmp = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
int[] oldPx = new int[width * height];
int[] newPx = new int[width * height];
bm.getPixels(oldPx, 0, width, 0, 0, width, height);
for (int i = 0; i < oldPx.length; i++) {
color = oldPx[i];
r = Color.red(color);
g = Color.green(color);
b = Color.blue(color);
a = Color.alpha(color);
//左边的点修改成底片效果
if(i%width<=newWidth){
r = 255 - r;
g = 255 - g;
b = 255 - b;
}else {
//右边的照片浮雕效果
color_c = oldPx[i - 1];
cr = Color.red(color_c);
cg = Color.green(color_c);
cb = Color.blue(color_c);
r = cr - r + 127;
g = cg - g + 127;
b = cb - b + 127;
}
if (r > 255) {
r = 255;
} else if (r < 0) {
r = 0;
}
if (g > 255) {
g = 255;
} else if (g < 0) {
g = 0;
}
if (b > 255) {
b = 255;
} else if (b < 0) {
b = 0;
}
newPx[i] = Color.argb(a, r, g, b);
}
bmp.setPixels(newPx, 0, width, 0, 0, width, height);
return bmp;
}
效果:
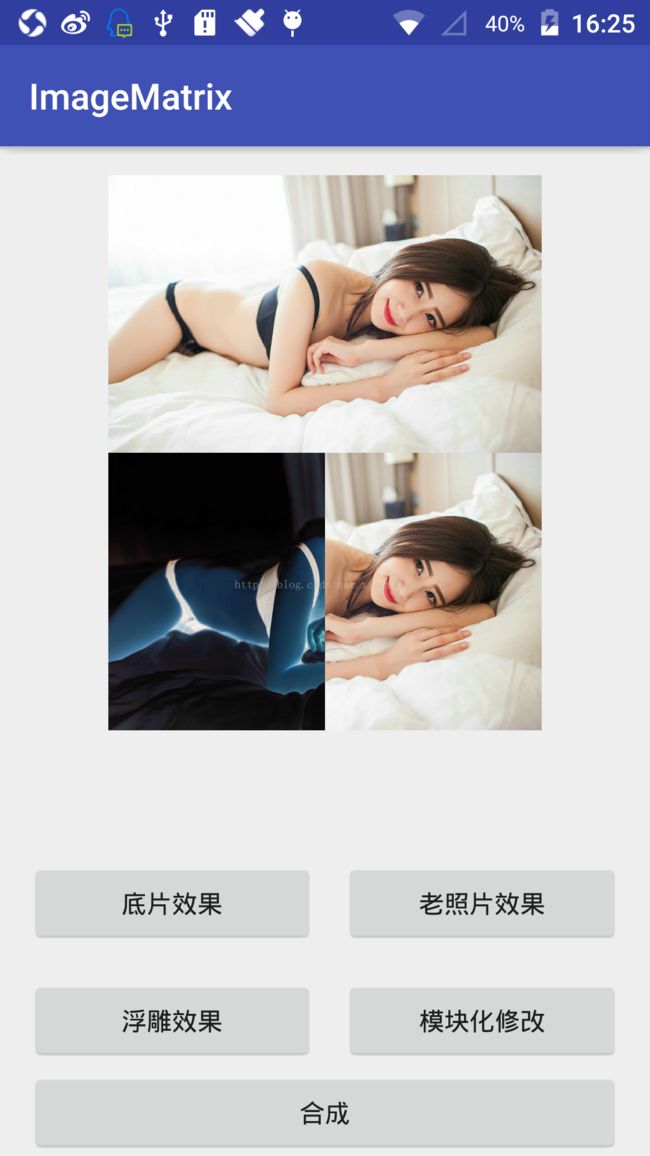
5.两个图合成:
代码:
/**
* @param bm 算法:
* B.r = 255-B.r
* B.g = 255-B.g
* B.b = 255-B.g
* @method 处理一部分(合成)
* @author suhu
* @time 2017/6/6 13:32
*/
public static Bitmap syntheticHalfNegativeImage(Bitmap bm) {
int width = bm.getWidth();
int newWidth = width/2;
int height = bm.getHeight();
int color, r, g, b, a;
Bitmap bmp = Bitmap.createBitmap(newWidth, height, Bitmap.Config.ARGB_8888);
int[] oldPx = new int[newWidth * height];
int[] newPx = new int[newWidth * height];
bm.getPixels(oldPx, 0, newWidth, 0, 0, newWidth, height);
for (int i = 0; i < oldPx.length; i++) {
color = oldPx[i];
r = Color.red(color);
g = Color.green(color);
b = Color.blue(color);
a = Color.alpha(color);
r = 255 - r;
g = 255 - g;
b = 255 - b;
if (r > 255) {
r = 255;
} else if (r < 0) {
r = 0;
}
if (g > 255) {
g = 255;
} else if (g < 0) {
g = 0;
}
if (b > 255) {
b = 255;
} else if (b < 0) {
b = 0;
}
newPx[i] = Color.argb(a, r, g, b);
}
bmp.setPixels(newPx, 0, newWidth, 0, 0, newWidth, height);
//合成照片
Bitmap bitmap = Bitmap.createBitmap(width,height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(bm,0,0,null);
canvas.drawBitmap(bmp,0,0,null);
canvas.save();
return bitmap;
}项目源码:https://github.com/suhuMM/ImageMatrix.git
项目在持续更新,希望大家多多指正