- vue源码分析-挂载流程和模板编译
yyzzabc123
vue.js
前面几节我们从newVue创建实例开始,介绍了创建实例时执行初始化流程中的重要两步,配置选项的资源合并,以及响应式系统的核心思想,数据代理。在合并章节,我们对Vue丰富的选项合并策略有了基本的认知,在数据代理章节我们又对代理拦截的意义和使用场景有了深入的认识。按照Vue源码的设计思路,初始化过程还会进行很多操作,例如组件之间创建关联,初始化事件中心,初始化数据并建立响应式系统等,并最终将模板和数据
- Vue源码分析—组件化(五)
oWSQo
组件注册在Vue.js中,除了它内置的组件如keep-alive、component、transition、transition-group等,其它用户自定义组件在使用前必须注册。在开发过程中可能会遇到如下报错信息:'Unknowncustomelement:-didyouregisterthecomponentcorrectly?Forrecursivecomponents,makesureto
- vue源码分析(二十八)Vue之自定义指令directives
vue爱好者
一个指令定义对象可以提供如下几个钩子函数(均为可选):bind、inserted、update、componentUpdated、unbind具体的说明请参考vue官网的自定义指令说明文档。首先是解析vue实例的directives选项/***将原始函数指令规范化为对象格式。*/functionnormalizeDirectives(options:Object){constdirs=option
- vue源码分析-v-model的本质
yyzzabc123
vue.js
双向数据绑定这个概念或者大家并不陌生,视图影响数据,数据同样影响视图,两者间有双向依赖的关系。在响应式系统构建的上,中,下篇我已经对数据影响视图的原理详细阐述清楚了。而如何完成视图影响数据这一关联?这就是本节讨论的重点:指令v-model。由于v-model和前面介绍的插槽,事件一致,都属于vue提供的指令,所以我们对v-model的分析方式和以往大同小异。分析会围绕模板的编译,render函数的
- vue源码分析-插槽原理
yyzzabc123
vue.js
Vue组件的另一个重要概念是插槽,它允许你以一种不同于严格的父子关系的方式组合组件。插槽为你提供了一个将内容放置到新位置或使组件更通用的出口。这一节将围绕官网对插槽内容的介绍思路,按照普通插槽,具名插槽,再到作用域插槽的思路,逐步深入内在的实现原理,有对插槽使用不熟悉的,可以先参考官网对插槽的介绍。10.1普通插槽插槽将作为子组件承载分发的载体,简单的用法如下10.1.1基础用法varchild=
- ES6之模版字符串基本用法
海之深处爱之港湾
最近学习webapck相关知识,以及vue源码分析,用到的js全部是ES6语法,所以对此总结了其中一个模块,ES6模板字符串.本博客版权归本人和饥人谷所有,转载需说明来源内容转载自阮一峰老师的ES6入门基本用法传统javascript语言,输出模板通常是这样写的。$('#result').append('Thereare'+basket.count+''+'itemsinyourbasket,'+
- Vue源码分析—响应式原理(三)
oWSQo
派发更新响应式数据依赖收集过程,收集的目的就是为了当我们修改数据的时候,可以对相关的依赖派发更新,我们来详细分析这个过程。我们先来回顾一下setter部分的逻辑:/***DefineareactivepropertyonanObject.*/exportfunctiondefineReactive(obj:Object,key:string,val:any,customSetter?:?Funct
- vue源码分析之createDocumentFragment()的思考
时清云
知识体系复习vueFragmentcreateElementvue源码分析
先看一下关于createDocumentFragment的定义:createDocumentFragment()方法,是用来创建一个虚拟的节点对象,或者说,是用来创建文档碎片节点。它可以包含各种类型的节点,在创建之初是空的。DocumentFragment节点不属于文档树,继承的parentNode属性总是null。它有一个很实用的特点,当请求把一个DocumentFragment节点插入文档树时
- Vue源码分析——Vue的引入
小灰灰的空间
vue.jsjavascript前端
文章首发于个人博客小灰灰的空间。新人刚开始写博客记录生活,请多指教Vue的引入Vue构造器Vue本质上是一个函数,在函数内部保证了只能使用new关键字类创建Vue实例functionVue(options){if(process.env.NODE_ENV!=='production'&&!(thisinstanceofVue)){warn('Vueisaconstructorandshouldbe
- vue源码分析:渲染篇
mr_japson
vue前端技术vue源码分析从vue源码看渲染流程vue渲染过程
一、前言Vue.js框架是目前比较火的MVVM框架之一,简单易上手的学习曲线,友好的官方文档,配套的构建工具,让Vue.js在2016大放异彩,大有赶超React之势。前不久Vue.js2.0正式版已出,在体积优化(相比1.0减少了50%)、性能提升(相比1.0提升60%)、API优化等各方面都更上一层楼;本文是系列文章,主要想通过对于Vue.js2.0源码的分析,从代码层面解析Vue.js的实现
- Vue源码解析系列——响应式原理篇:computed
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》写在前面computed的内部原理较为复杂,需要对Dep和Watcher类需要有较深的理解,如果还有同学不理解Dep和Watcher类可以去看我之前的文章:理解Dep类和Watcher类。这里我简单提两句。试想:一个da
- Vue源码解析系列——组件篇:组件的patch过程
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》createElm在之前解析patch(点击查看)的时候,我们在createElm中我们已经见过了createComponent。在createElm中会先尝试着调用createComponent来确定是不是一个组件,如
- Vue源码解析系列——响应式原理篇:派发更新
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》派发更新前面一篇我们了解到Vue在data的get过程中收集了对应数据的Watcher实例,由这些watcher牵引着相关的依赖。这次我们要讲的是data的set过程中的逻辑,在get中收集了watcher之后,在set
- vue源码分析(八)—— update分析(首次渲染)
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言一、update首次渲染的核心方法__path__二、__path__方法详解1.文件路径2.inBrowser的解析(1)noop的空函数定义:(2)patch的含义3.createPatchFunction的解析4.path方法解析(1)patch方法参数(接收4个参数)(2)思考5.createElm(1)判断vnode是否包含tag(2)createChildren创建子元素(
- vue源码分析【1】-new Vue之前
南城夏季
vuejs面试vue.jsjavascripthtml5
当前篇:vue源码分析【1】-newVue之前以下代码和分析过程需要结合vue.js源码查看,通过打断点逐一比对。模板代码Title开始存钱每月存:¥{{money}}存:{{num}}个月总共存款:¥{{total}}{{arryList[0].name}}多存一点debugger;varapp=newVue({el:'#app',beforeCreate(){},created(){},bef
- vue源码分析(七)—— createComponent
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言一、createComponent参数说明二、createComponent源码详解1.baseCtor的实际指向2.extend方法3.判断Ctor是否是函数的判断4.installComponentHooks方法5.返回一个带标识的组件vnode前言createComponent文件的路径:src\core\vdom\create-component.ts一、createCompo
- vue源码分析(一)——源码目录说明
前端张三
vue2源码分析vue.js前端javascript
文章目录一、如何下载源码(可忽略)(1)打开地址(2)复制链接(3)gitclone链接二、源码目录说明1.可以根据你下载的源码通过package.json文件查看vue版本2.源码目录说明一、如何下载源码(可忽略)(1)打开地址vue源码git地址:https://github.com/vuejs/vue(2)复制链接(3)gitclone链接找到你要放源码的文件夹,打开gitbash输入命令g
- vue源码分析(五)——vue render 函数的使用
前端张三
vue2源码分析vue.js前端javascript
文章目录前言一、render函数1、render函数是什么?二、render源码分析1.执行initRender方法2.vm._c和vm.$createElement调用createElement方法详解(1)区别(2)代码3、原型上的_render方法(1)renderProxy方法(2)initProxy方法①执行initProxy的时机②initProxy的详细说明③warnNonPrese
- vue源码分析(六)——vnode 和 createElement的使用和作用
前端张三
vue2源码分析vue.js前端javascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Vnode是什么?二、create-element.ts文件1.createElement方法2._createElement方法(1)createEmptyVNode方法(2)normalizeChildren和simpleNormalizeChildren方法(3)_render函数的返回值3.createElem
- vue源码分析(二十一)Vue事件系统($on、$once、$off、$emit)
vue爱好者
我们在vue源码分析(三)解密newVue()之前做了哪些不为人知工作(第一篇)的时候曾经提到过eventsMixin函数。这个函数主要是在vue的“prototype”原型对象上面挂载了几个自定义事件“$on”、“$once”、“$off”、“$emit”。我们接下来就具体的看看这些函数的具体代码:$onVue.prototype.$on=function(event:string|Array,
- vue源码分析(二)——vue的入口发生了什么
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言(1)vue项目构建的时候,通过package.json文件看到构建入口(2)构建入口页面:导入同级模块config的getAllbuilds方法(3)通过传入参数中的builds对象使用map获取(4)通过builds对象过滤后拿到了引入vue的文件(5)通过第(4)步找到下一个导出vue的文件(6)通过第(5)步找到下一个导出vue的文件(7)通过第(6)步找到下一个导出vue的文
- vue的虚拟dom返回html,Vue源码分析——虚拟dom如何渲染成真实dom
詹西川
vue的虚拟dom返回html
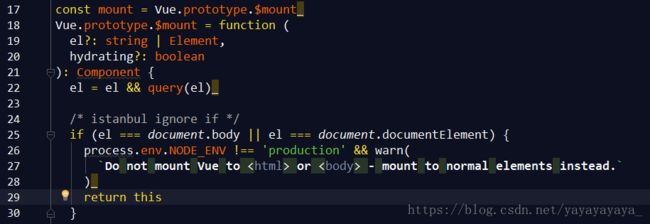
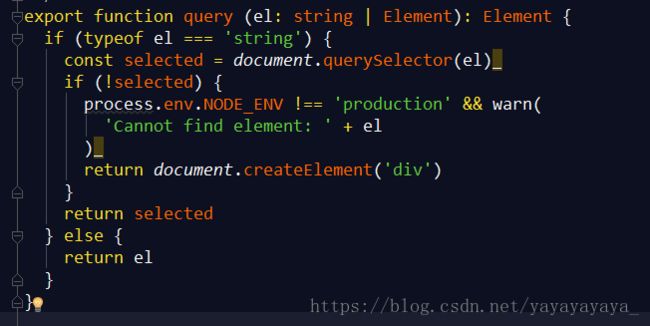
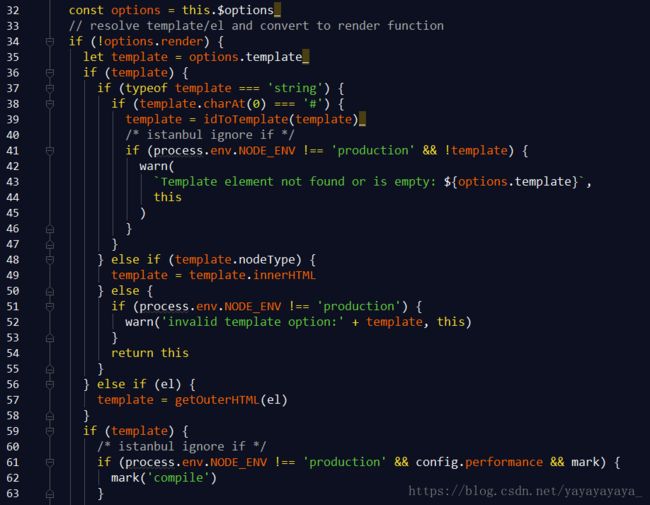
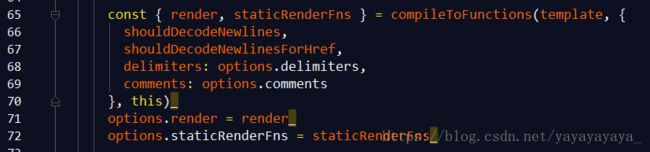
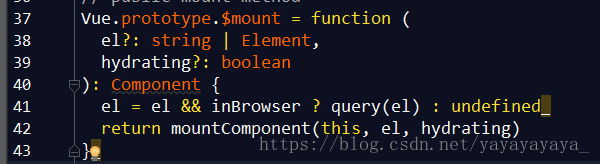
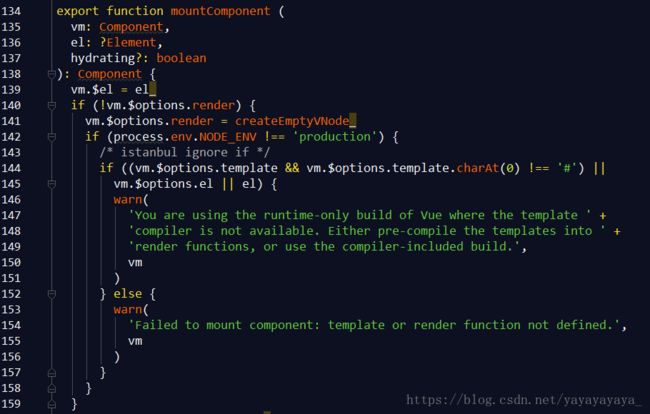
今天我们来说下vue实例的$mount中都发生了什么。$mount是Vue原型上的方法,是Vue实例化的最后一步。$mount分为带编译器版本和不带编译器版本。我们以下面的代码为例,来讲下在$mount时都发生了什么。实例代码如下(来源于codesandbox的默认vue项目代码):1234567891011121314151617181920212223242526272829303132333
- vue源码分析(二十四)Vue之指令(v-for)
vue爱好者
我们打开文件src/core/instance/render-helpers/render-list.js/*@flow*/import{isObject,isDef,hasSymbol}from'core/util/index'/***Runtimehelperforrenderingv-forlists.*/exportfunctionrenderList(val:any,render:(va
- vue2-3笔记
weixin_45687657
vue
26.vue源码分析1.用到的js知识1)伪数组如何转成真数组constlist2=[...list1]constlist3=Array.from(list1)constlist4=Array.prototype.slice.call(list1)//改变数组方法的调用者,并将伪数组的元素全部截取并返回!!constlist5=[].slice.call(list1)2)节点类型console.l
- vue源码分析(二十二)Vue之指令(v-text、v-html)
vue爱好者
我们先来看看代码“src/platforms/web/compiler/directives”目录下面包含html.js和text.js,代码分别如下:html.js/*@flow*/import{addProp}from'compiler/helpers'exportdefaultfunctionhtml(el:ASTElement,dir:ASTDirective){if(dir.value)
- VUE源码分析之子组件向父组件通过$emit传递数据过程
夜跑者
VUE学习
还是从一个简单例子看下这个过程:Vue.component('child-comp',{template:"",mounted:function(){this.$emit("child-event","hereischildmsg");}});constapp=newVue({el:'#app',methods:{handleChildEvent:function(value){console.l
- VUE源码分析之eventBus原理
夜跑者
VUE学习
VUE中eventBus可以用来进行任何组件之间的通信,我们可以把eventBus当成一个管道,这个管道两端可以接好多组件,两端的任何一个组件都可以进行通信。其实这个管道就是Vue实例,实例中的$on,$off,$emit方法来实现此功能。还是老样子,先通过简单例子看看eventBus怎么用。 vareventBus=newVue(); Vue.component('child-comp
- vue源码分析(二十六)Vue之指令(v-model)解析model指令
vue爱好者
我们先打开文件src\compiler\parser。exportdefaultfunctionmodel(el:ASTElement,dir:ASTDirective,_warn:Function):?boolean{warn=_warnconstvalue=dir.value//v-model绑定的值constmodifiers=dir.modifiers//指令修饰符consttag=el.
- vue源码分析(二十三)Vue之指令(v-show)
vue爱好者
我们打开文件src/platforms/web/runtime/directives/show.js/*@flow*/import{enter,leave}from'../modules/transition'//recursivelysearchforpossibletransitiondefinedinsidethecomponentrootfunctionlocateNode(vnode:V
- vue源码分析(二十五)Vue之指令(v-bind)
vue爱好者
我们先打开文件src\compiler\parser。functionprocessAttrs(el){constlist=el.attrsListleti,l,name,rawName,value,modifiers,syncGen,isDynamicfor(i=0,l=list.length;i,use.',list[i])}}addAttr(el,name,JSON.stringify(va
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name
![]()