App Clips 的配置及链接处理
Python实战社群
Java实战社群
长按识别下方二维码,按需求添加
![]()
扫码关注添加客服
进Python社群▲
![]()
扫码关注添加客服
进Java社群▲
作者:JonyFang,iOS 开发者, TIME 时间卡独立开发者,目前就职于本来生活网 P2C 项目组。
来源公众号丨老司机技术周报(LSJCoding)
Sessions: https://developer.apple.com/videos/play/wwdc2020/10146/
前言
本篇介绍了 App Clips 链接处理所需要知道的所有内容。App Clips通过最简化的方式,为你的用户提供了一个体验应用程序的入口。当你的用户需要 App 的具体功能来处理某项操作时,App Clips 会通过 deep-linked 的方式无缝将 App 的具体模块呈现给用户。本课程介绍了App Clip 内链接的处理和配置链接所需的操作。首先,让我们通过一个示例,来看下如何通过一个 App Clip 来完成一个具体的功能处理。
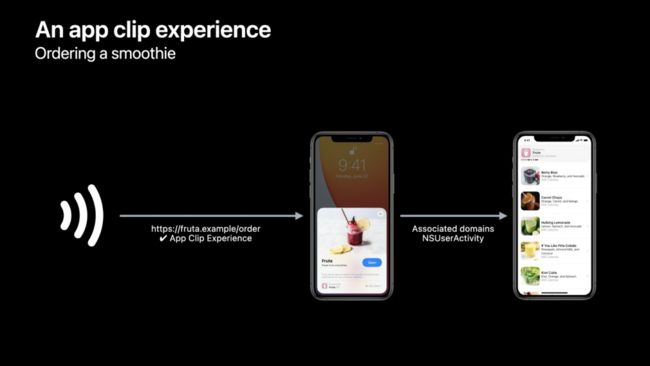
App Clip 应用示例 - 订购冰沙????

想象着你现在在经过一个冰沙摊。你想要来一份冷冰沙。这时,你发现了一个带有标语的 NFC 标签,上面写着“贴近此处订购”。你按照提示将手机贴近了 NFC 标签,之后在你的 iPhone 屏幕的底部会弹出一个卡片,上面写着购买沙冰的一些简短说明,而这个卡片即是我们要介绍的 App Clip。当你按照卡片的提示,点击了上面的“打开”按钮后,将在手机上启动 App Clip 的订购处理,这个处理会将你直接带到冰沙的订购页面。之后,你通过 Apple Pay 完成支付,成功买到了冰沙。

上述购买冰沙的这一过程,即发生了购买的关联处理。我们从程序的角度来看下这一过程是怎样的。NFC标签实际上是一个编码的 URL,对应注册了一个 App Clip 体验,关于如何注册将在后面部分进行详细展开。NFC 触发弹出 App Clip,当你点击 App Clip 上的“打开”按钮后,App Clip 将启动带有通过 NSUserActivity 传递的URL,之后 App Clip 将你直接带到订购页面。

除了 NFC,活动链接也可以出现在其他地方。你的 URL,可以编码在物理标签中;也可以与地图上的实际位置相关联。下面,让我们逐一介绍这些链接的处理方法。
链接方式

正如在前面的示例中提到的那样,NFC 标签可以编码入一个 App Clip URL,用户可以通过手机放到 NFC 上来打开 App Clip。

App Clip URL 也可以编码入一个二维码中,人们可以通过扫描二维码来触发 App Clip。
<<< 左右滑动见更多 >>>
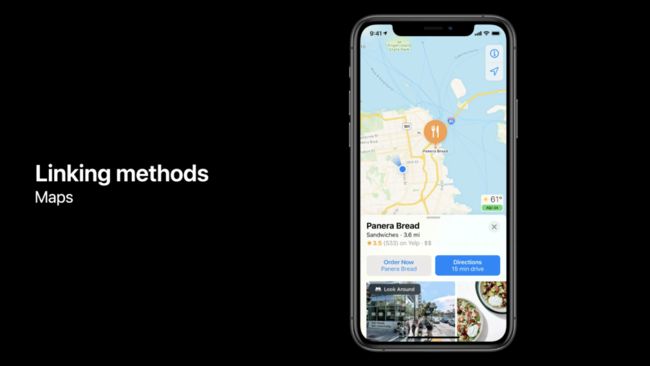
App Clip可以显示在已注册商家的地图位置卡上,也可以显示在 Siri 附近建议中。

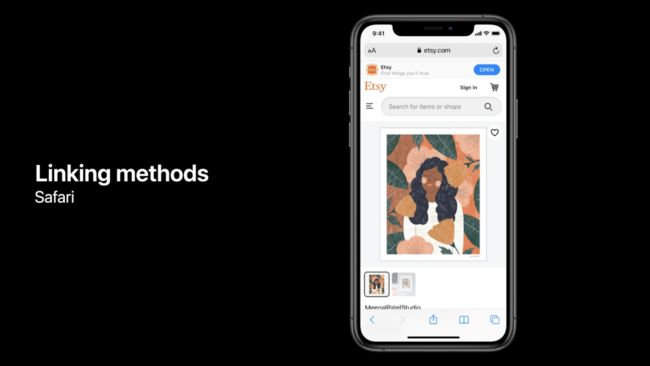
如果你的网页配置了 App Clip 对应的智能应用横幅,则你也可以从 Safari 打开 App Clip。用户可以通过点击该横幅中的打开按钮以打开 App Clip。

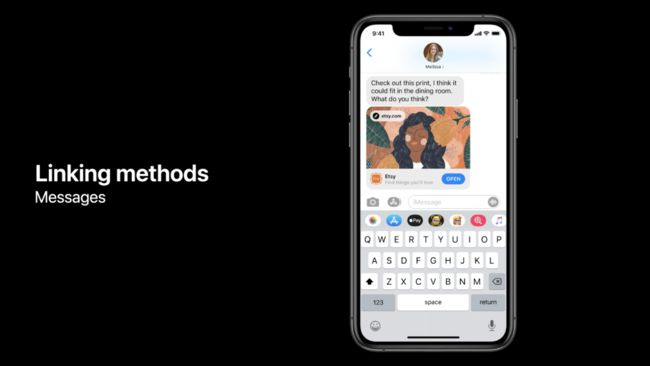
当用户在 Messages app 中发送该站点的 URL 时,它会以特殊的 App Clip 链接气泡显示,该气泡让用户可以选择在 App Clip 或在 Safari 中打开链接。

此外,为了给大家带来更好的体验,苹果将于今年晚些时候发布新的 App Clip 码,这是让你的用户发现你的 App Clip 的最佳方式。它在视觉上是美观而独特的,因此当用户看到它时,便知道有一个 App Clip 在等待他们去使用。每个 App Clip 码都对应编码了一个 URL。苹果将于今年晚些时候发布可以创建这些独特 App Clip 码的工具。
现在我们已经知道了可以让用户进入到你的 App Clip 的不同方法。接下来,让我们逐步了解 App Clip 开发人员在设置链接体验过程中所需要做的步骤。
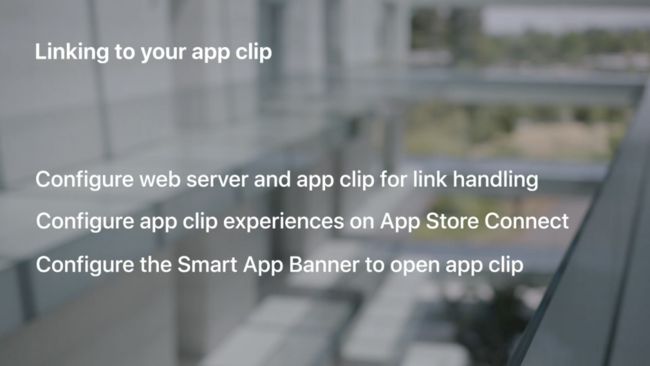
链接到你的 App Clip

首先,你必须对 Web 服务器和 App Clip 项目进行更改。以让这些链接可以由 App Clip 处理。接下来,你必须配置 App Clip 卡片,该卡片用于向用户介绍 App Clip 的信息,也是 App Clip 体验的一部分。你可以在 App Store Connect 上设置默认和高级 App Clip 体验。下面,让我们配置一个智能应用横幅,以在网页上显示你的 App Clip。如果你可以通过更好和更简化的 App Clip 体验来交付网页内容,可以考虑添加此标语,以此来为你的用户提供一种可以从该网页访问 App Clip 的方法。首先,让我们开始配置 Web服务器 和 App Clip 以进行链接处理。
配置Web服务器和 App Clip 以进行链接处理

你的网站和你的 App Clip 之间的关联必须经过验证,以便 App Clip 能够显示内容来代替网站的 URL。为了将你的 App Clip 与服务器安全地关联,你将需要 Web 服务器上的 apple-app-site-association 文件,以及 App Clip 上适当的关联域权限。之后,你必须更新 App Clip 中的代码以处理传入 NSUserActivity 的链接。首先,让我们更新 Web 服务器上的 apple-app-site-association 文件。
更新 apple-app-site-association 文件

该文件位于服务器的根文件夹中的 ./well-known 的子目录中。如果你之前已经为应用程序设置了通用链接(Universal Links),则可能已经在服务器上设置了该文件。根字典已经具有其他条目,例如 Web 凭据和应用程序链接。要在此文件中声明新的 App Clip 关联,请在根字典中添加另一个项,其键为 “appclips” ,并且该值包含一个字典,该字典包含单个 apps 键,该键设置为包含 App Clip 的应用标识符的数组。
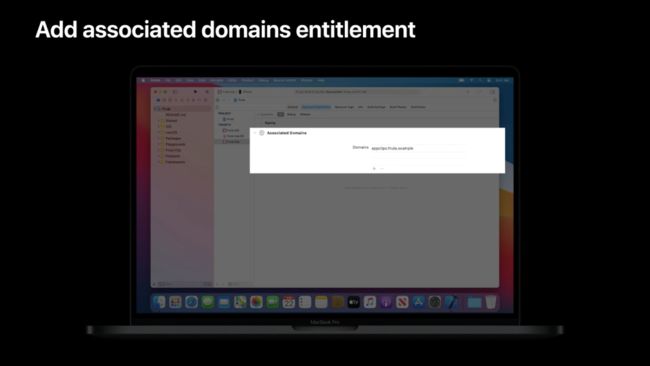
添加关联的域权限

接下来,让我们更新 App Clip 项目以添加关联的域权利。在 Xcode 中,进入你的项目设置并添加 Associated Domains 功能。在 Domains 下,添加一个新的字符串 appclips:。现在,你的网站和 App Clip 均已设置了相关的域,让我们添加代码来处理 NSUserActivity,其中包含传递到你的 App Clip中的 URL。
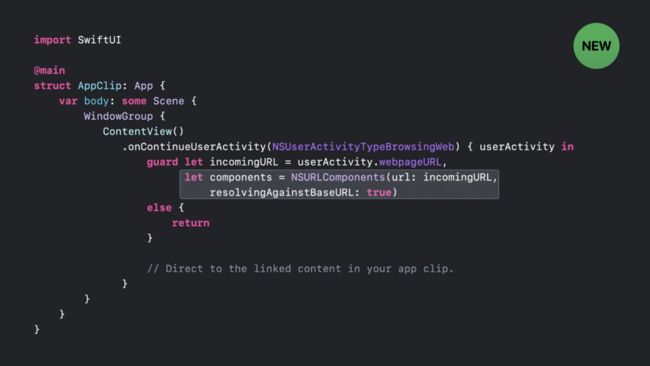
处理 NSUserActivity

如果你的 App Clip 采用了新的 SwiftUI 应用程序生命周期,则可以通过上图中的方法为网络浏览用户活动添加处理程序。在该方法中,你可以从 NSUserActivity 获取 webpageURL 属性。然后,你可以解析该 URL 并将用户定向到链接的内容。请记住,当用户升级或下载了主 App 以后,App Clip 会直接打开主 App。因此,请确保你的应用程序也具有类似的代码来处理通用链接(Universal Links)的网址。

如果你的 App Clip 使用 UIKit SceneDelegate 生命周期,则上图是一些类似的处理代码,用于处理 UIScene 委托中传入的用户活动。要了解有关如何设置关联域和处理 NSUserActivities 的信息,请参阅会话:What's New in Universal Link[1]。

如果你需要在 Xcode 中调试 App Clip 中 URL 处理相关的代码,可以指定要传递到 App Clip 的测试 URL。在 Xcode 中打开 Scheme 编辑器。选择 Arguments 选项卡。在 Environment Variables 下,指定 _XCAppClipURL 变量。现在,当你从 Xcode 运行你的 App Clip 时,它将使用此 URL 启动。现在,我们已经完成了 Web 服务器和 App Clip 的配置,接下来,我们来配置 App Clip 体验。
在 App Store Connect 上配置 App Clip 体验

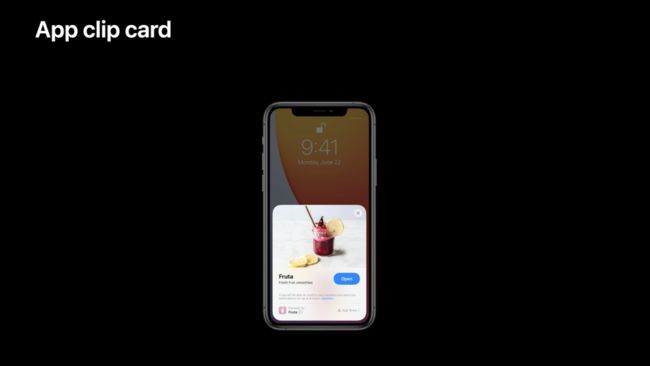
每次 App Clip 体验都是从用户触发看到的 App Clip 卡片(App Clip 链接)开始的。它展示了有关 App Clip 的信息,并征得用户的同意以打开它。
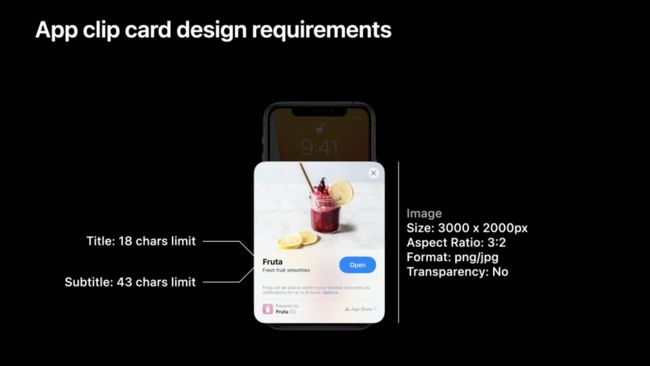
App Clip 设计规则

当你在提交用于配置 App Clip 卡的元数据时,请遵循标题和副标题长度上的这些要求,以实现卡片的最佳布局。为了满足所有设备上的最佳用户体验,还有图片大小,宽高比和格式上的要求。你所选择的图片需要遵循此 App Clip 操作所提供的准则。现在,让我们在 App Store Connect 上设置 App Clip 卡片。
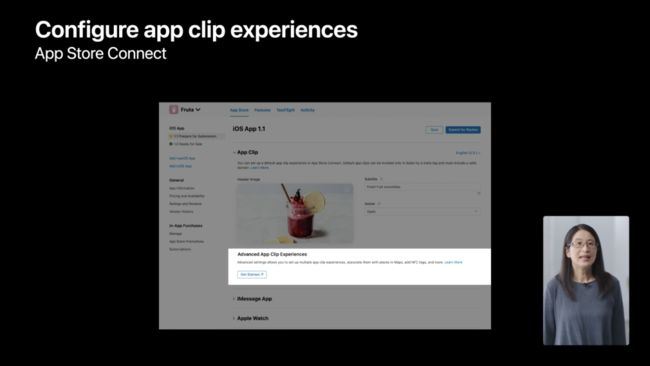
在 App Store Connect 上设置 App Clip 卡片

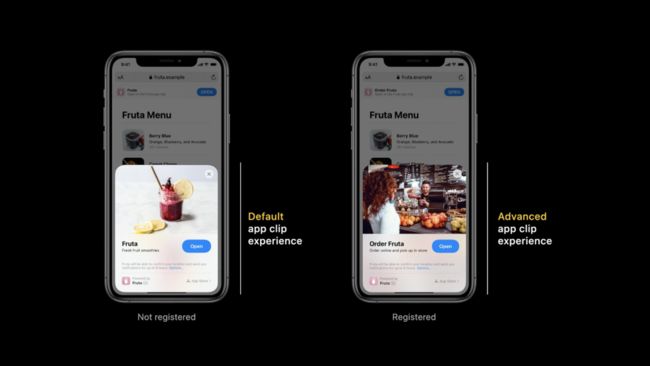
在将包含你的应用程序和你的 App Clip 的构建交付给 App Store Connect 之后,App Clip 会在 App Store Connect 上进行显示,会看到一个新的“App Clip配置”模块。你可以在此处开始设置默认和高级的 App Clip 体验。默认的 App Clip 体验的元数据包括活动卡的宣传图,文案介绍和相关的交互操作。你可以从中选择预定义的操作列表。此元数据将在 Safari 中的智能应用横幅中、“消息”中的 App Clip 链接气泡中以及在显示的 App Clip 卡片中进行使用。

如果你希望不仅可以从 Safari 和消息中访问 App Clip,你可以通过单击此处的“开始”按钮来进行高级 App Clip 体验的设置。每种高级 App Clip 体验均绑定到可以在物理标签(例如 NFC 标签或二维码)中编码的 URL,因此可以从这些物理调用方法中启动 App Clip。

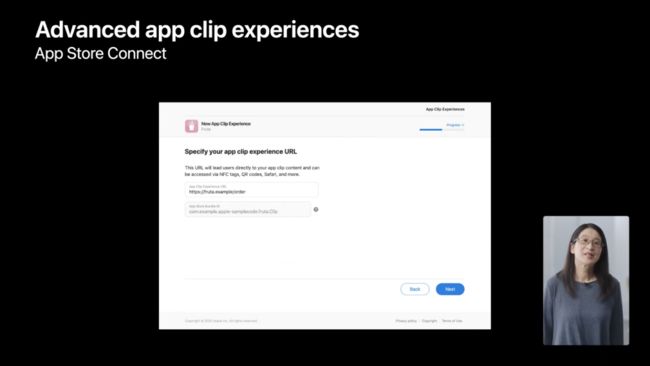
确认进行高级设置后,你将到达此页面,你可以在其中指定高级 App Clip 体验的 URL。对于同一个 App Clip,你可以设置多个高级 App Clip 体验,每种体验都有不同的 URL。后面会介绍一些有关多个 Clip 体验的示例。

进入下一页后,你可以设置图片,标题,副标题,并为 App Clip 卡选择一个触发事件来获得这种体验。你也可以选择将此 App Clip 体验与实际位置相关联。现在,让我们看一下高级 App Clip 体验的一些用例以及为这些体验注册 URL 的最佳实践。
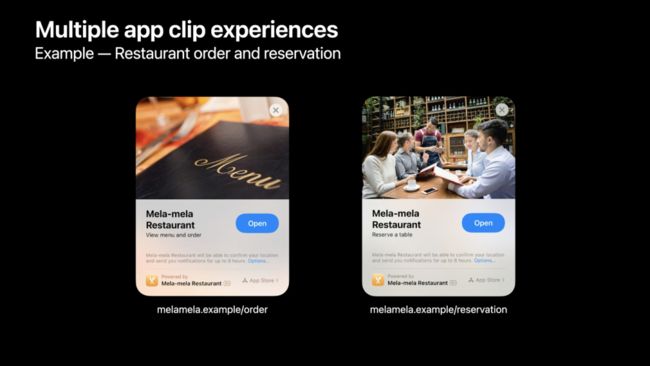
多种 App Clip 的体验

单个 Clip 可以处理不同类型的任务,因此可以为同一个 Clip 自定义不同的 App Clip 体验。例如,这家餐厅的 App Clip 为客户提供两种类型的体验。一种是美食订购体验,用户可以通过 Clip 前往查看菜单并下单;另一种是餐桌预订体验,客人可以通过 Clip 前往预定餐桌。在这种情况下,可以通过设置两个高级 App Clip 体验来满足需求。一个用于 melamela.example/order,其中图片和副标题可以分别是餐厅的菜单图片和菜单描述,方便菜单查看和下单;另一个用于 melamela.example/reservation,其中图片和副标题可以分别是对应餐桌的图片和文字描述,方便餐桌预定。
最佳实践
指定 App Clip 的体验 URL
关于 URL 映射到 App Clip 的方式要记住的一件事是,它是基于最特定的前缀与已注册的 App Clip 体验 URL 的匹配。这意味着你无需为企业注册每个可能的 App Clip URL。但是请记住,即使你注册的体验 URL 仅用作前缀,你的 App Clip 也必须能够处理使用确切的注册 URL 启动的情况。在通过“Siri附近的建议”和“地图”调用你的 App Clip 时,可能会发生这种情况。
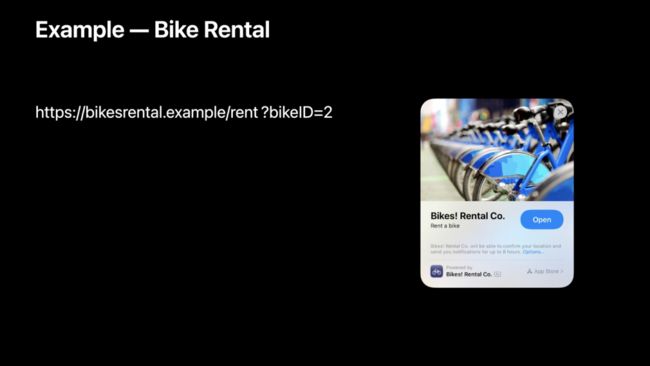
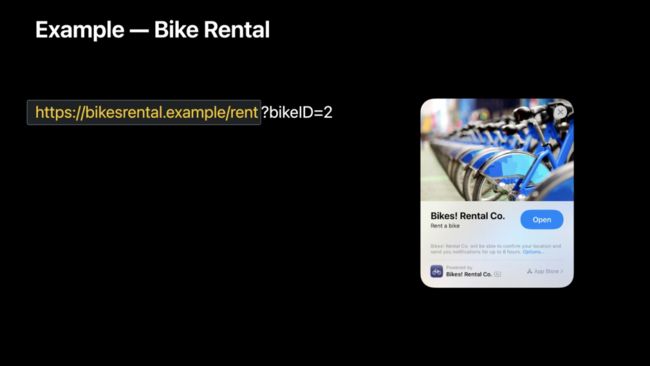
示例-自行车租赁
<<< 左右滑动见更多 >>>
这个示例,我们将介绍如何通过注册一个 App Clip 体验 URL 来与多个调用 URL 一起使用。自行车商店有在线自行车租赁系统。它有成百上千的自行车出租,由 ID 编号标识。预订这些自行车的 URL 将在查询字符串参数中指定该 ID。幸运的是,由于这些 URL 是基于前缀匹配进行匹配的,因此该自行车商店无需为每个 URL 预先注册 App Clip 体验。只需注册一个 App Clip 体验 URL:https://bikesrental.example/rent 。这足以为所有具有该前缀和不同查询字符串参数的所有自行车 URL 提供 App Clip 体验。
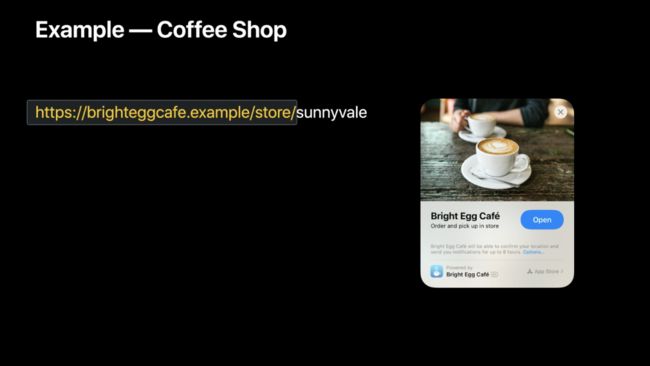
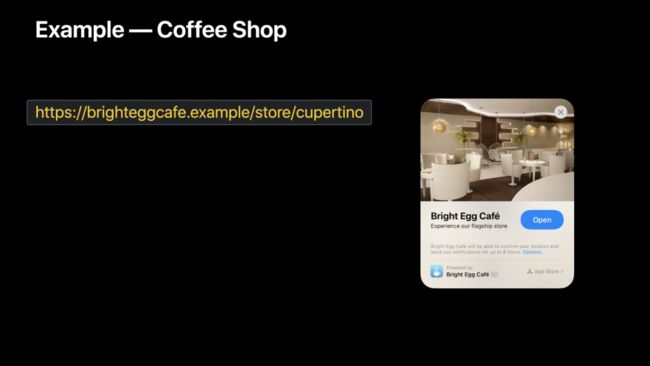
示例-咖啡店
<<< 左右滑动见更多 >>>
这是另一个示例,用于说明选择 URL 进行注册以获取高级 App Clip 的策略。在这个示例中,咖啡馆是一个大型连锁店,拥有多个地点,每个地点基本上都为其客户提供相似的体验。由于所有位置的 URL 格式都统一,且均以 https://brighteggcafe.example/store/ 开头,因此我们只需为该 URL 前缀注册 App Clip 体验即可。当客户点击指向其任何商店的链接时,他们将获得相同的 App Clip 卡片。但是,假设咖啡店希望为其库比蒂诺(Cupertino)旗舰店提供更特别的 App Clip 体验。要解决此问题,你还可以使用不同的宣传图和描述文本为特定的 App Clip 体验注册 Cupertino 商店 URL。这里的主要要点是,你可以注册一个更短,更通用的 URL 前缀,以覆盖大多数情况,并仅在需要提供不同的 App Clip 体验时才注册一个更特定的 URL。
有关在 App Store Connect 上设置默认和高级 App Clip 体验的详细信息,请参阅会话:What's New in App Store Connect[2] 。有关 App Clip 卡片设计的最佳实践,请参阅会话:Design Great App Clips[3] 。
配置智能应用横幅以打开 App Clip

现在到了最后一步,通过处理链接来触发你的 App Clip。可以通过设置智能应用横幅,以打开你的 App Clip。当发送出配置了此标语的网页 URL 时,接收人可以通过智能应用横幅从 Safari 或“消息”中的网页打开 App Clip。如果你之前已经为应用设置了智能应用横幅,应该已经熟悉了添加到网页 HTML 中的 apple-itunes-app 的元标记,是用来指定应用的唯一标识符。要为你的 App Clip 配置此横幅,请将 app-clip-bundle-id 内容属性设置为 App Clip 的捆绑包标识符。你还应该继续设置 app-id 属性,这样对于使用 iOS 14 之前系统的用户,将保持之前的网页形式。Safari 在显示以下内容之前,将验证网站和 App Clip 之间的域关联情况。

默认情况下,当用户点击智能应用横幅的“打开”按钮时。他们将看到为此 App Clip 配置的默认 App Clip 卡片。但是,如果使用高级 App Clip 体验注册此URL,则可以自定义体验的元数据,以便用户可以在横幅中看到更具描述性的标题,并获得针对该 App Clip 执行的任务量身定制的 App Clip卡片。
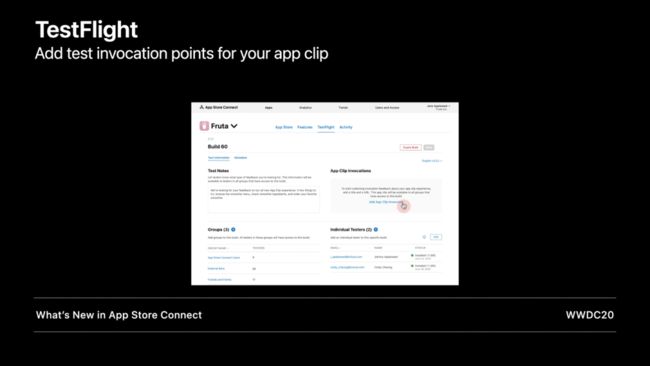
在 TestFlight 中为你的 App Clip 添加测试调用点

此外,还需要简要介绍下如何对 App Clip 进行 beta 测试。在你将包含应用程序和 App Clip 的构建交付给 App Store Connect之后,你可以在 TestFlight 中找到一个新的 App Clip 模块,该模块可以用于为你的 App Clip 添加测试调用点,以便 Beta 测试人员可以测试待开放的不同 App Clip 体验的 URL。 单击
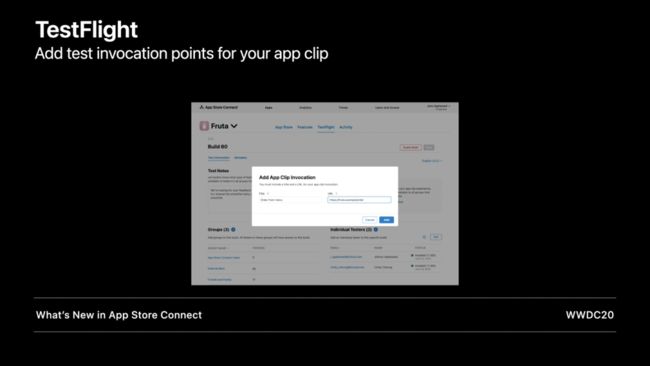
单击 Add App Clip Invocation(添加App Clip调用),然后设置你希望 Beta 测试人员试用的 App Clip 体验的标题和 URL。有关在 App Store Connect 中测试和提交 App Clip 的更多信息,请参阅会话:What's New in App Store Connect[4]。
6. 总结

在本篇的内容里,我们已经向你展示了以下内容:
如何通过为新的
App Clip服务类型设置关联的域并在App Clip中处理网络浏览NSUserActivity来处理到你的App Clip中的链接。如何在 App Store Connect 上配置默认和高级
App Clip 体验,包括有关注册App Clip 体验时使用哪些 URL 的最佳实践;如何设置智能应用横幅,以在网页上打开
App Clip;最后是如何在 TestFlight 中测试
App Clip的新功能。
感谢您的阅读,也期待您带来精彩的 App Clip~
参考资料
[1]
What's New in Universal Link: https://developer.apple.com/videos/play/wwdc2020/10098
[2]What's New in App Store Connect: https://developer.apple.com/videos/play/wwdc2020/10651/
[3]Design Great App Clips: https://developer.apple.com/videos/play/wwdc2020/10172
[4]What's New in App Store Connect: https://developer.apple.com/videos/play/wwdc2020/10651/
![]()
程序员专栏 扫码关注填加客服 长按识别下方二维码进群
![]()
近期精彩内容推荐:
![]() 你的代码将永久封存于北极地底1000年!
你的代码将永久封存于北极地底1000年!
![]() 中国程序员VS美国程序员,太形象了...
中国程序员VS美国程序员,太形象了...
![]() 30个极简Python代码,拿走即用
30个极简Python代码,拿走即用
![]() 同事问我MySQL怎么递归查询,我懵逼了...
同事问我MySQL怎么递归查询,我懵逼了...
![]()
![]()
在看点这里![]() 好文分享给更多人↓↓
好文分享给更多人↓↓