gis地图常用的工具:geoserver、openlayers、cesium,为我们初学者学习gis提供的福利
1、geoserver:(底下有个案例说 geoserver+openlayers )
是 OpenGIS Web 服务器规范的 J2EE 实现,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。
官网地址:http://blog.geoserver.org/ (官网地址)
geoserver的安装与使用:https://blog.csdn.net/qq_35732147/article/details/81869864
2、openlayers:(二维地图):(底下有个案例说 geoserver+openlayers )
OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问。
官网地址:https://openlayers.org/
openlayers与 react.js 来配合开发:https://blog.csdn.net/yatsov/article/details/80045090
openlayers与 vue.js 来配合开发:https://blog.csdn.net/xuerwang/article/details/82769871
3、cesium.js:(三维地图):(这个太复杂了,另写一个来专门说这个吧)
官网地址:http://cesium.marsgis.cn/go.html?id=14
---------------------------------------------------------------------------------------------------------------------------------------------------------------
*** 在这里我们在说一下如何用OpenLayers这个js库来结合GeoServer使用来显示二维地图***
第一:从官网下载OpenLayers库
第二:将js与css文件导入到页面中。这里版本为v5.0。
第三:定义一个元素作为地图容器,将其id定义为map:第四:js代码,可以直接看下面的完整代码
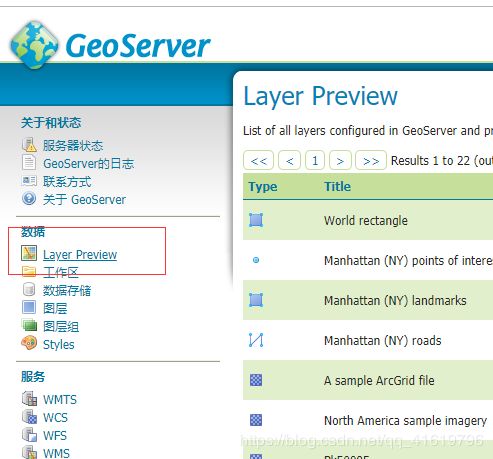
第五:打开geoserver的
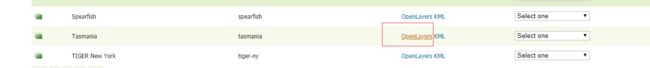
第七:从头部导航栏拿到我们需要的值:
其中:http://192.168.15.98:8082/geoserver/wms 使我们的url:地址 ;
layers=tasmania:图层名,需要赋值给layer的source的params. LAYERS属性。
http://localhost:9800/geoserver/wms?service=WMS&version=1.1.0&request=GetMap&layers=tasmania&bbox=143.83482400000003%2C-43.648056%2C148.47914100000003%2C-39.573891&width=768&height=673&srs=EPSG%3A4326&format=application/openlayers这里看下完整代码:
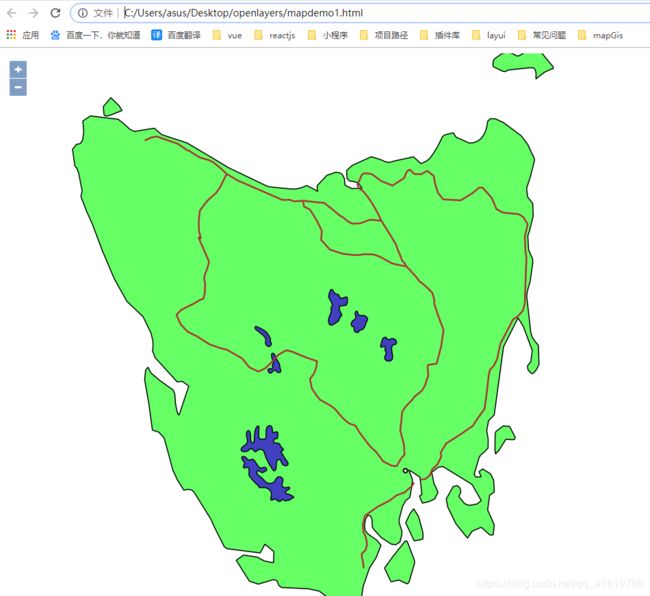
openlayers+geoserver 实现效果-二维的澳大利亚小岛地图:
这样就实现了我们用openlayers来配合geoserver实现的地图效果;
---------------------------------------------------------------------------------------------------------------------------------------------------------------
你可能感兴趣的:(map)
- hihocoder53
GoDeep
http://hihocoder.com/contest/offers53/problems题目1:继承顺位建树,然后前序遍历packagel531;importjava.util.ArrayList;importjava.util.HashMap;importjava.util.HashSet;importjava.util.List;importjava.util.Map;importjava
- 每日面试题01 HashMap的底层原理
℡余晖^
每日面试题java开发语言
一、HashMap的核心存储结构HashMap是基于数组+链表+红黑树的复合数据结构实现的(JDK1.8及以后)。其核心设计目标是通过哈希函数将键(Key)映射到数组的某个下标位置,从而实现O(1)时间复杂度的增删改查操作(理想情况)。初始结构:动态数组HashMap底层维护一个Node[]table数组(JDK1.8起),默认初始容量为16(DEFAULT_INITIAL_CAPACITY=11
- 深入解析Hadoop中的Region分裂与合并机制
码字的字节
hadoop布道师hadoop大数据分布式Region分裂合并
Hadoop与Region的基本概念Hadoop的分布式架构基础作为大数据处理的核心框架,Hadoop通过分布式存储和计算解决了海量数据的处理难题。其架构核心由HDFS(HadoopDistributedFileSystem)和MapReduce组成,前者负责数据的分布式存储,后者实现分布式计算。在HDFS中,数据被分割成固定大小的块(默认128MB)分散存储在集群节点上,而MapReduce则通
- bmsimilarity的打分 调试参数
risc123456
elasticsearch
下面给出一条极简、可复制的DSL链路:1.建索引(默认BM25)2.插入文档3.触发BM25打分的查询---1️⃣创建索引(什么都不改,就是BM25)```jsonPUT/demo{"mappings":{"properties":{"title":{"type":"text"}//默认similarity=BM25}}}```---2️⃣插入文档```jsonPOST/demo/_doc/1{"
- 深入探索Hadoop技术:全面学习指南
引言在大数据时代,高效地存储、处理和分析海量数据已成为企业决策与创新的关键驱动力。Hadoop,作为开源的大数据处理框架,以其强大的分布式存储和并行计算能力,以及丰富的生态系统,为企业提供了应对大规模数据挑战的有效解决方案。本文旨在为初学者和进阶者提供一份详尽的Hadoop技术学习指南,涵盖HDFS、MapReduce、YARN等核心组件,以及Hive、Pig、HBase等生态系统工具,助您踏上H
- Mybatis-Plus配置扫描mapper及分页插件
十碗饭吃不饱
Javamybatis
Mybatis-Plus配置扫描mapper及分页插件配置类使用配置类packagecom.xuecheng.content.config;importcom.baomidou.mybatisplus.annotation.DbType;importcom.baomidou.mybatisplus.autoconfigure.ConfigurationCustomizer;importcom.ba
- Three.js入门第一步:两种方式搭建你的3D项目[特殊字符]️
上一篇我们聊了学习Three.js前的“地基”知识,现在地基牢固,该正式动工了!在创造炫酷的3D世界之前,我们得先把开发环境给搭好。官方手册提供了两种主流的安装方式,分别适用于不同场景。选对方法,事半功倍!方式一:CDN+Importmap(极速上手)这是官方最为推荐的、也是最简单的入门方式,尤其适合学习、做小练习、或者快速验证一个想法。优点:无需安装任何东西!只需要一个能联网的浏览器。操作方法:
- vue 组件中如何引用外部js文件中的变量或者方法
一叶孤舟1990
相信很多新手小伙伴都会遇到这样一个问题,就是我如何引用一个外部文件中的变量,下面我为大家分享一下解决办法:(如果解决小伙伴的问题,请帮忙给我点个赞吧,谢谢!!!)1,首先自己创建一个js文件放到assets中:map.js2,map.js中代码如下:(data是数组,geoCoordMap是对象,这个因为太长了所以就不展开了)重点:export{//导出多个对象geoCoordMap,data}3
- ConcurrentHashMap深度解析
编程界的彭于晏qaq
javajava
ConcurrentHashMap深度解析引言:并发容器的"扛鼎之作"在Java并发编程领域,ConcurrentHashMap无疑是最核心的容器之一。作为HashMap的线程安全替代品,它既解决了Hashtable全表锁导致的性能瓶颈,又规避了HashMap在并发环境下的数据不一致风险(如死循环、数据丢失)。自JDK1.5引入以来,ConcurrentHashMap经历了三次重大演进(JDK7分
- Redis实战:第一章-初识Redis案例-文章投票
随风而醒
MySQL/数据库redis
redis全称REmoteDIctionaryServer,即远程字典服务,是一个由SalvatoreSanfilippo写的key-value存储系统。Redis是一个开源的使用ANSIC语言编写、遵守BSD协议、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。它通常被称为数据结构服务器,因为值(value)可以是字符串(String),哈希(Map),
- C语言中的结构体大小计算与字节对齐
人才程序员
C语言系列课程c语言javalinux开发语言后端软件工程软件构建
文章目录C语言中的结构体大小计算与字节对齐1.结构体字节对齐的原理1.1什么是字节对齐?1.2字节对齐的影响1.3对齐方式2.结构体大小的计算2.1默认字节对齐规则解释:可能的内存布局:2.2结构体的对齐与大小3.控制字节对齐:`#pragmapack`3.1使用`#pragmapack`设置字节对齐3.2示例:使用`#pragmapack`来控制对齐注意:3.3恢复默认对齐4.总结C语言中的结构
- spring 之依赖注入
小凯 ོ
spring专栏springjava后端
作者:小凯分享、让自己和他人都能有所收获!今天和大家分享spring依赖注入,@Autowired注入会用,@Resource注入知道,但在项目看到一个没使用这2个注解的,直接在构造函数写了个两个入参publicAwardController(ListawardServices,MapawardServiceMap){…就不知道是怎么注入的了。我猜可能是以前一直写CRUD流水席代码,导致Sprin
- 淘宝商城四面(附架构面试专题)及B2C商城架构项目实战分享!
风平浪静如码
一面主要问题如下(主要注重基础,问得很深很广,压力面试):首先自我介绍数据结构算法的基本问题,如排序算法,二叉树遍历,后序遍历非递归,图的最短路径问题对一个数组进行绝对值排序的算法java中hashmap的底层实现java中垃圾回收机制GC原理等介绍自己的项目,数据库中用到的数据结构数据模型,死锁的概念(问的应该是数据库的死锁),如何避免死锁?乐观锁和悲观锁?一致性hash算法项目中业务对象的关联
- MyBatis之缓存机制详解
AA-代码批发V哥
mybatisJavaEEmybatis
MyBatis之缓存机制详解一、MyBatis缓存的基本概念1.1缓存的核心价值1.2MyBatis的两级缓存体系二、一级缓存(SqlSession级别缓存)2.1工作原理2.2实战案例:一级缓存演示2.2.1基础用法(默认开启)2.2.2一级缓存失效场景2.3一级缓存的特点与适用场景三、二级缓存(Mapper级别缓存)3.1工作原理3.2二级缓存的开启与配置3.2.1全局配置(可选)3.2.2M
- MATLAB中绘制系统零极点图(Pole-Zero Map)的几种方法
爱代码的小黄人
matlab开发语言
以下是MATLAB中绘制系统零极点图(Pole-ZeroMap)的常见方法及各自适用场景总结,适用于你当前在分析符号表达式/系统传函后的使用需求:✅方法一:pzmap(tf(num,den))(最常用,推荐)用法:num_coeffs=sym2poly(num);den_coeffs=sym2poly(den);sys=tf(num_coeffs,den_coeffs);pzmap(sys);✅优
- 【实战派×学院派】45|上线 KPIs 不断增,监控却成一堆告警噪音?
郭菁菁
(BA/PM)实战派常踩的坑学院派如何补上数据库业务分析需求分析BA
学院派:用KPI–AlertMapping表+SLO/SLA体系+告警分级与演练流程,把监控从“告警堆积”变成“稳定保障”。你是不是也遇到过这样的场景:“告警每天响,根本看不过来。”“真出问题了,反而没人注意到。”“监控项越来越多,但问题总是事后才发现。”“告警一多,大家直接无视,干脆全关了。”监控体系经常陷入:指标越来越全→阈值随意设→告警泛滥失效→真正风险无法预警。✅实战派常见误区:监控项随便
- JAVA反序列化深入学习(三):CommonsCollections1
Neolock
漏洞原理JAVA反序列化java网络安全反序列化
ApacheCommonsCollections是一个扩展了Java标准库里的Collection结构的第三方基础库,它提供了很多强有力的数据结构类型并实现了各种集合工具类。作为Apache开源项目的重要组件,被广泛运用于各种Java应用的开发。目录JAVA环境依赖版本检查依赖配置资源下载前置知识AbstractMapDecoratorTransformedMapdecoratetransform
- 【iOS】锁[特殊字符]
文章目录前言1️⃣什么是锁?1.1基本概念1.2锁的分类2️⃣OC中的常用锁2.1OSSpinLock(已弃用):“自旋锁”的经典代表为什么尽量在开发中不使用自旋锁自旋锁的本质缺陷:忙等待(BusyWaiting)os_unfair_lock的局限性:不适用于复杂场景苹果的官方建议:优先使用更高效的锁2.2dispatch_semaphore_t(GCD信号量):“高性能通用锁”2.3pthrea
- Codis的槽位迁移与ConcurrentHashMap扩容的相似之处
Momentary_SixthSense
redisjavatcp/ip网络mysqlandroid网络协议
Codis的槽位迁移过程与ConcurrentHashMap(CHM)的扩容在核心思想上非常相似,都采用了“渐进式数据迁移”和“请求转发”的机制来保证平滑性和高可用性。它们都避免了传统的一次性全量迁移导致的长时间服务中断。相似之处:分片/分段:Codis:数据被分配到固定的1024个Slot中。迁移的单位是Slot。CHM:数据被分配到多个Segment/Bucket中(Java8之前是Segme
- 开通腾讯位置复位
xkxnq
小程序
使用wx.chooseLocation能够让用户选择地理位置,但是它返回的数据并没有包含省市区等编码数据,新增收货地址是需要传递省市区编码数据,因此,可以使用腾讯位置服务,将返回的经度、纬度进行地址解析,转换成详细的地址importQQMapWXfrom"../../libs/qqmap-wx-jssdk.js"Page({data:{provinceName:'',//省provinceCode
- echars世界地图,显示指定的国家散点图
xkxnq
vuevue.jsjavascript
效果如下1.下载:npminstallecharts--save2,引入世界地图在main.js文件里引入(这里是Vue3.0的模板)importechartsfrom'echarts'Vue.prototype.$echarts=echartsimport'../node_modules/echarts/map/js/world.js'//引入世界地图3.使用import{mapoption,p
- python sqlalchemy连接oracle_Python SQLalchemy 基础操作之数据库增删改查
weixin_39970994
python
ORM全称ObjectRelationalMapping,即对象关系映射。简单的说,ORM将数据库中的表与面向对象语言中的类建立了一种对应关系。这样,我们要操作数据库,数据库中的表或者表中的一条记录就可以直接通过操作类或者类实例来完成。SQLAlchemy是Python社区最知名的ORM工具之一,为高效和高性能的数据库访问设计,实现了完整的企业级持久模型。SQLAlchemy优点:简洁易读:将数据
- 微信小程序 wx.request() 的封装
xkxnq
微信小程序微信小程序
基于微信小程序的wx.request()方法封装下面是一个封装方案,满足您提出的所有要求:classHttpService{constructor(){this.baseUrl='';//基础URLthis.pendingRequests=newMap();//请求缓存池this.interceptors={request:[],response:[]};}//设置基础URLsetBaseUrl(
- 一分钟英语趣问答 95
GBmelody
Whichisnotatree:pine,oak,maple,ivy?译句:松树,橡树,枫树或常春藤,哪个不是一颗树?(答案附在文末)pine/paɪn/n.松树,松木[例句]:•Weputin20rowsofpinetrees.我们种植了20排松树。•Thattreeisactuallyafir,notapine.那棵树实际上是冷杉,不是松树。oak/ok/n.栎树,橡树,栎木,橡木[例句]:•
- el-amap-bezier-curve运用及线弧度设置
·零落·
Vue日常研发问题总结vue.jsjavascriptecmascript
文章目录简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介el-amap-bezier-curve是Vue-Amap组件库中的一个组件,用于在高德地图上绘制贝塞尔曲线。基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke-color线条的颜色。stroke-style线条的样式。stroke-opacity线条的透明度。
- uniapp调用高德api
zhcinit0
uni-app小程序前端vue.js
主要包含:1、uniapp调用高德地图的微信sdk2、实现坐标和经纬度互相转换功能3、实现关键字检索功能说明:页面以uniapp编写,使用uniapp官方map组件,cover-view处理原生组件层级问题。以下是单个页面布局和业务逻辑:{{inputInfo}}详细地址:{{description}}保存{{i.name}}importWhiteHeadfrom'../../components
- uniapp 引入高德api
白月光和意难平
uni-appjavascript前端
mounted(){if(typeofwindow.AMap==='function'){this.initAmap()}else{constscript=document.createElement('script');script.async="async";script.src='https://webapi.amap.com/mapsv=2.0&key=你的key&plugin=AMap.
- uniapp--腾讯地图路线轨迹回放
前端志茗
uni-appjson前端微信小程序小程序
腾讯地图路线轨迹回放返回路线轨迹手动选择目的地开始驾车路线规划显示小车轨迹模拟运行//引入SDK核心类,地图组件importQQMapWXfrom'../components/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.js'exportdefault{data(){return{qqmapsdk:{},//腾讯地图小程序的SDKtext:'路线轨迹,带小车图标',//滚动通
- sqoop从mysql导数据到hdfs,出现java.lang.ClassNotFoundException: Class QueryResult not found
无级程序员
大数据sqoopmysqlhdfs
运行sqoop从postgresql/mysql导入数据到hdfs,结果出现如下错误:2025-07-1816:59:13,624INFOorm.CompilationManager:HADOOP_MAPRED_HOMEis/opt/datasophon/hadoop-3.3.3Note:/opt/sqoop/bin/QueryResult.javausesoroverridesadeprecat
- Mybatis学习之简介(一)
PP东
数据库Javamybatis学习oracle
一、MyBatis特性MyBatis是一个半自动的ORM(ObjectRelationMapping)框架。(ORM,对象关系型映射,用于在面向对象编程语言和关系型数据库之间建立映射关系)。MyBatis虽然自动化程度相对较低但是灵活性相对较高。Mybatis简化了与数据库的连接过程,因为其内部封装了JDBC的链接过程,所以无需手动建立和管理连接,这使得开发者能够专注于业务逻辑的实现。Mybati
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅 1,内部类的创建 内部类是创建在类中的 package com.wj.InsideClass; /* * 内部类的创建 */ public class CreateInsideClass { public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错 The content of element type "web-app" must match "(icon?,display- name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。 采用泛型类,完成扩展。 例如有一个学生类 Student{ Student(){ System.out.println("I'm a student....."); } } 有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。 1、结尾处加空div标签 clear:both 1 2 3 4 .div 1 { background : #000080 ; border : 1px s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile] JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43) PATH="$JAVA_HOME/bin:${PATH}" CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网 下载安装文件,目前最新版本为3.0.3,下载文件为 apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令; 2.进入下载文件夹,找到下载的文件,运行如下命令解压 tar -xvf apache-maven-2.2.1-bin.tar.gz 解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置 1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令) keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结 具体需求,每个用户进活动页面,领取一个号码,1000中的一个; 活动要求 1,随机性,一定要有随机性; 2,最少中奖概率,如果注数为3200注,则最多中4注 3,效率问题,(不能每个人来都产生一个随机数,这样效率不高); 4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库) 解决方案 1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则 冒泡排序的原理: 比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样; 针对所有的元素重复以上的步骤,除了最后一个 例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法: <form method=post target="_blank"> 数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br> </form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释: The Test annotation supports two optional parameters. The first, expected, declares that a test method should throw an exception. If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类 package inheritance.test2; import java.util.Map; public class Model { private String field1; private String field2; private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的 ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html 无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下 获取下载 这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现: public class NoIfWhile { /** * @param args * * find x=1+2+3+....n */ public static void main(String[] args) { int n=10; int re=find(n); System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观: Netty中数据的传递是基于ChannelBuffer(也就是byte[]); 那把对象序列化为字节流,就可以在Netty中传递对象了 相应的从ChannelBuffer恢复对象,就是反序列化的过程 Netty已经封装好ObjectEncoder和ObjectDecoder 先看ObjectEncoder ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示: 代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源: var ioc = { dao : { type :"org.nutz.dao.impl.NutDao", args : [ {jndi :"jdbc/dataSource"} ] } } 以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。 分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。 解决: 1)在windows下转换: 利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。 不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏 修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar" 2、去掉所有Activity界面的TitleBar 和StatusBar 修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859 1.序列的作用 序列是用于生成唯一、连续序号的对象 一般用序列来充当数据库表的主键值 2.创建序列语法如下: create sequence s_emp start with 1 --开始值 increment by 1 --増长值 maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质 完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的 完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质: 1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强 (范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle> <circle> 标签可用来创建一个圆: 下面是SVG代码: <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node { private Object object; private Node next; public Node() { this.next = null; this.object = null; } public Object getObject() { return object; } public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到: //------------------------定时任务调用的方法------------------------------ /** * 存储过程定时器 */ publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 8月试读活动回顾: http://webmaster.iteye.com/blog/2102830 本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀): 《跨终端Web》 gleams:http