SSO单点登录详解-------九、自定义CAS Server端登录页面
一、前言
在第七章节,我们搭建了SSO Server.在浏览器中输入http:www.sso.com:8443/cas/login之后,跳转到了统一认证中心的登陆界面.如下图所示:
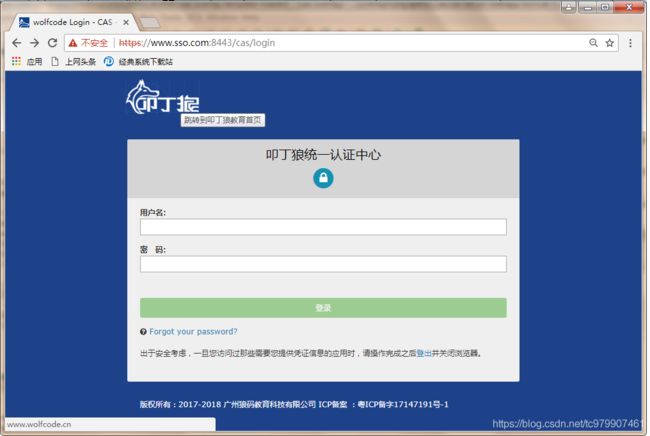
但是这个页面的logo和布局都是默认apereo的.我们希望把logo换成公司的logo,已经可以自己去定义布局.比如完成如下图:
我们需要修改的地方包括这几点:
- 修改浏览器标签页图标icon
- 修改浏览器标签标题文本
- 修改logo信息,点击logo跳转到指定页面
- 修改登陆页面的布局
- 修改底部的版权信息
二、实现
我们使用的是cas-overlay-template来搭建服务端的.这个项目已经是集成了CAS Server相关的代码和页面,如果我们想修改页面或代码,只需要在主项目中建立同名的文件就会把默认的文件给覆盖.
因为cas-overlay-template内部使用的视图层技术是:thymeleaf,如果不懂thyeleaf的同学先简单了解一下thymeleaf官网的demo写法;
overlays/org.apereo.cas.cas-server-webapp-tomcat-5.2.3/WEB-INF/templates 存放的页面相关的信息.其中这几个文件和登陆页面有关,也是我们待会需要修改的内容:
layout.html : 登陆页面布局模板
casLoginView.html : 登陆的页面
目录 fragments 下存放的是页面片段
fragments/logo.html : logo的页面片段
fragments/loginform.html : 登陆表单的页面片段
fragments/footer.html : 页面脚部的版权信息页面片段
页面中很多地方用到#{cas.login.pagetitle},这个表单是是取cas.login.pagetitle对应的值,这些值是存储在messages_xx.properties配置中的,而且是做了国际化的.

步骤:
1.修改浏览器标签页图标icon,只需要把你公司的favicon.ico放到目录src/main/resources/static/即可.如下图所示:

当打开浏览器时,图标就已经变成你们公司的图标.

2.修改浏览器标签标题文本
拷贝overlays/org.apereo.cas.cas-server-webapp-tomcat-5.2.3/WEB-INF/messages_zh_CN.properties到src/main/resources/目录下,修改
cas.login.pagetitle=wolfcode Login
3.修改logo信息,点击logo跳转到指定页面
把公司的logo文件命名为logo.png,直接放在src/main/resources/static目录下即可.或者可以覆盖原文件cas.css,自己去定义对应的样式.
4.修改登陆页面的布局
拷贝casLoginView.html文件到src/main/resources/temlates下,内容修改成这样
<html xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="~{layout}">
<head>
<title th:text="#{cas.login.pagetitle}"></title>
</head>
<body id="cas" class="login">
<div layout:fragment="content">
<div class="row">
<div>
<div th:replace="fragments/loginform" />
</div>
</div>
</div>
</body>
</html>
5.修改底部的版权信息
拷贝footer.html到src/main/resources/temlates/fragments目录下,修改内容如下:
<footer>
<div id="copyright" class="container">
版权所有:2017-2018 广州狼码教育科技有限公司 ICP备案 :粤ICP备字17147191号-1
</div>
</footer>
总结:
其实自定义的登陆页面是非常简单的,只需要找到需要修改的文件,然后在主项目的相同位置覆盖该文件即可.附上github地址:https://github.com/javalanxiongwei/cas-overlay-template-master
原文链接:https://www.jianshu.com/p/72af74575f6d