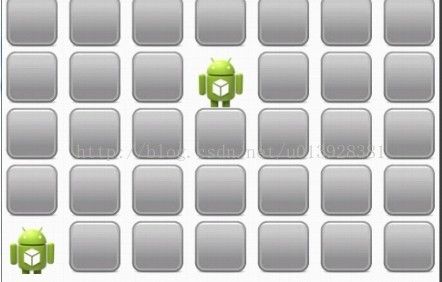
gridView 实现 点击一个图片 进行3D翻转 然后变成另外一个图片

 他喵的,就是翻转后的那个照片的导入 花了我3天时间,初学者伤不起 上代码吧
他喵的,就是翻转后的那个照片的导入 花了我3天时间,初学者伤不起 上代码吧
package com.example.grid_imageadapter;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.Animation;
import android.view.animation.DecelerateInterpolator;
import android.view.animation.Animation.AnimationListener;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
public class MainActivity extends Activity {
GridView gridview;
Integer[] imageIds = new Integer[]{
R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,
R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,
R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,
R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,
R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,
R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,R.drawable.p1,
};
Integer[] imageIds_3= new Integer[]{
R.drawable.ic_launcher
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView girdview = (GridView) this.findViewById(R.id.grid01);
girdview.setAdapter(new ImageAdapter(this));
//点击相应事件
girdview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,int position, long id) {
RelativeLayout layout = (RelativeLayout) view;
int a = position;
View b = view;
float centerX =view.getWidth() / 2.0f;
float centerY = view.getHeight() / 2.0f;
turnPic(centerX,centerY,layout,a,b); //旋转方法
}
});
}
//----------------------------------------------------------------------------
//--------------------------- 请叫我分割线----------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
//---------------------------------------------------------------------------
// ------------------------------ImageAdapter类-------------------------------
public class ImageAdapter extends BaseAdapter{
private Context mContext;
private LayoutInflater inflater;
private class GridTemp{
ImageView phone_function_pic;
}
public ImageAdapter(Context c){
mContext = c;
inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
public int getCount() {
return imageIds.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
GridTemp Temp;
final int pos = position;
View view = convertView;
convertView = inflater.inflate(R.layout.cell, null);
Temp = new GridTemp();
Temp.phone_function_pic = (ImageView) convertView.findViewById(R.id.image1);
convertView.setTag(Temp);
Temp.phone_function_pic.setImageResource(imageIds[position]);
return convertView;
}
}
//---------------------------------------------------------------------
//-----------------------实现旋转,转啊转,转你妹啊-----------------------------
public void turnPic(float x,float y,RelativeLayout ll,int a,View b){
final RelativeLayout layout =ll;
final float centerX =x;
final float centerY = y;
final View view = b;
final int position=a;
Rotate3dAnimation rotation = new Rotate3dAnimation(0, 90, centerX,centerY, 200.0f, true);
rotation.setDuration(500);
rotation.setInterpolator(new AccelerateInterpolator());
rotation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationEnd(Animation arg0) {
//动画结束
secondImationEnd(centerX,centerY,layout,view,position);//跳到下面
}
public void onAnimationRepeat(Animation arg0) {
}
@Override
public void onAnimationStart(Animation arg0) {
}
});
layout.startAnimation(rotation);
}
//另张图
public void secondImationEnd(float x ,float y, RelativeLayout ll,View b,int c){
final View view =b ;
final int position= c;
final float centerX =x;
final float centerY = y;
final RelativeLayout layout = ll;
//图片是用android:src不是android:background,所以使用setImageResource就可以实现图片翻转了。
//实现翻转后再翻回来,要设置正反面标志位
ImageView second = (ImageView)view.findViewById(R.id.image1);
second.setImageResource(R.drawable.ic_launcher);
Rotate3dAnimation rotatiomAnimation = new Rotate3dAnimation(-90, 0, centerX, centerY, 200.0f, false);
rotatiomAnimation.setDuration(500);
rotatiomAnimation.setInterpolator(new DecelerateInterpolator());
second.startAnimation(rotatiomAnimation);
}
}
接下来是布局文件
然后是CEll 的XML
ImageView second = (ImageView)view.findViewById(R.id.image1);
就是这2行代码 狗日的 之前用的SIMPLEADAPTER布局GridView 因为没有getView() 所以没法实现 第二个图片对目标对象的添加
后来改到 ImageAdapter的布局 view.findViewById 这东西在getView里面找到的
我把旋转前跟旋转后分开了 ,想和在一起 可以把那个方法取消 ,内容加到动画结束里面