2019独角兽企业重金招聘Python工程师标准>>> ![]()
注:测试可以选用Firefox 浏览器, 其他浏览器对一些运行效果做了限制。
摘要:
2、XSS按照效果不同可以分类
3、反射型XSS演示
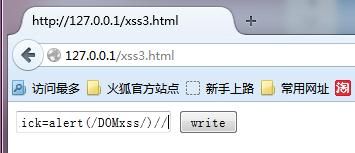
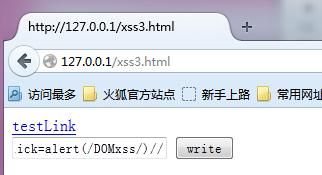
4、DOM型 XSS演示
5、XSS Payload
6、运行JavaScript的几种方式
7、获取Web客户端信息
8、远程加载JS盗取cookie
9、JS构造GET请求
10、JS构造POST请求
11、识别浏览器插件
12、CSS hacker
13、获取真实IP
14、XSS Worm
15、XSS构造技巧
16、Flash XSS
17、XSS的防御
1、发展到今天,由于JavaScript的强大功能以及网站前端应用的复杂化,是否跨域已经不再重要。
2、XSS按照效果不同可以分类:
1)反射型XSS
2)存储型XSS
3)DOM Based XSS
实际上,这种XSS并非按照“数据是否保存在服务器端”来划分,DOM Based XSS按照效果上来说也是反射型XSS,是通过修改页面的DOM节点形成的XSS。
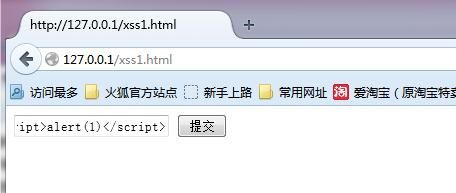
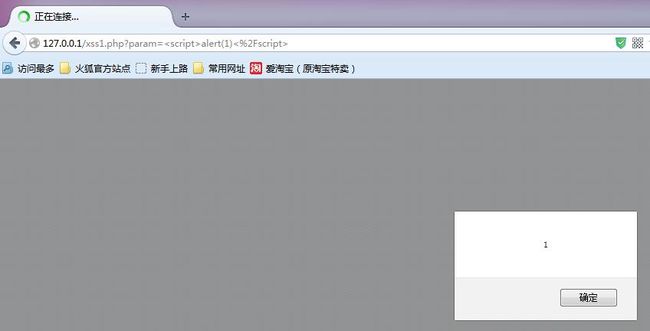
3、反射型XSS演示
xss1.html、xss1.php
payload:
".$input."