Change http://localhost into https://localhost(本地开发环境http转https)
In fact, I’ve never thought this question before yestoday. But, I truly met this problem in yestoday’s interview. Don’t be afraid, I’ll just translate a article in FreeCodeCamp. So, are you scared by me?hhhhhhh
有木有被吓到?有木有?哈哈哈哈哈哈哈~接下来,开始我的同声传译
原文传送门
5分钟实现https本地开发环境部署
今天你看到的所有网站几乎都被https保护着,如果还没有,那它应该那样做。用https来为你的服务器保驾护航,也意味着你不能向未使用https的服务器发送请求。这对使用本地开发环境的开发人员来说是一个问题,因为他们都用http://localhost来运行代码。
一开始,我负责使用HTTPS保护我们的AWS弹性负载均衡终端节点,以作为增强安全性的举措的一部分。我遇到了这样一种情况,即服务器拒绝本地开发环境对的请求。
google之后,我发现了一些带有详细说明在本地部署hppts的文章。尽管我一一照做也依旧报错NET::ERR_CERT_COMMON_NAME_INVALID。
问题所在
那些我找到的解决方法,在记录的时候都是正确的,但是,时代变了!老爷~
在我一顿操作之后,我终于发现了原因——Chrome已弃用证书中对commonName匹配的支持,自2017年1月起,subjectAltName取而代之。
解决方案
使用OpenSSL来生成证书。
step1:Root SSL认证
第一步是生成一个Root Secure Sockets Layer (SSL)证书。这个根证书可以对域单个内生成的任意数量的证书进行签名。 如果你不熟悉SSL生态系统,那么DNSimple的这篇文章可以很好地介绍根SSL证书。
生成一个RSA-2048的密钥并保存在rootCA.key文件中。这个文件是用来生成根SSL证书的关键。每次使用该特定密钥生成证书时,系统都会提示您输入密码。
openssl genrsa -des3 -out rootCA.key 2048
您可以使用生成的密钥来创建新的根SSL证书。 将其保存到名为rootCA.pem的文件中。 该证书的有效期为1024天。 你可以随心所欲的改成你想要的任何天数。 系统还会提示您提供其他可选信息。
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem
step2:信任root SSL证书
在使用新创建的Root SSL证书启动发布域证书之前,还有一个步骤。你需要告诉Mac信任您的根证书,这样它颁发的所有单个证书也将受到信任。
在Mac上打开“Keychain Access”,然后转到“系统”钥匙串中的“证书”类别。 到达那里后,使用文件>导入项目,导入rootCA.pem。 双击导入的证书,然后在“信任”部分中将“使用此证书时:”下拉列表更改为“始终信任”。
如果你按照说明做了,那么你的证书在“钥匙串访问”中应该看起来像这样。

step 3:域SSL证书
现在,根SSL证书可以用来专门为你的本地开发环境颁发一个证书了。
创建一个新的OpenSSL配置文件server.csr.cnf引入如下配置,以便在创建证书时可以导入这些设置,而不必在命令行中输入它们。
[req]
default_bits = 2048
prompt = no
default_md = sha256
distinguished_name = dn
[dn]
C=US
ST=RandomState
L=RandomCity
O=RandomOrganization
OU=RandomOrganizationUnit
emailAddress=[email protected]
CN = localhost
创建一个v3.ext文件来生成一个X509 v3 certificate。注意我们如何在此处指定subjectAltName。
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
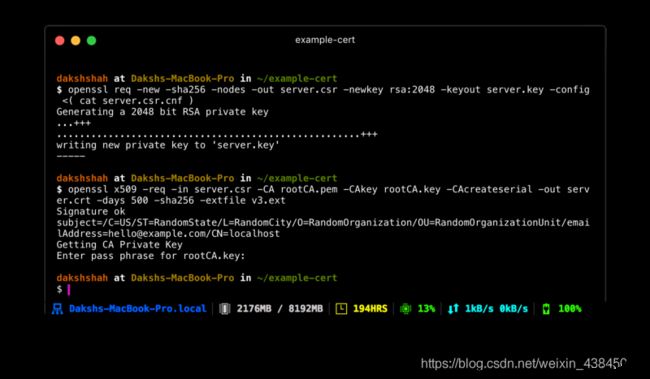
使用存储在server.csr.cnf中的配置为localhost创建证书密钥。 该密钥存储在server.key中。
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <( cat server.csr.cnf )
通过我们先前创建的根SSL证书发出证书签名请求,为localhost创建域证书。 输出是一个名为server.crt的证书文件。
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.ext
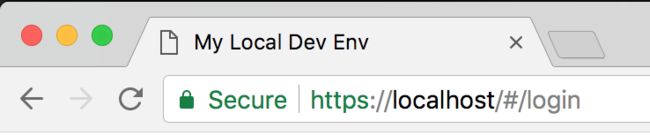
大功告成
现在,你就可以在本地用https了,将server.key和server.crt文件移动到服务器上的可访问位置,并在启动服务器时将它们包括在内。
在用Node.js编写的Express应用中,操作方法如下。 确保仅针对您的本地环境执行此操作。 不要在生产中使用它。

希望本教程对你有所帮助。 如果你不满意自己执行此处提供的命令,我已经创建了一组方便的脚本,可以快速运行这些脚本来为您生成证书。 更多细节可以在GitHub仓库中找到。
OK~翻译完毕!
As you see, this article is writen for MAC, I’m not sure it can also use in Windows. I’ll try it when I have time!bye~