本篇笔记为学习网易公开课后做的笔记,课程是网易谭金龙老师讲的, 地址:https://study.163.com/sl/VsaN
请勿直接爬走,本文地址:https://www.cnblogs.com/xiaoxuStudy/p/13492608.html
本篇笔记的内容不一定完全正确,因为我有的地方不懂,先把笔记做下来, 如果有错误的地方麻烦指出,谢谢。
目录:
1. vue-cli 的工作原理
2. 用 webpack 搭建 vue 项目
一. vue-cli 的工作原理
如果为了“开箱即用”,可以使用命令 vue create project 或 vue init webpack project 去创建 vue 项目, “开箱即用”是约定大于配置,简单来说就是能不配置就不配置按照人家的方式来,作者不建议配置但是不会拦着我们去配置。但是如果想要成为一个高级前端工程师或架构师,最好要理解 vue-cli 的架构原理。
脚手架:主体结构全部搭建好了,我们可以在利用这个主体结构去完成我们的需求
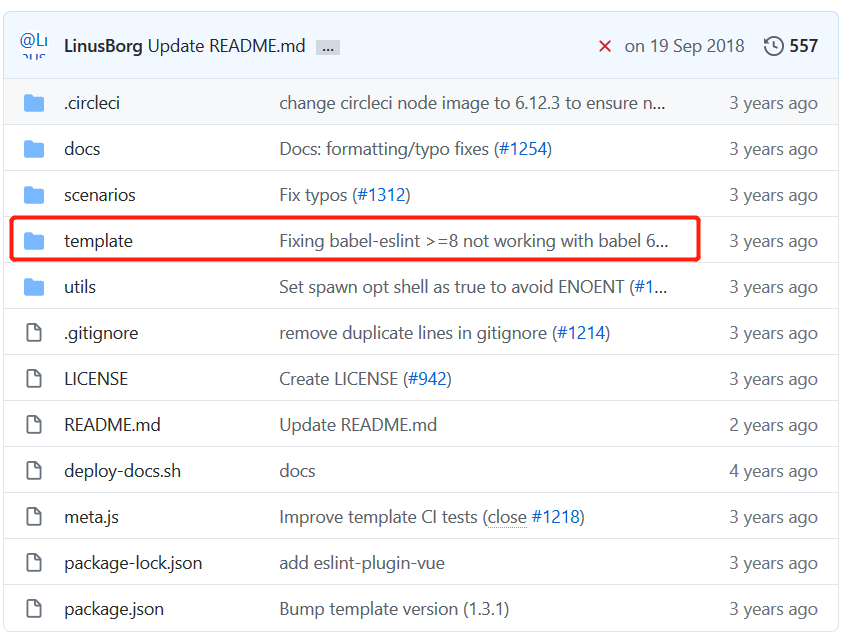
vue-cli 不是一个单独的东西,甚至它不是一个东西,它自己也没有什么特别的功能,它其实是 git 上的一个项目,或者说它就是一堆文件,真正有功能的是 webpack。可以到 github 上看看,搜索 webpack, 点击下图这个进去看看
点 template 进去看看
下图这个目录就是使用命令 vue init webpack xxx 时下载的东西,使用的时候用命令 npm run start 去启动这些东西
但是,现在使用的基本上都是 vue-cli3.x 或者 vue-cli4.x,vue-cli3.x 是基于 webpack4 打造的,vue-cli2.x 是基于 webpack3 打造的,webpack3 跟 webpack4 的区别挺大的,所以不建议全局安装 webpack,因为如果不同的项目是基于不同的 webpack 但是又全局安装了 webpack,这样子就可能会出问题。
vue-cli3 学习了 rollup 的零配置思路,所以在项目初始化之后没有以前的一些东西了,也找不到配置文件了,这帮助开发者解决了绝大部分情形下的 webpack 配置,但是,我们还是很有必要去了解 webpack 的。
vue-cli 这个脚手架其实什么都没干,其实,vue-cli 就是一个下载器,官方叫 vue-cli 启动器,它的作用是帮助我们快速去建立一些基本项目,但是这个项目不是完全空白的,有些基本的东西,比如说可以根据选择的项目的不同下载不同的依赖、根据我们的选择更改项目名、可以选择单元测试方法是单元测试还是一对一测试。
接着上面看 github 的东西,打开 package.json 看看
可以看到 package.json 里面有各种各样的 loader,webpack 只能处理 js 文件,webpack 不认识 vue,loader 的作用就是把 vue 文件转成 js 文件,之后配置上 plugin 各种扩展功能。总结一下,webpack 中的 loader 是为了将 webpack 不认识的文件转成 js 文件。各种 loader、plugin 为 webpack扩展功能,所以 vue-cli 没有这么了不起,真正牛逼的是 webpack。vye
了解 vue-cli 工作原理之后,可以利用 webpack 自己去搭建一个 vue 的开发环境。总而言之,vue-cli 是一个下载器,它从 git 上去下载一个目录。
二. 用 webpack 搭建 vue 项目
下面利用 webpack 去搭建去架构一个 vue 的开发环境,甚至可以说是自己去架构一个 vue-cli。
例子
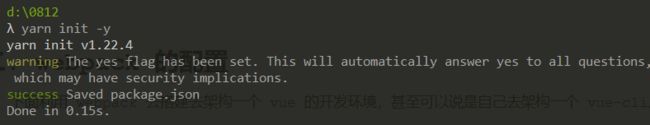
首先新建一个文件夹,我新建了个 0812 文件夹,到该目录下生成一个 package.json 工程管理文件
命令: yarn init -y
因为要利用 webpack 去搭建去架构一个 vue 的开发环境,所以要把 webpack 拿下来。不建议全局安装 webpack。其中 webpack-cli 是一个简易客户端,用于与 webpack 协议连接,在 webpack3 里它本身和客户端是在同一个包里的,但是在 webpack4 里它们是分开的,所以在 webpack4 里要通过命令 yarn add -D webpack webpack-cli 去下载 webpack,同时安装 webpack-cli。
命令: yarn add -D webpack webpack-cli
新建一个 html 文件
命令: touch index.html
新建一个 src 文件
命令: mkdir src
在 src 目录下新建一个 components
命令: mkdir components
使用 vscode 打开文件 0812
可以在 components 目录下新建文件,我这里新建一个 xwh.js,然后编辑 xwh.js
可以从 vue/dist/vue.esm 引入 Vue,vue.esm 支持 es module 的 import...from 语句,所以引入这个。
(我后来运行代码时报错了,上网搜索后发现需要引入 vue,命令:npm i vue -S)
接着,新建一个 vm,传入各种配置。注册一个组件 components,局部注册一个 xwh 组件,在 data 里 return 一个 msg,在 components 里的写 template 。在 components 外的 template 里将组件 xwh 挂载起来。
import Vue from "vue/dist/vue.esm";
const vm = new Vue({
el: "#app",
data: {},
template: `
{{ msg }}
`,
},
},
});
在目录 0812 下新建一个 webpack.config.js, webpack.config.js 是一个 webpack 的默认配置文件。
在 webpack.config.js 里面写配置。首先,写向外暴露的东西。
首先设置模式,mode 有 3 个值可选:development、production、none(可参考官网或网络资料,官网:https://webpack.js.org/configuration/mode/, 网络资料:https://blog.csdn.net/cuipp0509/article/details/105329735/),主要区别就是打包时压缩跟不压缩,development 对应的是开发环境,不需要压缩,production 对应的是生产环境,需要压缩,这里设置为 none( 对应语句:mode:'none' )。
然后,要找入口,设置入口,入口就找 “./src/components/xwh.js” 这个路径下的( 对应语句:entry:'./src/components/xwh.js')。
然后,要找出口,设置打包输出的路径,首先通过 node 里面的 path 模块拿进来( 对应语句:const path = require('path'); ),然后指定 path 跟 filename( 对应语句: output:{ path: path.resolve(__dirname, 'dist'), filename:'bundle.js' } )。至此,基本写好了一个 webpack 打包配置文件。
const path = require('path');
module.exports = {
// 模式
mode:'none',
// 入口
entry:'./src/components/xwh.js',
// 打包输出的路径
output:{
path: path.resolve(__dirname, 'dist'),
filename:'bundle.js'
}
}
执行 webpack
命令: npx webpack
可以看到打包生成了一个目录 dist 跟文件 bundle.js
使用 bundle.js。打开 index.js,引入 bundle.js
Document