IOS网络笔记--利用ShareSDK做分享页面(新浪分享Demo)图文教程
申明:此为本人学习笔记,若有纰漏错误之处的可留言共同探讨
/*
ShareSDK使用思路(步骤) 图片操作在文章底部
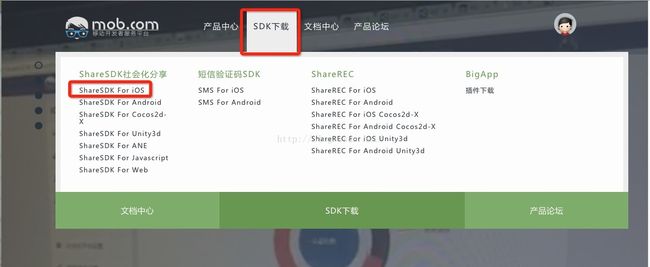
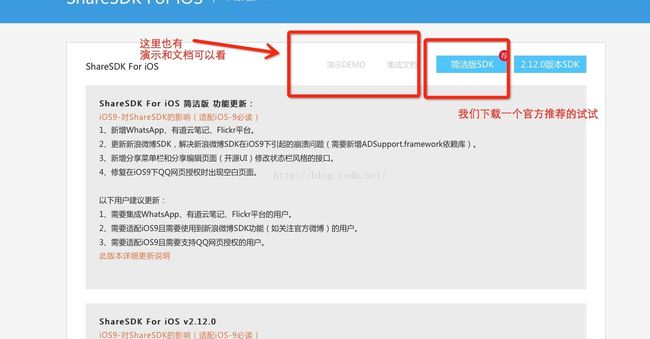
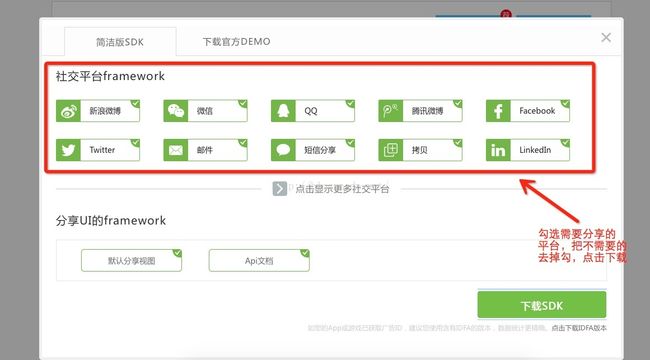
1.到其官方下载shareSDK库,添加到工程,
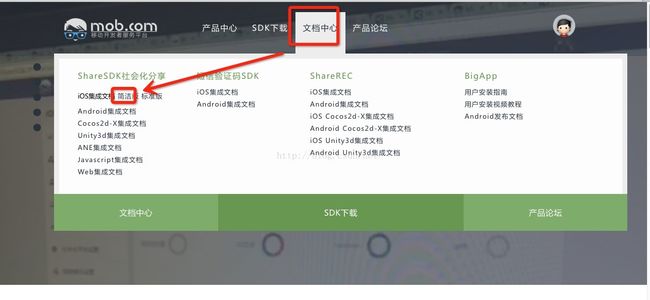
2.根据文档添加相应的库(libicucore.dylib、libz.dylib、libstdc++.dylibJavaScriptCore.framework)
3.再添加新浪微博SDK依赖库(ImageIO.framework、 AdSupport.framework、 libsqlite3.dylib )
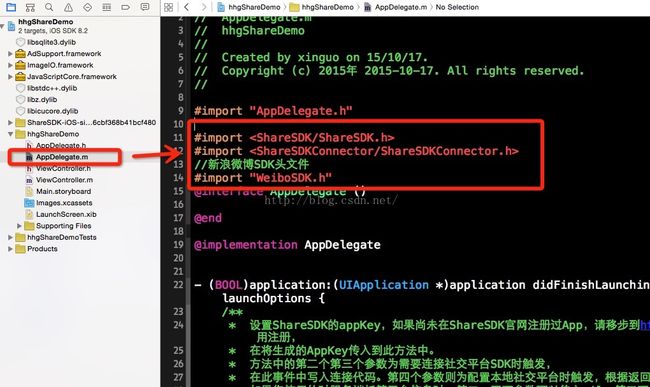
4.在AppDelegate.m中加入新浪微博SDK头文件 #import "WeiboSDK.h"
5.新浪微博SDK需要在项目Build Settings中的Other Linker Flags添加"-ObjC"
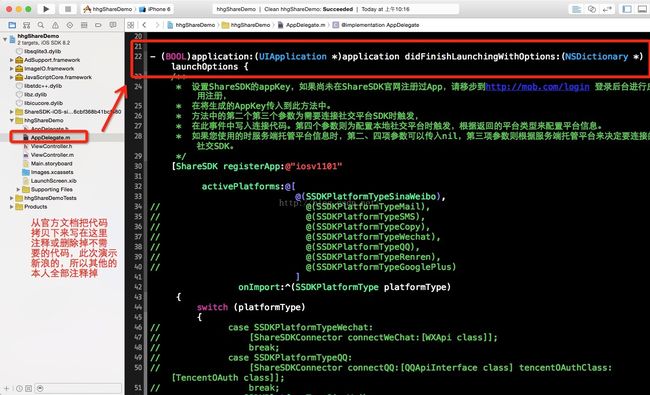
6.在appDelegate的- (BOOL)application: didFinishLaunchingWithOptions方法中初始化sdk和第三方平台
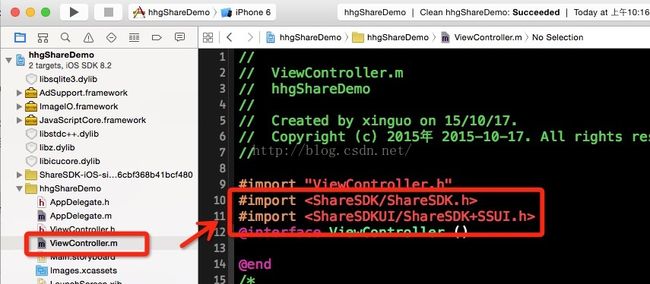
7.在需要时候的那个类导入头文件#import
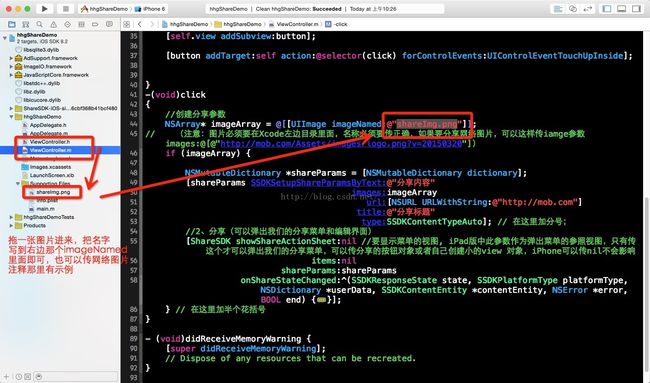
8.调用构造分享参数接口和分享的接口
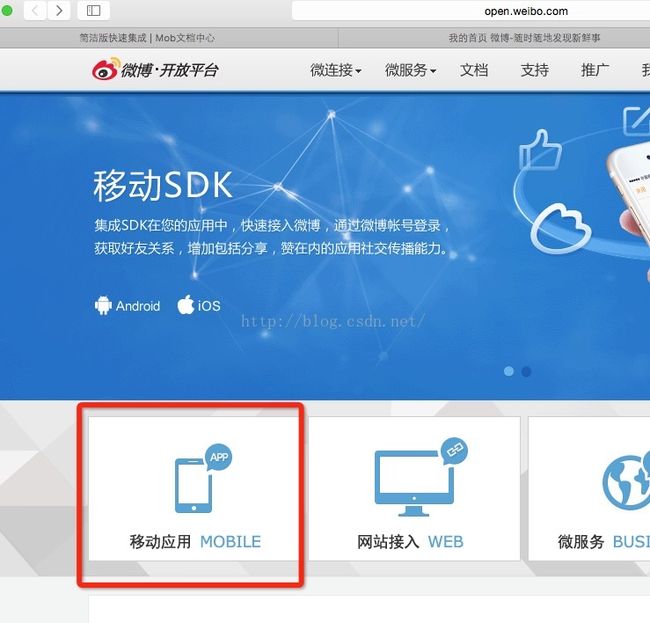
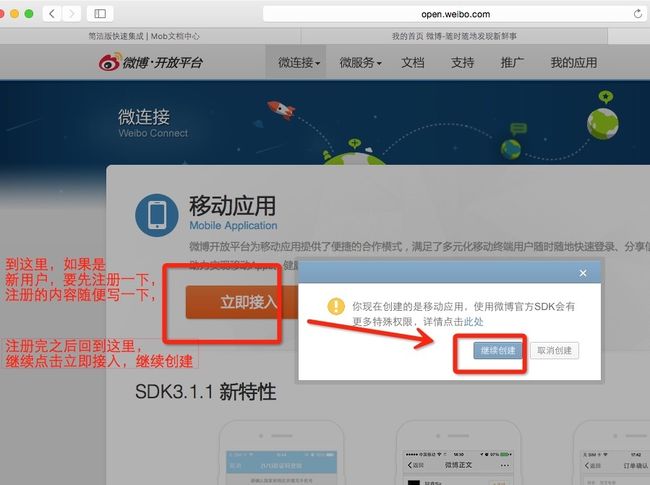
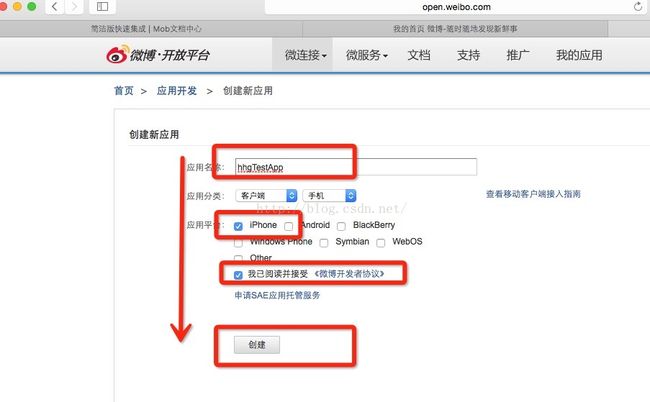
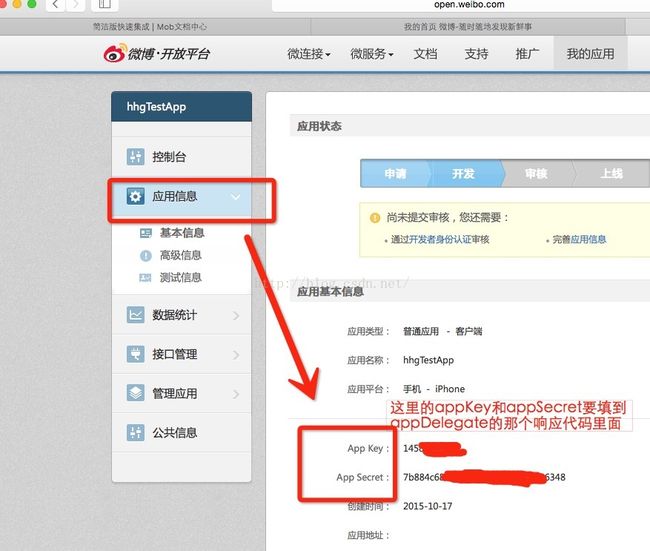
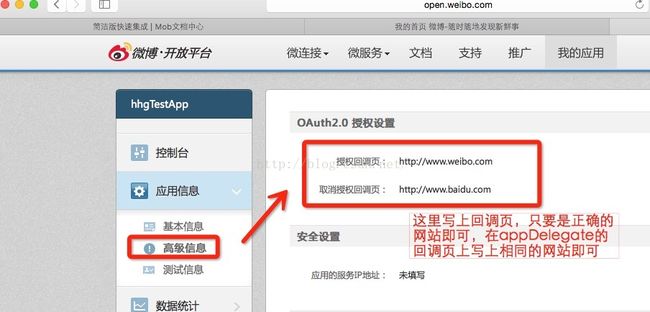
9.在新浪微博开放平台注册个开发者账号,设置好回调页
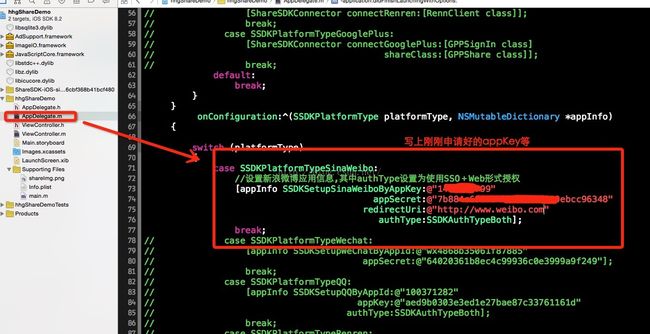
10.把新浪的app key和app Secret 和回调页写在appDelegate里即可完成
*/
#import
#import
//新浪微博SDK头文件
#import "WeiboSDK.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[ShareSDK registerApp:@"iosv1101"
activePlatforms:@[
@(SSDKPlatformTypeSinaWeibo),
]
onImport:^(SSDKPlatformType platformType)
{
switch (platformType)
{
case SSDKPlatformTypeSinaWeibo:
[ShareSDKConnector connectWeibo:[WeiboSDK class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo)
{
switch (platformType)
{
case SSDKPlatformTypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
[appInfo SSDKSetupSinaWeiboByAppKey:@"你的新浪app key写这里"
appSecret:@"你的新浪app Secret写这里"
redirectUri:@"你的新浪回调页写这里"
authType:SSDKAuthTypeBoth];
break;
default:
break;
}
}];
return YES;
}
#import "ViewController.h"
#import
#import
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(100, 100, 100, 40);
button.backgroundColor = [UIColor blueColor];
[self.view addSubview:button];
[button addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
}
#pragma mark - 分享按钮
-(void)click
{
//创建分享参数
NSArray* imageArray = @[[UIImage imageNamed:@"shareImg.png"]];
// (注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"])
if (imageArray) {
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
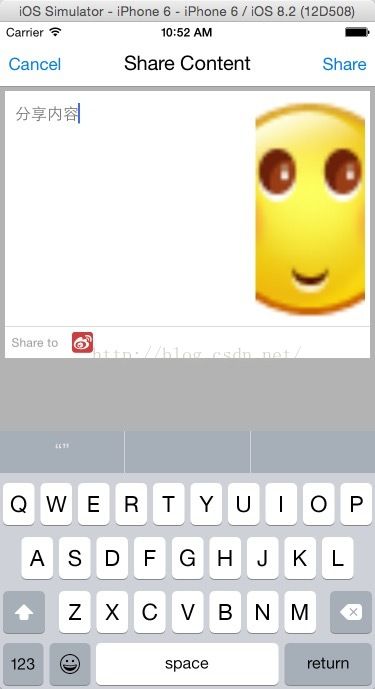
[shareParams SSDKSetupShareParamsByText:@"分享内容"
images:imageArray
url:[NSURL URLWithString:@"http://mob.com"]
title:@"分享标题"
type:SSDKContentTypeAuto]; // 在这里加分号;
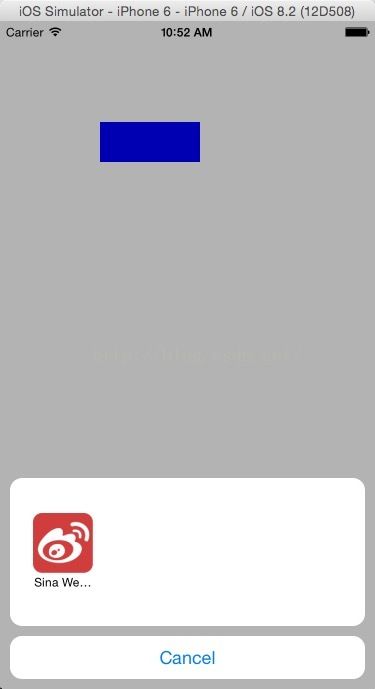
//2、分享(可以弹出我们的分享菜单和编辑界面)
[ShareSDK showShareActionSheet:nil //要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图,只有传这个才可以弹出我们的分享菜单,可以传分享的按钮对象或者自己创建小的view 对象,iPhone可以传nil不会影响
items:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享成功"
message:nil
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alertView show];
break;
}
case SSDKResponseStateFail:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"分享失败"
message:[NSString stringWithFormat:@"%@",error]
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil];
[alert show];
break;
}
default:
break;
}
}];
} // 在这里加半个花括号
}