微信硬件蓝牙扫描绑定JSAPI发送数据
这是后台接口调用 微信文档 http://iot.weixin.qq.com/wiki/document-2_11.html
这是前台JS接口调用微信文档 http://iot.weixin.qq.com/wiki/index.html
首先执行6步操作 成功在执行以下操作:
0:去微信后台开通设备功能 然后添加一个设备 注意添加完设备 点击产品管理旁边的设置 找到 设备连接状态 点击启用 如果不启用 在微信端头部看不到状态
1:在微信后台调式工具里或者在java后台自己调用接口 申请获取设备二维码已经设备ID 我这里采用的java 就直接拿java说事了
接口 https://api.weixin.qq.com/device/getqrcode?access_token="+ACCESS_TOKEN+"&product_id=22035 这个ID不是设备ID是在微信后台添加的产品ID 调用此接口 会返回 咱们需要的 设备ID 已经二维码
2:问硬件工程师拿到 设备的MAC码地址
3:将mac地址和设备授权 可去微信后台调式工具直接授权 也可以直接java后台写调用发请求授权
{
"device_num": "1", //数量
"device_list": [
{
"id": "xxxxxxx", //刚刚获取到的产品ID
"mac": "68C90B145B7C", //MAC码
"connect_protocol": "3", //3表示BLE蓝牙协议
"auth_key": "", //不加密 不填
"close_strategy": "1", //1:退出公众号页面时即断开连接
"conn_strategy": "1", //1:(第1bit置位)在公众号对话页面,不停的尝
"crypt_method": "0", //1:AES加密
"auth_ver": "0", //加密版本,0是不加密
"manu_mac_pos": "-1", /-1:MAC地址在尾部
"ser_mac_pos": "-2"//-2:表示serialnumber不包含mac地址
}
],
”op_type“:1
"product_id": "产品ID"
}
这是接口https://api.weixin.qq.com/device/authorize_device?access_token="+ACCESS_TOKEN+“; 然后发请求的时候 带上组装的参数
如果授权成功 会返回 OK
4:以上工作全部完成 开始拿着二维码网址去生成二维码 然后用微信扫描 绑定设备 如果设备在旁边会显示已连接
具体操作看以下 3.3 示例 怎么生成怎么操作 截图都有
5:扫完二维码 微信上显示 如果是已连接 恭喜你成功了 然后在开始下面的操作 写页面调用JS接口什么的
这里说明一下 安卓如果成功提示的是已连接1个设备 苹果是已连接
这里是后台 java获取 设备ID 二维码 设备授权 获取签名需要的那个字段ticket
public static void main(String[] args) {
//获取token
WeixinOauth2Token dd = CommonUtil.getAccess_Token(Config.APPID,
Config.APPSECRET);
String ACCESS_TOKEN = dd.getAccessToken();
//获取设备ID和二维码地址
String url = "https://api.weixin.qq.com/device/getqrcode?access_token="+ACCESS_TOKEN+"&product_id=22035";
JSONObject object = CommonUtil.httpsRequest(url, "POST", null);
System.err.println(object.toString());
//设备ID
String deviceId = object.getString("deviceid");
//二维码
String qrticket = object.getString("qrticket");
//测试写死的MAC码
String mac = "544A1629E774";
System.err.println(qrticket);
String params="{\"device_num\":\"1\",\"device_list\":[{"
+"\"id\":\""+deviceId+"\","
+"\"mac\":\""+mac+"\","
+"\"connect_protocol\":\"3\","
+"\"auth_key\":\"\","
+"\"close_strategy\":\"1\","
+"\"conn_strategy\":\"1\","
+"\"crypt_method\":\"0\","
+"\"auth_ver\":\"0\","
+"\"manu_mac_pos\":\"-1\","
+"\"ser_mac_pos\":\"-2\","
+"\"ble_simple_protocol\": \"0\""
+ "}],"
//修改每次进来都是修改 避免输入一样的MAC导致 提示数据已存在
+"\"op_type\":\"1\","
//因为是测试 这里 产品ID 我就直接写死了
+"\"product_id\":\"22035\""
+ "}";
//授权设备
String urls = "https://api.weixin.qq.com/device/authorize_device?access_token="+ACCESS_TOKEN;
JSONObject objectw = CommonUtil.httpsRequest(urls, "POST", params);
System.err.println(objectw.toString());
//获取ticket 到时候 开始写页面调用JS config得时候 里面签名 需要这个字段来签名
String msg = CommonUtil.getticket(ACCESS_TOKEN);
System.err.println(msg);}//强制解除设备和用户绑定
String params="{\"device_id\":\"gh_b9284c11a1a2_xxxxxxxxxx\","
+"\"openid\":\"xxxxxxxxxxxxxxx\""
+ "}";
//https://api.weixin.qq.com/device/compel_bind?access_token 这是强制绑定设备 下面是强制解绑
String urls1 = "https://api.weixin.qq.com/device/compel_unbind?access_token="+ACCESS_TOKEN;
JSONObject objectw = CommonUtil.httpsRequest(urls1, "POST", params);
System.err.println(objectw);
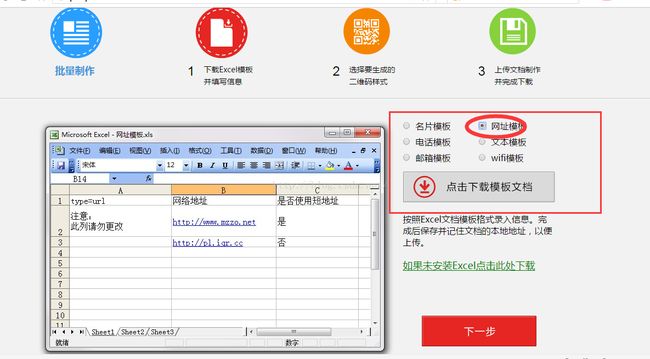
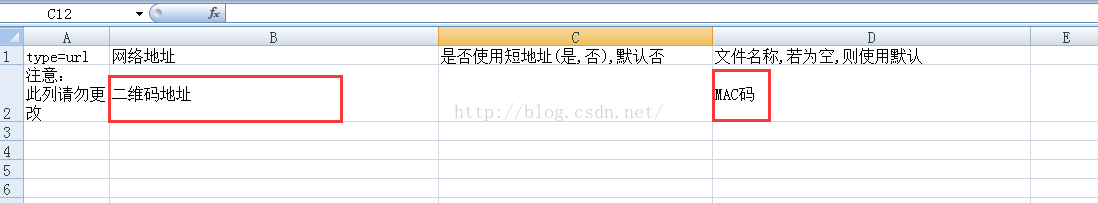
3.3 http://pl.iqr.cc/ 这是个生产二维码的网站微信指定的 进去这个网站生成二维码用微信扫描 然后他会提示
你是否绑定设备 你点击是的话 进入公众号后 会自动连接设备的 如果设备在边上
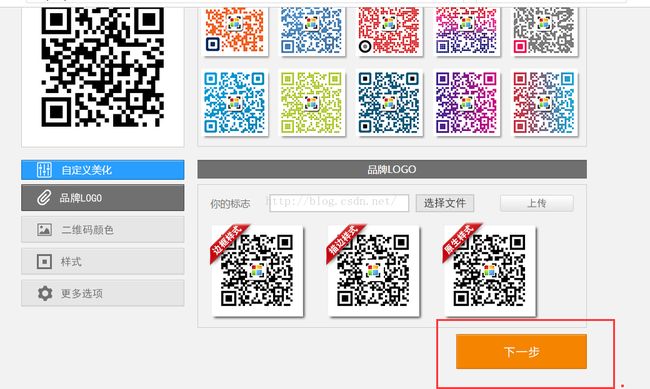
3.4以下是生成二维码的过程图:
以下是我的测试页面 可参考业务逻辑需要手动修改
<%@page language="java" contentType="text/html; charset=UTF-8"%>
测试蓝牙1
搜索蓝牙
停止搜索
获取设备信息
连接蓝牙
发送数据
下面教怎么获取正确的签名也就上上面JS中config中要用到的
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=&lang=zh_CN 这是错误码查看连接
http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 这才是生成签名的连接注意上面填写的四个字段
1:jsapi_ticket //下面介绍怎么获取他的值
2:noncestr 为了测试这里我们先写一个零时的 ovRc9vDzRzAtoUNfeOzp8jiq4qISjV5y //跟上面config中的一致
3:timestamp 1465264902
4:url 这里是需要调JS的页面所在的URL
然后点击生存签名
jsapi_ticket //获取
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+ACCESS_TOKEN+"&type=jsapi 这是获取的请求 自己在后头组装get或post请求先获取token然后传进去请求这个连接出来的就是jsapi_ticket
xin新手发贴大神勿喷 建议以上能成功通过在结合后台来开发后续流程 如果不懂 [email protected]