前端代码+后端API,值得一学的Vue高仿音乐播放器实战项目
项目名称:vue-fds_music
项目作者:符道胜
开源许可协议:Apache-2.0
项目地址:https://gitee.com/fudaosheng/vue-fds_music
项目简介
Vue 高仿热门音乐播放器,基本实现所有音乐相关功能。
本项目前端均是作者独立自主开发,所用技术栈:Vue全家桶+better-scroll+axios。
后端接口来源及 API 安装可前往项目主页查看具体文档。
项目优点
个人觉得本项目最大的优点在于如何触发音乐播放器。一般触发音乐播放器有三种方法:emit、vuex、bus。
1.$emit
缺点:音乐播放器和要播放的音乐所在组件必须有父子关系,而明显在一个音乐app中这是不现实的。
2.vuex
利用vuex的话可以先将要播放的音乐放在vuex中(假设放在state的musiclist中),然后在音乐播放器组件生命周期函数中监听musiclist的状态,当音乐列表不为空时播放音乐。
缺点:
1.会存在musiclist不为空但是监听到的是空的现象,个人感觉是页面渲染先后问题。
2.修改musiclist都要通过mutations比较麻烦。
3.bus
本项目采用的就是bus。使用$bus这样不论音乐播放器和要播放的音乐所在组件是何种关系,都可以监听到要播放的音乐。
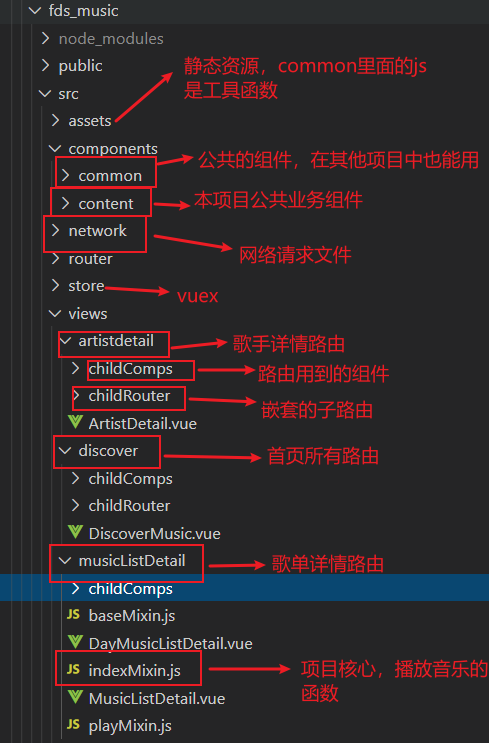
项目目录介绍
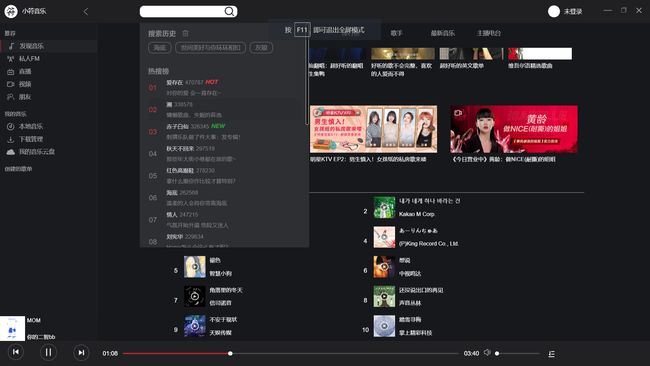
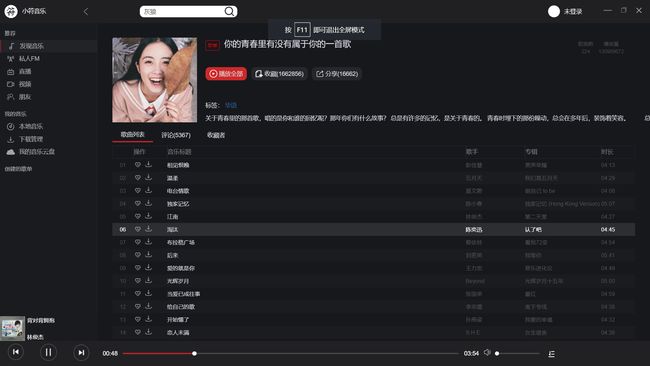
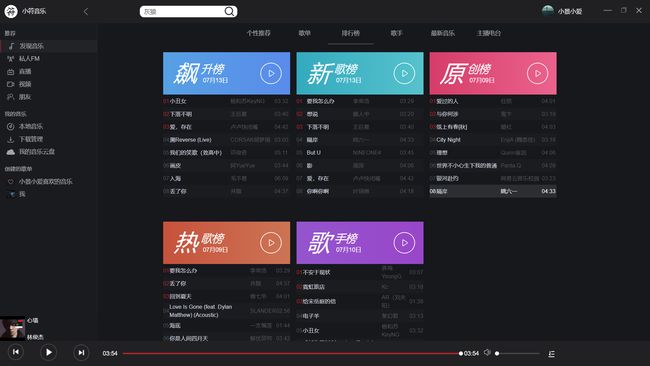
项目效果图
本项目核心:如何播放音乐
之所以将其放在mixin中,是因为这样在任何一个页面都能使用这个方法,降低了代码的重复性。
import { _getMusicUrl, _getLyric } from "network/detail"
import { playList } from "components/content/playmusic/playList";
export const indexMixin = {
methods: {
PlayMusic(index = 0) {
let path = this.$route.path;
let musiclist;
if (this.musiclist.length >= 200) {
musiclist = this.musiclist.slice(0, 199);
}
else musiclist = this.musiclist;
let url = null,
lyric = null,
currentLength = 0;
let playlist = [];
for (let i = 0, length = musiclist.length; i < length; i++) {
let getUrl = _getMusicUrl(musiclist[i].id).then(res => {
url = res.data.data[0].url;
return url;
});
let getLyric = _getLyric(musiclist[i].id).then(res => {
lyric = res.data.tlyric.lyric;
return lyric;
});
Promise.all([getUrl, getLyric])
.then(results => {
let song = new playList(i, musiclist[i], results[0], results[1]);
playlist.push(song);
currentLength++;
/**每次完成两个网络请求都判断是否满足要求,满足才发送事件 */
if (i == musiclist.length - 1) {
this.$bus.$emit("playMusic", playlist, index, path);
}
})
.catch(err => {
this.$Message.warning('数据加载中,请稍等');
});
}
},
}
在音乐播放器组件中接收时:
mounted() {
/**list是音乐列表,index是要播放的音乐在列表中的位置,path是当前播放音乐的路由路径 */
this.$bus.$on("playMusic", (list, index, path) => {
this.music = [];
this.path = path;
this.music = list;
// this.music = list.filter(item => {
// return item.src !== "";
// });
/**对数组进行排序 */
this.music = this.music.sort((a, b) => {
return a.index - b.index;
});
/**在请求歌曲的时候可能有的歌曲不可用,或丢失。导致在播放器中的歌曲列表和页面展示存在差异,可能会出现指定的播放歌曲不服
* 用一次查找解决问题
*/
for (let i in this.music) {
if (this.music[i].index == index) {
this.currentIndex = i;
break; //break跳出循环------continue跳出本次循环
}
}
});
},
项目目前仍在持续开发中,作者也发现了一些开发过程中的问题,比如说目前遇到的歌手详情页面刷新没有数据。
问题原因 :路由跳转的时候我传入的是一个歌手信息对象,歌手详情的数据都是根据这个对象的信息,id获取的。
enterArtistDetail(artist) {
this.$router.push({
path: "/artist",
query: {
artist: artist
}
});
this.$store.commit('addArtist',artist);
}
如果你有解决这个问题的思路,欢迎你点击后面的链接前往项目主页提出 PR,作者也会很乐意与和他一样的 Vue 爱好者们交流:https://gitee.com/fudaosheng/vue-fds_music