身为一个早已退役的Oier,当然忘不了当年一个个OJ页面上的代码显示和代码编辑器。
其中,洛谷使用的ACE Editor就是之一,非常的简洁美观。以及实际上在前端页面上搭建一个ACE Editor也是一件非常容易的事
在一般情况下,我们需要引入的js库是两个:ace.js,ext-language_tools.js
接下来就是按照ACE Editor的官方API指示进行搭建(如果看着有点迷的话,简易入门在此)
(注:经笔者测试官方demo仍然存在一些问题,笔者参考了几个相关的OJ的前端代码作此总结归纳)
代码如下(含注释):
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>Demo of ACE Editortitle> 5 6 <script src="https://cdnjs.cloudflare.com/ajax/libs/ace/1.2.6/ace.js" type="text/javascript" charset="utf-8">script> 7 <script src="https://cdnjs.cloudflare.com/ajax/libs/ace/1.2.6/ext-language_tools.js" type="text/javascript" charset="utf-8">script> 8 head> 9 10 <body> 11 12 <pre id="code" class="ace_editor" style="min-height:400px"><textarea class="ace_text-input"> 13 #include <cstdio> 14 int main(){ 15 int n,m; 16 scanf("%d %d",&n,&m); 17 printf("%d",n+m); 18 return 0; 19 } 20 textarea>pre> 21 22 <script> 23 //初始化对象 24 editor = ace.edit("code"); 25 26 //设置风格和语言(更多风格和语言,请到github上相应目录查看) 27 theme = "clouds" 28 language = "c_cpp" 29 editor.setTheme("ace/theme/" + theme); 30 editor.session.setMode("ace/mode/" + language); 31 32 //字体大小 33 editor.setFontSize(18); 34 35 //设置只读(true时只读,用于展示代码) 36 editor.setReadOnly(false); 37 38 //自动换行,设置为off关闭 39 editor.setOption("wrap", "free") 40 41 //启用提示菜单 42 ace.require("ace/ext/language_tools"); 43 editor.setOptions({ 44 enableBasicAutocompletion: true, 45 enableSnippets: true, 46 enableLiveAutocompletion: true 47 }); 48 script> 49 50 body> 51 html>
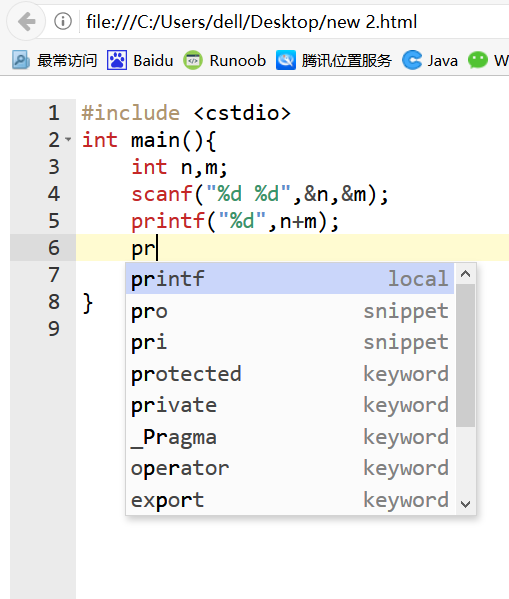
效果图(纯本机测试,Notepad++ + Firefox):
以上代码经过了笔者的亲自测试和精简,希望能够帮到想要快速搭建代码编辑器的码农们^_^