这周学习了JS 的基础数据 函数 和 对象
每一个都是很多的属性和方法
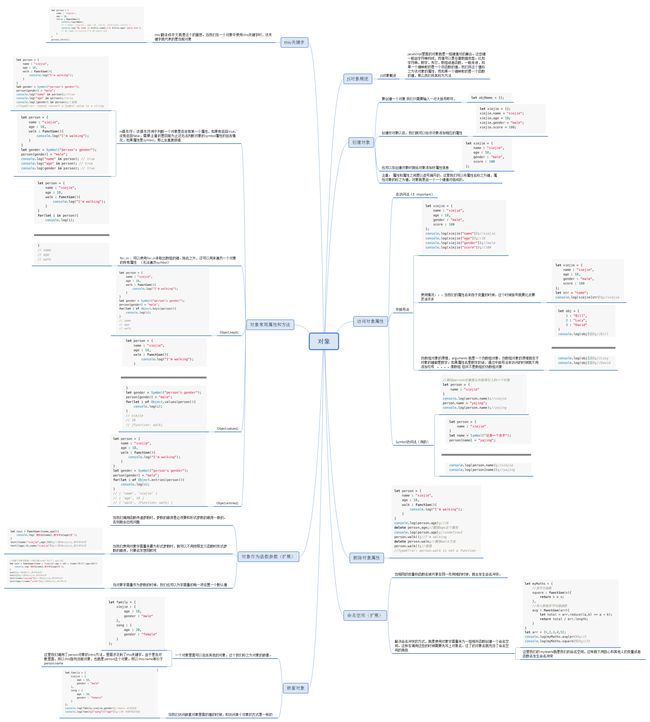
下面是对象做的Xmind
有很多方法
创建对象的方法
遍历对象
添加删除对象中的属性
访问对象的方法 点 中括号 访问法
猜拳游戏 实际原理其实很简单 规则大家全世界都通用
所以 这个游戏 短短几行 switch就可以 把简易的原理实现出来
但是要做的 像一个小游戏一样 能应对各种情况 和 前进 和 后退的操作
加了一些switch 语句 让分支语句更多 是考虑到的情况更加全面 然后用 函数包装 功能模块
列如 判断模块 打印模块 设置模块
也创建了玩家的对象 和 电脑的对象
一个小的游戏 也可以做的很复杂 这样程序 更加完整 健壮
运用到了这周所学的大多数知识
程序亮点:
简单的switch语句并没有什么难度
运用变量来控制while(state)
类似于一个开关 控制了while循环
都是用的函数包装的代码 流程都在main函数中
程序缺点
对于清屏函数放置的位置不是太清楚 没能达到理想的清屏效果 我就删除了一些
有些函数比较重复累赘 不够精简 还可以改进 没有完美的达到DRY原则
Tips:
理清思路
从主函数出发 慢慢发现需求 创建 需要的工具函数
猜拳是个很简单的游戏 先把主干功能函数 (出拳 和 判断胜负 )做好
之后再加一些 功能 完善程序
1 let readline = require("readline-sync"); 2 //清屏函数 3 let clear = () => process.stdout.write(process.platform === 'win32' ? '\x1Bc' : '\x1B[2J\x1B[3J\x1B[H'); 4 5 let choose = ["石头", "剪刀", "布"]; 6 let player = { 7 name: "玩家", 8 vic: 0 9 } 10 let com = { 11 name: "电脑", 12 vic: 0 13 } 14 15 function describe(playerChoose, comChoose, x) { 16 if (x == 1) { 17 console.log(player.name + ":出的是 " + choose[playerChoose - 1]); 18 console.log(com.name + ":出的是 " + choose[comChoose - 1]); 19 console.log(player.name + "win !"); 20 player.vic++; 21 console.log(player.name + ": " + player.vic + " VS " + com.name + ": " + com.vic); 22 } 23 else if (x == 0) { 24 console.log(player.name + ":出的是 " + choose[playerChoose - 1]); 25 console.log(com.name + ":出的是 " + choose[comChoose - 1]); 26 console.log("平局"); 27 console.log(player.name + ": " + player.vic + " VS " + com.name + ": " + com.vic); 28 } else { 29 console.log(player.name + ":出的是 " + choose[playerChoose - 1]); 30 console.log(com.name + ":出的是 " + choose[comChoose - 1]); 31 console.log(com.name + "win !"); 32 com.vic++; 33 console.log(player.name + ": " + player.vic + " VS " + com.name + ": " + com.vic); 34 } 35 } 36 37 function judge(playerChoose, comChoose) { 38 if (playerChoose == comChoose) { 39 return 0; 40 } 41 else if (playerChoose == 1) { 42 if (comChoose == 2) { 43 return 1; 44 } 45 else { 46 return -1; 47 } 48 } 49 else if (playerChoose == 2) { 50 if (comChoose == 1) { 51 return -1; 52 } 53 else { 54 return 1; 55 } 56 } 57 else if (playerChoose == 3) { 58 if (comChoose == 2) { 59 return -1; 60 } 61 else { 62 return 1; 63 } 64 } 65 else { 66 console.log("error"); 67 } 68 } 69 70 function setInfo() { 71 let state1 = true; 72 while (state1) { 73 console.log("1,设置玩家名字 2,设置电脑名字 3,返回主菜单"); 74 setName = parseInt(readline.question("")); 75 switch (setName) { 76 case 1: 77 console.log("请输入玩家的名字"); 78 player.name = readline.question(""); 79 break; 80 case 2: 81 console.log("请输入电脑的名字"); 82 com.name = readline.question(""); 83 break; 84 case 3: 85 state1 = false; 86 break; 87 default: 88 console.log("不要乱整"); 89 setInfo(); 90 break; 91 } 92 } 93 94 } 95 96 97 function main() { 98 let state = true; 99 while (state) { 100 console.log("1,开始游戏 2,游戏说明 3,设置 4,退出"); 101 let mode = parseInt(readline.question("")); 102 switch (mode) { 103 case 1: 104 let playNow = true; 105 while (playNow) { 106 var comChoose = Math.floor(Math.random() * 3 + 1); 107 console.log("请选择你的手势"); 108 console.log("1,石头 2,剪刀 3,布 4,返回"); 109 var playerChoose = parseInt(readline.question("")); 110 switch (playerChoose) { 111 case 1: 112 describe(1, comChoose, judge(playerChoose, comChoose)) 113 break; 114 case 2: 115 describe(2, comChoose, judge(playerChoose, comChoose)) 116 break; 117 case 3: 118 describe(3, comChoose, judge(playerChoose, comChoose)) 119 break; 120 case 4: 121 playNow = false; 122 // state = false; 123 break; 124 default: 125 console.log("输入有误 ,请重新输入"); 126 readline.question(""); 127 } 128 } 129 break; 130 case 2: console.log("懂得都懂"); 131 console.log("按enter返回主菜单"); 132 readline.question(""); 133 break; 134 case 3: setInfo(); 135 break; 136 case 4: 137 state = false; 138 break; 139 default: 140 console.log("输入有误"); 141 clear(); 142 } 143 } 144 console.log("最终比分为:"); 145 console.log(player.name + ":" + player.vic + " vs " + com.name + ":" + com.vic); 146 console.log("Thank you for playing,", player.name); 147 } 148 main();