cocos2d-x 仿 消灭星星(满天星) 源码+解析
今天要写一篇关于cocos2d-x的实战教程, 仿消灭星星(满天星)。..... 如果你不知道什么是消灭星星.. 百度!
这是大一刚学cocos2d-x时候写的一个例子, 今天整理文件的时候发现的。
觉得直接丢了怪可惜的, 就稍微整理了下, 写篇教程让大家一起学习。
当然, 在这之前你如果没有cocos2d-x 基础知识... 那么还是先学习了再参考吧。
此篇博文作为cocos2d-x 实战练习, 并非教学教程。
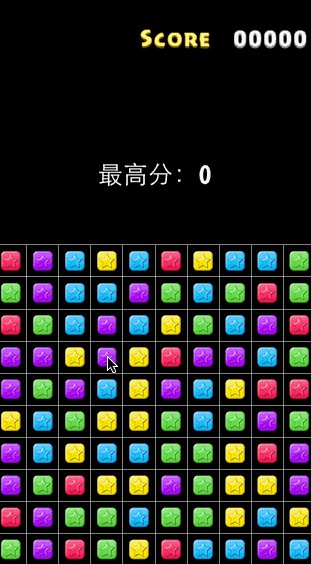
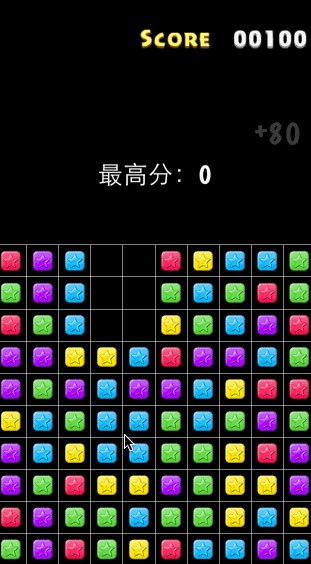
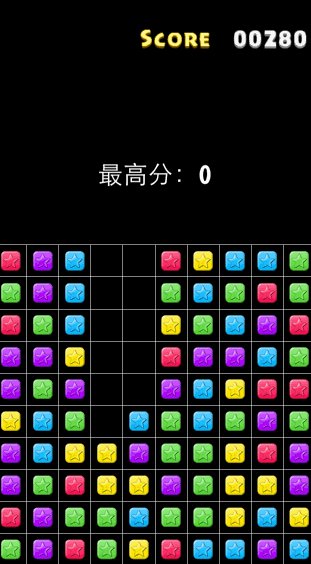
首先, 看下游戏运行效果。
可以从我的git上下载对应的源码: myPopStar
下面简单对源码做下介绍, 具体还是自己看代码, 玩玩。
一。划分网格, 建立棋盘。
// 网格划线,利用格子长宽
void StarLayer::draw(void)
{
CCLayer::draw();
// 横线
for (int x=0; x<=10; x++)
{
CCPoint pos1 = ccp( 0, height*x );
CCPoint pos2 = ccp( wid_num*width, height*x );
ccDrawLine(pos1, pos2);
}
//竖线
for (int y=0; y<=10; y++)
{
CCPoint pos1 = ccp( width*y, 0 );
CCPoint pos2 = ccp( width*y, hei_num*height );
ccDrawLine(pos1, pos2);
}
}这里简单用到了ccDrawLine来画出一条条白线, 便于观察。
在每个格子中, 填充星星。也就是初始化棋盘, 添加星星。
//初始化棋盘
dataHandle->initDateHandleWith(wid_num, hei_num, width, height);
//作为所有已经加入到棋盘中棋子的父结点
starsSpriteParent = CCNode::create();
this->addChild(starsSpriteParent);
starsSpriteParent->setAnchorPoint(ccp(0,0));
starsSpriteParent->setPosition(0, 0);
//添加棋子。
for (int i = 0; iinitWith( dataHandle->SD_convertIndexToLinesProperty(i), _type );
_sprite->setPosition(dataHandle->SD_getPositionAtIndex(i));
starsSpriteParent->addChild(_sprite);
dataHandle->SD_resetStateAtIndex(i, _type);
} 这里设计的主要操作包括:
//初始化棋盘
void initDateHandleWith(int _column,int _row,float _width,float _height);
//返回该下标处棋子的状态。 0表示空,非0表示该位置有棋子了。
int SD_getStateAtIndex(int _index);
//在相应下标位置设置棋盘上棋子种类。
void SD_resetStateAtIndex(int _index,int _value);
//返回棋子下标。 利用棋子行列数返回棋子下标
int SD_getIndexAt(const StarProperty & _p);
//返回对应下标处棋子格子的坐标
CCPoint SD_getPositionAtIndex(int _index);
//通过传来的坐标,和宽度,返回棋子下标
int SD_getIndexAtPosition(CCPoint _pos,float _diatance);
//返回选中棋子的具体行数列数。 参数为棋子下标
StarProperty SD_convertIndexToLinesProperty(int _index);至于具体实现过程, 还是看代码吧。 内容比较多就不一一介绍了。代码中注释也写的比较详细。
二。游戏逻辑
这里主要要考虑到这么几个问题:
1. 点击的地方, 是否是一次有效点击? 即是否点到了一个还存在的星星?
2. 选中一个星星, 它附近有几个紧邻的?
3. 消除一次星星后, 是否有空出的行/ 列?
4. 游戏是否介绍, 即是否没有可消除的星星?
考虑完这几个问题, 那么这个游戏就差不多了。
至于如何判断, 怎么实现, 可以自己先想想。之后再看代码。
下面给出判断各个方向是否有紧邻星星的办法。
当然, 这个办法只是为了实现这个功能, 具体的效率我不敢保证,毕竟没经过优化。
//检查函数
int StarDataHandle::SD_check_total( int _index, int type ,bool style_check)
{
is_gameover_check = style_check;
total_same_color = 1;
now_index = _index;
now_type = type;
now_w = _index % total_x;
now_h = _index / total_x;
SD_check_up(now_index+total_x, now_type);
SD_check_down(now_index-total_x, now_type);
SD_check_left(now_index-1, now_type);
SD_check_right(now_index+1, now_type);
return total_same_color;
}
void StarDataHandle::SD_check_up( int _index, int type )
{
if (_index >= 0 && _index < total_count && (_index / total_x >= now_h) && SD_getStateAtIndex(_index) == type)
{
if (!is_gameover_check)
{
SD_resetStateAtIndex(_index, 0);
}
total_same_color++;
SD_check_up(_index+total_x, type);
SD_check_left(_index-1, type);
SD_check_right(_index+1, type);
}
}
void StarDataHandle::SD_check_down( int _index, int type )
{
if (_index >= 0 && _index < total_count && (_index / total_x <= now_h) &&SD_getStateAtIndex(_index) == type)
{
if (!is_gameover_check)
{
SD_resetStateAtIndex(_index, 0);
}
// CCLog("%d", _index);
total_same_color++;
SD_check_left(_index-1, type);
SD_check_right(_index+1, type);
SD_check_down(_index-total_x, type);
}
}
void StarDataHandle::SD_check_left( int _index, int type )
{
if (_index >= 0 && _index < total_count && (_index % total_x <= now_w) && SD_getStateAtIndex(_index) == type)
{
if (!is_gameover_check)
{
SD_resetStateAtIndex(_index, 0);
}
// CCLog("%d", _index);
total_same_color++;
SD_check_left(_index-1, type);
SD_check_up(_index+total_x, type);
SD_check_down(_index-total_x, type);
}
}
void StarDataHandle::SD_check_right( int _index, int type )
{
if (_index >= 0 && _index < total_count && (_index % total_x >= now_w) && SD_getStateAtIndex(_index) == type )
{
if (!is_gameover_check)
{
SD_resetStateAtIndex(_index, 0);
}
// CCLog("%d", _index);
total_same_color++;
SD_check_right(_index+1, type);
SD_check_up(_index+total_x, type);
SD_check_down(_index-total_x, type);
}
}
这篇文章就写到这里了。希望对大家有所帮助。
学习的路上, 与君共勉。