写给大忙人看的jQuery动画效果
文章目录
- 一、基本动画效果
- 1、隐藏匹配元素
- 2、显示匹配元素
- 3、自动切换显示或隐藏状态
- 例子:实现自动隐藏菜单
- 二、淡入、淡出动画效果
- 例子:使用fadeTo实现图片颜色变淡
- 三、滑动效果
- 1、滑动显示匹配的元素
- 2、滑动隐藏匹配的元素
- 3、自动滑动显示或隐藏元素
- 例子:实现伸缩式导航菜单
- 四、自定义动画效果
- 1、使用animate()方法创建自定义动画
- 例子:实现幕帘效果
- 2、使用stop()方法停止动画
鼠年第一篇,祝CSDN各位大佬以及所有程序员新年快乐,鼠年大吉,永不BUG!
一、基本动画效果
是指元素的隐藏和显示
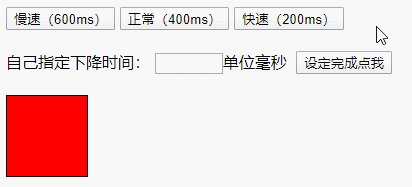
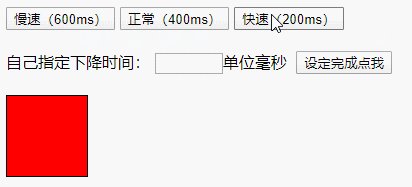
1、隐藏匹配元素
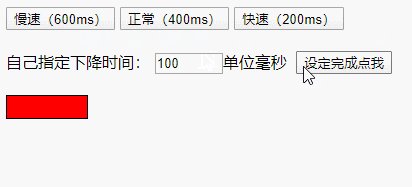
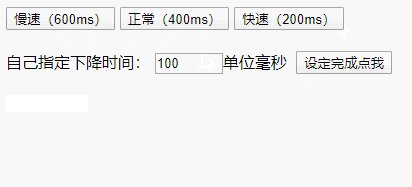
使用hide()方法可以隐藏匹配元素,相当于把CSS样式属性display的值设置为none,它的语法格式如下:
hide(speed,[callback])
其中,speed是指定动画的时长,可以是数字(单位:毫秒ms),也可以是默认参数(slow(600ms)、normal(400ms)、fast(200ms))!使用默认参数时候需要加引号“”,而使用数字则不需要加引号!;另一个参数也是可选参数,用于指定隐藏完成之后要触发的回调函数,如果被选择到的元素有n个则回调函数执行n次
比如,要用正常的速度隐藏页面上的id为demo的元素:
$("#demo").hide("normal");
2、显示匹配元素
使用show()方法显示匹配的元素,它的语法和上述方法一模一样:
show(speed,[callback]);
两个参数也和上面的一模一样,例如,要用慢慢的速度展示页面上id为demo的元素
$("#demo").show("slow");
3、自动切换显示或隐藏状态
使用toggle()方法来实现自动切换,如果元素隐藏,则显示该元素;否则隐藏。他的语法格式如下:
toggle(speed,[callback]);
参数和上面的意思是一样一样的
例子:实现自动隐藏菜单
效果预览: 步骤2:为列表设置样式: 步骤3:引入jQuery库,编写 完成 效果如下: 步骤2:引入jQuery库,然后编写 完成 向下滑动显示元素,格式如下: 向上滑动隐藏元素,格式如下: 其中,所有参数均与最上面的参数含义相同 先来看一下效果呗: 步骤2:编写CSS样式,控制菜单的样式: 步骤3:编写jQuery代码,首先隐藏所有子元素,然后绑定单击事件,如果单击就触发函数,该函数判断点击的下一个元素是否被隐藏或者显示,实现子菜单的显示和隐藏,代码如下: 其中 在使用 效果如下: 步骤2:编写CSS样式,设置背景以及控制幕帘和文字的显示样式: 步骤3:引入jQuery库,然后写入下面的代码: 语法格式: 其中,

步骤1:编写HTML代码,引入一张图片,然后用 ul{
font-size: 12px;
list-style: none;
margin: 0px;
padding: 0px;
}
li{
padding: 7px;
}
a{
color: #000;
text-decoration: none;
}
#menu{
float:left;
text-align: center;
width: 70px;
height: 295px;
padding-top: 5px;
display: none;
background-image:url("images/menu_bg.gif") ;
}
JavaScript代码:$(document).ready(function () {
$("img").click(function () {
$("#menu").toggle("slow");
});
});
二、淡入、淡出动画效果
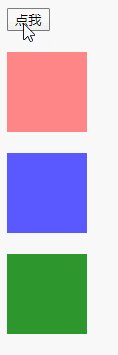
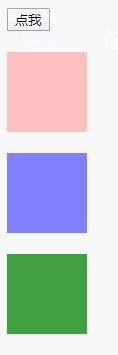
fadeIn(speed,[callback]):增大不透明度实现元素淡入fadeOut(speed,[callback]):减小不透明度实现元素淡出fadeTo(speed,opacity,[callback]):不透明度以渐进的方式调整到指定参数,opacity参数只能是0到1之间的数字,数值越大透明度越低fadeToggle(speed,[callback]):如果元素已淡出则淡入,否则淡出例子:使用fadeTo实现图片颜色变淡

步骤1:编写HTML代码,并为每个jQuery代码:$(document).ready(function () {
$("input[type='button']").click(function () {
$("#div1").fadeTo("slow",0.25);
$("#div2").fadeTo("slow",0.5);
$("#div3").fadeTo("slow",0.75);
});
});
三、滑动效果
1、滑动显示匹配的元素
slideDown(speed,[callback]);
2、滑动隐藏匹配的元素
slideUp(speed,[callback]);
3、自动滑动显示或隐藏元素
slideToggle(speed,[callback]);
例子:实现伸缩式导航菜单

步骤1:编写HTML代码,做一个大致的样子,为每项添加元素<dl>
<dt>员工管理</dt>
<dd>
<div class="item">添加员工信息</div>
<div class="item">管理员工信息</div>
</dd>
<dt>招聘管理</dt>
<dd>
<div class="item">浏览应聘信息</div>
<div class="item">添加应聘信息</div>
<div class="item">浏览人才库</div>
</dd>
<dt>薪酬管理</dt>
<dd>
<div class="item">薪酬登记</div>
<div class="item">薪酬调整</div>
<div class="item">薪酬查询</div>
</dd>
<dt class="tittle"><a href="#">退出系统</a></dt>
</dl>
dl{
width: 158px;
margin: 0px;
}
dt{
font-size: 14px;
padding: 0px;
margin: 0px;
width: 146px;
height: 19px;
background-image: url("images_2/title_show.gif");
padding: 6px 0px 0px 12px;
color: #215dc6;
font-size: 12px;
cursor: hand;
}
dd{
color:#000;
font-size: 12px;
margin: 0px;
}
a{
text-decoration: none;
}
a:hover{
color: #ff6600;
}
#bottom{
width: 158px;
height: 31px;
background-image: url("images_2/bottom.gif");
}
.tittle{
background-image: url("images_2/title_quit.gif");
}
.item{
width: 146px;
height: 15px;
background-image: url("images_2/item_bg.gif");
padding: 6px 0px 0px 12px;
color: #215dc6;
font-size: 12px;
cursor: hand;
background-position: center;
background-repeat: no-repeat;
}
$(document).ready(function () {
$("dd").hide();
$("dt[class!='title']").click(function () {
if($(this).next().is(":hidden")){
$(this).css("backgroundImage","url(images_2/title_hide.gif)");
$(this).next().slideDown("slow");
}
else{
$(this).css("backgroundImage","url(images_2/title_show.gif)");
$(this).next().slideUp("slow");
}
});
});
四、自定义动画效果
1、使用animate()方法创建自定义动画
animate()方法可以随意控制元素的属性,实现更加绚丽的动画效果,语法格式如下:animate(params,speed,callback);
params表示一个包含属性和值的映射,可以同时包含多个属性,例如{left:"200px",top:"100px"};speed控制速度;callback代表一个回调函数
animate方法时,必须设置元素定位属性position为relative或absolute,元素才能动起来例子:实现幕帘效果
步骤1:编写HTML代码:欢迎光临wzq的电影院<hr>
<div class="leftcurtain"><img src="images_3/frontcurtain.jpg"></div>
<div class="rightcurtain"><img src="images_3/frontcurtain.jpg"></div>
<a class="rope" href="#">拉开幕帘</a>
*{
margin: 0;
padding: 0;
}
body{
color: #FFFFFF;
text-align: center;
background: #4f3722 url("images_3/darkcurtain.jpg");
}
img{
border: none;
}
p{
margin-bottom: 10px;
color:#FFFFFF;
}
.leftcurtain{
width: 50%;
height: 495px;
top:0px;
left: 0px;
position: absolute;
z-index: 2;
}
.rightcurtain{
width: 51%;
height: 495px;
right: 0px;
top:0px;
position: absolute;
z-index: 3;
}
.rightcurtain img, .leftcurtain img{
width: 100%;
height: 100%;
}
.rope{
position: absolute;
top:70%;
left: 60%;
z-index: 100;
font-size: 36px;
color: #FFFFFF;
}
$(document).ready(function () {
var curtainopen = false;
$(".rope").click(function () {
$(this).blur();
if(curtainopen==false){
$(this).text("关闭幕帘");
$(".leftcurtain").animate({width:'60px'},2000);
$(".rightcurtain").animate({width:'60px'},2000);
curtainopen=true;
}else{
$(this).text("拉开幕帘");
$(".leftcurtain").animate({width:'50%'},2000);
$(".rightcurtain").animate({width:'51%'},2000);
curtainopen=false;
}
})
});
2、使用stop()方法停止动画
stop(clearQueue,gotoEnd);
clearQueue表示是否清空尚未执行的动画队列,布尔值;gotoEnd表示是否让正在执行的动画直接到达动画结束时的状态,布尔值。