自定义View--刮刮卡
最终效果:
(1)先做简单的,效果图如下:
原理:最上层是一个(颜色值为#c0c0c0)bitmap,中间是一个画笔在画布上花下用户滑动的路径,最下层是一个背景图片的bitmap(见下图)
具体绘制的代码如下:
@Override protected void onDraw(Canvas canvas) { canvas.drawBitmap(mOutterBitmap, 0, 0, null);//最上层 mOutterPaint.setStyle(Paint.Style.STROKE); mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));//Mode.DST_OUT改模式就类似橡皮檫,这个属性设置是关键 mCanvas.drawPath(mPath, mOutterPaint);//中间层 canvas.drawBitmap(mBitmap, 0, 0, null);//最下层 }
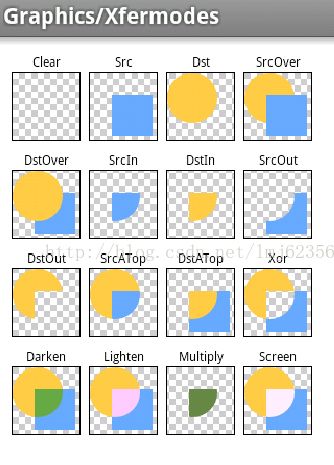
为什么中间层的画笔画了之后,会出现橡皮檫的效果,关键在于setXfermode()里面的参数,不同的参数效果对照下图:
 ,我们刚才说的中,src就是手指滑动的路径,DST就是最上面一个的遮罩。其实在onDraw()里面,drawPath与drawBitmap谁在前面都没有关系,你手滑动的路径会随时改变,所以这个不用争论什么,上面这种效果中,只要把两个drawBitmap的前后顺序弄清楚就可以了。作为背景的bitmap一定要在下面。
,我们刚才说的中,src就是手指滑动的路径,DST就是最上面一个的遮罩。其实在onDraw()里面,drawPath与drawBitmap谁在前面都没有关系,你手滑动的路径会随时改变,所以这个不用争论什么,上面这种效果中,只要把两个drawBitmap的前后顺序弄清楚就可以了。作为背景的bitmap一定要在下面。
自定义view的代码:
public class GuaTwo extends View { private Path mPath;//手刮动的path,过程 private Paint mOutterPaint;//绘制mPath的画笔 private Canvas mCanvas;//临时画布 private Bitmap mBitmap;//临时图片 //记录用户path每次的开始坐标值 private int mLastX; private int mLastY; private Bitmap mOutterBitmap;//图片遮罩,就是手刮动,要擦掉的那张图 public GuaTwo(Context context) { this(context, null); } public GuaTwo(Context context, AttributeSet attrs) { this(context, attrs, 0); } public GuaTwo(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); //获得控件的宽高 int width = getMeasuredWidth(); int height = getMeasuredHeight(); //初始化bitmap mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888); mCanvas = new Canvas(mBitmap); //设置画笔属性 setupOutPaint(); mCanvas.drawColor(Color.parseColor("#c0c0c0")); } @Override protected void onDraw(Canvas canvas) { mOutterPaint.setStyle(Paint.Style.STROKE); mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));//Mode.DST_OUT改模式就类似橡皮檫,这个属性设置是关键 canvas.drawBitmap(mOutterBitmap, 0, 0, null); canvas.drawBitmap(mBitmap, 0, 0, null); mCanvas.drawPath(mPath, mOutterPaint); } @Override public boolean onTouchEvent(MotionEvent event) { int action = event.getAction(); int x = (int) event.getX(); int y = (int) event.getY(); switch (action) { case MotionEvent.ACTION_DOWN://按下 //记录按下的时候的X和Y值,以便于之后移动的时候绘制 mLastX = x; mLastY = y; mPath.moveTo(mLastX, mLastY); break; case MotionEvent.ACTION_MOVE://移动 //拿到用户移动的X绝对值,Y轴绝对值 int dx = Math.abs(x - mLastX); int dy = Math.abs(y - mLastY); //用户滑动超过3像素才会改变,这个可以不做,做只是为了避免很频繁的响应而已。 if (dx > 3 || dy > 3) { mPath.lineTo(x, y); } mLastX = x; mLastY = y; break; } invalidate();//刷新UI return true; } /** * 绘制path(也就是手刮动的path来绘制) 的画笔属性 * 类似橡皮擦 */ private void setupOutPaint() { mOutterPaint.setColor(Color.RED); mOutterPaint.setAntiAlias(true); mOutterPaint.setDither(true); mOutterPaint.setStrokeJoin(Paint.Join.ROUND);//设置圆角 mOutterPaint.setStrokeCap(Paint.Cap.ROUND); mOutterPaint.setStyle(Paint.Style.FILL); mOutterPaint.setStrokeWidth(60);//设置画笔宽度 } /** * 初始化信息 */ private void init() { mOutterPaint = new Paint(); mPath = new Path(); mOutterBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.image); } }
(2)刮刮卡效果:
刮刮卡其实就和上面的原理一样,差别就是最上面层是图片,最下面的是文字信息而已。
最下面的是文字的实现:drawText()替代掉上面讲解中的最下层的图片
@Override protected void onDraw(Canvas canvas) { mOutterPaint.setStyle(Paint.Style.STROKE); mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));//Mode.DST_OUT改模式就类似橡皮檫,这个属性设置是关键 // canvas.drawBitmap(mOutterBitmap, 0, 0, null); canvas.drawText(mText,(getWidth()-mTextBound.width())/2,getHeight()/2-mTextBound.height()/2,mBackPaint);//把获奖信息放在正中间 mCanvas.drawPath(mPath, mOutterPaint); canvas.drawBitmap(mBitmap, 0, 0, null); }刮刮卡上面的图片:在onMeasure()里面去drawBitmap(你要的图片遮罩),之后在onDraw()里面canvas.drawBitmap(mBitmap,0,0, null);
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); //获得控件的宽高 int width = getMeasuredWidth(); int height = getMeasuredHeight(); //初始化bitmap mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888); mCanvas = new Canvas(mBitmap); //设置画笔属性 setupOutPaint(); setUpBackPaint(); mCanvas.drawRoundRect(new RectF(0, 0, width, height), 30, 30, mOutterPaint);//用mOutterPaint画圆角矩形 mCanvas.drawBitmap(mOutterBitmap, null, new Rect(0, 0, width, height), null);//在刚刚画的圆角矩形上面再画一个bitmap图片,让图片大小和圆角矩形大小相关联 }
我在学习的时候有一个疑问,我在onDraw()方法里面,直接加载canvas.drawBitmap(mBgBitmap,0,0, null);其中mBgBitmap是直接BitmapFactory.decodeResource加载的一张图片,比如上面效果图中的“刮刮乐”几个字的图片,结果是怎么都达不到我们想要的刮奖的效果,为什么不能在onDraw()里面drawBitmap,而必须在onMeasure()里面的drawBitmap,这个问题让我有些混乱。
后来看了一些大神的博客,发现,我们这种效果是分了两个画布的,上面代码中的mCanvas和onDraw()中系统传入的canvas是两个不同的画布,mCanvas画布负责画手指滑动的路径(drawPath),我们要把该path效果画在mBitmap上面,这样才可以出现path像橡皮檫一样去擦掉mBitmap上面的东西这样的一种效果。也就是说,PorterDuff.Mode.DST_OUT 这个要出现相应的效果的要求是,你所画的Src和DST是在一个画布上,也就是上面提到的画布mCanvas。
所以,我刚刚说的疑问中,我把遮罩和画笔画在了不同的画布上,所以怎么擦拭都擦不掉。
总的来说,就是mCanvas= new Canvas(mBitmap); 表示用指定的mBitmap构造一个画布(mCanvas)来绘制。那么后面在画布mCanvas上面画的东西都会画在mBitmap上面,所以mCanvas.drawBitmap(mOutterBitmap, xxxx);效果就是把一个图片mOutterBitmap画在mBitmap上面,最后再把mBitmap画在屏幕上(canvas.drawBitmap(mBitmap,0,0, null);这里面也包含了把path画在屏幕上(因为path画在临时图片mBitmap上面,mBitmap再画在屏幕上,所以path就画在了屏幕上)
自定义view的代码:
public class GuaTwo extends View { private Path mPath;//手刮动的path,过程 private Paint mOutterPaint;//绘制mPath的画笔 private Canvas mCanvas; private Bitmap mBitmap; //记录用户path每次的开始坐标值 private int mLastX; private int mLastY; private Bitmap mOutterBitmap;//图片遮罩,就是手刮动,要擦掉的那张图 private String mText;//刮奖文本信息 private Rect mTextBound; private Paint mBackPaint;//刮奖信息的画笔 public GuaTwo(Context context) { this(context, null); } public GuaTwo(Context context, AttributeSet attrs) { this(context, attrs, 0); } public GuaTwo(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); //获得控件的宽高 int width = getMeasuredWidth(); int height = getMeasuredHeight(); //初始化bitmap mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888); mCanvas = new Canvas(mBitmap);//用指定的位图构造一个画布来绘制。 //设置画笔属性 setupOutPaint(); setUpBackPaint(); // mCanvas.drawColor(Color.parseColor("#c0c0c0")); mCanvas.drawRoundRect(new RectF(0, 0, width, height), 30, 30, mOutterPaint);//用mOutterPaint画圆角矩形 mCanvas.drawBitmap(mOutterBitmap, null, new Rect(0, 0, width, height), null);//在刚刚画的圆角矩形上面再画一个bitmap图片,让图片大小和圆角矩形大小相关联 } @Override protected void onDraw(Canvas canvas) { mOutterPaint.setStyle(Paint.Style.STROKE); mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));//Mode.DST_OUT改模式就类似橡皮檫,这个属性设置是关键 canvas.drawText(mText, (getWidth() - mTextBound.width()) / 2, getHeight() / 2 - mTextBound.height() / 2, mBackPaint);//把获奖信息放在正中间 mCanvas.drawPath(mPath, mOutterPaint); canvas.drawBitmap(mBitmap, 0, 0, null); } @Override public boolean onTouchEvent(MotionEvent event) { int action = event.getAction(); int x = (int) event.getX(); int y = (int) event.getY(); switch (action) { case MotionEvent.ACTION_DOWN://按下 //记录按下的时候的X和Y值,以便于之后移动的时候绘制 mLastX = x; mLastY = y; mPath.moveTo(mLastX, mLastY); break; case MotionEvent.ACTION_MOVE://移动 //拿到用户移动的X绝对值,Y轴绝对值 int dx = Math.abs(x - mLastX); int dy = Math.abs(y - mLastY); //用户滑动超过3像素才会改变,这个可以不做,做只是为了避免很频繁的相应而已。 if (dx > 3 || dy > 3) { mPath.lineTo(x, y); } mLastX = x; mLastY = y; break; } invalidate();//刷新UI return true; } private void setUpBackPaint() { mBackPaint.setColor(Color.RED); mBackPaint.setStyle(Paint.Style.FILL); mBackPaint.setTextSize(60); //获得当前画笔绘制文本的宽和高 mBackPaint.getTextBounds(mText, 0, mText.length(), mTextBound); } /** * 绘制path(也就是手刮动的path来绘制) 的画笔属性 * 类似橡皮擦 */ private void setupOutPaint() { mOutterPaint.setColor(Color.RED); mOutterPaint.setAntiAlias(true); mOutterPaint.setDither(true); mOutterPaint.setStrokeJoin(Paint.Join.ROUND);//设置圆角 mOutterPaint.setStrokeCap(Paint.Cap.ROUND); mOutterPaint.setStyle(Paint.Style.FILL); mOutterPaint.setStrokeWidth(60);//设置画笔宽度 } /** * 初始化信息 */ private void init() { mOutterPaint = new Paint(); mPath = new Path(); mOutterBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.fg_guaguaka); mText = "谢谢惠顾!"; mTextBound = new Rect(); mBackPaint = new Paint(); } }更加完善的源码下载:http://www.imooc.com/video/5148,包含了自定义属性(刮刮乐获奖信息的字体、颜色、大小)