- 下一次,我不会再选择放手了
涛涛ttkhhm
狂欢过后伤痛还在,但有几人可以真正的放下这句话,但是有些时候我们要逼迫自己适应这个世界,现在的我们没有能力去改变这个世界,只能去尽量的融入到这个世界中来,逐渐去感受这个世界的缓慢变化,属于我们的时代已经不远了,未来靠的是现在的努力,努力过后我们可能会变得平庸,会变得是那时我们所讨厌,我们所看不起的那一类人,这个世界每个人都是平等的,每个人只是选择不同,起步位置不同,剩下全部都是靠后天的努力。不知道
- Java Spring 框架的低代码开发平台选型与实践
JavaSpring框架的低代码开发平台选型与实践关键词:JavaSpring、低代码开发、平台选型、快速开发、企业应用、微服务架构、可视化编程摘要:本文深入探讨了基于JavaSpring框架的低代码开发平台选型与实践。文章首先介绍了低代码开发的概念和Spring框架的优势,然后详细分析了主流低代码平台的架构特点和适用场景。通过对比评估指标、核心功能和技术实现,提供了科学的选型方法论。文章还包含了
- 屯垦塔里木札记(50)师市轮训连队(村)两委600余人
悲惨的骆驼
2022年6月7日,兵团一师阿拉尔市连队(村)两委集中轮训班第六期正式开课。为进一步加强基层连队(村)两委对党的方针,路线、政策的学习理解,传承三五九旅精神,贯彻兵团高质量发展理念,强力推动连队(村)两委在乡村振兴过程中治理效能,依法依规行政,服务职工群众的能力,师市已举办6期轮训班。为期10天的培训,相继邀请兵团和一师党校讲师,一师组织部、统战部、政法委、人社局,民政局、司法局、公安局、农业农村
- 如何在keil5中实现printf函数
风停了123
单片机嵌入式硬件
在KeilMDK(Keil5)中实现printf函数,需通过重定向字符输出到硬件接口(如串口),并配置工程选项。以下是完整步骤及注意事项:一、实现步骤1.添加头文件与重定向函数包含标准I/O库:#include//提供printf函数声明重写fputc函数(以STM32串口为例)://方法1:使用标准库函数(如HAL库)intfputc(intch,FILE*f){HAL_UART_Transmi
- OpenCV-光流估计
文章目录一、光流估计介绍1.光流估计的基本概念2.光流估计的原理3.光流估计的前提4.OpenCV中的光流估计算法5.参数设置与调整二、代码实现三、注意事项OpenCV中的光流估计是计算机视觉领域中的一项重要技术,它通过分析图像序列中像素点的运动,来估计物体的运动信息。以下是对OpenCV中光流估计的详细解析:一、光流估计介绍1.光流估计的基本概念光流是空间运动物体在观测成像平面上的像素运动的“瞬
- 失眠的时候我在想什么
贰石榴
已经不知道是第几个失眠的夜晚了,我深知早睡早起对身体好,可奈何,熬夜瞎想像对我来说更有吸引力?从什么时候起,大小事儿内心受挫了,我不说,我就一笑而过或者三笑四笑撑到晚上,我知道只有我微笑面对,有的人才不会觉得说,哎呀我去这什么人?动不动甩脸子给谁看?又或者说,哎呀这女的一天天的感觉她浑身负能量。出于不想被别人归类到很烦人这一类人当中,我就把晚上这点时间给自己,尽情的纠结过去预估未来。图片发自App
- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- Spring MVC 架构解析
我是廖志伟
Java场景面试宝典SpringMVCJavaWebFrameworkArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- IOC注解以及spring整合JUnit单元测试
IOC注解的方式依赖没有变化编写接口和实现类packagecom.qcbyjy.demo2;publicinterfaceUserService{publicvoidhello();}packagecom.qcbyjy.demo2;importorg.springframework.stereotype.Component;/****///组件,作用:把当前类使用IOC容器进行管理,如果没有指定名
- XSS Payload 学习浏览器解码
菜鸟一个昂
servlet
目录问题一:问题二:问题三:问题四:问题五:问题六:问题七:问题八:问题九:问题十:问题十一:问题十二:问题十三:问题十四:问题十五:问题一:无法弹窗原因:urlcode无法识别协议(javascript:)html解码顺序:1、html实体编码2、urlcode编码3,unicode编码问题二:可以弹窗首先先HTML实体编码解码,得到href中为URL,URL模块可识别为javascript协议
- 解决跨域的几种方法
大佩梨
开发前端
解决跨域的方法主要有以下几种:1.CORS(跨域资源共享)CORS是一种W3C规范,它定义了一种浏览器和服务器交互的方式来确定是否允许跨源请求。服务器通过设置响应头Access-Control-Allow-Origin来允许或拒绝跨域请求。例如,header(‘Access-Control-Allow-Origin:*’);允许所有来源的访问。CORS支持POST、GET等多种请求方式,相较于JS
- 定位体系第5话《实践篇-上:小品牌和新品牌,差异化塑造如何落地?》
范红运的营销讲义
幻灯片53.jpg幻灯片54.jpg幻灯片55.jpg幻灯片56.jpg1、选择特性,创造差异化概念每个产品根据其所属品类,都具有一系列不同的特性。对顾客而言,有的特性比其他更加重要,所以必须想方设法占有最重要的特性。A、“对立面”特性:与市场领导者“相反”的特性。B、“最重要”特性:防蛀,是牙膏品类最重要的一个特性。C、“单一利益”特性:聚焦优质的“单一特性+单一利益”,会带来光环效应。D、“品
- 1-----------10号韩媛媛个人总结
我是你的媛
个销:18件数:37单笔2.3客单价:6171字头5.0个人总结:刚来的时候状态很好,很积极,这几天有一些累,实在是状态不好,每天积极接顾客,但是刚开始沟通不太方便,自己需要赶快调整,积极,正面的去冲刺下半个月。再就是货品,货品现在已经熟悉了,下半个月加油。每天学习02好的动作,才不白来。再就是货品方面单笔太低,应该达3,单价不高,所以分值低,所以我接下来就是高金,目标很明确,提升分值。
- js生成器
m0dw
javascript前端vue.js
文章目录概念生成器函数如何中途结束生成器的执行使用yield*迭代可迭代对象概念生成器是ES6中新增的一种特殊的函数,所以也称为“生成器函数”。它可以更灵活地控制函数什么时候执行,什么时候暂停。生成器是一种特殊的迭代器返回值调用生成器函数返回一个新的对应的生成器,通过生成器next方法可以控制其迭代,next方法则返回下一个状态的生成器由于生成器是一种特殊的迭代器,故生成器的属性与其类似如下{va
- php中的hmac,JavaScript通过CryptoJS等效实现php中hash_hmac函数加密raw_output配置
好想不取名
php中的hmac
在一个项目中,客户需要从前端签名,加密插件使用的cryptoJS,使用与后端一样的签名流程(HmacSHA1后Base64.encode)发现并不能通过签名认证,签名校验方后端php代码中使用hash_hmac函数,先来看一下则会个函数的官网说明:说明hash_hmac(string$algo,string$data,string$key[,bool$raw_output=FALSE]):stri
- Promise入门
m0dw
javascript前端开发语言
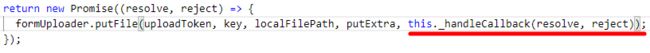
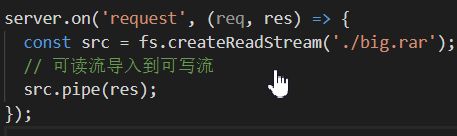
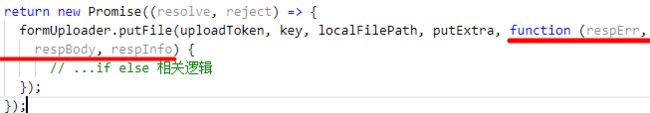
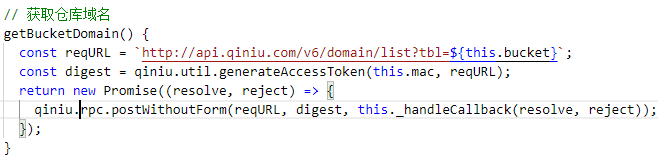
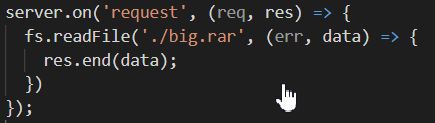
文章目录为什么使用PromisePromise介绍为什么使用Promise在ES5中使用回调函数来处理异步任务,当多个异步任务有依赖关系时(如下定时器的层层嵌套),就需要回调函数互相嵌套,当嵌套结构多了后,就出现了回调地狱的问题,难以维护setTimeout(function(){console.log('a1');setTimeout(function(){console.log('a2');s
- 数字孪生工厂
Frontop_2002
一、前言近几年“数字孪生”“三维可视化”等新一代技术热词频发,以及结合近期的“元宇宙”概念的大火,各巨头纷纷入局元宇宙,也顺道带火了一波数字孪生。再加之《“十四五”数字经济发展规划》再次重点提及“数字孪生”这一技术,也使得更多的个人以及企业开始关注到这一项技术。另外在规划中也提到重点发展的就是智能制造。其实现在很多智能制造行业的巨头在早些年就已经开始重视以及布局数字孪生工厂的建设。相信有很多制造类
- 2021年8月6号反思日记
37c089910fbe
一.健康今天的饮食比较健康,吃了两顿有蔬菜和面试,然后健身的话大概跳了50分钟的健身操,但是状态不是很好。今天开始泡脚了,三伏天泡脚对身体非常的好,然后护肤的话今天用的是喜辽托乳膏治痘印,打算是一天刷酸,一天这个药膏。跳健身操给我的最大感受是暴汗特别的酸爽,特别的舒服,每天不跳不出汗,感觉不健康。二.个人成长今天状态不是很好,没有读书也没有做笔记,打算晚上试试看。反思日记的话,今天晚上准时写啊,还
- Unity UI架构的道与术:从“一团乱麻”到“井然有序”(7)
第六章:架构的回归——在理论的优雅与现实的代价之间,寻找你的最优解穿越了UI技术演进的漫漫长路,我们从一个新手的“一团乱麻”,到用MVC、MVP、MVVM这些“手术刀”,一步步地为代码建立秩序。然而,在这场对“终极优雅”的漫长求索中,我们必须在旅程的终点,停下脚步,回归到所有软件工程最朴素的本质——权衡。架构设计的真谛,不在于找到一个完美的“黄金标准”,而在于清醒地认识到每一种选择背后的代价,并为
- Unity UI的未来之路:从UGUI到UI Toolkit的架构演进与特性剖析(1)
伽蓝_游戏
unityui架构游戏引擎游戏c#.net
第一章:全面的特性对决——一份来自官方的详细评测报告在Unity引擎的UI开发领域,开发者主要面对两种核心技术选型:成熟且深度集成的UGUI(UnityUI)系统,以及代表未来方向、以性能和现代工作流为设计目标的UIToolkit。两者在底层架构、工作流程、性能模型和功能覆盖上存在本质差异。本章将基于详细的功能特性对比,对二者进行深入的技术分析,为开发者在项目初期做出合理的技术选型提供依据。核心差
- 中原焦点中27期 伍丹分享第366天
简单_9c75
转发:真正的自律,从不是一蹴而就,运动就是提升自律最便捷的方式之一。每天坚持锻炼,并把这份坚持延续到工作中,能保持强大的专注力和自制力,从而不断取得进展。当别人还在打游戏时,你已经完成了健身;当别人还对闹铃满腹牢骚时,你已经完成了晨跑。随着运动习惯的养成,你对生活的掌控也更加容易。当一个人能够保持自律,他的人生也会因此而拥有更多的选择权。你流的每一滴汗,都不会被辜负;你在运动上花费的每一秒,都不会
- 油猴正确开启方法Please enable developer mode to allow userscript injection.
以下步骤缺一不可步骤扩展程序管理扩展程序启用开发者模式启用油猴油猴详情(能打开的全部打开)允许运行用户脚本在无痕模式下启用允许访问文件网址建议不用的时候都关闭结果之后就可以打开油猴插件发现最上面的蓝色提示不见了“Pleaseenabledevelopermodetoallowuserscriptinjection.”可以正常使用安装的插件了
- 281129-李晏林-2022/10/6【day2】
尘心_aa8c
总目标是什么?总目标是什么最近3年的成为销售高手要具备的能务:销售主手的标准:1、超强的执行力,2、见客户的胆量3、口才4、分析问题的能务5、推荐产品的话术、6做增值服务的能务7、谈判的能务8、解决客种宊发问题的能力9、控制心态的能力、10、送小礼物的能务关键词:胆量、口才、分析问题、产品话术、小礼物、增值服务、谈判、突发问题、控制心态执行力。以上是成为销售高手的关键能力。汇总分类:心态:目标细分
- Google Chrome 谷歌浏览器全部版本集合
邓草
chrome前端谷歌浏览器
GoogleChrome谷歌浏览器全部版本集合CollectionofallsoftwareversionsofGoogleChrome.项目介绍本项目为GoogleChrome谷歌浏览器的全部版本集合,方便大家下载旧版本使用。因为Gitee项目限制仓库1G大小,所以许多谷歌浏览器版本无法上传。想下载全部的谷歌浏览器版本,请移步Github:https://github.com/dengcao/c
- API签名认证详解
派大星在做蟹黄包
后端
本质签发签名认证签名(使用签名或校验码。这就像一些短信接口的key一样别纠结名字)accessKeysecretKey/appKeyappSecret一样1.思考(场景)如果说我们把这个接口提供给开发者,但是我们现在是不是根本不知道是谁来调用的。假如说我们的服务器只能允许100个人来调用。假如说有一个攻击者来了,他就刷量了,他想疯狂的刷我的服务器,那是不是非常的不安全?另外一方面就是你的服务器的性
- Xss漏洞总结
一、XSS漏洞简介XSS(Cross-SiteScripting,跨站脚本攻击)是一种常见的Web前端安全漏洞,其主要危害对象是网站的访问用户。攻击者通过在网页中注入恶意脚本代码(如JavaScript、Flash等),诱使用户访问后在其浏览器中执行这些代码,从而达到窃取数据、控制会话等攻击目的。二、XSS漏洞原理XSS的根本原因在于服务器未对用户提交的输入内容进行严格过滤和转义处理,导致用户提供
- YFCMF-TP6 改后台模块路径方法
huluang
php
1、创建表单,表民phpthinkcrud-tbeian_dignji-u12、app路径controllerlang/zh-cnmodelvalidateview以及public/assets/js/backend/找到beian_dignji每个路径下创建需要增加的文件夹名称,如beian,并将以上目录的文件或文件夹剪切到当前文件及下3、编辑表fa_auth_rule规则名称主要为105,上级
- SAP Word 模板与 XML 数据流合并过程深度剖析——以表格结构为例
汪子熙
ABAP百科全书wordxmlCRMABAPNetWeaverSAP
在CRMWebClientUI的Office集成功能里,Word模板与XML数据流的动态合并,是合同、报价单等文档自动生成的技术核心。本文结合SAP官方示例代码与OpenXML规范,从模板绑定、数据预处理、运行时递归填充到实际排错技巧,全景展示表格结构合并的幕后细节,并给出一段源自真实项目的实战案例,帮助读者迅速掌握这一看似神秘的“魔术”。(document567.rssing.com,docum
- 关于avif和heic图片格式的对比
huluang
视频编解码
前言:avif最新的图片格式,基于av1heic苹果独家格式,基于H.265由于特殊原因需要对两种格式进行选优,现阶段通过特定软件发现heic比avif在最终体积和转换速度上拥有不可比拟的优势,具体如下:raw原图:无损转换速度对比可以看到heic速度快,当转换图片数量多时,这个差距就非常明显了。avif格式444,10速度转换如下图:heic格式100%转换如下图:体积对比经过对比avif比he
- 深埋玫瑰(林姝意蒋知言)完结版免费阅读_深埋玫瑰全文免费阅读_林姝意蒋知言(深埋玫瑰)全本免费在线阅读_(深埋玫瑰)完结版免费在线阅读_深埋玫瑰(林姝意蒋知言)最新章节在线阅读_(深埋玫瑰)最新...
完整版全集小说
深埋玫瑰(林姝意蒋知言)完结版免费阅读_深埋玫瑰全文免费阅读_林姝意蒋知言(深埋玫瑰)全本免费在线阅读_(深埋玫瑰)完结版免费在线阅读_深埋玫瑰(林姝意蒋知言)最新章节在线阅读_(深埋玫瑰)最新章节在线阅读主角配角:林姝意蒋知言简介:蒋知言脸色一白,不可置信道:「你说什么!」电话那头显然也有些震惊,停顿了好久才重复道:「千真万确,是你曾经的未婚妻,林姝意!」6哐当一声手机从蒋知言手中脱落他茫然地站
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name
![]()

![]()



![]()

![]()