- 信号和槽介绍、使用方式
无_欲
Qtqtc++
一、信号与槽的简介信号与槽是Qt的编程基础,是Qt编程的核心特性,也是Qt区别与其它C++开发框架的重要特性。信号:是在特定情况下被发射的通知,例如QPushButton较常见的信号就是点击时发射的clicked()信号。GUI程序设计的主要工作就是对界面上各组件的信号进行响应,只需要知道什么时候发射哪些信号,合理的去响应和处理这些信号就可以了。槽(slot)是对信号进行响应的函数。槽就是函数,所
- QT 常用模块介绍以及使用说明
我写代码菜如坤
qt数据库
当学习QT编程时,掌握以下几个关键模块是非常重要的。下面是每个模块的简要说明及示例程序:QtWidgets模块:说明:QtWidgets模块包含用于创建传统桌面应用程序的UI控件。示例程序:#include#includeintmain(intargc,char*argv[]){QApplicationapp(argc,argv);QWidgetwindow;window.setWindowTit
- Qt的基本操作
学代码的咸鱼
Qtqt
文章目录1.QtHelloWorld程序1.1通过图形化界面的方式1.2通过代码的方式实现2.Qt的编码问题3.使用输入框实现helloworld4.使用按钮实现helloworld5.Qt编程注意事项6.查询文档的方式7.认识Qt坐标系1.QtHelloWorld程序1.1通过图形化界面的方式我们先讲解第一种方式,用图形化界面的方式,我们先打开widget.ui进入Qtdesigner:进入之后
- Qt信号与槽机制原理
whu_wyc
C/C++qt
QT的信号与槽原理信号与槽作为QT的核心机制在QT编程中有着广泛的应用,本文介绍了信号与槽的一些基本概念、元对象工具以及在实际使用过程中应注意的一些问题。QT是一个跨平台的C++GUI应用构架,它提供了丰富的窗口部件集,具有面向对象、易于扩展、真正的组件编程等特点,更为引人注目的是目前Linux上最为流行的KDE桌面环境就是建立在QT库的基础之上。QT支持下列平台:MS/WINDOWS-95、98
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第六天-Qt UDP编程(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qt
链接:https://pan.baidu.com/s/1-u7GvgM0TLuiy9z7LYQ80Q?pwd=1688提取码:1688在Qt中提供了QUdpSocket类来进行UDP数据报(datagrams)的发送和接收。这里我们还要了解一个名词Socket,也就是常说的“套接字”。Qt网络之UDP网络基础学习是本文要介绍的内容,UDP(UserDatagramProtocol即用户数据报协议)
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt编程技巧若干解答(物联技术666)
vx349014857
QTqtLINUXC++
链接:https://pan.baidu.com/s/1-u7GvgM0TLuiy9z7LYQ80Q?pwd=1688提取码:1688============QT在Windows下制作图表============QT是跨平台的程序设计库,在windows下的程序往往想要有一个好看的图标,方法如下:1.准备个ICO图标。例如:myappico.ico2.用写字版新建个文件,里面就写一行:IDI_IC
- Python Qt GUI设计:信号与槽的使用方法(基础篇—7)
不脱发的程序猿
1、信号与槽的概念信号(signal)和槽(slot)是Qt的核心机制,也是在PyQt编程中对象之间进行通信的机制。在创建事件循环之后,通过建立信号和槽的连接就可以实现对象之间的通信。当信号发射(emit)时,连接的槽函数将会自动执行。信号(signal)是在特定情况下被发射(emit)的一种通告。GUI程序设计的主要内容就是对界面上各组件发射的特定信号进行响应,只需要知道什么情况下发射了哪些信号
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt 键盘(物联技术666)
物联技术666
嵌入式培训笔记笔记c++qt开发语言
链接:https://pan.baidu.com/s/1Rq8PQRV1liuIXML0JKOX_Q?pwd=1688提取码:1688focus一个拥有焦点(focus)的QWidget才可以接受键盘事件。有输入焦点的窗口是活动窗口或活动窗口子窗口或子子窗口等。焦点移动的方式有以下几种:按下Tab或Shift+Tab注意:文本编译器(一般需要插入Tab),或者WebView(需要Tab来移动超链接
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt 常见问题(物联技术666)
物联技术666
嵌入式培训笔记笔记qtc++开发语言嵌入式硬件
链接:https://pan.baidu.com/s/1GASCCewISEb6zJYOStmg6g?pwd=1688提取码:16881QWidget类有什么用途?在Qt应用程序中,QWidget用做工作空间.它是底层窗口,在其上可以放置其他对象,如按钮等.2a.setMainWidget(&mainwindow);语句的意义是什么?这段代码告诉Qt,说明mainwindow对象是程序的主部件.当
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt 显示中文问题(物联技术666)
物联技术666
嵌入式培训笔记笔记c++qt开发语言c语言
链接:https://pan.baidu.com/s/1GASCCewISEb6zJYOStmg6g?pwd=1688提取码:1688先包含头文件#include调用下面三个函数之一(括号内codec的具体内容见main函数的使用方法)QTextCodec::setCodecForCStrings(codec);//这个函数主要是用在字符常量或者QByteArray构造QString对象时使用的一
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt 事件(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qtlinux开发语言
链接:https://pan.baidu.com/s/1Rq8PQRV1liuIXML0JKOX_Q?pwd=1688提取码:1688事情:事件由窗口系统或Qt自身产生。用以响应各种行为或情况。比如:鼠标点击,鼠标移动到窗口上,键盘输入键值,窗口大小的变换,按键被点击的动作等等。事件处理过程:1.在Qt内部,Qt通过QApplication::exec()启动的主事件循环不停的抓取事件队列中的事件
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt 键盘(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qt开发语言linux
链接:https://pan.baidu.com/s/1Rq8PQRV1liuIXML0JKOX_Q?pwd=1688提取码:1688focus一个拥有焦点(focus)的QWidget才可以接受键盘事件。有输入焦点的窗口是活动窗口或活动窗口子窗口或子子窗口等。焦点移动的方式有以下几种:按下Tab或Shift+Tab注意:文本编译器(一般需要插入Tab),或者WebView(需要Tab来移动超链接
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第四天-C++动态联编和虚函数练习(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qtlinux开发语言
链接:https://pan.baidu.com/s/1KayCjn6Vem9YFucS8lpCFg?pwd=1688提取码:1688设计一个动物类:动物有一个name成员,另外有三个函数sleep(),eat(),play();从动物这个类派生出狗类和猫类,在对应的三个函数中实现输出如下信息的功能:dog(orcat)(name)issleepping...!dog(orcat)(name)is
- Qt/QML编程之路:OpenGL的示例(39)
芯片-嵌入式
qtqml
Qt编程之后,会发现有版本问题,有时候一个示例不同的版本下可能会跑不同,有些Qt5跑不同Qt6已经完善,可以跑通。我就看到有个关于OpenGL的示例:这个示例是演示怎么基于OpenGL编程的,但是调试时却发现glViewXXX等gl打头的函数说找不到reference,或者什么link不上之类的错误,最终原因就是没有找到加载库。光有QT+=里面的opengl还不够,仍然需要一个openGL库的加载
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第三天-C++类和对象高级应用(物联技术666)
物联技术666
嵌入式培训笔记笔记c++qt开发语言c语言服务器物联网
链接:https://pan.baidu.com/s/1YRXI0WiABUlYaQXQDNfbyA?pwd=1688提取码:1688上午:类和对象高级应用(续)下午:派生和继承教学内容:1、友元类的私有成员只能在类定义的范围内使用,也就是说私有成员只能通过它的成员函数来访问但是,有时候需要在类的外部访问类的私有成员。为此,就需要寻找一种途径,在不放弃私有数据安全性的情况下,使得类外部的函数或类能
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第二天-类与对象(物联技术666)
物联技术666
嵌入式培训笔记笔记linuxc语言网络c++物联网开发语言
链接:https://pan.baidu.com/s/1Am83Ut449WCbuTiodwJWgg?pwd=1688提取码:1688上午:类和对象下午:类和对象高级应用教学内容:1、构造函数\析构函数\拷贝构造函数构造函数:每一个对象的创建都必须初始化,如果在没有写初始化函数(即构造函数),系统会默认写构造函数,但有些时候必须自己写构造函数。(比如,在定义初始化时候要申请空间或者牵涉指针)构造函
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第一天-C++概述和基础(物联技术666)
物联技术666
嵌入式培训笔记笔记c++qt单片机嵌入式硬件开发语言网络
技术交流:wulianjishu666上午:C++概述下午:C++基础教学内容:1、面向对象:程序=(对象+对象+…)对象=(算法+数据结构)2、类与对象:对象是现实世界中的一个实体,其特征是:•每一个对象必须有一个名字以区别于其它对象•用属性(或叫状态)来描述它的某些特征•有一组操作,每一个操作决定对象的一种行为类的精确定义:具有共性的实体的抽象•类是创建对象的样板,包含对创建对象的状态描述和对
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第四天-C++动态联编和虚函数(物联技术666)
vx349014857
嵌入式培训课程笔记笔记linux单片机嵌入式硬件qtc++开发语言
链接:https://pan.baidu.com/s/1QO44mZtlgbiStTuI6sQP4g?pwd=1688提取码:1688上午:动态联编和虚函数下午:QT介绍教学内容:1、动态联编和虚函数:编译程序在编译阶段并不能确切知道将要调用的函数,只有在程序运行时才能确定将要调用的函数,这要求联编工作要在程序运行时进行,这种在程序运行时进行联编工作称为动态联编。虚函数是动态联编的基础。虚函数是非
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt基础(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qt
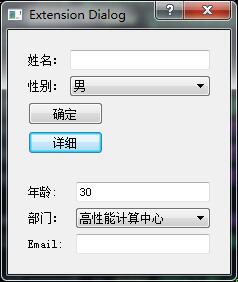
链接:https://pan.baidu.com/s/1HENCN2TrrxRvvkAmPxonfg?pwd=1688提取码:1688QT常用快捷键ctrl+f高亮查找;ctrl+s保存ctrl+/注销F1对指定的文件帮助显示,连续2下,全屏显示ctrl+鼠标左键跳转到目标内容label:改变前景和背景是window和windowtext背景色必须勾选autofillbackgroundDialo
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第四天-Qt linux 环境搭建(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qtlinux开发语言
网盘链接:https://pan.baidu.com/s/1TKdHdeuDI8XPaakepvSLZQ?pwd=1688提取码:1688//========Qtlinux环境搭建========1、在虚拟机的/usr/local/目录下新建文件夹Trolltech#mkdir/usr/local/Trolltech(注意:不能写错)2、拷贝\\172.20.223.24\软件共享\开发相关\Qt
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第五天-Qt基础(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qt
链接:https://pan.baidu.com/s/1HENCN2TrrxRvvkAmPxonfg?pwd=1688提取码:1688QT常用快捷键ctrl+f高亮查找;ctrl+s保存ctrl+/注销F1对指定的文件帮助显示,连续2下,全屏显示ctrl+鼠标左键跳转到目标内容label:改变前景和背景是window和windowtext背景色必须勾选autofillbackgroundDialo
- Qt之QSignalMapper
无尽V深海
Qt学习总结
资料来源:https://doc.qt.io/archives/qt-4.8/qsignalmapper.htmlhttps://blog.csdn.net/mcgrady_tracy/article/details/6996947在源码中存在大量的信号转发代码,也存在极少量信号转发器代码。从上述问题来看项目源码所出现问题单最终绝大部分可以归结于信号-槽问题。在QT编程中,如果遇到多个控件,但是他
- 【win11 绕过TPM CPU硬件限制安装】
光芒Shine
计算机知识点windows
Qt编程指南VX:hao541022348■下载iso文件■右键文件点击装载出现如下问题■绕过TPMCPU硬件限制安装方法■虚拟机安装win11■下载iso文件选择Windows11(multi-editionISO)在选择中文■右键文件点击装载出现如下问题■绕过TPMCPU硬件限制安装方法新建文件夹win-23H2。打开iso文件内容,将所有内容拷贝到win-23H2中。修改sources/ap
- 【芯片手册区别】
光芒Shine
#Keil5windows
Qt编程指南VX:hao541022348■芯片手册■用户手册usermanual(程序员)■数据手册datasheet(硬件)■参考手册(硬件)■芯片手册按功能划分主要就有两种手册。第一种主要作用是参考,是展示芯片的简介、电气、封装、引脚等,比较缩略,是在芯片选型时更关注的。有的叫参考手册、有的叫数据手册。第二种是更注重介绍软件开发,包括外设功能开发和寄存器描述。是软件工程师更关注的。有的叫数据
- 我的创作纪念日(随便唠唠)
若亦_Royi
开发语言c语言c++算法
机缘我在CSDN上面发表文章只是一时兴起,想着可以当作记录学习知识的一个笔记使用,并且我写的内容通常是我学习一段时间之后,经过了一段时间的沉淀(这个时间通常是三个月到半年),觉得理解的够深刻之后才会去写出来的,也想着去起到一个复习的作用。收获与其谈一谈收获,我觉得不如说一说我期望学什么,从基础的C语言的语法到C++,到Qt编程,系统编程,网络编程,服务器开发,单片机开发......,我希望的是我深
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第二天-类与对象(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qtlinux开发语言网络
链接:https://pan.baidu.com/s/1Am83Ut449WCbuTiodwJWgg?pwd=1688提取码:1688上午:类和对象下午:类和对象高级应用教学内容:1、构造函数\析构函数\拷贝构造函数构造函数:每一个对象的创建都必须初始化,如果在没有写初始化函数(即构造函数),系统会默认写构造函数,但有些时候必须自己写构造函数。(比如,在定义初始化时候要申请空间或者牵涉指针)构造函
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第二天-C++类与对象练习题(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qtlinux开发语言
网盘链接:https://pan.baidu.com/s/1TKdHdeuDI8XPaakepvSLZQ?pwd=1688提取码:1688设计一个学生类,包括学号、姓名、成绩,并设计接口函数用来输出这些学生数据并计算平均分。并编写main函数进行测试:输出如:学号姓名成绩1张XX982王XX903XXX89平均成绩:XX//*************************************
- 嵌入式培训机构四个月实训课程笔记(完整版)-C++和QT编程第一天-C++概述和基础(物联技术666)
vx349014857
嵌入式培训课程笔记笔记c++qt单片机开发语言物联网
网盘链接:https://pan.baidu.com/s/1TKdHdeuDI8XPaakepvSLZQ?pwd=1688提取码:1688上午:C++概述下午:C++基础教学内容:1、面向对象:程序=(对象+对象+…)对象=(算法+数据结构)2、类与对象:对象是现实世界中的一个实体,其特征是:•每一个对象必须有一个名字以区别于其它对象•用属性(或叫状态)来描述它的某些特征•有一组操作,每一个操作决
- QT编程基础
北地的树
qt
基本数据类型在中类型名称说明备注qint8signedchar有符号8位数据类型qint16signedshort有符号16位数据类型qint32signedint有符号32位数据类型qint64longlongint有符号64位数据类型quint8unsignedchar无符号8位数据类型quint16unsignedshort无符号16位数据类型quint32unsignedint无符号32位
- QT 信号与槽不在同一个线程 connect
易日
QTqt多线程编程线程
主线程中发出一个信号,另一个线程槽函数没有响应,这个问题搞了好几个小时,才发现原来是connect时候的第5个参数写错了,在这里做下备注吧。connect用于连接qt的信号和槽,在qt编程过程中不可或缺。它其实有第五个参数,只是一般使用默认值,在满足某些特殊需求的时候可能需要手动设置。Qt::AutoConnection:默认值,使用这个值则连接类型会在信号发送时决定。如果接收者和发送者在同一个线
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache