ajax提交数据,spring Mvc按照单个参数接收
第一种:data请求参数是json格式,type为get方式,后台用@RequestParam接收
也可以直接在链接后面拼接
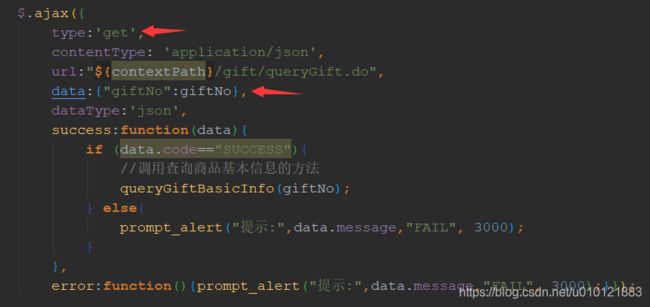
ajax代码
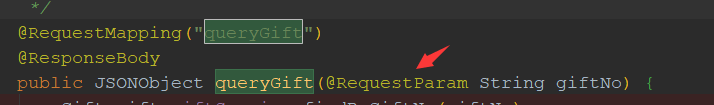
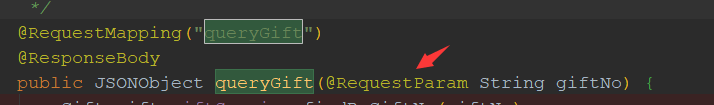
后台代码
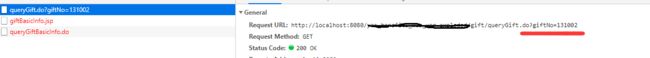
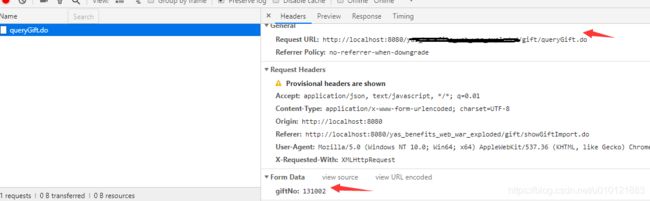
结果
get提交,还会将参数拼接到链接后面
第二种:data请求参数是json格式,type为post方式,contentType不设置,为默认的application/x-www-form-urlencoded,后台用@RequestParam接收
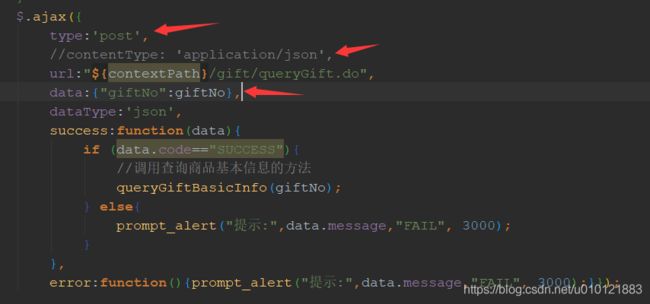
ajax代码:注释掉contentType
后台代码
这种方式,后台代码也可以不用@RequestParam
结果
post提交,参数不在链接后面
第三种方式:请求参数写在请求路径上,type为get方式,@RequestMapping("queryGift/{giftNo}"),参数用@PathVariable接收
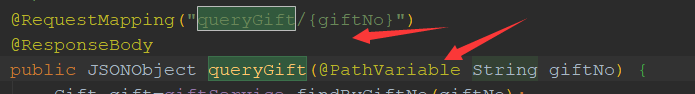
后台代码
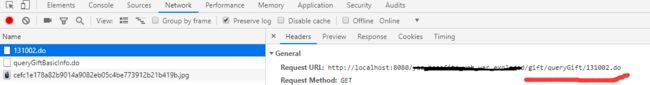
结果
get提交,参数在链接后面
ajax参数解析
dataType:"json" 表示返回的格式是json
dataType
String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含 script 元素。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,
如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
contentType: "application/json" 表示传入参数的格式
(默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。
url:"${contextPath}/gift/queryGift.do" 发送请求的地址
type 请求方式
String
(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。
注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
async
Boolean
(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
data
Object,String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。
查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。
如果为数组,jQuery 将自动为不同值对应同一个名称。
如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。
error
Function
(默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。
这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。
function (XMLHttpRequest, textStatus, errorThrown) {
// 通常情况下textStatus和errorThown只有其中一个有值 this;
}
success
Function
请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态function (data, textStatus) {
// data could be xmlDoc, jsonObj, html, text, etc...
}