Qt 使用paintEvent在 图像上 画矩形框
前提:
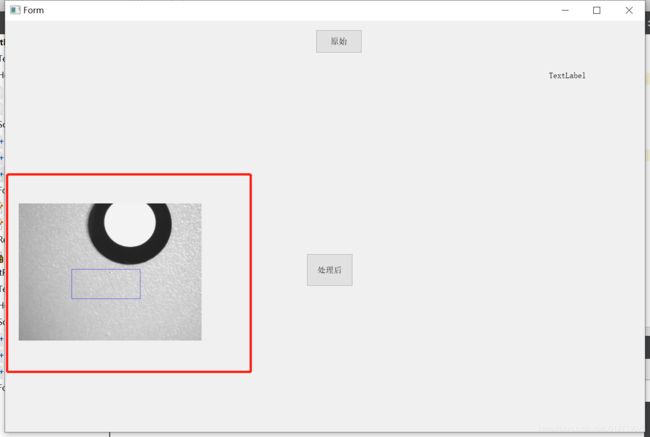
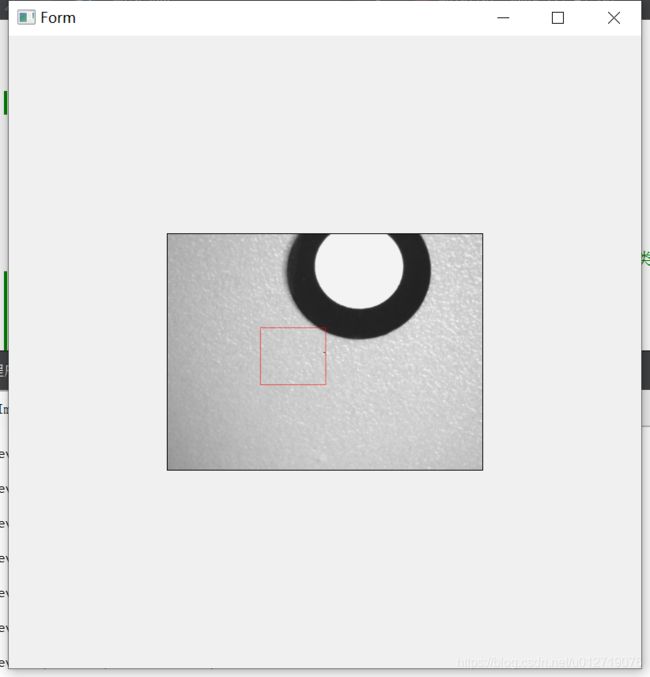
加载一个图片,在图片上选择相应的点,进行画矩形框,类似画roi区域。 QLabel控件大小为400 *300 而 图像大小为680 *480,
整体思路:图像大小自适应控件大小,当按下图像上某点时,先判断该点是否在控件范围内,然后将鼠标点的位置event->pos转换为相对于控件几何点的位置,就是 event->pos - geometry,也就是图像像素的点。 起始点 A和结束点 B都要转换到图像上的点,而图像上像素点是以图像左上角为基准的。
需要注意的是,原始图片在控件上是否是缩放还是扩大还是正常状态,AB点是否要乘相应的放大 缩小倍数。 本例中 是处于缩放状态,所以,AB换算到图像像素点时,要乘 1.6.
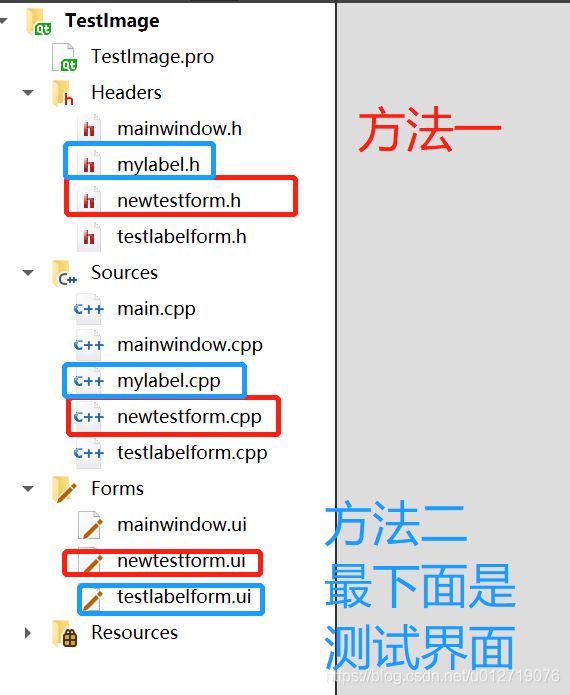
工程目录介绍
对应的代码链接:
https://download.csdn.net/download/u012719076/12710314
第一种方法: 在ui界面拖一个QLabel控件
具体代码:
链接 https://download.csdn.net/download/u012719076/12709571
第二种方法:MyLabel继承于QLabel
方法二 的代码 参考文章 链接
https://blog.csdn.net/qq_36131739/article/details/104855098
总结:
-两种方法的注意点
-
注意这两种方法中,event->pos()的基准点,第一种的基准点位主窗口的左上角,第二种方法的基准点是QLabel控件,在计算时,不需要再减去控件的几何位置了。
-
使用一个临时画布来解决生成很多矩形的问题
-
QPainter 的画布问题
QPainter dc(&m_image); 的画布是m_image ,而这个图像是原始图像,界面上QLabel控件上显示的图像是 缩放后的图像。
所以,控件上点击某点时,像素位置要换算到原始图像中。
QPainter dc(this);画布是整个父窗口区域
添加头文件#include
- List item
方法二中 paintEvent中使用QLabel::paintEvent(event)了。
原因为:http://www.myexception.cn/qt/1390022.html
参考
https://blog.csdn.net/qq_36131739/article/details/104855098
https://blog.csdn.net/u010002704/article/details/39549213/
https://blog.csdn.net/qq_39653453/article/details/89736047
https://blog.csdn.net/u012151242/article/details/78947024