搭建ThinkPHP+EasyUI+requirejs 管理框架
一、配置测试站点
二、下载 ThinkPHP3.3.3
解压到站点根目录。index.php初始内容:
// +----------------------------------------------------------------------
// 应用入口文件
// 检测PHP环境
if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !');
// 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false
define('APP_DEBUG',True);
//生成Home
define('BIND_MODULE','Home');
//common模块
define('COMMON_PATH','./Application/Common');
// 定义应用目录
define('APP_PATH','./Application/');
// 引入ThinkPHP入口文件
require './ThinkPHP/ThinkPHP.php';
// 亲^_^ 后面不需要任何代码了 就是如此简单在浏览器输入:http://localhost/index.php
代码会自动生成Application下Home目录,然后注释掉define('BIND_MODULE','Home');
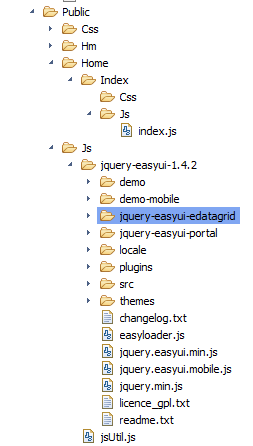
三、下载 EasyUI、require.js,拷贝到Js/EasyUI
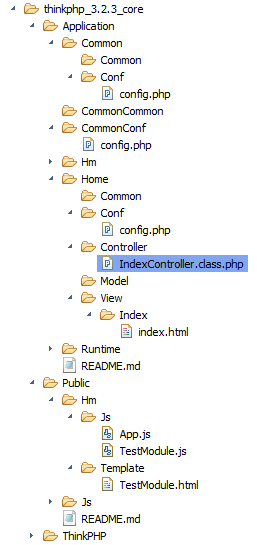
目录结构大概是这样的:
四、新建主体窗口框架
/Application/CommonConf/config.php
'配置值'
// 设置禁止访问的模块列表
'MODULE_DENY_LIST' => array (
'Common',
'CommonConf',
'Runtime'
),
'TMPL_PARSE_STRING' => array (
'__JS__' => '/Public/JS', // 增加新的JS类库路径替换规则
'__CSS__' => '/Public/Css', // 增加新的上传路径替换规则
'__EASYUI__' => '/Public/Js/jquery-easyui-1.4.1',
'__ADMIN__' => '/Public/Js/Admin'
),
'TMPL_ENGINE_TYPE' =>'PHP'
);
/Application/Home/Controller/IndexController.class.php
display();
}
}
建立模板页 /Application/Home/View/Index/index.html
后台
欢迎使用。登陆时间: {$system_time}
在Public/Home/Index/Js/建立index.js,内容:
/// 以后增加框架时,在index.html添加子菜单:
在Public/Home/Index/Js/下新增模块:TestModule.js
define(function(){
testMethod:function(){
console.log("test");
}
});在Public/Home/Templates下新增模板:TestModule.html
/Home/Index/index
六、参考信息,模板变量:
__ROOT__: 会替换成当前网站的地址(不含域名)
__APP__: 会替换成当前应用的URL地址 (不含域名)
__MODULE__:会替换成当前模块的URL地址 (不含域名)
__CONTROLLER__(__或者__URL__ 兼容考虑): 会替换成当前控制器的URL地址(不含域名)
__ACTION__:会替换成当前操作的URL地址 (不含域名)
__SELF__: 会替换成当前的页面URL
__PUBLIC__:会被替换成当前网站的公共目录 通常是 /Public/