flutter fish-redux的使用
看到闲鱼开源关于flutter的框架fish-redux,于是尝尝鲜,官方有个demo试着跑了一下,看了代码感觉有意思,之前一直做安卓原生开发,对这种框架挺感兴趣的,所以想了解下,毕竟是关于flutter的,本人还是比较热衷于flutter的。这里是说一下自己怎么使用的,做了个demo,切换主题颜色可删除listview item等。至于该框架各模块使用传送门:fish-redux
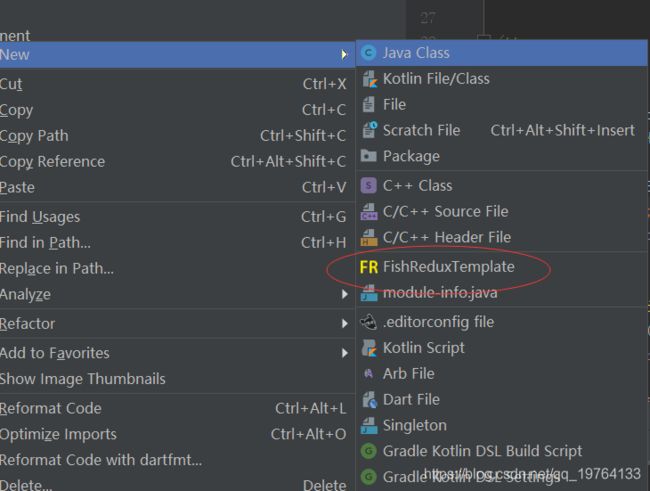
使用这个可以直接省去一些新建文件过程。至于用法as右键新建的时候就可以看到:
不过这个插件有点坑 ,新建了以后有时候没反应,但是他的文件是已经生成了的,在文件在中可以看到。
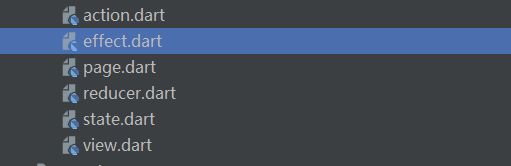
新建可以选择的我这已经新建好了的如下图:
这里面state就是数据初始化,数据存储的地方,所以我把主题颜色存储到这里,view是ui布局的地方,reducer是处理数据修改等问题的地方,action就是定义一些动作等(如我要点击按钮删除东西的时候,在这里面定义一个动作)。,effect是处理ui意图等的地方。这里只是简单介绍一下,具体文档还是去GitHub上查询。
入口直接是这样子
import 'package:flutter/material.dart';
import 'package:redux_demo/home/main/page.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MainPage().buildPage(null);
}
}
实际是整个入口页面就是fish-redux的page,因为这样才好修改主题颜色,看下面代码就知道,首页UI,如下代码:
import 'package:fish_redux/fish_redux.dart';
import 'package:flutter/material.dart';
import 'package:redux_demo/home/appbar/view.dart';
import 'package:redux_demo/home/base/BasePlatform.dart';
import 'package:redux_demo/home/home/page.dart';
import 'package:redux_demo/home/main/action.dart';
import 'package:redux_demo/home/mine/page.dart';
import 'state.dart';
Widget buildView(
MainPageState state, Dispatch dispatch, ViewService viewService) {
return MaterialApp(
theme: ThemeData(
primarySwatch: state.color,
),
home: PlatformScaffold(
appBar: AppBarWrap.buildView(state.appBarState,dispatch,viewService),
body: IndexedStack(
children: [
HomePage().buildPage(null),
viewService.buildComponent("smart"),
MinePage().buildPage(null),
],
index: state.index,
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('我的家')),
BottomNavigationBarItem(
icon: new Icon(Icons.wb_sunny), title: new Text("智能")),
BottomNavigationBarItem(
icon: new Icon(Icons.account_circle), title: new Text("我")),
],
fixedColor: state.color,
currentIndex: state.index,
onTap: (int index) {
dispatch(MainPageActionCreator.switchIndex(index));
},
),
),
);
}
这里正是改变主题颜色的地方:primarySwatch: state.color,
触发修改颜色的地方在下面的代码:
class AppBarWrap {
static PlatformAppBar buildView(
AppBarState state, Dispatch dispatch, ViewService viewService) {
print("buildView>>>" + state.title);
return PlatformAppBar(
title: Text(state.title),
action: new PlatformButton(
child: Text(
state.rightText,
),
onPressed: () {
dispatch(MainPageActionCreator.onAction("color"));
dispatch(ItemActionCreator.onDelete());
}),
);
}
}
每次触发修改等问题的时候,都要用到dispatch,这个是appbar component,这个地方直接用buildcomponent会报类型转换异常,所以就直接写成这样了。当我们点击这个按钮是就会触发一个action(dispatch(MainPageActionCreator.onAction("color"));),去修改主题颜色。就会走如下代码:
import 'package:fish_redux/fish_redux.dart';
//TODO replace with your own action
enum MainPageAction { switchTheme, switchIndex, changeTitle }
class MainPageActionCreator {
static Action onAction(String action) {
return Action(MainPageAction.switchTheme, payload: action);
}
static Action switchIndex(int index) {
return Action(MainPageAction.switchIndex, payload: index);
}
static Action changeTitle(String title) {
print("MainPageActionCreator changeTitle");
return Action(MainPageAction.changeTitle, payload: title);
}
}
就会调用onAction方法,生成一个action再dispatch下去,然后就会到这里的_onAction方法:
import 'package:fish_redux/fish_redux.dart';
import 'package:flutter/material.dart';
import 'action.dart';
import 'state.dart';
Reducer buildReducer() {
return asReducer(
>{
MainPageAction.switchTheme: _onAction,
MainPageAction.switchIndex: _switchIndex,
MainPageAction.changeTitle: _changeTitle,
// MainPageAction.onDelete: _isDelete,
},
);
}
MainPageState _onAction(MainPageState state, Action action) {
MaterialColor color = state.color == Colors.red ? Colors.blue : Colors.red;
final MainPageState newState = state.clone()..color = color;
return newState;
}
MainPageState _changeTitle(MainPageState state, Action action) {
final MainPageState newState = state.clone()..title = action.payload;
return newState;
}
MainPageState _switchIndex(MainPageState state, Action action) {
var index = action.payload;
print("_switchIndex>>>$index");
String title;
if (index == 0) {
title = "首页";
} else if (index == 1) {
title = "Smart";
} else {
title = "我的";
}
MainPageState newState = state.clone()
..index = index
..title = title;
newState.appBarState = state.appBarState.clone()..title = title;
var title2 = newState.title;
print("_switchIndex>>>$title2");
return newState;
}
//MainPageState _isDelete(MainPageState state, Action action) {
// final MainPageState newState = state.clone();
// print("Reducer _isDelete ");
// return newState;
//}
这里就是修改数据的地方,直接改变其颜色后,然后就到上面view的地方了,其实那个dispatch就相当于做了flutter中的state修改数据,刷新数据setSate方法。好了这就是一个简单的数据修改流程。
下面代码是首页的page页:
import 'package:fish_redux/fish_redux.dart';
import 'package:redux_demo/home/appbar/component.dart';
import 'package:redux_demo/home/component/component.dart';
import 'package:redux_demo/home/home/page.dart';
import 'package:redux_demo/home/smart/page.dart';
import 'effect.dart';
import 'reducer.dart';
import 'state.dart';
import 'view.dart';
class MainPage extends Page> {
MainPage()
: super(
initState: initState,
effect: buildEffect(),
reducer: buildReducer(),
view: buildView,
dependencies: Dependencies(
adapter: null,
slots: >{
"index": IndexComponent().asDependent(indexConnector()),
"smart": SmartPage().asDependent(smartConnector()),
// "appBar": AppBarComponent().asDependent(appBarConnector()),
}),
middleware: >[],
);
}
这里其实就像一个组件池,想要那个组件就会在view中构建,如构建smart页面,我们就会在view页面:viewService.buildComponent("smart"),
因此组件会拔插很方便。这里的smartConnector个人理解就像数据的桥接一样,对state里的数据进行桥接。如下代码:
ConnOp smartConnector() {
return ConnOp(
get: (MainPageState state) => state.smartState,
set: (MainPageState state, SmartState smartState) {
state.smartState = smartState;
});
}
实现效果:
在学习的过程中就是感觉对action的dispatch不好控制。可能理解不到位吧。 demo中使用了adapter中的
- DynamicFlowAdapter
- CustomAdapter
还有其他的还没用到,还需要进一步学习。
传送门:demo
进阶:flutter fish-redux网络请求等