flutter fish-redux的使用之-项目实战中遇到的Android和IOS的坑。couldn't find "libflutter.so"等,ios已上架
Android的坑:
1、couldn't find "libflutter.so",这个坑如果没有加入三方库或者说是三方库中没有加入本地so文件的话是不会出现这个问题了,但是我这个项目有这些就会出现这个问题,网上看了一些方法感觉都差不多没啥用,我这也没有彻底的解决方法只是发现了个问题,这样避免发生这个错误。
在我们build文件中加上
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.test.demo"
minSdkVersion 16
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
ndk {
abiFilters "armeabi-v7a"
}
}对就是这个ndk 这里不知道啥原因,在flutter工程中跑的话会报这个错couldn't find "libflutter.so",但是在Android工程中跑的话就没这问题,我解压了这个apk中确实是有libflutter.so文件,后面无意中发现把这个注释掉以后,在flutter中就能跑起来了,ok问题解决了?no,想多了只是跑起来没问题,打个包后发现问题还在,因此我又把这个注释去掉,再打个包ok好了。
因此,我是这样处理的,打包的时候这个ndk那里放开注释,在flutter工程中开发时就注释掉ndk部分。
2、AndroidX问题,目前我是直接全部切换到这个AndroidX的,切换步骤如下出现这个就直接点migrate就行。
3、在flutter上使用高德地图的话试了几个插件,好多都是跳转原生页面的,如果要改页面的话比较麻烦,我这找了一个插件在flutter页面修改就可以了,就是这个插件:flutter_amap_plugin,至于使用方法的话,自行看文档demo。
4、webview插件问题,其实是Android webview的问题,在Android 9上没有https的打不开,报ERR_CLEARTEXT_NOT_PEMITTED错误,这个是google从Android 6.0开始引入了对Https的推荐支持,在Android 9的系统上面默认所有Http的请求都被阻止了。因此我们在AnroidManifest.xml中application标签中加上这句话android:usesCleartextTraffic="true"就可以了,或者你把targetsdk降低也行。
5、Android打release包后白板一块问题,这个我遇到过这种情况,当初换了flutter SDK,试了一下项目能跑起来就没管了,后面打包后出现白板,试了好多方法都没卵用,后面想起换了SDK版本,死马当活马医换回以前版本,再打包就神奇的好了,心中一万个曹尼玛。。。,因此如果你能搞定这个版本不对问题的话,就随便换,不然还是用你当初新建项目的版本吧
ios的坑:
1、遇到的最大坑,就是ios打包问题,打包的后,出现卡在启动页一直不进去,这个问题卡了好久,后面重新创建了一个空项目,打包后正常,加上需要的插件后再打包,他么就不正常了。心想可能是某个插件问题,结果一个个试了n个后并卵,偶然一次机会看到iOS打包需要一个命令:flutter build ios --release,先要切换到项目根目录下,才能用这个,于是死马当活马医,试一下,OK,居然真他么好了,卡了好几天的问题就这么搞定了。。。
2、微信登录问题,跳转不了微信,这个问题其实搞ios的人很容易相到,就是在info.plist中加上这个就可以了,然而这只是能跳转到微信授权页面,你点击确认键会发现没卵用。
在左边选中下面targets,然后选中info,在点开URL Types,如果没有就自行在下面添加,然后就填写 identifier为weixin,URL Schemes填写你申请微信登录的appid,ok微信登录问题解决。微信登录插件用的是fluwx
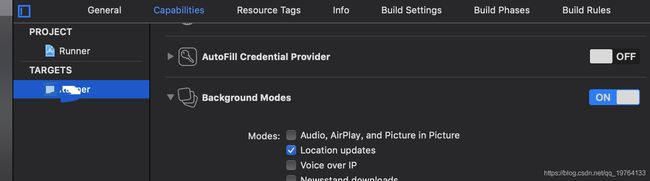
3、高德地图的坑,上面Android提到使用的插件了,ios在插件初始化的时候会崩掉,因为少了个配置,如下:
找到相应位置,打开然后选图中那个就可以了。
4、webview打不开http链接问题, 修改配置如下,在info.plist中添加这个就行了![]()
还有些小坑,也不算坑吧,就如IM的dim插件,数据少了一些而且Android和ios字段也不一样,这个自行修改,就OK了,然后就是webview是不支持掉用flutter的,这个其实也好修改这里就不列出来了,有需要的话请留言。
flutter的坑:
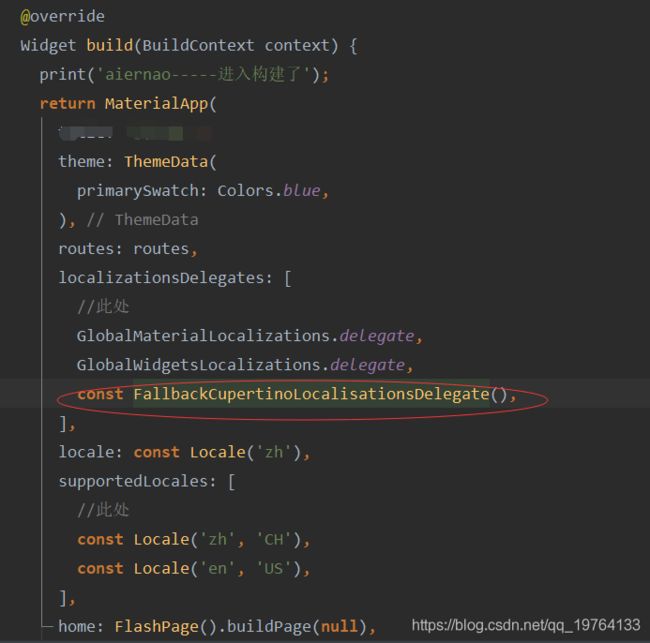
对ios上有个坑,就是对话框的问题,会出现the getter ‘alertDialogLabel’ was called null问题,这个是你用了flutter针对ios的dialog才会出现,这里解决办法就是
在入口buid方法中添加这个类:
import 'package:flutter/cupertino.dart';
class FallbackCupertinoLocalisationsDelegate
extends LocalizationsDelegate {
const FallbackCupertinoLocalisationsDelegate();
@override
bool isSupported(Locale locale) => true;
@override
Future load(Locale locale) =>
DefaultCupertinoLocalizations.load(locale);
@override
bool shouldReload(FallbackCupertinoLocalisationsDelegate old) => false;
}
2、关于tab动态生成的之前博文中有提到过,然后我的GitHub上也有解决这个问题:demo
这里遇到的问题暂时在这,后续想到再补上
iOS:App Store地址