【Android进阶】RecyclerView之ItemDecoration(一)
前言
RecyclerView 对大家来说,基本使用应该已经比较熟悉,这里就直接跳过,说说ItemDecoration,也算是温故而知新。
- 【Android进阶】RecyclerView之ItemDecoration(一)
- 【Android进阶】RecyclerView之缓存(二)
- 【Android进阶】RecyclerView之绘制流程(三)
什么是ItemDecoration
从字面意思来说,就是装饰,装饰RecyclerView 。这个怎么理解?举几个例子就明白了。
比如说,RecyclerView 如果要加间隔线应该如何做?
这里就要用到ItemDecoration
DividerItemDecoration mDivider = new DividerItemDecoration(this, DividerItemDecoration.VERTICAL);
rvDemo.addItemDecoration(mDivider);
DividerItemDecoration 继承于ItemDecoration
public class DividerItemDecoration extends ItemDecoration {}
如何写出比较炫酷的效果?
这里就涉及到自定义ItemDecoration
自定义 ItemDecoration,主要涉及到3个方法
- 1.
getItemOffsets
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view,
@NonNull RecyclerView parent, @NonNull RecyclerView.State state) {}
其中,outRect为该item在上下左右撑开的距离,默认为 0;view为item;parent为RecyclerView本身;state为RecyclerView状态,也可以通过其在各组件之间传递参数,这里暂时涉及不到。
举个例子
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
tools:context=".deco.DecoActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_demo"
android:layout_width="match_parent"
android:layout_height="match_parent" />
android.support.constraint.ConstraintLayout>
定义一个DemoAdapter,这里使用的是 BaseRecyclerViewAdapterHelper
public class DemoAdapter extends BaseQuickAdapter<String, BaseViewHolder> {
public DemoAdapter(@Nullable List<String> data) {
super(R.layout.item_demo, data);
}
@Override
protected void convert(BaseViewHolder helper, String item) {
helper.setText(R.id.tv_demo, item);
}
}
然后组装数据,添加ItemDecoration
List<String> list = new ArrayList<>();
for (int i = 0; i < 100; i++) {
list.add("第" + i + "个item");
}
DemoAdapter demoAdapter = new DemoAdapter(list);
rvDemo.setLayoutManager(new LinearLayoutManager(this));
rvDemo.addItemDecoration(new DemoDecoration());
rvDemo.setAdapter(demoAdapter);
DemoDecoration#getItemOffsets
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
//outRect就是表示在item的上下左右所撑开的距离,默认值为0
outRect.set(10, 20, 30, 40);
}
可以看到,每个item都会执行getItemOffsets方法,所以,我们可以用这个,为RecyclerView添加间隔线。
比如设置bottom为1,这里就不演示了,有兴趣的同学可以自己试试。
- 2.
onDraw
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView
parent, @NonNull RecyclerView.State state) {}
其中,c为getItemOffsets所撑开区域的画布,可以在区域内任意绘图,区域外的话,会被item所遮挡。
举个例子,
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView
parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
//getItemOffsets撑开的空白区域所对应的画布,可以在getItemOffsets所撑出来的区域任意绘图。
c.drawCircle(50, 50, 30, mPaint);
}
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
//outRect就是表示在item的上下左右所撑开的距离,默认值为0
outRect.set(100, 0, 0, 5);
}
可以看到,onDraw方法只会执行一次,如果要每个item 前都绘制一个圆,怎么写?
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
int itemCount = parent.getChildCount();
for (int i = 0; i < itemCount; i++) {
View child = parent.getChildAt(i);
int cx = child.getWidth() / 2;
int cy = child.getTop() + child.getHeight() / 2;
c.drawCircle(cx, cy, 30, mPaint);
}
}
}
public DemoDecoration() {
mPaint = new Paint();
mPaint.setColor(Color.GREEN);
mPaint.setTextSize(DensityUtils.dp2px(DecoActivity.this, 16));
}
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
//outRect就是表示在item的上下左右所撑开的距离,默认值为0
int index = parent.getChildAdapterPosition(view);
if (index % 3 == 0) {
outRect.set(0, 100, 0, 5);
} else {
outRect.set(0, 0, 0, 5);
}
}
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView
parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
//getItemOffsets撑开的空白区域所对应的画布,可以在getItemOffsets所撑出来的区域任意绘图。
int itemCount = parent.getChildCount();
for (int i = 0; i < itemCount; i++) {
View child = parent.getChildAt(i);
int cx = child.getWidth() / 2 - 50;
int cy = child.getTop() - 50 + DensityUtils.dp2px(DecoActivity.this, 16) / 2;
int index = parent.getChildAdapterPosition(child);
if (index % 3 == 0) {
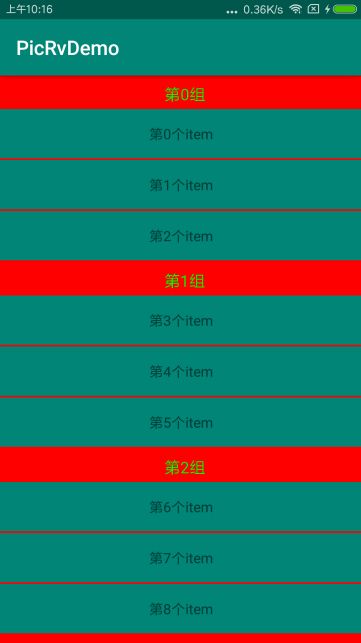
String text = "第" + index / 3 + "组";
c.drawText(text, 0, text.length(), cx, cy, mPaint);
}
}
}
当然,分组的标题位置算的不太准备,这里只是展示下效果。比较理想的效果,可以参考【Android视图效果】分组列表实现吸顶效果
- 3.
onDrawOver
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {}
onDrawOver和onDraw类似,也只会执行一次,并且它是最后绘制的,可以绘制到item上面。
@Override
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDrawOver(c, parent, state);
int itemCount = parent.getChildCount();
for (int i = 0; i < itemCount; i++) {
View child = parent.getChildAt(i);
int cx = child.getWidth() / 2;
int cy = child.getTop() + child.getHeight()/2 ;
c.drawCircle(cx, cy, 30, mPaint);
}
}
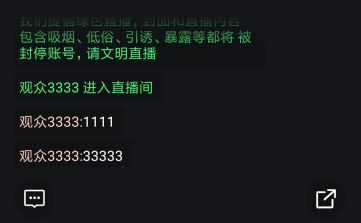
可以看到,列表的最上边有一个渐隐效果。
完整代码如下
public class TransDecoration extends RecyclerView.ItemDecoration {
private Paint mPaint;
private Xfermode xfermode;
private LinearGradient linearGradient;
private int layerId;
public TransDecoration() {
mPaint = new Paint();
xfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
linearGradient = new LinearGradient(0.0f, 0.0f, 0.0f, 100.0f, new int[]{0, Color.BLACK}, null, Shader.TileMode.CLAMP);
}
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
// 此处 Paint的参数这里传的null, 在传入 mPaint 时会出现第一次打开黑屏闪现的问题
// 注意 saveLayer 不能省也不能移动到onDrawOver方法里
layerId = c.saveLayer(0.0f, 0.0f, (float) parent.getWidth(), (float) parent.getHeight(), null, Canvas.ALL_SAVE_FLAG);
}
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
}
@Override
public void onDrawOver(@NonNull Canvas canvas, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDrawOver(canvas, parent, state);
mPaint.setXfermode(xfermode);
mPaint.setShader(linearGradient);
canvas.drawRect(0.0f, 0.0f, parent.getRight(), 200.0f, mPaint);
mPaint.setXfermode(null);
canvas.restoreToCount(layerId);
}
}
其中,PorterDuffXfermode为图像的混合模式,详情可参考各个击破搞明白PorterDuff.Mode
LinearGradient为渐变效果,详情可参考自定义控件三部曲之绘图篇(十九)——LinearGradient与闪动文字效果