理解Flutter Demo App
用Andorid Studio新建一个Flutter New Project后,一个Flutter Demo App就运行起来了,麻雀虽小,五脏俱全。下面是在Andorid Studio的工程结构。我们开发Flutter App在其lib目录下进行。

接下来看看main.dart中的代码,篇幅原因,删除其中的注释。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'You have clicked the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
一、第一行import
这个非常好理解,就是导入flutter/material.dart这个包,它是Flutter实现的material实现,Material Design,中文名:材料设计语言,是由Google推出的设计语言。
import 'package:flutter/material.dart';
二、App运行入口
通常入口函数都是main函数,接下来就理解一下这个入口代码。
void main() => runApp(MyApp());
从代码的字面含义非常好理解,直接把MyApp给跑起来,runApp函数的形参是MyApp的一个实例。查看函数的注释:Inflate the given widget and attach it to the screen,也就是说它会解析给定的Widget,并将其附加到屏幕上。
三、MyApp StatelessWidget
想要理解下面的代码,就要搞清楚StatelessWidget是个什么东西。
A widget that does not require mutable state.
翻译过来意思就是不需要可变状态的widget。实际上使用Flutter开发UI,就是“堆”Widget,包括padding都是Widget。StatelessWidget用于不需要维护状态的场景,它通常在build方法中通过嵌套其它Widget来构建UI,在构建过程中会递归的构建其嵌套的Widget。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
那么MaterialApp一定也是一个Widget了,它是实现material风格的Widget。
title ---- 指定标题的
theme ---- 主题相关
home ---- 主页
MyHomePage是另一种Widget。
四、MyHomePage StatefulWidget
A widget that has mutable state.
具有可变状态的Widget。
一个StatefulWidget类会对应一个State类,State表示与其对应的StatefulWidget要维护的状态,State中的保存的状态信息可以:
1.在Widget构建时可以被同步读取;
2.在Widget生命周期中可以被改变,当State被改变时,可以手动调用其setState()方法通知Flutter Framework状态发生改变,Flutter Framework在收到消息后,会重新调用其build方法重新构建Widget树,从而达到更新UI的目的。
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'You have clicked the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
我们看到_MyHomePageState继承自State,它内部包括_counter field,这是用来计数的。
Scaffold是另一个StatefulWidget,这个单词意思是脚手架,那么就是搭架子的意思,那就是搭起来UI骨架,它包括了appBar、body和floatingActionButton等等。
接着碰到了Center Widget,字面意思理解为居中Widget,它的child是个Column Widget,不难从代码推测出,这个Widget的children垂直排列的,就像线性布局从上到下。
最后就是floatingActionButton按钮Widget。
代码里还涉及了mainAxisAlignment、style等没有详细分析,以后会逐步了解其用途的。
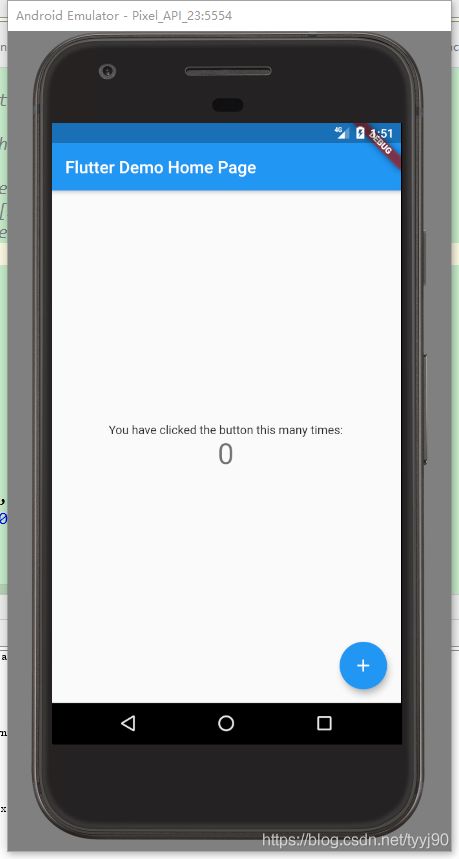
最后看一下运行起来后的界面。

最后作为一个android开发,看到这些代码,一开始很想找xml布局等价布局文件,这在Flutter开发中其实是不存在的,我们把布局代码一起写到了dart中了。
参考资料
1.https://book.flutterchina.club/chapter3/flutter_widget_intro.html