树形表格TreeGrid
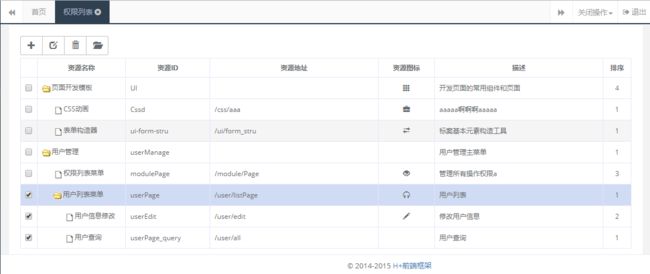
1.效果截图
2.数据结构
[{"mcode":"UI","mname":"页面开发模板","micon":"glyphicon glyphicon-th","murl":"","explains":"开发页面的常用组件和页面","parent":null,"sort":4,
"children":[
{"mcode":"Cssd","mname":"CSS动画","micon":"glyphicon glyphicon-briefcase","murl":"/css/aaa","explains":"aaaaa啊啊啊aaaaa","parent":"UI","sort":1,
"children":[]}]}]
//控制器
@ResponseBody
@RequestMapping(value = "/selectZtreeModule", produces = {"application/json;charset=UTF-8"})
public List selectZtreeModule(HttpServletRequest request){
List modules = new ArrayList();
try {
HashMap param = new HashMap();
//。。。前台搜索关键字searchText。。。
modules= moduleService.selectModuleList(param);
modules=putChildren(modules);
} catch (Exception e) {
modules=null;
}
return modules;
}
//循环遍历下级节点,添加到module实体中
public List putChildren(List moduleList){
if(moduleList.size()>0){
for(Module mod2:moduleList){
HashMap param = new HashMap();
param.put("parent",mod2.getMcode());
List res2 = moduleService.selectModuleList(param);
if(res2.size()>0){res2=putChildren(res2);}
mod2.setChildren(res2);
}
}
return moduleList;
}
//实体
public class Module {
private String mcode;
private String mname;
private String micon;
private String murl;
private String explains;
private String parent;
private Integer sort;
private List children;
}
//mapper
SELECT mcode,mname,micon,murl,explains,parent,sort FROM sys_module
<where>
<if test="searchText!=null">
(mcode like #{searchText} or mname like #{searchText})
if>
<if test="parent==null">
AND parent is null
if>
<if test="parent!=null">
AND parent=#{parent}
if>
where>
ORDER BY sort 3,关键js代码
<script type="text/javascript">
/*
通过指定的方法来自定义栏数据
*/
function customCheckBox(row, col){
return "";
}
//图标
function customerIcon(row){
return "";
}
//行点击事件
function itemClickEvent(id, index, data){
console.log("选中行:",data);
}
//表格设置
var config = {
id: "moduleListTable", //表格ID
width: "800", //最小宽度
renderTo: "div1", //指定表格生成的父容器ID
headerAlign: "left",
headerHeight: "30",
dataAlign: "left", //默认的数据水平位置
indentation: "20",
folderOpenIcon: "/js/plugins/dataTables/images/folderOpen.gif", //图标地址
folderCloseIcon: "/js/plugins/dataTables/images/folderClose.gif",
defaultLeafIcon: "/js/plugins/dataTables/images/defaultLeaf.gif",
hoverRowBackground: "false",
folderColumnIndex: "1",
itemClick: "itemClickEvent", //点击事件
columns:[
//headerAlign表头水平位置,dataAlign数据水平位置
{headerText: "", headerAlign: "center", dataAlign: "center", width: "20", handler: "customCheckBox"},
{headerText: "资源名称", dataField: "mname", headerAlign: "center", dataAlign: "left"},
{headerText: "资源ID", dataField: "mcode", headerAlign: "center", width: "150"},
{headerText: "资源地址", dataField: "murl", headerAlign: "center", dataAlign: "left", width: "300"},
{headerText: "资源图标", dataField: "micon", headerAlign: "center", dataAlign: "center", width: "100",handler:"customerIcon"},
{headerText: "描述", dataField: "explains", headerAlign: "center", dataAlign: "left", width: "300"},
{headerText: "父节点", dataField: "parent", headerAlign: "center", dataAlign: "center", width: "50",hidden:true},
{headerText: "排序", dataField: "sort", headerAlign: "center", dataAlign: "center", width: "50"}
],
url:"/module/selectZtreeModule" //请求地址
};
//创建一个组件对象
var treeGrid = new TreeGrid(config);
treeGrid.show(); //相当于datagrid的reload,在添加删除数据之后调用刷新表格
/*
展开、关闭所有节点。
isOpen=Y表示展开,isOpen=N表示关闭
*/
function showAll(){
if($("#Openbtn>i").hasClass("glyphicon-folder-close")){
treeGrid.expandAll("Y");
$("#Openbtn>i").removeClass("glyphicon-folder-close").addClass("glyphicon-folder-open");
}else{
treeGrid.expandAll("N");
$("#Openbtn>i").removeClass("glyphicon-folder-open").addClass("glyphicon-folder-close");
}
}
//级联选中、取消选中
//(取消)选中父节点,其子节点自动(取消)选中
function selCk(ck)
{
var ckId = $(ck).attr("id");
var tr = $(ck).parent().parent();
treeGrid.checkSubs(tr.attr("id"),$(ck).prop("checked"));
}
script>
4.页面引用
<div class="example" id="div1">
<div class="btn-group hidden-xs" id="moduleTableToolbar" role="group">
<button type="button" class="btn btn-outline btn-default" onclick="addModuleModal('add');">
<i class="glyphicon glyphicon-plus" aria-hidden="true">i>
button>
<button type="button" class="btn btn-outline btn-default" onclick="addModuleModal('edit');">
<i class="glyphicon glyphicon-edit" aria-hidden="true">i>
button>
<button type="button" class="btn btn-outline btn-default" onclick="delModule();">
<i class="glyphicon glyphicon-trash" aria-hidden="true">i>
button>
<button type="button" id="Openbtn" class="btn btn-outline btn-default" onclick="showAll();">
<i class="glyphicon glyphicon-folder-open" aria-hidden="true">i>
button>
div>
div>
<script src="../../static/js/jquery.min.js" th:src="@{/js/jquery.min.js}">script>
<script src="../../static/js/bootstrap.min.js" th:src="@{/js/bootstrap.min.js}">script>
<script src="../../static/js/plugins/layer/layer.min.js" th:src="@{/js/plugins/layer/layer.min.js}">script>
<script src="../../static/js/plugins/dataTables/TreeGrid.js" th:src="@{/js/plugins/dataTables/TreeGrid.js}">script>5.重点来了,核心js文件
TreeGrid.js