1、申请极光账号和建立应用
极光推送的官方网址为:https://www.jiguang.cn/
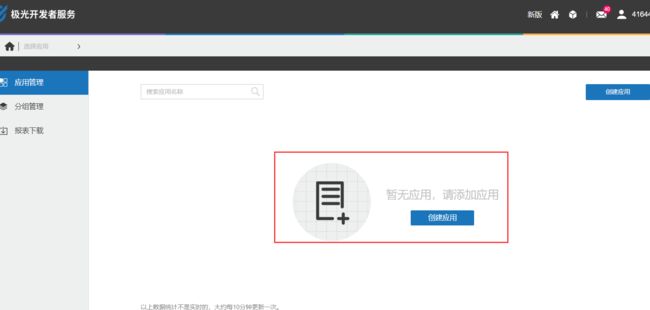
注册好后,进入'服务中心',然后再进入'开发者平台',点击创建应用。

这时候会出现新页面,让你填写“应用名称”和上传“应用图标”。

创建完成,极光平台就会给我们两个key。
- appKey : 移动客户端使用的key
- Master Secret : 服务端使用的key
我们这里只做移动端不做服务端,所以只需要appKey。得到这个Key也算是极光平台操作完了
2、加入dependencies依赖
github网址:https://github.com/jpush/jpush-flutter-plugin
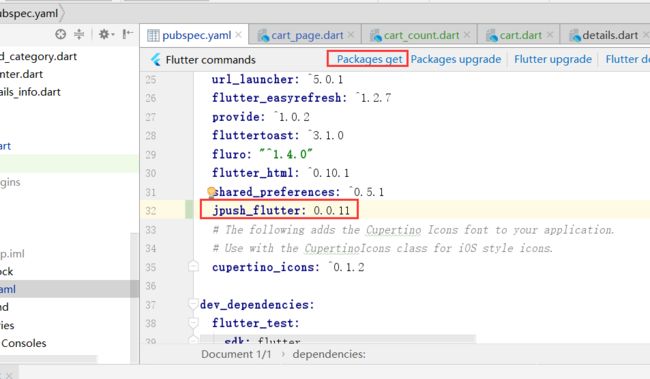
要使用极光推送插件必须先下载包,要下载包就需要先添加依赖,直接把下面的代码加入pubspec.yaml文件中。
jpush_flutter: 0.0.11
写完代码后,选择Android Studio右上角的Packages get进行下载,下载完成后进行操作。

3、build.gradle添加可以和cpu型号代码
打开android/app/src/build.gradle文件,加入如下代码:
defaultConfig {
applicationId "sscai.club.flutter_shop"
minSdkVersion 16
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
/*新加入的*/
ndk {
/*选择要添加的对应 cpu 类型的 .so 库。
abiFilters 'armeabi', 'armeabi-v7a', 'x86', 'x86_64', 'mips', 'mips64'// 'arm64-v8a',
/*还可以添加
}
manifestPlaceholders = [
JPUSH_PKGNAME: applicationId,
JPUSH_APPKEY : "这里写入你自己申请的Key哦", /*NOTE: JPush 上注册的包名对应的 Appkey.*/
JPUSH_CHANNEL: "developer-default", /*暂时填写默认值即可.*/
]
/*新加入的*/
}
详细请参考:https://github.com/jpush/jpush-flutter-plugin
4、主要代码编写
在 main.dart 中引入依赖
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
import 'package:jpush_flutter/jpush_flutter.dart';
编写initPlatformState方法
Future<void> initPlatformState() async {
String platformVersion;
try {
/*监听响应方法的编写*/
jpush.addEventHandler(
onReceiveNotification: (Map<String, dynamic> message) async {
print(">>>>>>>>>>>>>>>>>flutter 接收到推送: $message");
setState(() {
debugLable = "接收到推送: $message";
});
}
);
} on PlatformException {
platformVersion = '平台版本获取失败,请检查!';
}
if (!mounted){
return;
}
setState(() {
debugLable = platformVersion;
});
}
编写build的视图
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('极光推送'),
),
body: new Center(
child: new Column(
children:[
new Text('结果: $debugLable\n'),
new RaisedButton(
child: new Text(
'点击发送推送消息\n',
),
onPressed: () {
/*三秒后出发本地推送*/
var fireDate = DateTime.fromMillisecondsSinceEpoch(DateTime.now().millisecondsSinceEpoch + 3000);
var localNotification = LocalNotification(
id: 234,
title: '我是推送测试标题',
buildId: 1,
content: '看到了说明已经成功了',
fireTime: fireDate,
subtitle: '一个测试',
);
jpush.sendLocalNotification(localNotification).then((res) {
setState(() {
debugLable = res;
});
});
}),
]
)
),
),
);
}
main.dart 完整代码:
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
import 'package:jpush_flutter/jpush_flutter.dart';
void main() => runApp(new MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
String debugLable = 'Unknown'; /*错误信息*/
final JPush jpush = new JPush(); /* 初始化极光插件*/
@override
void initState() {
super.initState();
initPlatformState(); /*极光插件平台初始化*/
}
Future<void> initPlatformState() async {
String platformVersion;
try {
/*监听响应方法的编写*/
jpush.addEventHandler(
onReceiveNotification: (Map<String, dynamic> message) async {
print(">>>>>>>>>>>>>>>>>flutter 接收到推送: $message");
setState(() {
debugLable = "接收到推送: $message";
});
}
);
} on PlatformException {
platformVersion = '平台版本获取失败,请检查!';
}
if (!mounted){
return;
}
setState(() {
debugLable = platformVersion;
});
}
/*编写视图*/
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('极光推送'),
),
body: new Center(
child: new Column(
children:[
new Text('结果: $debugLable\n'),
new RaisedButton(
child: new Text(
'点击发送推送消息\n',
),
onPressed: () {
/*三秒后出发本地推送*/
var fireDate = DateTime.fromMillisecondsSinceEpoch(DateTime.now().millisecondsSinceEpoch + 3000);
var localNotification = LocalNotification(
id: 234,
title: '我是推送测试标题',
buildId: 1,
content: '看到了说明已经成功了',
fireTime: fireDate,
subtitle: '一个测试',
);
jpush.sendLocalNotification(localNotification).then((res) {
setState(() {
debugLable = res;
});
});
}),
]
)
),
),
);
}
}
效果图:

4、扩展几个方法
收到推送提醒
监听addReceiveNotificationListener方法:
/*
* 收到推送提醒
* */
void _ReceiveNotification() async {
FlutterJPush.addReceiveNotificationListener(
(JPushNotification notification) {
setState(() {
/// 收到推送
print("收到推送提醒: $notification");
});
});
}
打开推送提醒
监听 addReceiveNotificationListener方法:
/*
* 打开推送提醒
* */
void _OpenNotification() async {
FlutterJPush.addReceiveOpenNotificationListener(
(JPushNotification notification) {
setState(() {
print("打开了推送提醒: $notification");
});
});
}
监听接收自定义消息
一般项目这个方法会用的比较多吧!!!
监听 addReceiveCustomMsgListener方法:
/*
* 监听接收自定义消息
* */
void _ReceiveCustomMsg() async {
FlutterJPush.addReceiveCustomMsgListener((JPushMessage msg) {
setState(() {
print("收到推送消息提醒: $msg");
});
});
}