(起步1)IDEA2016+VUE+WEBPACK+VUE-CLI 搭建
IDEA+VUE+WEBPACK+VUE-CLI项目搭建
目录
1)安装node.js
图1-1
1.1 npm全局环境变量配置
1.2 增加NOEDE_PATH(全局变量模块存放位置)(步骤图1-1正常,这步跳过)
2) IDEA安装Vue.js
3)IDEA必要设置
4)安装VUE-CLI
5)构建vue-cli项目
5.1 创建项目
5.2 项目安装npm依赖
5.3 启动服务测试(采用该方式,跳过步骤7)
6)项目目录结构介绍
7)IDEA配置NPM服务
1)安装node.js
https://nodejs.org/en/
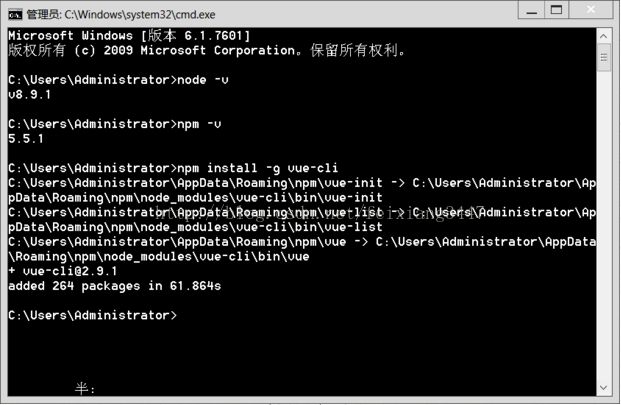
备注:检验是否安装成功,在cmd输入命令 node -v,回车 及 npm -v,回车,如出现下图所示版本信息,表示安装成功
图1-1
1.1 npm全局环境变量配置
配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立”node_global”及”node_cache”两个文件夹。在CMD中输入如下命令,分别按回车执行:
npm config set prefix "D:\Program Files\nodejs\node_global"
以及
npm config set cache "D:\Program Files\nodejs\node_cache"
执行后会创建两个文件夹,如下图所示
1.2
增加NOEDE_PATH(全局变量模块存放位置)(步骤图1-1正常,这步跳过)
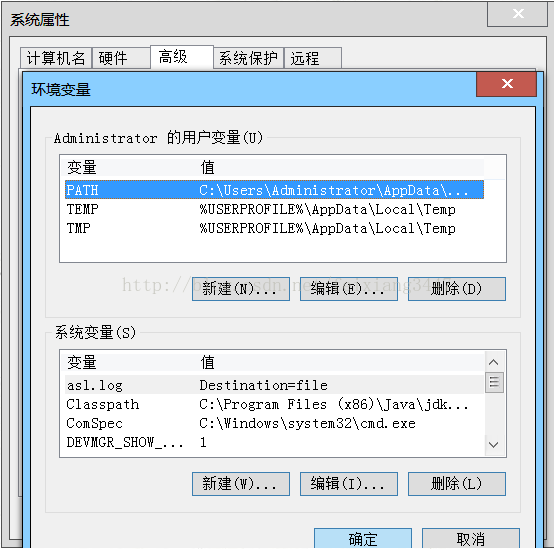
打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图
进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”D:\Program Files\nodejs\node_global\node_modules”。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“D:\Program Files\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
2) IDEA安装Vue.js
步骤:file--->settings---->plugins--->Browse repositories...--->manage repositories --->单击右上角的 + 号,把 下列地址复制进去
https://plugins.jetbrains.com/plugins/alpha/9188
单击Ok,然后重新搜索就会发现这个插件,就可以在线安装,重启IDEA即可。
备注:vue-for-idea插件已下架
3)IDEA必要设置
3.1)
File Types: HTML 添加 *.vue类型
3.2)
JavScript:版本设置为 ECMAScript6, [x] Prefer Strict mode
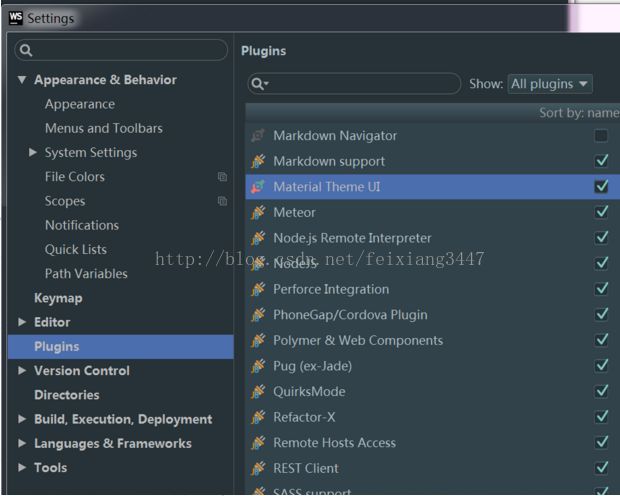
3.3)对原始配色不满的话,可以考虑安装 Plugin - Material Theme UI
4)安装VUE-CLI
打开cmd命令行工具,输入npm install -g vue-cli,回车 全局安装vue-cli
注:npm会有点慢,建议更改为国内淘宝的镜像,只换源即可。在cmd输入命令:
npm config set registry
https://registry.npm.taobao.org/strong
备注:我采用第一种方式全局安装,大概1分钟不到就安装好了
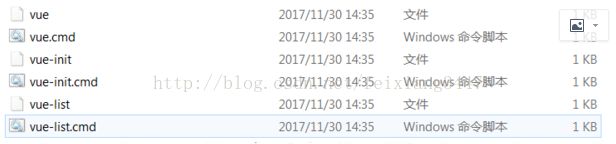
同时在C:\Users\Administrator\AppData\Roaming\npm目录下生成以下文件
5)
构建vue-cli项目
5.1 创建项目
打开cmd,进入想要创建项目的目录下,输入:
vue init webpack projectname
webpack默认是安装2.0版本,若要安装1.0版本,需在webpack后面加上版本号信息,
vue init webpack#1.0 project-name
(安装1.0版本)
projextname是自定义的项目名称,例:我这里命名为vuedemo
Project name:——项目名称
Project description:——项目描述
Author:——作者
Vue build:——构建模式,一般默认选择第一种
Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装
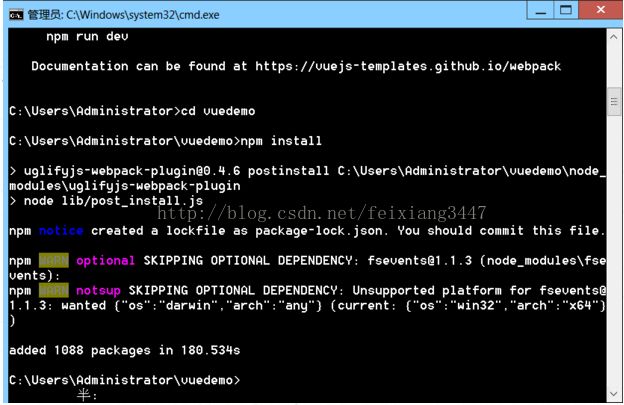
5.2 项目安装npm依赖
打开cmd,进入项目所在根目录,输入npm install回车进行安装,如下所示:
cd 项目名称npm install
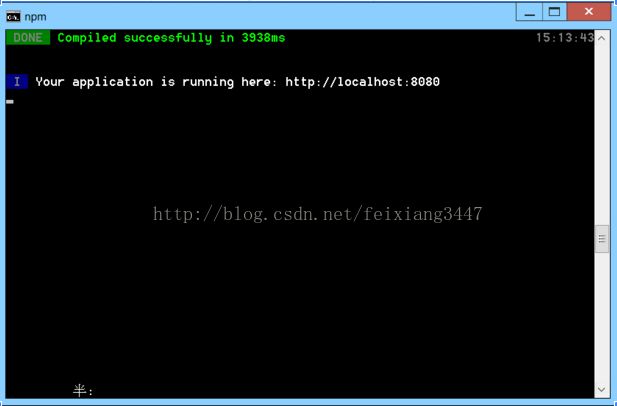
5.3 启动服务测试(采用该方式,跳过步骤7)
打开cmd,进入项目所在根目录,输入npm run dev
浏览器打开:
http://localhost:8080/#/
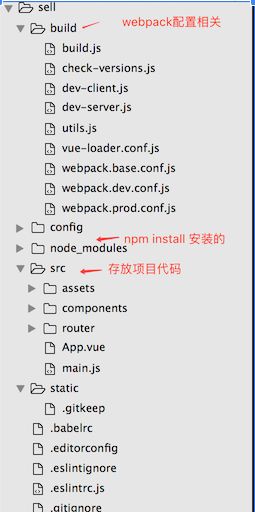
6)项目目录结构介绍
.babelrc
babel配置文件,把我们ES2105的代码通过它编译成ES5的。
.editorconfig
编辑器配置
.eslintignore
忽略语法检查的目录文件配置
.eslintrc.js
eslint的配置文件
.gitignore
配置
Git
仓库的忽略
index.html
项目入口模板文件
package.json
node配置文件
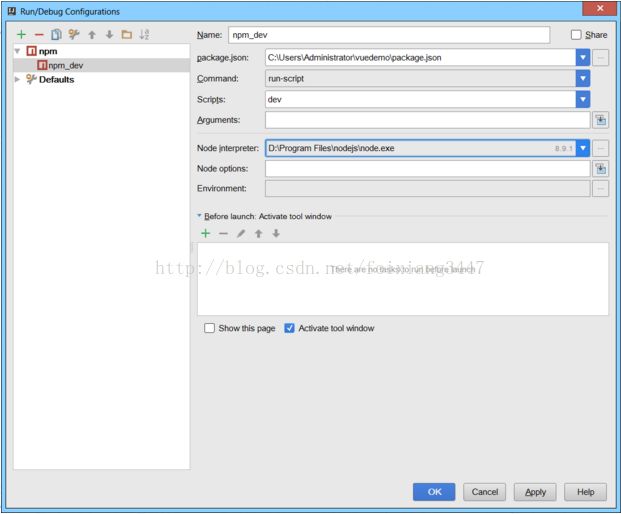
7)IDEA配置NPM服务