Ajax(异步加载技术)
文章目录
- Ajax简介
- 同步方式发送请求与异步方式发送请求的区别
- js原生ajax使用
- jQuery框架ajax使用
- GET请求方式与Post请求方式
- AJAX请求方式
- 扩展:jQuery ajax - serialize() 方法
- json解析
- JS中的json数据解析
- Ajax应用案例
- 检测用户名是否已经被注册
- 仿百度搜索提示
Ajax简介
- 传统的网页(不使用 Ajax)如果需要更新内容,必须重新加载整个网页页面。Ajax技术可以实现在不重新加载整个网页的情况下,对网页的某部分进行更新(和服务端进行交互)。
- Ajax技术可以说是 局部刷新技术 或 异步加载技术。
同步方式发送请求与异步方式发送请求的区别
- 同步:发送一个请求,需要等待响应返回,然后才能够发送下一个请求,如果该请求没有响应,不能发送下一个请求,客户端会处于一直等待过程中。
- 异步:发送一个请求,不需要等待响应返回,随时可以再发送下一个请求,不需要等待。
js原生ajax使用
步骤:
-1.创建一个Ajax引擎对象
-2.使用事件监听Ajax引擎的状态变化,为Ajax引擎对象绑定监听
-3.设置请求的信息,绑定提交地址
-4.发送请求
//1.创建Ajax引擎对象
var xmlhttp = new XMLHttpRequest();
//2.绑定事件,监听Ajax引擎的状态变化
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState === 4){ //服务端已经响应完成
if(xmlhttp.status === 200){ //服务端是正常响应的
//接受响应数据
var result = xmlhttp.responseText;
}
}
}
//3.设置请求的信息: 请求方式 请求资源 是否异步
xmlhttp.open("get", "ajaxServlet", true);
//4.发送请求
xmlhttp.send();
jQuery框架ajax使用
GET请求方式与Post请求方式
jQuery.get(url, params, callback, resultType)
jQuery.post(url, params, callback, resultType)
参数说明:
-
url:请求的服务器端url地址,必须有
-
params:请求的参数,可无可有。有两种写法:
"username=admin&password=123"{username: "admin", password: "123"}
-
callback:用于处理服务端响应结果的匿名函数对象
function(result){ //result:服务端响应回来的数据值 } -
resultType:服务端响应回来的数据类型。默认是text(string类型),如果指定了json,那么callback里的result值就是json对象
示例:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="button" value="发送请求" id="bu1">
<div id="div1">响应结果显示</div>
<script>
//GET请求方式
// $("#bu1").click(function () {
// $.get("test","username=admin",function (result) {
// $("#div1").html(result)
// },"text")
// })
//Post请求方式
$("#bu1").click(function () {
$.post("test","username=admin ",function (result) {
$("#div1").html(result)
})
})
</script>
</body>
</html>
AJAX请求方式
jQuery.ajax({key:value, key:value, …})
| key(属性名称) | value |
|---|---|
| url | 请求的服务器端url地址,必须有 |
| data | 发送到服务器的数据。格式username=tom&password=123或 {username: "admin", password: "123"} |
| type | 请求方式,默认为GET |
| dataType | 服务端返回的数据类型,取值可以是 xml, html, json, text等 |
| sucess | 请求成功后的回调函数,同GET请求方式与Post请求方式的参数callback |
| async | 是否异步。默认是true |
示例:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="button" value="发送请求" id="bu1">
<div id="div1">响应结果显示</div>
<script>
$("#bu1").click(function () {
$.ajax({
url:"test",
data: "username=admin",
type: "post",
dataType: "text",
success: function (result) {
$("#div1").html(result);
},
async: false
});
})
</script>
</body>
</html>
以上方式请求时将执行的Servlet:
@WebServlet(name = "Servlet01",urlPatterns = "/test")
public class Servlet01 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
String username = request.getParameter("username");
response.getWriter().write("username="+username);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
扩展:jQuery ajax - serialize() 方法
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串,即把表单的数据转换成字符串的格式,形如username=admin&password=123&...,序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
如表单提交时通过ajax方式提交,jQuery.post(url, params, callback, resultType)中请求的参数params可通过表单jQuery对象.serialize();获得,特别是表单中参数很多时,使用这个方法,可快速拼接参数。
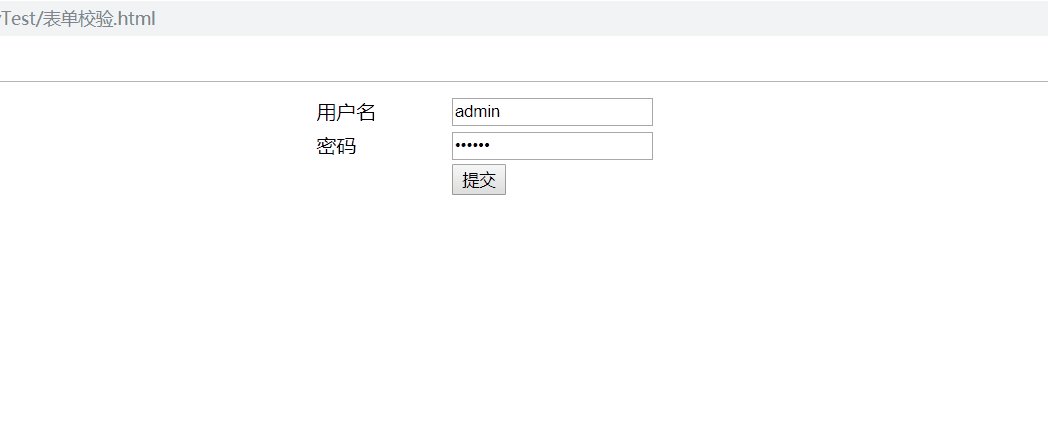
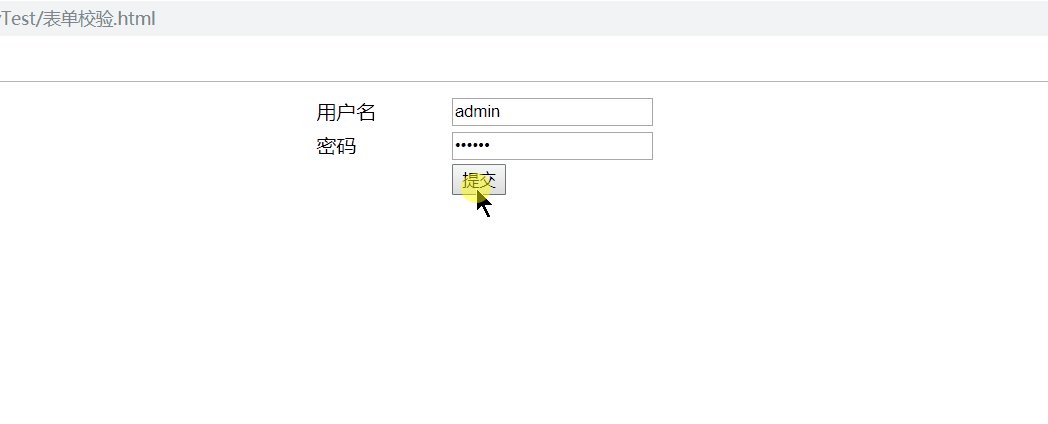
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
table {
width: 30%;
margin:auto;
position: absolute;
right: 0;
left: 0;
}
</style>
</head>
<body>
<form name="empForm" id="empForm" method="get" action="#">
<table>
<tr>
<td>用户名</td>
<td><input type="text" id="username" name="username" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" id="pwd" name="pwd" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" id="smtBtn" value="提交"></td>
</tr>
</table>
</form>
<!-- 引入jQuery类库 -->
<script src="js/jquery-3.3.1.js"></script>
<!-- 引入validator插件 -->
<script src="js/jquery.validate.min.js"></script>
<script>
$("#empForm").validate({
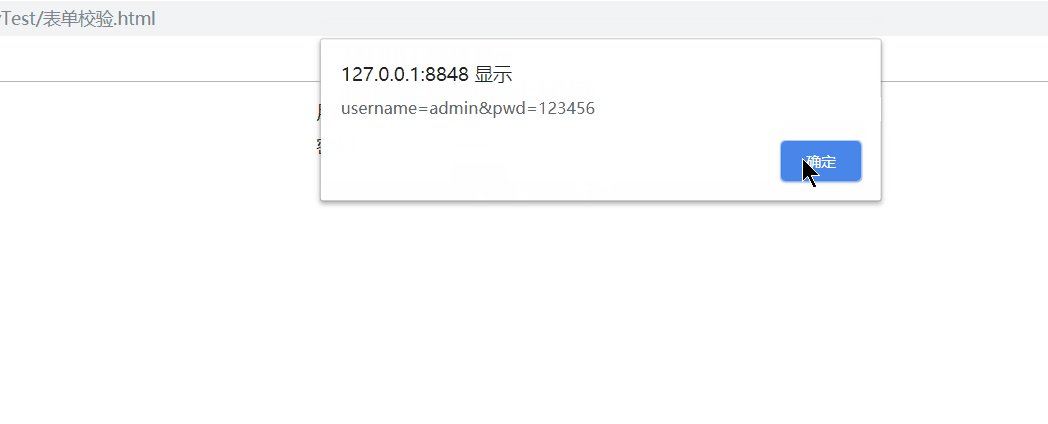
submitHandler:function(){//校验通过后,表单不提交,执行function里的代码
//序列化表单值
var params = $("#empForm").serialize();
alert(params);
},
rules:{//配置表单项校验的规则
username:{
required: true
},
pwd:{
required: true
}
},
messages:{//配置对应的表单项校验失败后的错误提示信息
username:{
required: "请输入用户名"
},
pwd:{
required: "请输入密码"
}
}
})
</script>
</body>
</html>
json解析
json的基本语法,json转换技术( jsonlib, gson,fastjson,Jackson)
JS中的json数据解析
方法:
var value = json对象.key
var value = 数组对象[索引].key
示例:
示例1:
json格式 {key:value , key:value}
//json的定义
var person = {"name":"张三","age":18};
//json解析
alert(person.name); //张三
alert(person.age); //18
示例2:
json格式 [{key:value,key:value} , {key:value,key:value}]
var obj = [{"name":"张三", "age":18},{"name":"李四", "age":17}];
var v = obj[1].name;
alert(v);//张三
示例3:
json格式 {"param" : [{key:value,key:value},{key:value,key:value}] }
var obj= {"user": [{"name": "刘备", "age": "22"}, {"name": "关羽", "age": "20"},{"name": "张飞", "age": "21"}]};
var v = obj.user[0].name;
alert(v);//刘备
示例4:
json格式 {"param1":"value1", "param2":{} , "param3":[{key:value,key:value},{key:value,key:value}] }
var obj = {
"name":"刘备",
"info": {
"sex":"男",
"age":40,
"address":"河北"
},
"son":[
{"name": "刘封", "age": "21"},
{"name": "刘禅", "age": "18"},
{"name": "刘永", "age": "18"}
]
};
var v = obj.son[0].name;//刘封
var v = obj.info.address;//河北