本文通过Html+CSS+jQuery开发仿QQ版的音乐播放器,是前端技术的综合应用,所用素材来源于网络,仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
在本例中用到的知识点如下,按jQuery和CSS进行区分:
jQuery 是一个 JavaScript 库, 极大地简化了 JavaScript 编程,常见知识点如下:
- 通过标签获取jQuery对象:var $audio =$("audio");
- 通过选择符获取jQuery对象并设置文本内容:$(".music_progrss_time").text(timeStr);
- 通过选择符,标签名获取对象并获取第i个子元素:$(".song_lyric ul li").eq(index);
- 通过ajax异步获取数据并刷新页面:$.ajax({});
- 通过类选择符获取元素并进行隐藏或显示:$(this).find(".list_menu").stop().fadeIn(100);
- 通过委托动态设置单击事件,主要针对动态生成元素:$(".content_list").delegate(".list_check", "click", function() {});
- 通过addClass添加类,removeClass删除类,toggleClass切换类,hasClass是否包含类
- 获取与对象同级的兄弟节点:$musicList.siblings();
- 触发相关事件:$(".music_next").trigger("click");
CSS通过使用 CSS 我们可以大大提升网页开发的工作效率!本例使用知识点如下:
- 设置距离左边的距离:margin-left: 20px; 设置距离右边的距离:margin-right: 20px;
- 设置透明度:opacity: 0.6; 值[0,1]从透明到全不透明
- 设置背景图片:background: url(../img/player_logo.png) no-repeat 0 0;设置背景颜色和透明度:background: rgba(255,255,255,0.5);
- 设置li的样式:list-style: none;
- 设置显示样式为行内块:display: inline-block;
- 设置圆角:border-radius: 5px;
- 设置相对位置:position: relative;
- 背景图片的起始坐标:background-position: 0 -75px;
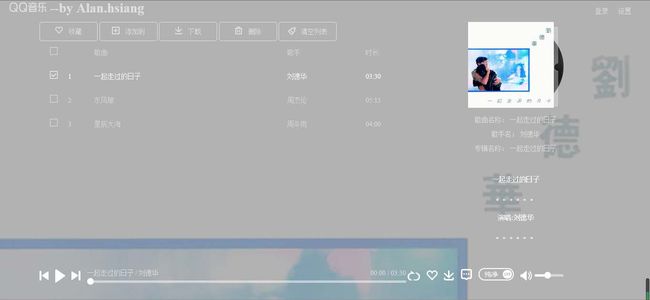
示例效果图及结构划分
本例的示例效果图及结构划分如下所示:
Html核心代码
Header部分代码:主要用于显示logo和登录显示,如下所示:
中间区域部分:主要包括坐边的列表和右边的歌曲相关,如下所示:
底部区域代码,主要用于播放相关内容,如下所示:
jQuery功能性核心代码
在本示例中,从功能上区分,主要分为播放模块,进度条模块,歌词模块,各个模块相互独立,所以进行了适当的封装。
播放模块【Play】主要包括歌曲的初始化,播放与暂停,上一首,下一首,播放同步,跳转等功能,核心代码如下:
(function(window){
function Player($audio){
return new Player.prototype.init($audio);
}
Player.prototype={
constructor :Player,
musicList:[],
currIndex:-1,
$audio:null,
audio:null,
init:function($audio){
this.$audio=$audio;//jQuey包装对象
this.audio=$audio.get(0);//原生audio对象
},
play:function(index,music){
console.log(index,music);
console.log(this.$audio);
if(this.currIndex==index){
//同一首音乐,则是暂停,播放之间切换
if(this.audio.paused){
this.audio.play();
}else{
this.audio.pause();
}
}else{
//不是同一首,重新播放
this.$audio.attr('src',music.link_url);
this.audio.play();
this.currIndex=index;
}
},
preIndex:function(){
var index=this.currIndex-1;
if(index<0){
index=this.musicList.length-1;
}
return index;
},
nextIndex:function(){
var index=this.currIndex+1;
if(index>this.musicList.length-1){
index=0;
}
return index;
},
del:function(index){
this.musicList.splice(index,1);
if(index=1) return;
this.audio.volume=value;
}
};
Player.prototype.init.prototype=Player.prototype;
window.Player=Player;
})(window);
歌词模块【lyric】,主要包括歌词的加载,解析,同步等功能,核心代码如下:
(function(window){
function Lyric(path){
return new Lyric.prototype.init(path);
}
Lyric.prototype={
constructor :Lyric,
times:[],
lyrics:[],
index:-1,
init:function(path){
this.path=path;
},
loadLyric:function(callBack){
var that=this;
$.ajax({
type: "get",
dataType:"text",
contentType: "application/text; charset=utf-8",
url: that.path,
success: function(data) {
//console.log(data);
that.parseLyric(data);
callBack();
},
error: function(e) {
console.log(e);
}
});
},
parseLyric:function(data){
var that=this;
//初始化歌词和时间
that.times=[];
that.lyrics=[];
that.index=-1;
//
var array=data.split("\n");
//console.log(array);
var timeReg=/\[(\d*:\d*\.\d*)\]/;
$.each(array, function(index,ele) {
//console.log(ele);
//
var lyc=ele.split("]")[1];
if(lyc==null || lyc.length==1){
return true;//排除空字符串
}
that.lyrics.push(lyc);
var res=timeReg.exec(ele);
//console.log(res);
if(res==null){
return true; //排除空时间
}
var timeStr=res[1];
var res2=timeStr.split(":");
var min=parseInt(res2[0]) *60;
var sec=parseFloat(res2[1]) ;
var res3=parseFloat( Number(min+sec).toFixed(2));
//console.log(res3);
that.times.push(res3);
});
console.log(that.times.length +" , "+ that.lyrics.length);
},
currentLyric:function(currentTime){
//console.log(currentTime);
if(currentTime>this.times[0]){
this.index++;
this.times.shift();//删除第一个元素,并返回剩余的数组
}
return this.index;
}
};
Lyric.prototype.init.prototype=Lyric.prototype;
window.Lyric=Lyric;
})(window);
进度条模块【Progress】主要包括:进度条的初始化,单击,拖动,回调等功能,核心代码如下:
(function(window){
function Progress($progressBar,$progressLine,$progressDot){
return new Progress.prototype.init($progressBar,$progressLine,$progressDot);
}
Progress.prototype={
constructor :Progress,
isMove:false,
init:function($progressBar,$progressLine,$progressDot){
this.$progressBar=$progressBar;
this.$progressLine=$progressLine;
this.$progressDot=$progressDot;
},
progressClick:function(callBack){
//console.log(this.$progressBar);
var that=this;//此时的this表示Progress
this.$progressBar.click(function(event){
//此时的this表示progrssBar点击的对象
var normalLeft = $(this).offset().left;//控件默认距左边的位置
var eventLeft = event.pageX;//当前鼠标点击的距左边的位置
that.$progressLine.css("width",eventLeft-normalLeft);
that.$progressDot.css("left",eventLeft-normalLeft);
//计算进度条的比例
var value=(eventLeft-normalLeft)/$(this).width();
callBack(value);
});
},
progressMove:function(callBack){
var that=this;//此时的this表示Progress
var normalLeft =-1;
var eventLeft=-1;
var barWidth=this.$progressBar.width();
this.$progressBar.mousedown(function(){
that.isMove=true;
normalLeft = $(this).offset().left;//控件默认距左边的位置
$(document).mousemove(function(){
//此时的this表示progrssBar点击的对象
eventLeft = event.pageX;//当前鼠标点击的距左边的位置
var v=eventLeft-normalLeft;
if(v>=0 && v<=barWidth){
//判断值的有效范围再赋值
that.$progressLine.css("width",eventLeft-normalLeft);
that.$progressDot.css("left",eventLeft-normalLeft);
}
});
});
$(document).mouseup(function(){
$(document).off("mousemove");
that.isMove=false;
//计算进度条的比例
var value=(eventLeft-normalLeft)/that.$progressBar.width();
//鼠标抬起时触发,防止音乐断断续续
callBack(value);
});
},
setProgress:function(value){
if(this.isMove)return;
if(value<0 || value>100){
return;
}
this.$progressLine.css("width",value+"%");
this.$progressDot.css("left",value+"%");
}
};
Progress.prototype.init.prototype=Progress.prototype;
window.Progress=Progress;
})(window);
加载流程,包括初始化歌曲列表,歌词信息,注册事件,初始化进度条等功能,本例中的歌曲列表和歌词信息,均是通过ajax从本地文件中获取,核心代码如下:
$(function() {
var $audio =$("audio");
var player=new Player($audio);
var progress=null;
var voiceProgress=null;
var lyric=null;
//1.加载音乐
getPlayerList();
//2.注册事件
initEvent();
//3.初始化进度条,包括声音
initProgress();
//音乐播放同步
player.musicTimeUpdate(function(duration,currentTime,timeStr){
//同步时间
$(".music_progrss_time").text(timeStr);
//同步进度条
var value=currentTime/duration *100;
progress.setProgress(value);
//实现歌词同步
var oldIndex=lyric.index;
var index=lyric.currentLyric(currentTime);
if(oldIndex==index)return;
var item=$(".song_lyric ul li").eq(index);
item.addClass("cur");
item.siblings().removeClass("cur");
if(index<0) return;
$(".song_lyric ul").css({
marginTop:(-index+2)*40
});
})
//获取列表函数
function getPlayerList() {
$.ajax({
type: "get",
url: "music_list.json",
success: function(data) {
//player.musicList=data;
//console.log(data);
var musicList = $(".content_list ul");
$.each(data, function(index, ele) {
var item = createMusicItem(index, ele);
musicList.append(item);
});
//默认初始化第一首歌曲信息
initMusicInfo(data[0]);
//初始化歌词信息
initMusicLyric(data[0]);
},
error: function(e) {
console.log(e);
}
});
}
//定义一个方法,创建一条音乐
function createMusicItem(index, music) {
var $item = $("\n" +
"\n" +
"
\n" +
"\n" +
(index + 1) +
"
\n" +
"\n" +
music.name +
"\n" +
"
\n" +
"\n" +
music.singer +
"
\n" +
"\n" +
"如果歌曲发生改变,则背景图也跟着改变,如下所示:
源码链接
以上就是jQuery开发仿QQ版音乐播放器的详细内容,更多关于jQuery开发音乐播放器的资料请关注脚本之家其它相关文章!