前端简单入门第五讲 CSS基础(二)——盒子模型、浮动与位置
盒子模型
CSS里面有句话叫万物皆盒子,所以在这一小节要简单介绍一下CSS中的盒子模型。
盒子模型的基本要素
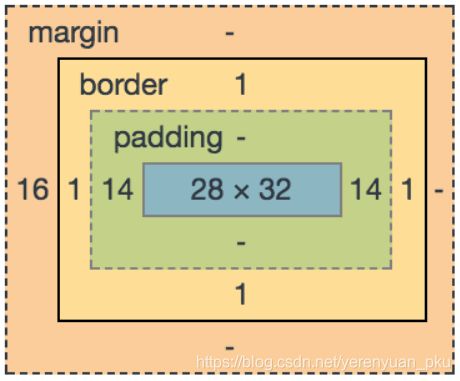
以下图中的按钮为例,

在Chrome浏览器中查看这个元素,结果是这样的:

蓝色部分(28 x 32 )是button的content,绿色的是padding,黄色的是border,深黄色是margin。盒子模型很简单,其实就这4个概念。因此,一个元素在页面上的宽高就是由这四个部分共同影响的:content区域,padding区域,border区域,margin区域。
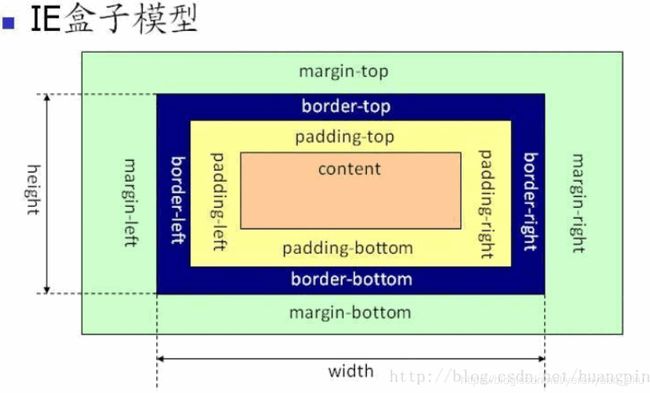
盒子模型的分类
盒子模型可分为两种,W3C盒子模型(也就是W3C的标准)与IE盒子模型。这两个模型的唯一区别是计算width和height时,IE盒子模型包含padding和border,而W3C盒子模型则不包括。以下两张图很清晰地阐述了这两个模型的差别。


box-sizing属性指定盒子模型种类
CSS3中的box-sizing属性可以指定盒子模型种类,该属性只有IE8+和其他现代浏览器支持。例如,
box-sizing: content-box;
box-sizing: border-box;
content-box指定盒子模型为W3C盒子模型,后者为IE盒子模型。
CSS浮动
float属性的值通常会用到这两个:left和right。浏览器默认是按照标准文档流从上到下,从左到右布局绘制各个元素,此时这些元素可以说位于同一个层面,但当碰到元素设置了float属性时,会将这个元素以当前绘制的位置抽离到新的层面上进行布局。就像float单词直译过来的浮动一样,也就是让这个元素浮在标准文档流上面。
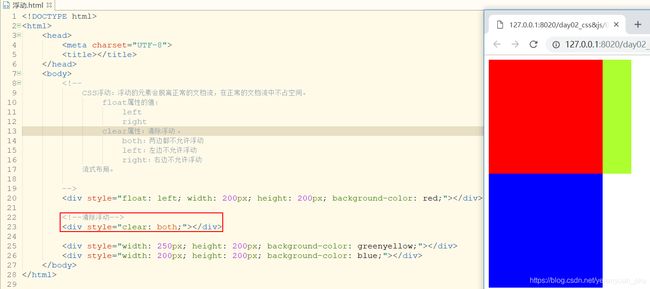
反正我们要清楚一点,浮动的元素会脱离正常的文档流,在正常的文档流中不占空间。例如,

浏览器在加载以上HTML文档时,可以按照下面的步骤来理解。
- 浏览器绘制这个网页时,按照文档流顺序,先在网页第一行左边开始处理div1元素,发现它是一个浮动元素,则将其抽离到另一个层面,浮动在文档流上面;
- 然后它继续处理div2元素,因为之前处理的div1元素是浮动元素,不占用文档流,所以此时仍旧是在第一行左边绘制div2元素,发现它是一个块级元素,所以让其霸占一整行。所以,此时可以看到div1浮在div2上面的效果;
- 紧接着,继续处理div3元素,因为之前div2块级元素已经霸占了第一行了,所以此时是在第二行处理div3元素,发现它也是一个浮动元素,便以当前位置将其抽离到另一层面绘制。所以此时看到的效果就是,浮动元素div3是在块级元素div2下;
- 继续往下处理,结果发现的还是浮动元素,因为所有的浮动元素都处于同一层面,所有的文档流元素都处于一个层面,所以浮动元素div4并不会跟div3发生重叠,而是贴着它。
- 如果接下去处理的元素是块级元素,那么此时的效果会是怎样的呢?如果接下去是块级元素,那么它就会是绘制在浮动元素div3和div4下面,呈现出重叠的效果。但这里需要注意一点,虽然浮动元素会造成重叠的现象,但这只是正常的文档流的元素盒子被浮动元素压住了,但文档流元素的文本内容会自动围绕在浮动元素周围,就像上图中块级元素四个字并没有被覆盖住。也就是说,浮动元素并不会造成文档流的内容被覆盖的情况,反而它会影响到它之后文档流中元素的内容区域的显示排版。如果不想让后面的元素受到浮动元素的影响,那么就要进行浮动清除处理。
浮动清除
由于浮动最初设计是为了让文字可以围绕在图片周围,因此,浮动元素后面的非浮动元素会自动围绕着浮动元素进行包装。而如果我们想让浮动元素之后的元素另起一行,从新的位置开始布局,那么就要进行浮动的清除。另外,浮动元素之后的浮动元素也会受到它的影响,比如设置了float:left,那么这个元素要浮动的靠左的位置会受到前面已经靠左浮动的元素的影响。
如果不想让当前的浮动元素受到之前浮动元素的影响,那么也要进行浮动清除的处理,方式有几种,每种有自己的适用场景,了解下即可,后续写多了,自然就懂了。
- clear:both表示当前元素不受之前浮动元素的影响;
- 隔墙法(在两部分浮动元素中间,建一个墙,隔开两部分浮动,让后面的浮动元素,不去追前面的浮动元素,其本质上也是clear:both)。
位置
position属性值有三个:absolute、relative和fixed。三种虽然是不同的定位模式,但其实说白了,就是参考点不同,也都是通过left、top、right以及bottom来根据参考点调整位置。但这里,我只介绍绝对定位。
绝对定位的概述
绝对定位参考的对象是父类或祖先元素中有使用了position的最近一个元素。也就是说在父类元素中,不管是使用了相对定位,绝对定位,固定定位之后,都可以用来作为后代绝对定位的参考元素。
参考的元素决定了之后,参考点的选取还分两种情况,参考元素的左上角或者左下角。
- 如果使用了top来调整位置,那么参考点就是参考元素的左上角;
- 如果使用了bottom来调整位置,那么参考点就是参考元素首屏页面的左下角。

另外,有点需要注意下,绝对定位的元素,因为其已经从标准文档流中抽离,因此就不存在什么行内元素、块级元素的限制了。大小就是根据设置的宽高,位置就是根据参考点进行调整后进行布局绘制;而如果没有使用position属性,元素默认是文档流处理的,此时的布局绘制方式就只能按照文档流的规则来,即行内元素、块级元素这些特性。
绝对定位的应用
因为绝对定位是将元素脱离出标准文档流,那么绝对定位的元素显示与否,并不会影响到原本的文档流元素,所以,通常一些弹窗框,弹窗控制面板,可在页面上任意拖放的元素等都会通过绝对定位来做。
案例
学习了有关CSS的上述知识,总感觉会有英雄无用武之地的感概。所以,必须将所学的知识应用到实际案例中,我会讲解两个案例,都是之前做过的,这里只是优化。第一个案例是使用DIV+CSS完成网站首页的优化,第二个案例是使用DIV+CSS完成网站注册页面的优化。
网站首页的优化
使用DIV+CSS优化后的网站首页的代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
.logo {
float: left;
width: 33%;
/*border-width: 1px;
border-style: solid;
border-color: red;*/
/*border: 1px solid red;*/
height: 60px;
line-height: 60px;
}
.amenu {
color: white;
text-decoration: none;
height: 50px;
line-height: 50px;
}
.product {
float: left; text-align: center; width: 16%; height: 240px;
}
style>
head>
<body>
<div>
<div>
<div class="logo">
<img src="../img/logo2.png" />
div>
<div class="logo">
<img src="../image/header.jpg" />
div>
<div class="logo">
<a href="#">登录a>
<a href="#">注册a>
<a href="#">购物车a>
div>
div>
<div style="clear: both;">div>
<div style="background-color: black; height: 50px;">
<a href="#" class="amenu">首页a>
<a href="#" class="amenu">手机数码a>
<a href="#" class="amenu">电脑办公a>
<a href="#" class="amenu">鞋靴箱包a>
<a href="#" class="amenu">香烟酒水a>
div>
<div>
<img src="../img/1.jpg" width="100%" />
div>
<div>
<div>
<h2>最新商品<img src="../images/title2.jpg" />h2>
div>
<div style="width: 15%; height: 480px; float: left;">
<img src="../products/hao/big01.jpg" width="100%" height="100%" />
div>
<div style="width: 84%; height: 480px; float: left;">
<div style="height: 240px; width: 50%; float: left;">
<img src="../products/hao/middle01.jpg" height="100%" width="100%" />
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
div>
div>
<div>
<img src="../products/hao/ad.jpg" width="100%" />
div>
<div>
<div>
<h2>最新商品<img src="../images/title2.jpg" />h2>
div>
<div style="width: 15%; height: 480px; float: left;">
<img src="../products/hao/big01.jpg" width="100%" height="100%" />
div>
<div style="width: 84%; height: 480px; float: left;">
<div style="height: 240px; width: 50%; float: left;">
<img src="../products/hao/middle01.jpg" height="100%" width="100%" />
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅p>
<p style="color: red;">¥998p>
div>
div>
div>
<div>
<img src="../img/footer.jpg" width="100%" />
div>
<div style="text-align: center;">
<a href="#">关于我们a>
<a href="#">联系我们a>
<a href="#">招贤纳士a>
<a href="#">法律声明a>
<a href="#">友情链接a>
<a href="#">支付方式a>
<a href="#">配送方式a>
<a href="#">服务声明a>
<a href="#">广告声明a>
<br />
Copyright © 2005-2016 传智商城 版权所有
div>
div>
body>
html>
在Google Chrome浏览器中的运行效果如下,
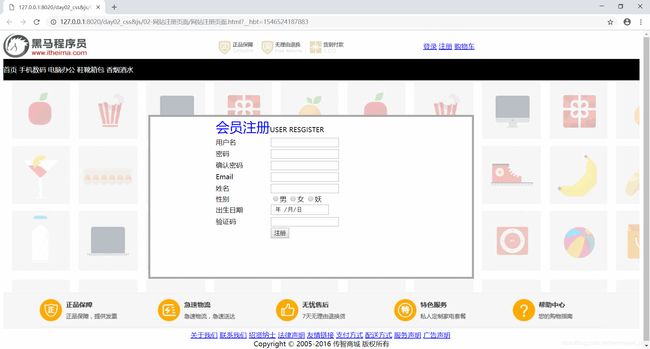
网站注册页面的优化
使用DIV+CSS优化后的网站注册页面的代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
.logo {
float: left;
width: 33%;
/*border-width: 1px;
border-style: solid;
border-color: red;*/
/*border: 1px solid red;*/
height: 60px;
line-height: 60px;
}
.amenu {
color: white;
text-decoration: none;
height: 50px;
line-height: 50px;
}
style>
head>
<body>
<div>
<div>
<div class="logo">
<img src="../img/logo2.png" />
div>
<div class="logo">
<img src="../image/header.jpg" />
div>
<div class="logo">
<a href="#">登录a>
<a href="#">注册a>
<a href="#">购物车a>
div>
div>
<div style="clear: both;">div>
<div style="background-color: black; height: 50px;">
<a href="#" class="amenu">首页a>
<a href="#" class="amenu">手机数码a>
<a href="#" class="amenu">电脑办公a>
<a href="#" class="amenu">鞋靴箱包a>
<a href="#" class="amenu">香烟酒水a>
div>
<div style="background: url(../image/regist_bg.jpg); height: 500px;">
<div style="position: absolute; top: 200px; left: 350px; border: 5px solid darkgray; width: 50%; height:50%; background-color: white;">
<table width=60% align="center">
<tr>
<td colspan="2"><font color="blue" size="6">会员注册font>USER RESGISTERtd>
tr>
<tr>
<td>用户名td>
<td><input type="text" /> td>
tr>
<tr>
<td>密码td>
<td><input type="password" /> td>
tr>
<tr>
<td>确认密码td>
<td><input type="password" /> td>
tr>
<tr>
<td>Emailtd>
<td><input type="email" /> td>
tr>
<tr>
<td>姓名td>
<td><input type="text" /> td>
tr>
<tr>
<td>性别td>
<td>
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
<input type="radio" name="sex" />妖
td>
tr>
<tr>
<td>出生日期td>
<td><input type="date" /> td>
tr>
<tr>
<td>验证码td>
<td><input type="text" /> td>
tr>
<tr>
<td>td>
<td><input type="submit" value="注册" /> td>
tr>
table>
div>
div>
<div>
<img src="../img/footer.jpg" width="100%" />
div>
<div style="text-align: center;">
<a href="#">关于我们a>
<a href="#">联系我们a>
<a href="#">招贤纳士a>
<a href="#">法律声明a>
<a href="#">友情链接a>
<a href="#">支付方式a>
<a href="#">配送方式a>
<a href="#">服务声明a>
<a href="#">广告声明a>
<br />
Copyright © 2005-2016 传智商城 版权所有
div>
div>
body>
html>