深入浅出HTML-第2章:XHTML和CSS基础
XHTML和CSS基础
1、标记代码的部件:标签、元素和属性
与其他标记语言一样,XHTML的关键,是标签( tag)。标签是经过编码的符号,用于分隔和区分内容的不同部分, 并告知浏览器它所处理的是什么类型的内容。
XHTML中的标签包围在一对尖括号(<和>)之间,以便将它们与普通文本明确区分开。 第一个尖括号(<)标明了标签的开头,随后是特定的标签名(tag name),最后以一个反向的尖括号(>)结束。例如,下面是表示段落的开头的XHTML标签:
注意, 标签名使用的是小写, 这是XHTML的要求。标签名在HTML中不区分大小写(许多 Web 作者把它们写为大写,以便让标记代码更易读) , 但在XHTML中必须是小写(这是XHTML区别于HTML的那些更严格的规则之一)。
大多数标签都配对使用:1个开标签[opening tag,也叫开始标签(start tag)],用于标明一 个内容片段的开始,还有一个闭标签[ closing tag,也叫结束标签( end tag),用于标明其结束。
这对标签和它们之间的一切形成一个完整的元素(element)。元素是 XHTML 文档的基本组成要素。老版本的HTML中有些元素不需要闭标签,因为一个新的开标签的出现暗示了前一元素的结束和新的一个元素的开始。但是在XHTML中,所有元素都必须结束于一个闭标签一 更准确地说,是几乎所有。
某些标签表示空元素(empty element),它们没有内容一实际上也不能有内容。空元素不需要结束标签,但是在XHTML中要通过在代表整个元素的一个单独的标签的尾部使用一个结尾斜线(trailing slash)来“自闭合” 。例如,下面的标签代表一个换行。它是一个空元素,在浏览器呈现文档时,会强迫后面的文本折到一个新行上:
结尾斜线之前的空格不是非有不可,但是它能希助较老的浏览器正确理解标签,因为如果没有这个空格,有些罕见的旧式浏览器不能发现标签的结束尖括号。有些空元素被称为替换元素 (replaced element),它们实际上并不由图形浏览器自己呈现,而是被替换为一些别的内容。在HTML中,空元素不应当包含结尾斜线。
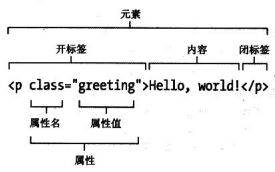
元素的开标签可以带有一些属性(attribute),以提供有关该元素的更多信息——一些该元素应有的特定属性(property)。属性由属性名 (attribute name)和随后的属性值(attribute value) 组成,如下所示: Hello, world!<∕p>
这一段落具有一个值为“greeting”的class属性,这个属性将它与其他没有这一属性的段落区别开来。属性的名和值用一个等号(=) 连接起来,并且值要用一对引号括
起来。XHTML中所有属性值都必须用引号括起来,用单引号或双引号均可。在HTML中属性值用不用引号括起来都行,但在XHTML Strict中则必须括起来。有些
属性在HTML中不需要有值[没有值的属性被称为最小化属性(minimized attribute)],但在XHTML中所有属性都必须有值——最小化属性是不允许的。与标签名一样,属性名在XHTML中必须是小写,但在HTML中则不区分大小写。属性值则总是不区分大小写的,特别是因为有些值可能需要使用大写字母。即便如此,为了一
致性起见,只要可以用小写就最好用小写。
元素的开标签可以具有多个属性,它们彼此用空格隔开。属性只允许出现在开标签中(或空元素的单一的、自闭合的标签中) 。某些元素必须指定某些属性,而其他属性则是可有可无的,一切取决于该元素本身。下图说明了XHTML元素的基本组成部分:

2、块级元素和行内元素
元素可分为两大基本类型:块级的和行内的。块级元素(block-levelelement)包含有一大块内容,应该被显示在自己的行上,它们可以用来将长长的文本分割为一些段落、标题和列表等可管理的部分。行内(inline)元素通常包含一串较短的文本,并且被呈现在同一行上其他文本的旁边,如句子中一些着重强调的词就可以被标记为行内元素。
所有非空的块级元素都能包含文本和行内元素,它们中的大多数还可以包含其他块级元素。相比之下,非空的行内元素则只能包含文本或其他行内元素。例如,em 元素是行内元素,用于对其中的文本加以强调;而p元素是块级元素,用于标明文本段落。因为em是行内元素,不能包含块级元素,所以下面的例子是错误、无效的: Hello, world!<∕p><∕em>
3、嵌套元素 Helloj worldl<∕p><∕em> Hello, world I<∕em><∕p>
元素可以层层嵌套,每个元素都存在于其包含元素中。它们必须正确嵌套, 每个闭
标签都要以正确次序出现,以便在闭合一个内层元素的包含元素之前先闭合这个内层元素。下面的标记代码是不正确地嵌套在一起的几个元素的例子:
确保元素的正确嵌套,应该总是以与它们打开的次序相反的次序闭合它们:
4、空白符
在作为纯文本创建XHTML文档时,可以随意编排其格式。换行和缩进可以让标记代码在编辑文档的过程中更具可读性。对嵌套的块级元素进行缩进有助于看清特定
元素开始和结束的位置,并避免发生嵌套错误或忘记用正确的闭合标签结束元素的情况。
有时你可能想保留内容中额外的空格、制表符、换行符,如在页面上编排诗歌或计算机代码的格式的时候。元素pre正是用于这种描述多段预先编排过格式的文本的场合。
5、标准属性
讲述一个元素时,会列出它的必需属性和可选属性。但是有些通用属性几乎可以用于任何元素(并且基本上都是可选的)。
①核心属性——这类属性包含关于元素的一般性信息,可以包含在几乎任何元素的开标签内。
-
class:表示特定元素所属的一个类或一组类。同属一类的元素可以共享一些呈现性特征,而且对元素进行分类对于客户端脚本编程也会有用。类名几乎可以是任何你喜欢的文字,但只能由字母、数字、连字符(-)和下划线( _)组成,其他标点符号或特殊符号是不允许的。可以有多个元素属于同一类。此外,一个元素也可以属于不止一个类,此时属性值中的多个类名用空格分隔。
-
id:为元素指定一个唯一性的标识符。id 可以是几乎任何简短文字,但它在一个文档中必须是唯一的,不能有多个元素共用一个标识符。id 属性不能含有除连字符(-)和下划线 ( _)之外的任何标点符号或特殊符号。其中第一个字符必须是字母,而不能是数字或任何其他字符。
-
style:为元素指定 CSS 属性。这被称为内联样式定义( inline styling) 。虽然 style属性对大多数元素都有效,但应该避免使用,因为它把内容和表现混在了一起。
-
title:为元素提供一个文本标题。许多图形化浏览器将title属性的值显示在“工具提示”(即当用户的鼠标指针逗留在所呈现的元素上方时出现的那个小小的浮动窗口)中。
②国际化属性——包含关于用于书写元素内容的自然语言(如英语、法语、拉丁语等)的信息。它们几乎可以包含在任何元素中,特别是那些所包含文本使用的语言不同于文档其他部分的元素。
- dir:把文本的阅读方向设置为由值ltr(从左到右)或 rtl (从右到左)所指定的方向。 通常用不着使用这个属性,因为语言的方向应该从 lang 和 xml:lang 属性推断。
- lang:指定用于书写所包含的内容的语言。语言用一种缩写的语言代码表示,如en 代表英语,es代表西班牙语(Espanol), zh代表汉语等。
- xml:lang:也用于指定用于书写所包含的内容的语言。这是lang属性的XML形式,用于XML文档中。XHTML文档既是XML又是HTML(取决于服务器如何交付它),因此元素既可指定lang也可指定xml:lang 属性,它们的值应该是同样的语言代码。
③焦点属性
当某些元素一尤其是链接和表单控件一处于预激活状态时,被称为拥有焦点( focus), 因为浏览器的“注意力”集中在该元素身上,准备激活它。可以为一些元素设置下列焦点属性以增强其对于用键盘在网页上导航的人的可用性。
- accesskey:为元素分配一个键盘快捷键,以便在使用键盘导航时能更方便、快捷地访问它。该属性的值是对应于访问键的字符。用于激活访问键的实际按键组合因浏览器和操作系统而异。
- tabindex:指定元素在使用制表键遍历链接和表单控件时所形成的访问顺序中的位置。
有许多事件属性可用于客户端脚本编程。它们包括:onclick、ondblclick、onkeydown、onkeypress、onkeyup、onmousedown、onmousemove、onmouseout、 onmouseover、onkeyup。每当用户在元素上执行一个事件表示的动作时,就发生这个事件. 但是,使用这种内联的事件处理器是被强烈反对的做法,因此我们不打算谈及这些可选属性。由脚本带来的行为性增强最好与文档的内容和结构分离开,正如表现层也应该与它们分离开一样。
6、添加注释
在文档中嵌入注释往往很有用。它们不会被浏览器显示,但是你(或其他人)在查看源标记代码时可以看到。注释可以包含如对文档为何要以特定方式进行组织的说明、文档的修改指南或改动历史记录这类东西。XHTML中的注释使用一种特别的标签结构:
<!--Use an h2 for subheadings-->
<h2>Adding Comments<∕h2>
一段注释始于。浏览器不会呈现任何出现在这些标记符号之间的内容或元素,即便注释跨越多行。注释也可用于在测试网页时暂时“ 隐藏” 一部分标记代码:
<!-- Hiding this for testing
<h2>Adding Comments<∕h2>
End hiding -->
虽然注释不会被浏览器显示出来,但是它们依然随着其余的标记代码一起被发送,而且访问者查看网页的源代码时也可以看到它们。不要期望注释能完全保密,也不要依赖它们来永久性地删除或禁用任何重要的内容或标记代码。
7、XHTML 文档
先前我们反复使用文档(document)和页面(page)这两个词,你也许会以为它们可以互换使用。但一般说来,当说到文档的时候,我们所谈论的是含有XHTML 源代码的那个纯文本文件, 而页面则是图形浏览器呈现这个文档所得到的可见结果。文档是你创作的东西, 而页面则是你(以及网站的访问者)将看到和使用的东西。
一个有效、合式的XHTML文档必须符合严格的结构,并按确切的格局安排一些必需的组成部分。下面的代码中所有必需的部分都出现在正确的位置。
<!DOCTYPE html PUBLIC "-∕∕W3C∕∕DTD XHTML 1.0 Strict∕∕EN"
"http:∕∕www.w3.org∕TR∕xhtml1∕DTD∕xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml1" lang="en" xml:lang="en">
<head>
<title>My first web page<∕title>
<∕head>
<body>
<p>XHTML is easy!<∕p>
<∕body>
<∕html>
尽管看上去很简单,这确实是个完整、有效、合式的文档。你创建的每个网页都将从与其类似的框架开始。
8、Doctype
XHTML文档开始于一个文档类型声明(Document Type Declaration,简写为 doctype)。这是 一种必需的组成部分,它声明了文档的类型及其所遵守的标准规则集。XHTML的每种“ 风味” 都有自己相应的文档类型声明。
- XHTML 1.0 Strict:
<!DOCTYPE html PUBLIC -∕∕W3C∕∕DTD XHTML 1.0 Strict//EN"
"http:∕∕www.w3.org∕TR∕xhtml1∕DTD∕xhtml1-strict.dtd">
- XHTML 1.0 Transitional:
<!DOCTYPE html PUBLIC "-∕∕W3C∕∕DTD XHTML 1.0 Transitioπal∕∕EN"
"http:∕∕www.w3.org∕TR∕xhtml1∕DTD∕xhtml1-transitional.dtd">
- XHTML 1.0 Frameset:
<!DOCTYPE html PUBLIC "-∕∕W3C∕∕DTD XHTML 1.0 Frameset∕∕EN"
"http:∕∕www.w3.org∕TR∕xhtml1∕DTD∕xhtml1-frameset.dtd">
文档类型声明是一种标签,但是尽管也使用尖括号,它并不是XHTML元素,因此并不需要一个闭标签或结尾斜线。实际上,它根本不是文档的标记代码的一部分。它只是向用户代理传达关于文档的信息,助其判断所处理的文档的类型并按照恰当的规则呈现页面。
你的XHTML文档中的文档类型声明必须严格按我们刚才所展示的那样书写,包括其大小写形式和引号,但不必折为两行。
文档类型切换:遵从模式与怪异模式
当浏览器下载了HTML或XHTML文档后,它必须做出一系列程序化的假定,以便解析文档的标记代码并应用作者的CSS代码中建议的表现样式。一个页面也许在一个图形化浏览器中呈现得很完美,但在另一个浏览器中却乱成一锅粥。
这种窘境导致了文梢类型声明切换(doctype switch)的出现。如果一个文档包含有完整、正确的文档类型声明,那么现代的浏览器可以认为整个文档是合式的并且遵守Web标准。于是浏览器可以在一种遵从标记语言和CSS的既定标准的模式下呈现页面。这种模式称为遵从模式 (compliance mode)或严格模式(strict mode)。如果文档中没有文档类型声明,或者声明不完整或不正确,则浏览器将假定所处理的是一个旧式文档,并转而采用其宽松和宽容的旧式呈现模式。这种模式称为怪异模式(quirks mode),有时也叫兼容模式(compatibility mode),因为它旨在适应非标准的、未正确构建的标记代码的种种怪癖。较老的浏览器缺乏内置的文档类型声明切 换功能,因此只能使用其过时的怪异模式。
在现代的Web浏览器中,为了正确地启用遵从模式,必须在文档的第一行加入一条完整的文档类型声明,在它之前只允许有空白符。出现在文档类型声明之前的任何标记代码、文本甚至注释都将导致大多数现代浏览器进入怪异模式并产生常常不可预见的结果。当文档使用遵从模式呈现的时候,用CSS设计网站要容易得多,其结果也更为一致。因此,一条完整、正确的文档类型声明是非常必要的。并且,因为文档类型声明也是有效Web文档的必需部分,所以只要文档是正确的,新式浏览器总会用遵从模式来呈现它们。
9、元素
实际的标记代码从文档类型声明后面的html元素开始。它是整个文档的容器,被踪为根元素(rootelement)。html元素没有自己特有的属性,纯粹是一个用于定义文档的开始和结尾的容器。出现在这个元素之外的任何元素或内容(除了并非元素的文档类型声明) 都将导致整个文档无效。
- 必需属性:xmlns——用于指定XML命名空间的URL。对于 XHTML 文档,应该是 http://www.w3.org/1999/xhtml。
- 可选属性:html 元素没有可选属性。
- 标准属性
□ dir
□ id
□ lang
□ xml: lang
命名空间(namespace)是XML语言中规定元素和属性名称的地方。XML是一种可扩展标记语言,允许作者定义自己的自定义元素和属性。例如,对于一个关于动物的文档来说,一个具有species属性的animal元素会很有用,这些自定义名称可以定义在一个特别的命名空间中。另一方面,XHTML1.0具有一套预定义的元素和属性名称集,其命名空间的正确URL为http://www.w3.org/1999/xhtml。XHTML文档中的命名空间通过html元素的xmlns属性声明。
标准的lang和xml:lang属性对于html元素是可选的(正如对于大多数其他元素一样)。因为它是根元素,所有其他元素都是其后裔,这里的语言声明将会传递到文档中的所有其他元素,所以建议指定这两个属性。
10、其他部分
文档的其他部分由head和body元素组成。head元素包含关于文档自身的信息(包括必需的title元素),而body元素则包含所有最终由浏览器呈现并供访问者浏览和使用的内容。
总而言之,XHTML文档的基本结构非常简单,只需要一条文档类型声明、一个根元素、一个具有title元素的head元素,还有一个body元素。
11、文档树
可以把XHTML文档的结构想象为一棵倒置的树,其枝干代表文档的元素。这棵树发端于顶部的根元素,并向下延伸出所有其他元素。它更像是一个家谱图,而不是一棵枝繁叶茂的木质的树。出于这个原因,家谱学中的术语常被用于描述元素之间的关系。
12、CSS基础
CSS能够为页面添加样式,增强和改进内容的外观。提供结构的是XHTML,每个元素都标明了内容中的一个不同部分,而属性则传达了关于元素的更多信息。CSS是影响这些XHTML元素的呈现外观的另外一层要素。颜色、字体、文本大小、背景以及元素在页面上的布局都属于内容的表现方面的因素,都能通过巧妙运用CSS来加以控制。
13、CSS 规则剖析
如果说元素是标记代码的构建块料的话,那么CSS的构建块料则是规则( rule)。它是一个指令集,浏览器可以按照其指示基于所提供的描述性的值改变XHTML元素的外观。一条CSS规则由几个部分组成,如下图所示:

- 选择符( selector)是规则中用于确定样式所应用到的目标元素的部分。它的作用范围大到可以影响某种元素的每一个实例,小到仅仅影响几个甚至一个元素。
- 样式声明又包含两个部分:属性和值。属性是元素的表现形式中将被修改的方面,如颜色、宽度或在页面上的位置。CSS 语言中有大量属性可供使用。
属性的值说明了应被应用到选定的元素上的特定样式。可接受的值取决于属性本身,有些属性可以有用空格分隔的多个值。
样式声明位于一对大括号"{” 和“ }"之间。可以为一个选择符指定多个样式声明,以便用一条规则改变元素表现样式的多个方面。属性与其值之间用冒号( : )分隔,样式声明以一个分号( ; )结尾。分号可以把多个样式声明分隔开,但是如果规则中只有一个样式声明,那么分号是可选的。一系列样式声明中的最后一个也是如此。为谨慎起见,养成在每一个样式声明的后 面都加上一个分号(即使只有一个样式声明)的习惯不是件坏事。
如果CSS代码没有遵守这些基本结构和语法,例如,漏掉了闭合括号或分隔属性和值的冒号, 那么整条规则甚至整个样式表都可能会失灵。就像XHTML一样,样式表应该是合式的和正确构造的。W3C 提供了1个验证服务(http://jigsaw.w3.org/css-validator/) ,它可以帮助你发现样式表中的错误。
14、CSS 选择符
选择符,用于从XHTML文档中选择元素。选择符有许多种,各有其不同的具体性
(specificity),可以确定一大批元素或仅仅几个元素。具体性是度量选择符的作用范围的手段。所谓作用范围,换句话说,指的是选择符选择了多少元素在CSS的设计原则中,比较具体的选择符将凌驾于较不具体的选择符之上并取而代之。具体性是 CSS中较为含糊和难以掌握的概念之一,但也是这种语言中最强大的特性之一。
- 全体选择符:全体(universal)选择符是一个星号(*)。它充当一个“通配符(wild card)”,选择文档中的每一个元素。例如,下一规则将把蓝色前景色应用到所有元素上:
* { color: blue; }
标题、段落、列表、表格单元格甚至链接都将呈现为蓝色,因为这一全体选择符选择了所有元素。这是最不具体的选择符,因为它完全缺乏具体性。 - 元素选择符:元素选择符选择一种元素的所有实例,其具体性来自于标签名。这种选择符比全体选择符更具体,但还不是很具体,因为其目标是一种元素的每一个实例,无论它们倒底有多少个。例如,下一规则将每一个em元素的前景色指定为红色,哪怕文将中有数以千计的这种元素:
em ( color: red; }
元素选择符也叫类型(type)选择符。 - 类选择符:类选择符以class属性中有指定类名的任何元素为目标。因为class几乎可用于XHTML中的任何元素,而且可以有任意数目的元素属于同一个类,所以这种选择符不是特别具体,但还是比元素选择符更具体。在CSS中,类选择符以一个圆点(.) 开头。例如下面规则将影响所有属于"info"类的元素的样式,不管它们是什么元素:
.info { color: purple; } - ID 选择符:ID 选择符将仅仅选择具有指定标识符的那个元素。实际上,id属性可用于几乎所有元素,但一个id属性值在一个文档中只能使用一次。ID选择符在一个页面中只以一个元素为目标,这使它比可能以许多元素为目标的类选择符具体得多。ID 选择符以一个"#"符号开头。下面的规则会将 id 值为introduction的元素的前景色指定为绿色:
#introduction { color: green; } - 伪类选择符:伪类选择符类似于类选择符(其具体性也与类选择符相同),但它选择的是处于特定状态的元素。这种选择符以冒号(:)开头。可用的伪类只有有限几个:
:link { color: blue; }
:visited ( color: purple; }
:active ( color: red; }
:hover ( color: green; )
:focus ( color: orange; }
:link伪类选择所有超链接元素。:visited伪类选择那些所指向的目标已经被访问过的链接(已访问过的链接被记录于响浏览器内在的访问历史记录中)。:active 伪类选择处于活动状态的链接。所谓处于活动状态,指的是在被激活期间(当用 鼠标点击链接时,或当焦点位于链接上并按下回车键时)。: hover伪类选择用户的定点设备“悬浮”于其上方的元素。虽然任何元素都能处于有定点设备悬浮其上的状态,但是这一伪类最常用于链接(不过,某些老式浏览器只支持把这一伪类用于链接而不是其他元素)。:focus 伪类选择拥有焦点的元素。某些浏览器不支持:focus,特别是Windows下的IE 6。但是,IE实际上(不正确地)将: active伪类当做: focus伪类对待,不过这仅针对链接,不适用于其他元素。
:active “激活”: 鼠标点击标签,但是不松手时。
:focus 是某个标签获得焦点时的样式(比如某个输入框获得焦点)。
- 后代选择符:后代选择符是CSS的武器库中最有用和最强大的选择符之一。它可以组装自两个或多个用空格分隔的基本类型的选择符(全体、元素、类、伪类和ID选择符),用于选择文档树中匹配该位置的元素。这种选择符也被称为上下文选择符(contextual selector),因为它们是基于元素在文档中的上下文来选择它们。例如:
#introduction em { color: yellow; }
这一规则将把id值为"introduction"的元素中包含的任何em元素的颜色设置为黄色。基于XHTML文档的结构,后代选择符可以很精确地只选择到你想要选择的元素。看着这个更复杂的例子:#introduction.info p*{color: pink; }
它将选择一个p元素的所有后代元素,而这个p元素是一个 id值为introduction的元素的属于info类的后代元素的后代元素。从这个例子可以看出,后代选择符的作用范围可能会非常窄,仅仅针对满足选择符的选择标准的几个元素。
-组合选择符:可以把两种或多种类型的选择符组合使用,如一个元素选择符加一个ID选择符,或者一个ID选择符加一个类选择符。这些组合能够进一步增强选择符的具体性,仅仅挑出那些你想应用样式的元素,而将所有其他元素排除在外。p.info { color: blue; }
它只选择属于info类的段落(p元素) 。属于该类的别种元素和不属于info类的其他段落都将被忽略。
后代选择符中的组合选择符对元素的选择能达到外科手术般的精确:
p#introduction a.info:hover { color: silver; }
上一规则只应用于id值为introduction的段落的后代元素中那些属于info类且处于有定点设备悬浮其上的状态的链接(a 元素) 。 - 分组选择符:可以把几个选择符聚集起来作为一条规则的组成部分,以便同一套样式声明集能够应用到许多元素上,这可以避免对这些选择符重复同一套样式声明。规则中的各个选择符之间用逗号分隔:
p, h1, h2 { color: blue; }将同样的颜色值应用到 p、h1和h2元素的每一个实例。p#intreduction em, a.info:hover, h2.info ( color: gold; }选择的是id值为introduction的段落的后代中的所有em元素、属于info类且处于有定点设备悬浮其上的状态的所有链接,以及属于info类的所有h2元素(二级标题)(记住,一个类中可以包含不同类型的元素) 。
分组选择符和组合选择符是保证样式表的简洁性和可管理性的有力手段。 - 高级选择符:在CSS1之后,新的版本陆续出现,包括CSS2.1和CSS3。对CSS规范的这些修订引入了一些令人兴奋的新型选择符。
①属性选择符(attribute selector)以具有特定属性甚至是具有其值为指定值的特定属性的元素为目标。
②伪元素选择符(pseudo element selector)的目标并不明确存在于标记代码中,而是隐含于其结构之中。如段落的首行,或者紧随一个元素之后的另一个元素。
③子选择符(child selector)选择一个元素的子元素,但不选择其他后代元素。
④毗邻同胞选择符(adjacent sibling selector)的目标是一个元素的同胞元素中紧随其后的那个。
15、具体性与层叠
各种选择符都分配有一个确定的具体性级别,用于度量它将会影响到的XHTML元素的可能数目。看看下面两条CSS规则,其中一条有一个元素选择符,而另一条有一个类选择符:
h2 ( color: red; }
.title ( color: blue; }
再看看下面的XHTML代码片段,它有一个属于title类的h2元素:Specificity and the Cascade<∕h2>
第1条规则选择所有h2元素,第2条规则选择所有属于title类的元素。因为所示元素同时满足这两条选择标准,所以导致了两条CSS规则之间的冲突。图形化浏览器必须在两条规则中选择听从其中一条,以确定标题最终的颜色。在CSS中,比较具体的选择符会胜过较不具体的选择符。 因为类选择符比元素选择符更具体,第2条规则有更高的具体性,所以标题将被呈现为蓝色。
现代的Web浏览器按照一套复杂的方案来计算选择符的具体性,只要记住下列几条规则,你很少需要去计算选择符的具体性数值:
□ 全体选择符完全不具备具体性。
□ 元素选择符比全体选择符更具体。
□ 类或伪类选择符比元素选择符更具体。
□ ID选择符比类和伪类选择符更具体。
□ 内联的style属性中声明的CSS属性具有最高的具体性。
组合选择符和后代选择符中的具体性可以被累加。每一种基本选择符类型都有一个与众不同的具体性方面的权重。一个具有两个类的选择符比具有一个类的选择符更具体,一个具有一个ID的选择符比一个具有两个类的选择符更具体,如此等等。计算具体性的算法的设计保证了不可能发生一大批较不具体的选择符压过一个较具体的选择符这样的事。无论多少元素选择符都不可能比一个类选择符更具体,无论多少类选择符都不可能比一个 ID选择符更具体。即使你用上百个元素选择符拼凑出一个复杂的选择符来,另一条只有一个ID选择符的规则都将盖过它。
理解了具体性,你就能构造精确地选择目标元素的CSS规则。
如果有两个选择符以同一个元素为目标,并且它们具有相同的具体性, 那会有
什么结果。例如:
.info h2 ( color: purple; }
h2.title { color: orange; }
如果有一个h2元素属于title类,并且它还是另一个属于info类的元素的后代,那么这两条规则都可以用于这个h2元素。
假定多个选择符具有相同的具体性,在此情况下,由于浏览器会按遇到样式声明的次序应用它们,所以后面的声明会盖过前面的声明。无论后一个声明出现在同一个规则中、出现在同一个样式表中另一个位置靠后的规则中,还是出现于在前一个声明所在的样式表的后面下载的另一个样式表中,结果都一样。
CSS的名字就来自它的这种特性,多个样式表彼此层叠(cascade),叠加出浏览器中最终的表现结果。前面的例子中的那个h2元素将呈现为橙色,因为第2条规则将盖过第1条。
下面是另一个例子:p { color: black; color: green; }这条规则包含两个样式声明;但是段落将会被呈现为绿色,因为绿色的前景色声明在层叠顺序中后出现。
具体性和层叠的这种有时会很复杂的相互作用一开始可能会让人觉得CSS难以驾驭,但是一旦你理解了基本规则,它就变成了一种习性。
16、将样式表附加到文档
为了用CSS控制网页的样式,需要把样式表连接到文档。当图形化浏览器下载XHTML文档并进行解析时,会自动寻找指示它如何呈现各种元素的CSS规则。在文档中加入样式表有几种方法,它们各有其优缺点。
- 内联样式:可以在标记代码中每个元素可选的style属性中加入CSS样式声明。内联的样式并不作为规则构造,而且因为属性和值被直接附加到相应元素,所以也不存在选择符,内联样式具有最高的具体性 ,因为它只应用于一个元素 。
<h2 style="color:red;">Good eats for hungry geeks<∕h2>
<p style="color: gray;">Our fresh pizzas, hearty pasta dishes,and
succulent desserts are sure to please. And don't forget about our
daily chalkboard specials!<∕p>
然而你应该避免使用内联样式。它们把表现性因素与标记代码混在一起,因而失去了使用CSS的主要
优点之一。它们还有高度的冗余性,因为你不得不反复声明同样的样式属性以实现一 致的表现结果。要是将来你想修改网站,例如,把所有标题从红色改为蓝色,你得在每一个文档中找到每一个标题并加以修改。对于一个复杂的大型网站来说,这是一项令人望而却步的任务。
不过,内联样式在极少数情况下也许是一种有效的手段,但这些情况非常罕见,应该首先考虑其他解
决方案,把内联样式视为在其他方案都不可行的情况下才使用的最后一招。
- 嵌入式样式表:可以把样式规则嵌入到文档的head元素内部,这种样式规则只在包含它们的文档中起作用。 嵌入式样式表(有时也叫内部样式表(internal style sheet))包含在style元素中。
<!DOCTYPE html PUBLIC "-∕∕W3C∕∕DTD XHTML 1.0 Strict∕∕EN" "http:∕∕www.w3.org∕TR∕xhtmll∕DTD∕×htmll-strict.dtd">
<html ×mlns≡"http:∕∕www.w3.org/1999/xhtml" lang="en", ×ml:lang="en">
<head>
<title>Spaghetti and Cruft:Our Menu<∕title>
<style type="text∕css">
h2{color: red;}
p{color: gray;}
<∕style>
<∕head>
<body>
<h2>Good eats for hungry geeks<∕h2>
<p>0ur fresh pizzasi hearty pasta dishes, and succulent desserts are sure to please. And don't forget about our daily chalkboard specials!<∕p>
<∕body>
<∕html>
在文档的head部分嵌入样式表在一定程度上实现了表现性因素与结构化内容的分离,而且这些规则将应用于整个文档。但是,如果打算一次把样式应用到多个页面,这就不是一种有效的方法了。 网站中其他
文档也得有自己的嵌入式样式表,因此以后再修改网站的表现形式时,将需要修改其中的每一个文档。
- 外部样式表
最好的选择是:把所有CSS规则都放到独立的外部样式表中,然后把外部样式表连接到文档。外部样式表是纯文本文件,你可以使用创建XHJML文档时所用的文本编辑器来编辑它,保存时指定其文件扩展名为".css∖这种方法把表现性因素与内容和结构完全分开——它们甚至不存放在同一个文件中。一个外部样式表可以被链接和关联到任意数目的XHTML文档, 这使整个网站的视觉性设计可以用一个核心文件来加以控制。对这个文件的修改将传播到与它连接的每一个网页。这种设计网站的方法最具灵活性和可维
护性,它充分发挥了 CSS 的真实能力。
XHTML文档通过head中的link元素来链接外部样式表。
<!DOCTYPE html PUBLIC "-∕∕W3C∕∕DTD XHTML 1.O Strict∕∕EN",http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
" lang="en" xml:lang="en">
Spaghetti and Cruft : Our Menu<∕title>
<link rel="</span>stylesheet<span class="token string">" type="</span>text∕css<span class="token string">" href≡"</span>styles.css"∕<span class="token operator">></span>
<span class="token operator"><</span>∕head<span class="token operator">></span>
<span class="token operator"><</span>body<span class="token operator">></span>
<span class="token operator"><</span>h2<span class="token operator">></span>Good eats <span class="token keyword">for</span> hungry geeks<span class="token operator"><</span>∕h2<span class="token operator">></span>
<span class="token operator"><</span>p<span class="token operator">></span>0ur fresh pizzas, hearty pasta dishes, and succulent desserts are sure to please. And don't forget about our daily chalkboard specials<span class="token operator">!</span><span class="token operator"><</span>∕p<span class="token operator">></span>
<span class="token operator"><</span>∕body<span class="token operator">></span>
<span class="token operator"><</span>∕html<span class="token operator">></span>
</code></pre>
<p>当图形化浏览器下载并开始处理文档的时候,将按链接的指示获取并处理外部样式表,然后自动按照<br> 其中的规则呈现页面。外部样式表只下载一次,然后由浏览器缓存起来,用于后面的页面。这使XHTML文档变得更加轻便,提升了整个网站的速度。</p>
<p>17、层叠顺序<br> 一个文档可以链接多个不同的CSS文件,每个样式表在文档的head中都有一个对应的link元素。根据网站的复杂程度,你也许会把适用于整个网站的普通规则放到一个样式表中,让网站某个部分中的页面除了这个样式表之外再链接到另一个定义专用于这些页面的规则的样式表。你也可能更喜欢按样式的用途来拆分样式表,例如,用一个样式表定义颜色和背景,另一个样式表定义页面布局。</p>
<p>内联、嵌入和外部样式表这3种方法可以结合使用,但不值得提倡。如果网站中只有一个页面需要一些额外的规则,可以选择仅在这个文档中加入一个嵌入式样式表。 在某些很少见的场会, 你也许想挑一个元素予以特别对待,并为其添加内联样式。在几乎所有情况下,外部样式表都是最佳方案:它们消除了表现性的标记代码,提升了网站的性能,而且更容易维护。</p>
<p>有这么多来自不同来源的CSS规则,不可避免地会发生一些重叠。具体性机制能够解决部分问题:较具体的选择符胜过一般性的选择符。然而仅有具体性机制还不足以解决图形化浏览器在呈现网页时可能会遇到的所有样式冲突。在具体性机制束手无策时,就需要层叠顺序(cascade order)机制插手来摆平问题了。</p>
<p>CSS规则按其出现的先后顺序被应用到内容上:后面的规则盖过前面的。各个样式表的下载也有特定的顺序。对于外部样式表,其顺序取决于其link元素在文档中出现的顺序。后链接的样式表中的规则盖过先链接的样式表中的规则。嵌入到文档的style元素中的规则在所有外部样式表之后处理。如果文档中嵌入了多个样式表(各位于其style元素中) ,则后面嵌入的样式表盖过前面的。内联到元素的style属性中的样式声明的应用顺序更在嵌入式样式表之后。</p>
<p>除作者样式表(author style sheet)之外,每种现代图形化Web浏览器都有其用以定义各种元素的默认外观的内置样式表。如果浏览网页时不使用任何作者提供的CSS样式,那么所看到的就是用浏览器样式表(browser style sheet)呈现的结果。浏览器样式表在层叠顺序中最先出现,因此所有作者提供的样式都将盖过这些默认样式。让事情变得更复杂的是,许多Web浏览器允许最终用户附加自己的自定义样式表,即用户样式表(user style sheet) 。它在层叠顺序中第2个出现, 因此将盖过浏览器的默认样式,但不能盖过作者的样式。</p>
<p>各种样式来源的层叠顺序可总结如下:<br> (1) 浏览器样式表。<br> (2) 用户样式表。<br> (3) 外部作者样式表(按其被链接的顺序) 。<br> (4) 嵌入式作者样式表(按其出现的顺序) 。<br> (5) 内联作者样式。<br> 层叠机制也适用于每个样式表内部,最靠近内容的样式获胜。最后声明的值就是呈现内容时所应用的值。</p>
<p>18、 !important<br> 在某些非常罕见的情况下,具体性机制和层叠机制都不足以保证想要的值能被应用,此时可以用特殊关键字! important (连同前面的感叹号) 强迫浏览器给予这个值高于其他所有值的地位。 这是一个强大而又危险的工具,只宜用作解决在你的控制之外的样式冲突的最后手段(例如,当你不得不与使用了你无法直接修改的内联样式的第3方标记代码打交道时) 。<br> ! important指示必须出现在样式属性值之后,在分号之前。如下所示:<br> <code>h1 ( color: red ! important; }</code><br> 用 ! important声明的属性值,无论其在层叠顺序中的位置如何以及其选择符的具体性如何, 都会被应用到所呈现的内容,除非有另一个也使用! important声明的值与它冲突。在后一种情况下,具体性和层叠机制又将发挥作用。有一个重要的例外应该注意:用户样式表中的! important值总是优先使用,甚至会盖过作者样式表中的! important 值。这种机制把最终权力交给用户。</p>
<p>19、编排 CSS 的格式<br> 外部样式表与XHTML文档一样都是纯文本。只要遵守基本的语法,你可以随意编排 CSS文档的格式。</p>
<p>在CSS中额外的空格和回车会被忽略。浏览器不在乎纯文本看起来是个什么样子,只在乎它在技术上是否是合式的。在编排CSS的格式这个问题上,最重要的因素是你的个人偏好。 规则有两种常见的书写格式:舒展型(extended)和紧凑型(compacted)。</p>
<p>舒展格式把规则的选择符和样式声明写在不同的行上,许多作者觉得这种格式更易读,也更易处理。这种格式能让人一眼就看清每个属性在哪里开始和结束,其缺点在于编辑和阅读长长的复杂样式表时需要上下滚动。</p>
<pre><code class="prism language-bash">hl, h2, h3<span class="token punctuation">{</span>
color: red<span class="token punctuation">;</span>
margin-bottom:.5em<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
hl <span class="token punctuation">{</span>
font-size: 150%;
<span class="token punctuation">}</span>
h2 <span class="token punctuation">{</span>
font-size: 130%;
<span class="token punctuation">}</span>
h3 <span class="token punctuation">{</span>
font-size<span class="token punctuation">;</span> 120%<span class="token punctuation">;</span>
border-bottom: lpx solid gray<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p>紧凑格式把每条规则压缩到一行上。这可以减少在文本编辑器中所需的纵向滚动,但是当规则在一行上包含了大量样式声明时却又会产生横向滚动的需要。下述代码展示了同一批规则, 它们各被压缩为一行,多余的空格也被删除了。</p>
<pre><code class="prism language-bash">hl,h2,h3<span class="token punctuation">{</span>color:red<span class="token punctuation">;</span>margin-bottom:.5em<span class="token punctuation">;</span><span class="token punctuation">}</span>
hl<span class="token punctuation">{</span>font-size:150%<span class="token punctuation">;</span><span class="token punctuation">}</span>
h2<span class="token punctuation">{</span>font-size:130%<span class="token punctuation">;</span><span class="token punctuation">}</span>
h3<span class="token punctuation">(</span>font-size:120%<span class="token punctuation">;</span>border-bottom:1px solid gray<span class="token punctuation">;</span><span class="token punctuation">}</span>
</code></pre>
<p>紧凑格式的另一个好处是可以稍微降低文件的大小。空格、制表符和回车符都作为字符存储在电子文件中,每多一个字符就会在客户必须下载的文件的总体大小上增加1个字节。由于所有那些多余空白符的影响,一个长长的样式表采用舒展格式时其文件可能会比采用紧凑格式时大许多。为了兼顾最大可读性和最小文件尺寸这两个目标,有些作者在编写样式表时使用舒展格式,然后在把它移到运营中的Web服务器上时用自动化处理的方法把所有CSS代码压缩为一行。</p>
<p>在紧凑格式的规则中,在样式声明和值之间添加一点空格,将规则的行扩宽一些,这样做至少能让其更易读一点。由于找不到一个更好的词,我们姑且把这种格式称为半紧凑型(semicompacted)。</p>
<pre><code class="prism language-bash">h1, h2, h3 <span class="token punctuation">{</span> color: red<span class="token punctuation">;</span> margin-bottom: .5em<span class="token punctuation">;</span> <span class="token punctuation">}</span>
hl <span class="token punctuation">{</span> font-size: 150%; <span class="token punctuation">}</span>
h2 <span class="token punctuation">{</span> font-size: 130%; <span class="token punctuation">}</span>
h3 <span class="token punctuation">(</span> font-size: 120%<span class="token punctuation">;</span> border-bottom: ip× solid gray<span class="token punctuation">;</span> <span class="token punctuation">}</span>
</code></pre>
<p>最终选择取决于你,你可以用自己喜欢的格式创作自己的样式表。</p>
<p>20、CSS 注释<br> 为样式表添加注释的理由与在XHTML中使用注释的理由相同:进行注解、向其他Web开发人员传达指示、测试期间暂时隐藏或禁用样式表的一部分。CSS中的注释始“/<em>”,终于"</em>/"气 浏览器不会解析位于这些标记符号之间的任何内容。与XHTML中的注释一样,CSS注释可以跨越多行。</p>
<pre><code class="prism language-bash">∕* These base styles apply to all heading levels. */
h1, h2, h3, h4, h5, h6 <span class="token punctuation">{</span> color: red<span class="token punctuation">;</span> margin-bottom: .5em<span class="token punctuation">;</span> <span class="token punctuation">}</span>
/* Adjust the size of each∙ */
hl <span class="token punctuation">{</span> font-size: 150%<span class="token punctuation">;</span> <span class="token punctuation">}</span>
h2 <span class="token punctuation">{</span> font-size: 130%<span class="token punctuation">;</span> <span class="token punctuation">}</span>
h3 <span class="token punctuation">(</span> font-size: 120%<span class="token punctuation">;</span> <span class="token punctuation">}</span>
/* Temporarily hiding these rules
h4 <span class="token punctuation">{</span> font-size: 100%<span class="token punctuation">;</span> <span class="token punctuation">}</span>
h5 <span class="token punctuation">{</span> font-size: 90%<span class="token punctuation">;</span> <span class="token punctuation">}</span>
h6 <span class="token punctuation">{</span> font-size: 80%<span class="token punctuation">;</span> <span class="token punctuation">}</span>
End hiding *∕
</code></pre>
<p>21、小结:XHTML是对HTML的一种更严格的重定义,二者的区别表现在少数几条规则 上<br> <a href="http://img.e-com-net.com/image/info8/4d37c081965f436b9f2b866282ba128b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4d37c081965f436b9f2b866282ba128b.jpg" alt="附图" width="650" height="96"></a></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1295201000981864448"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(深入浅出HTML,第2章:XHTML和CSS)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1884336737983983616.htm"
title="初识Docker——入门介绍" target="_blank">初识Docker——入门介绍</a>
<span class="text-muted">清九401</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>项目部署问题:大型项目组件较多,运行环境也较为复杂,部署时会碰到一些问题:1.依赖关系复杂,容易出现兼容性问题2.开发、测试、生产环境有差异Docker如何解决依赖的兼容问题:1.将应用的Libs(函数库)、Deps(依赖)、配置与应用一起打包,形成可移植镜像2.将每个应用放到一个隔离容器去运行,避免互相干扰Docker如何解决不同系统环境的问题?1.Docker将用户程序与所需要调用的系统(比如</div>
</li>
<li><a href="/article/1884336359938781184.htm"
title="蓝桥杯单片机模块练习之AD/DA" target="_blank">蓝桥杯单片机模块练习之AD/DA</a>
<span class="text-muted">我的头绝不是面团捏的</span>
<a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AF%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">蓝桥杯单片机</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a>
<div>蓝桥杯单片机比赛系列6AD/DA转换AD/DA原理相关电路pcf8591器件地址代码解释修改代码AD自写代码ADDAAD/DA原理相关电路通过pcf8591芯片实现ad转换。板子上ad采集主要采集滑动变阻器的电压值和与光敏电阻串联电阻的电压值。ad为8位精度,采集电压0-5V对应的值为0-255。根据需要可以对读取的值进行调整。da也通过pcf8591输出,对应引脚在外部引出,在20PIN中19位</div>
</li>
<li><a href="/article/1884335603877736448.htm"
title="autogen 中的 Teams 示例" target="_blank">autogen 中的 Teams 示例</a>
<span class="text-muted">ZHOU_WUYI</span>
<a class="tag" taget="_blank" href="/search/autogen/1.htm">autogen</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/agent/1.htm">agent</a>
<div>目录1.CreatingaTeam2.RunningaTeam3.ObservingaTeam4.ResettingaTeam5.StoppingaTeam6.ResumingaTeam7.AbortingaTeam8.额外的例子1.CreatingaTeamimportasynciofromautogen_agentchat.agentsimportAssistantAgentfromautog</div>
</li>
<li><a href="/article/1884335351003148288.htm"
title="mybatis plus 写法整理" target="_blank">mybatis plus 写法整理</a>
<span class="text-muted">戴着头盔去游泳</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div>mybatisplus两个字段or查询qw.and(q->q.eq("column_1",0).or().eq("column_2",1));</div>
</li>
<li><a href="/article/1884335349929406464.htm"
title="Docker安装sentinel-dashboard最新版" target="_blank">Docker安装sentinel-dashboard最新版</a>
<span class="text-muted">tag心动</span>
<a class="tag" taget="_blank" href="/search/Docker%E5%AE%B9%E5%99%A8/1.htm">Docker容器</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/jar/1.htm">jar</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/sentinel/1.htm">sentinel</a>
<div>文章目录前言一、Sentinel控制台是什么?二、使用步骤1.下载Sentinel控制台2.上传Sentinel控制台3.编写Dockerfile4.构建镜像5.启动运行测试前言由于官方版本已经更新到1.8.5了,但是dockerhub上最新版本还停留在1.8.0(该版本存在重大缺陷:熔断配置界面没有统计时长,会直接导致控制台无法使用熔断相关功能)推送时间是两年前,于是想通过最新Jar包生成镜像一</div>
</li>
<li><a href="/article/1884334971905175552.htm"
title="【外文原版书阅读】《机器学习前置知识》1.线性代数的重要性,初识向量以及向量加法" target="_blank">【外文原版书阅读】《机器学习前置知识》1.线性代数的重要性,初识向量以及向量加法</a>
<span class="text-muted">Icomi_</span>
<a class="tag" taget="_blank" href="/search/807.%E3%80%8A%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0%E5%89%8D%E7%BD%AE%E7%9F%A5%E8%AF%86%E3%80%8B/1.htm">807.《机器学习前置知识》</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>目录编辑编辑1.Chapter2WhyLinearAlgebra?2.Chapter3WhatIsaVector?个人主页:Icomi大家好,我是Icomi,本专栏是我阅读外文原版书《BeforeMachineLearning》对于文章中我认为能够增进线性代数与机器学习之间的理解的内容的一个输出,希望能够帮助到各位更加深刻的理解线性代数与机器学习。若各位对本系列内容感兴趣,可以给我点个关注跟进内容</div>
</li>
<li><a href="/article/1884334845551767552.htm"
title="Wayland开发入门系列3:Wayland架构" target="_blank">Wayland开发入门系列3:Wayland架构</a>
<span class="text-muted">幽迷狂</span>
<a class="tag" taget="_blank" href="/search/Wayland%E5%BC%80%E5%8F%91%E5%85%A5%E9%97%A8/1.htm">Wayland开发入门</a><a class="tag" taget="_blank" href="/search/wayland/1.htm">wayland</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/desktop/1.htm">desktop</a>
<div>本文译自https://wayland.freedesktop.org/architecture.html。翻译时间:2021.09.27Wayland架构理解Wayland架构以及它与X不同的好方法是跟踪一个事件从输入设备到它所影响的变化出现在屏幕上的程度。下面是与X的架构:1.内核从输入设备获取一个事件,并通过evdev输入驱动程序将其发送给X。内核通过驱动设备并将不同设备特定的事件协议转换为</div>
</li>
<li><a href="/article/1884332322543693824.htm"
title="i9 9880h参数配置" target="_blank">i9 9880h参数配置</a>
<span class="text-muted">m0_51380603</span>
<a class="tag" taget="_blank" href="/search/cpu/1.htm">cpu</a>
<div>英特尔似乎为i9-9880H使用了“两杯咖啡”,因为该CoffeeLakeCPU具有16MB的超大缓存大小,是AMD的两倍。与往常一样,现代Zen2CPU具有更高的内存支持频率–DDR4-3200MHz;LPDDR4-4266MHz与DDR4-2666,适用于Intel的LPDDR3-2133。选i99880h这些点很重要!看完你就知道了https://list.jd.com/list.html?</div>
</li>
<li><a href="/article/1884332322984095744.htm"
title="i7 12800hx和i9 11980hk差距" target="_blank">i7 12800hx和i9 11980hk差距</a>
<span class="text-muted">m0_52331396</span>
<a class="tag" taget="_blank" href="/search/cpu/1.htm">cpu</a><a class="tag" taget="_blank" href="/search/cpu/1.htm">cpu</a>
<div>酷睿i9-11980HK采用了8核16线程设计,其基准频率为2.6GHz,最大频率为5.0GHz,并拥有24MB的三级缓存,同时集成锐炬IrisXeUHD核显并支持处理器超频,在连接性方面,i9-11980HK支持PCIe4.0、Thunderbolt4、Wi-Fi6/6E技术。其TDP范围在45-65W之间。笔记本cpu选i911980hk还是i712800hx这些点很重要http://www.</div>
</li>
<li><a href="/article/1884331314811826176.htm"
title="微服务网关springcloud gateway整合nacos实现动态路由" target="_blank">微服务网关springcloud gateway整合nacos实现动态路由</a>
<span class="text-muted">程序猿20</span>
<a class="tag" taget="_blank" href="/search/nacos/1.htm">nacos</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/springcloud/1.htm">springcloud</a><a class="tag" taget="_blank" href="/search/gateway/1.htm">gateway</a><a class="tag" taget="_blank" href="/search/nacos/1.htm">nacos</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a>
<div>1.添加依赖com.alibaba.cloudspring-cloud-starter-alibaba-nacos-config2.添加配置spring:cloud:nacos:config:#配置中心地址server-addr:127.0.0.1:8848#配置文件格式file-extension:ymlusername:password:3.定义读取配置和监听类packagecom.demo.</div>
</li>
<li><a href="/article/1884330175378812928.htm"
title="JDK 8 Update 321 for Linux (aarch64) 下载仓库" target="_blank">JDK 8 Update 321 for Linux (aarch64) 下载仓库</a>
<span class="text-muted">何盼思Kit</span>
<div>JDK8Update321forLinux(aarch64)下载仓库JDK8Update321forLinuxaarch64下载仓库JDK8Update321forLinux(aarch64)下载仓库项目地址:https://gitcode.com/open-source-toolkit/0d9e1资源文件介绍本仓库提供了一个资源文件的下载,文件名为jdk-8u321-linux-aarch64.</div>
</li>
<li><a href="/article/1884329791428030464.htm"
title="ESP32内存管理详解:从基础到进阶" target="_blank">ESP32内存管理详解:从基础到进阶</a>
<span class="text-muted">又吹风_Bassy</span>
<a class="tag" taget="_blank" href="/search/ESP32/1.htm">ESP32</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E5%AD%98%E7%AE%A1%E7%90%86/1.htm">内存管理</a><a class="tag" taget="_blank" href="/search/PSRAM/1.htm">PSRAM</a><a class="tag" taget="_blank" href="/search/DRAM/1.htm">DRAM</a><a class="tag" taget="_blank" href="/search/FLASH/1.htm">FLASH</a>
<div>最近在学习ESP32,下面整理了一些存储和内存相关知识点。ESP32作为一款功能强大的物联网芯片,广泛应用于各种嵌入式开发场景。有效管理ESP32的内存资源,对于提升应用性能和系统稳定性至关重要。本文将系统性地介绍ESP32的内存架构、存储硬件知识、内存分配机制、常见内存问题及解决方案,帮助新手开发者全面掌握ESP32的内存管理。一、内存系统概览1.1ESP32内存架构ESP32的内存架构复杂而灵</div>
</li>
<li><a href="/article/1884329665041068032.htm"
title="色度采样(4:4:4、4:2:2、4:2:0、4:1:1)详解" target="_blank">色度采样(4:4:4、4:2:2、4:2:0、4:1:1)详解</a>
<span class="text-muted">又吹风_Bassy</span>
<a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E5%8E%8B%E7%BC%A9%E6%8A%80%E6%9C%AF/1.htm">视频压缩技术</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86/1.htm">图像处理</a><a class="tag" taget="_blank" href="/search/%E8%89%B2%E5%BA%A6%E9%87%87%E6%A0%B7/1.htm">色度采样</a><a class="tag" taget="_blank" href="/search/YUV%E9%A2%9C%E8%89%B2%E7%A9%BA%E9%97%B4/1.htm">YUV颜色空间</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E7%BC%96%E7%A0%81%E6%A0%87%E5%87%86/1.htm">视频编码标准</a>
<div>色度采样(4:4:4、4:2:2、4:2:0、4:1:1)详解色度采样概述色度采样(ChromaSubsampling)是一种在图像和视频处理中,通过减少色度分量(U、V)的采样量来压缩数据的技术。它利用了人眼对亮度(Luma,Y)比色度(Chroma,U/V)更加敏感的特性,从而在不明显影响视觉效果的前提下,显著降低数据量。在YUV颜色空间中,Y表示亮度,U和V表示色度分量。通过减少U和V的采样</div>
</li>
<li><a href="/article/1884329286979088384.htm"
title="Qt调用FFmpeg库实时播放UDP组播视频流" target="_blank">Qt调用FFmpeg库实时播放UDP组播视频流</a>
<span class="text-muted">daqinzl</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/%E6%B5%81%E5%AA%92%E4%BD%93/1.htm">流媒体</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/udp%E7%BB%84%E6%92%AD%E6%B5%81/1.htm">udp组播流</a>
<div>基于以下参考链接,通过改进实现实时播放UDP组播视频流https://blog.csdn.net/u012532263/article/details/102736700源码在windows(qt-opensource-windows-x86-5.12.9.exe)、ubuntu20.04.6(x64)(qt-opensource-linux-x64-5.12.12.run)、以及针对arm64的</div>
</li>
<li><a href="/article/1884329160629874688.htm"
title="Solon Cloud Gateway 开发:熟悉 Completable 响应式接口" target="_blank">Solon Cloud Gateway 开发:熟悉 Completable 响应式接口</a>
<span class="text-muted">组合缺一</span>
<a class="tag" taget="_blank" href="/search/Solon/1.htm">Solon</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Framework/1.htm">Framework</a><a class="tag" taget="_blank" href="/search/gateway/1.htm">gateway</a><a class="tag" taget="_blank" href="/search/solon/1.htm">solon</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/reactor/1.htm">reactor</a>
<div>Solon-Rx(约2Kb)是基于reactive-streams封装的RxJava极简版(约2Mb左右)。目前仅一个接口Completable,意为:可完成的发布者。使用场景及接口:接口说明Completable作为返回类型Completable::complete()构建完成发布者Completable::error(cause)构建异常发布者Completable::create((emit</div>
</li>
<li><a href="/article/1884329158004240384.htm"
title="Solon2 接口开发: 熟悉 Gateway" target="_blank">Solon2 接口开发: 熟悉 Gateway</a>
<span class="text-muted">组合缺一</span>
<a class="tag" taget="_blank" href="/search/Solon/1.htm">Solon</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Framework/1.htm">Framework</a><a class="tag" taget="_blank" href="/search/gateway/1.htm">gateway</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/solon/1.htm">solon</a>
<div>Gateway是Solon框架的特殊控制器(也是Handler的一个实现类)。它通过注册收集之后,在局部范围内提供:二级路由、拦截、过滤、融断、异常处理等功能,并统一到网关处理。另一个作用:可以为同一批接口安排多个网关,进而定制不同的协议效果。1、定义2个组件API_0@Component(tag="api")publicclassAPI_0{@MappingpublicResultexec(){</div>
</li>
<li><a href="/article/1884329031298510848.htm"
title="计算机毕业设计ssm旅游景点推荐系统02d989(附源码)新手必备" target="_blank">计算机毕业设计ssm旅游景点推荐系统02d989(附源码)新手必备</a>
<span class="text-muted">毕设程序源码</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a>
<div>项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:ssm+mybatis+Maven+mysql5.7或8.0等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论</div>
</li>
<li><a href="/article/1884328401578291200.htm"
title="RiskCloud-基于Markov算法精准的FTA、 JSA、FMEA软件" target="_blank">RiskCloud-基于Markov算法精准的FTA、 JSA、FMEA软件</a>
<span class="text-muted">资讯过客视点</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>这个美美的“花蝴蝶”是什么?样式规整、图案美化、脉络清晰、让人眼前一亮!由上海歌略软件科技有限公司自主研发打造,RiskCloud世界领先的企业级整体风险管理解决方案大作!“BowTie领结图”接下来,就让我们携手一起走进RiskCloud-BowTie领结图,一起领略她的风采吧!风险管理领结图介绍20世纪90年代末,领结图作为一种独特的安全管理工具,开始在国外石油化工领域得到较为广泛的应用。基于</div>
</li>
<li><a href="/article/1884328399921541120.htm"
title="为什么要做源代码防泄露" target="_blank">为什么要做源代码防泄露</a>
<span class="text-muted">广陵之北</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%AE%89%E5%85%A8/1.htm">数据安全</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81/1.htm">源码</a><a class="tag" taget="_blank" href="/search/%E5%8A%A0%E5%AF%86%E8%A7%A3%E5%AF%86/1.htm">加密解密</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%BC%8F%E6%B4%9E/1.htm">安全漏洞</a>
<div>使你疲倦的不是远方的群山,而是你鞋里的一粒石子。让企业恐惧的不是强大的对手,而是自己的商业机密变成了对方手里的底牌——机密到底是怎样泄漏的?离职高峰潜伏的风险年底将至,企业开始渐渐进入一年中的跳槽高峰期。最近一份调查显示:85%的职员可以轻松地下载“有竞争力”的资料和信息,然后带到下一份工作中。尽管大部分工作者可以从现在的公司下载资料,但只有32%会为了增加在下一份工作中的竞争力而“出卖”资料。超</div>
</li>
<li><a href="/article/1884327391904460800.htm"
title="【车牌识别】卷积神经网络CNN车牌识别【含 GUI Matlab源码 2638期】" target="_blank">【车牌识别】卷积神经网络CNN车牌识别【含 GUI Matlab源码 2638期】</a>
<span class="text-muted">Matlab仿真科研站</span>
<a class="tag" taget="_blank" href="/search/matlab/1.htm">matlab</a>
<div>欢迎来到Matlab仿真科研站博客之家✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作可私信。个人主页:Matlab仿真科研站博客之家代码获取方式:扫描文章底部QQ二维码⛳️座右铭:行百里者,半于九十;路漫漫其修远兮,吾将上下而求索。⛄更多Matlab图像处理(仿真科研站版)仿真内容点击Matlab图像处理(仿真科研站版)⛄一、CNN车牌识别简介1车牌定位1.</div>
</li>
<li><a href="/article/1884322982554300416.htm"
title="为Linux aarch64架构量身定制的JDK 8 Update 321:高效开发的首选" target="_blank">为Linux aarch64架构量身定制的JDK 8 Update 321:高效开发的首选</a>
<span class="text-muted">黄弛纯Nathania</span>
<div>为Linuxaarch64架构量身定制的JDK8Update321:高效开发的首选【下载地址】JDK8Update321forLinuxaarch64下载仓库JDK8Update321forLinux(aarch64)下载仓库项目地址:https://gitcode.com/open-source-toolkit/0d9e1项目介绍在Linux操作系统上进行Java开发时,选择合适的JDK版本至关</div>
</li>
<li><a href="/article/1884322085740802048.htm"
title="带你简单认识真实场景下的Git版本控制流程" target="_blank">带你简单认识真实场景下的Git版本控制流程</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/gitgithub/1.htm">gitgithub</a>
<div>Git版本控制-HowieCong1.项目初始化与仓库创建gitinit命令初始化一个本地git仓库在github创建一个远程仓库,将本地仓库与远程仓库,gitremoteaddorigin[远程仓库地址]2.分支管理策略(采用常用的分支开发模式)以master或main为主分支,存放稳定可上线的代码开发新功能的代码时,从master分支创建特性分支,例如feature/[功能名称],在特性分支</div>
</li>
<li><a href="/article/1884321470562234368.htm"
title="面试经验分享 | 杭州某安全大厂渗透测试岗二面" target="_blank">面试经验分享 | 杭州某安全大厂渗透测试岗二面</a>
<span class="text-muted">黑客老李</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a>
<div>更多大厂面试经验的视频分享看主页目录:所面试的公司:某安全大厂所在城市:杭州面试职位:渗透测试工程师面试过程:面试官的问题:1、问了我最近在做什么,学什么方向的东西?2、问了我简历上面写着有过培训经历,问我有过哪方面的培训?3、问对Windows和linux系统了解多少?4、windows和linux查看计划任务⽤那些命令?5、Linux后台有⼀个进程,你需要找到他的程序执⾏⽂件,该怎么找?6、在</div>
</li>
<li><a href="/article/1884321468607688704.htm"
title="面试经验分享 | 杭州某安全大厂渗透测试岗" target="_blank">面试经验分享 | 杭州某安全大厂渗透测试岗</a>
<span class="text-muted">黑客老李</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>更多大厂面试经验的视频经验分享看主页目录:所面试的公司:某安全大厂所在城市:杭州面试职位:渗透测试工程师面试过程:面试官的问题:1、面试官开始就问了我,为什么要学网络安全?2、什么是sql注⼊3、关于sql注⼊,都分为那些?4、如果在实战中遇到了防护,⽐如sql注⼊过滤掉了空格怎么办?5、什么是csrf?6、简单讲解下内存⻢?7、讲下内存⻢排查思路?8、平常有对APP、小程序渗透测试吗?9、你是用</div>
</li>
<li><a href="/article/1884320838468038656.htm"
title="oracle 19C RAC打补丁到19.26" target="_blank">oracle 19C RAC打补丁到19.26</a>
<span class="text-muted">潇湘秦</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>oracle19CRAC打补丁到19.26本文只保留简介命令和每个命令大概的用时,方便大家直接copy使用,并了解每个命令的预期时间,减少命令执行期的等待焦虑。1.本次所需的补丁如下p6880880_190000_Linux-x86-64.zip(.43的opatch)p37102264_190000_Linux-x86-64.zip(OJVM)p37260974_190000_Linux-x86</div>
</li>
<li><a href="/article/1884320207762157568.htm"
title="awtk开发实践——学习篇28: image_animation(图片动画控件)" target="_blank">awtk开发实践——学习篇28: image_animation(图片动画控件)</a>
<span class="text-muted">惺忪牛犊子</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/awtk/1.htm">awtk</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a>
<div>说明: 本文章旨在总结备份、方便以后查询,由于是个人总结,如有不对,欢迎指正;另外,内容大部分来自网络、书籍、和各类手册,如若侵权请告知,马上删帖致歉。 QQ群号:513683159【相互学习】内容来源: 官方的手册(免费获取)Pxx=该手册的对应页码xx github-awtk控件说明 关于image_animation_t控件(图片动画控件)介绍,对应书P164。(书中还有更详细内容</div>
</li>
<li><a href="/article/1884319703921389568.htm"
title="QT的ribbon菜单应用" target="_blank">QT的ribbon菜单应用</a>
<span class="text-muted">weixin_30596343</span>
<div>在VS2015中安装了QT的插件,因此可以用qtdesigner进行ui界面设计,对于qt常规的控件当然是很方便的,但是尽量不要这么去设计ui。因为在Qtitan库中,控件都是自定义的,无法再designer中进行设计,因此还是要在.h.cpp文件中去设计ui。注意包含Qtitan的头文件,并加上Q_OBJECT。函数技巧:①每个对象可以通过QObject::setObjectName()和QOb</div>
</li>
<li><a href="/article/1884319199631831040.htm"
title="一年做一次,一次做半年,《DevData 2025研发效能基准报告》再度起航!" target="_blank">一年做一次,一次做半年,《DevData 2025研发效能基准报告》再度起航!</a>
<span class="text-muted">思码逸研发效能</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>2024年,思码逸联合信通院等权威机构做了一件费力但讨好的工作——为中国软件行业贡献了一份研发效能基准报告。基于从170家企业收集的客观研发数据,统计出了覆盖交付速率、交付质量和交付能力三个主要认知域的15个指标的行业基准线,为企业的研发管理者提供了重要的工作参考。事情的缘起,是思码逸在服务客户的过程中深切感受到众多关注管理者的困扰——都知道提升研发效能的重要性,也大多不想让团队内卷,那么提效的边</div>
</li>
<li><a href="/article/1884319200105787392.htm"
title="Vue前端项目构建" target="_blank">Vue前端项目构建</a>
<span class="text-muted">踏 浪</span>
<a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/vue-cli/1.htm">vue-cli</a><a class="tag" taget="_blank" href="/search/vue%E8%84%9A%E6%89%8B%E6%9E%B6/1.htm">vue脚手架</a>
<div>目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI</div>
</li>
<li><a href="/article/1884318947478663168.htm"
title="04-标准库开发STM32-UART串口通信" target="_blank">04-标准库开发STM32-UART串口通信</a>
<span class="text-muted">坏柠</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E5%BC%80%E5%8F%91%E7%AC%94%E8%AE%B0/1.htm">嵌入式开发笔记</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a>
<div>六、USART同步/异步串口6.1基本介绍USART(UniversalSynchronous/AsynchronousReceiver/Transmitter)是STM32内部集成的硬件外设,用于实现通用同步/异步串行通信。USART不仅可以作为全双工通信接口,还支持多种通信模式,包括同步和异步通信。这使得STM32能够与其他设备(如单片机、电脑、模块等)进行高效的数据传输。USART与UART</div>
</li>
<li><a href="/article/109.htm"
title="统一思想认识" target="_blank">统一思想认识</a>
<span class="text-muted">永夜-极光</span>
<a class="tag" taget="_blank" href="/search/%E6%80%9D%E6%83%B3/1.htm">思想</a>
<div>1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &</div>
</li>
<li><a href="/article/236.htm"
title="Joda Time使用笔记" target="_blank">Joda Time使用笔记</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/joda+time/1.htm">joda time</a>
<div>Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes</div>
</li>
<li><a href="/article/363.htm"
title="FileUtils API" target="_blank">FileUtils API</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/FileUtils/1.htm">FileUtils</a><a class="tag" taget="_blank" href="/search/FileUtils+API/1.htm">FileUtils API</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。 </div>
</li>
<li><a href="/article/490.htm"
title="各种新兴技术" target="_blank">各种新兴技术</a>
<span class="text-muted">不懂事的小屁孩</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF/1.htm">技术</a>
<div>1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m</div>
</li>
<li><a href="/article/617.htm"
title="tomcat6的https双向认证" target="_blank">tomcat6的https双向认证</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/tomcat6/1.htm">tomcat6</a>
<div>1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36</div>
</li>
<li><a href="/article/744.htm"
title="托管虚拟桌面市场势不可挡" target="_blank">托管虚拟桌面市场势不可挡</a>
<span class="text-muted">蓝儿唯美</span>
<div>用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个</div>
</li>
<li><a href="/article/871.htm"
title="spring学习——xml文件的配置" target="_blank">spring学习——xml文件的配置</a>
<span class="text-muted">a-john</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or</div>
</li>
<li><a href="/article/998.htm"
title="HDU 4342 History repeat itself 模拟" target="_blank">HDU 4342 History repeat itself 模拟</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E6%A8%A1%E6%8B%9F/1.htm">模拟</a>
<div>来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即</div>
</li>
<li><a href="/article/1125.htm"
title="java中最常用jar包的用途" target="_blank">java中最常用jar包的用途</a>
<span class="text-muted">asia007</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w</div>
</li>
<li><a href="/article/1252.htm"
title="ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法" target="_blank">ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/json%E7%BC%96%E7%A0%81%E8%BF%94%E5%9B%9E%E5%BC%82%E5%B8%B8/1.htm">json编码返回异常</a>
<div>一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会</div>
</li>
<li><a href="/article/1379.htm"
title="JUnit使用的设计模式" target="_blank">JUnit使用的设计模式</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/JUnit/1.htm">JUnit</a>
<div>JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
</div>
</li>
<li><a href="/article/1506.htm"
title="Linux常用命令(摘录)" target="_blank">Linux常用命令(摘录)</a>
<span class="text-muted">sunjing</span>
<a class="tag" taget="_blank" href="/search/crond/1.htm">crond</a><a class="tag" taget="_blank" href="/search/chkconfig/1.htm">chkconfig</a>
<div>chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc</div>
</li>
<li><a href="/article/1633.htm"
title="【Hadoop一】Hadoop伪集群环境搭建" target="_blank">【Hadoop一】Hadoop伪集群环境搭建</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div> 结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb</div>
</li>
<li><a href="/article/1760.htm"
title="Anychart图表系列五之事件监听" target="_blank">Anychart图表系列五之事件监听</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/chart/1.htm">chart</a>
<div>创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo</div>
</li>
<li><a href="/article/1887.htm"
title="Web前端相关段子" target="_blank">Web前端相关段子</a>
<span class="text-muted">braveCS</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF/1.htm">web前端</a>
<div>Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div</div>
</li>
<li><a href="/article/2014.htm"
title="编程之美-24点游戏" target="_blank">编程之美-24点游戏</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美 </div>
</li>
<li><a href="/article/2141.htm"
title="主页面子页面传值总结" target="_blank">主页面子页面传值总结</a>
<span class="text-muted">chengxuyuancsdn</span>
<a class="tag" taget="_blank" href="/search/%E6%80%BB%E7%BB%93/1.htm">总结</a>
<div>1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu</div>
</li>
<li><a href="/article/2268.htm"
title="[网络与经济]互联网+的含义" target="_blank">[网络与经济]互联网+的含义</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%92%E8%81%94%E7%BD%91%2B/1.htm">互联网+</a>
<div>
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不</div>
</li>
<li><a href="/article/2395.htm"
title="oracle 创建视图 with check option" target="_blank">oracle 创建视图 with check option</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/%E8%A7%86%E5%9B%BE/1.htm">视图</a><a class="tag" taget="_blank" href="/search/view/1.htm">view</a><a class="tag" taget="_blank" href="/search/oralce/1.htm">oralce</a>
<div>我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv</div>
</li>
<li><a href="/article/2522.htm"
title="ToastPlugin插件在cordova3.3下使用" target="_blank">ToastPlugin插件在cordova3.3下使用</a>
<span class="text-muted">dibov</span>
<a class="tag" taget="_blank" href="/search/Cordova/1.htm">Cordova</a>
<div> 自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs</div>
</li>
<li><a href="/article/2649.htm"
title="C语言22个系统函数" target="_blank">C语言22个系统函数</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/function/1.htm">function</a>
<div>C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D</div>
</li>
<li><a href="/article/2776.htm"
title="开发一个类的流程" target="_blank">开发一个类的流程</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91/1.htm">开发</a>
<div>本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属</div>
</li>
<li><a href="/article/2903.htm"
title="java 并发" target="_blank">java 并发</a>
<span class="text-muted">shuizhaosi888</span>
<a class="tag" taget="_blank" href="/search/java+%E5%B9%B6%E5%8F%91/1.htm">java 并发</a>
<div>能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。 </div>
</li>
<li><a href="/article/3030.htm"
title="Spring Security(11)——匿名认证" target="_blank">Spring Security(11)——匿名认证</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a><a class="tag" taget="_blank" href="/search/ROLE_ANNOYMOUS/1.htm">ROLE_ANNOYMOUS</a><a class="tag" taget="_blank" href="/search/%E5%8C%BF%E5%90%8D/1.htm">匿名</a>
<div>匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat</div>
</li>
<li><a href="/article/3157.htm"
title="NODEJS项目实践0.2[ express,ajax通信...]" target="_blank">NODEJS项目实践0.2[ express,ajax通信...]</a>
<span class="text-muted">逐行分析JS源代码</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/nodejs/1.htm">nodejs</a><a class="tag" taget="_blank" href="/search/express/1.htm">express</a>
<div>
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就</div>
</li>
<li><a href="/article/3284.htm"
title="在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值" target="_blank">在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值</a>
<span class="text-muted">lhbthanks</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/checkbox/1.htm">checkbox</a>
<div>第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
</div>
</li>
<li><a href="/article/3411.htm"
title="003.Kafka基本概念" target="_blank">003.Kafka基本概念</a>
<span class="text-muted">nweiren</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一</div>
</li>
<li><a href="/article/3538.htm"
title="Linux环境下安装JDK" target="_blank">Linux环境下安装JDK</a>
<span class="text-muted">roadrunners</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7</div>
</li>
<li><a href="/article/3665.htm"
title="Linux忘记root密码的解决思路" target="_blank">Linux忘记root密码的解决思路</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro</div>
</li>
<li><a href="/article/3792.htm"
title="跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现" target="_blank">跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现</a>
<span class="text-muted">xueyou</span>
<a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>