- Marker可以快速且准确地将PDF转换为markdown格式。
星霜笔记
开源关注简介免费源码pdf
MarkerMarker可以快速且准确地将PDF转换为markdown格式。支持多种文档类型(针对书籍和科学论文进行了优化)支持所有语言移除页眉/页脚/其他杂质格式化表格和代码块提取并保存图像以及markdown将大多数方程转换为latex支持在GPU、CPU或MPS上运行工作原理Marker是一个由深度学习模型组成的管道:提取文本,必要时进行OCR处理(启发式算法,surya,tesseract
- MarkDown 输出表格的方法
龙之叶
技术Markdownmarkdown
MarkDown用来输出表格很简单,比Word手搓表格简单多了,而且方便修改。MarkDown代码:|A|B|C|D||:-|-:|:-:|-||1|b|c|d||2|b|c|d||3|b|c|d||4|b|c|d||5|b|c|d|显示效果:ABCD1bcd2bcd3bcd4bcd5bcdA列强制左对齐,B列强制右对齐,C列强制居中对齐,D列默认对齐。默认对齐在PC端网页显示为表格标题和内容都居
- rag-给一篇几百页的pdf,如何从中找到关键信息并汇总出关系图
蒸土豆的技术细节
人工智能
小思考对pdf肯定要做模糊chunk,能用模型切分就用模型切分,不能用模型就用规则,规则要尽可能保存连续文本,特殊数据格式(图、表格)必须完整保存,必须能被捕捉到。这些独立的表格or图数据,也要单独做embedding,以其中的title和行列title信息作embedding材料。也不能忘了传统搜索方法,基于搜索的、基于传统词频的、基于关键字的。。。假设已经找到了信息所在的目标,如果它是个表格,
- 学习Python如何高效处理CSV文件的技巧!
程序员总部
pythonpythonjson
在Python中,处理CSV文件是一项非常常见的任务,特别是在数据分析和数据科学领域。CSV文件的全称是Comma-SeparatedValues,顾名思义,它以逗号为分隔符来存储表格数据。这种格式简单易读,也很方便进行数据的存储和交换。接下来就让我们一起探讨一下如何在Python中读取和写入CSV文件吧!CSV模块简介Python内置了一个非常强大的库,名为csv,这个库专门用于处理各种CSV文
- Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
- vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js前端javascriptelementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
- python读取excel数据和提取图片
我就是全世界
pythonexcel开发语言
1.引言1.1日常工作中Excel的使用在现代办公环境中,Excel(电子表格软件)是数据管理和分析的重要工具之一。无论是财务报表、销售数据、项目管理还是日常报告,Excel都扮演着不可或缺的角色。其强大的数据处理能力、灵活的格式设置以及丰富的图表功能,使得Excel成为各行各业专业人士的首选工具。Excel的主要功能包括:数据录入与管理:用户可以轻松输入、编辑和管理大量数据。数据分析:通过内置的
- Peach-Editor,一款Web版电子病例编辑器实验版本上线了
大神1573
Peach-Editor编辑器
经过一年多的辛苦钻研,一款web版本的电子病例编辑器基础word编辑功能版本终于和大家见面了,编辑器实现了参照传统文档编辑习惯,尽可能的还原原汁原味的文档编辑体验。目前初步完成了基础的文本编辑、表格、分页、页面控制等后续还加加入电子病例相关内容,整个编辑器的研发进度正在有序推进中,现将阶段性成果展示给大家。整体界面,沿用了传统的文档编辑习惯,菜单栏分为文件、编辑、插入、页面、审阅。编辑菜单内容主要
- Vue2集成LuckExcel实现excel在线编辑及保存
冉成未来
Webexcelvue.js
文章目录LuckSheetnpm安装相关依赖vue使用luckSheet第一步:通过CDN引入第二步:指定一个excel编辑容器第三步:创建一个表格通过文件url实现excel文件的加载Excel工具类export.jsLuckSheetgitee网址:https://gitee.com/mengshukeji/LuckysheetluckSheet文档网址:https://dream-num.g
- C# 正则表达式的详细使用说明
生命不息-学无止境
C#理论知识c#正则表达式
正则表达式基础概念正则表达式是一种用于匹配文本模式的工具。它是由普通字符(例如字母、数字)和特殊字符(称为元字符)组成的字符串模式。在C#中,主要通过System.Text.RegularExpressions命名空间来使用正则表达式。元字符表格显示:分类正则表达式字符描述示例字符类.匹配除换行符之外的任意单个字符a.b可匹配aab、acb等[abc]匹配字符a、b或c中的任意一个[abc]可匹配
- 小程序Taro跨端框架实战总结
0xRick
小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- 单片机—中断系统
落幕
单片机嵌入式硬件
什么是中断系统?为使得CPU具有对外界紧急事件的实时处理能力而设置的,当CPU正在处理某些事的时候,当外界紧急事件请求,CPU会停止当前的事情,先去处理紧急的事件,处理结束后,在返回处理当前事件,这个过程叫做中断,实现这中功能的部件叫做中断系统。什么是中断源?向CPU发出中断请求的请求源就是中断源什么是中断向量表?中断向量是中断服务(处理)程序的入口地址存储中断服务(处理)程序地址的表格中断流程:
- Apache Doris整合Iceberg + Flink CDC构建实时湖仓体的联邦查询分析架构
MfvShell
apacheflink架构Flink
随着大数据技术的迅猛发展,构建实时湖仓体并进行联邦查询分析成为了许多企业的迫切需求。在这篇文章中,我们将探讨如何利用ApacheDoris整合Iceberg和FlinkCDC来构建这样一个架构,并提供相应的源代码示例。简介实时湖仓体是一种灵活、可扩展的数据架构,结合了数据湖和数据仓库的优势。ApacheDoris是一款开源的分布式SQL引擎,专注于实时分析和查询。Iceberg是一种开放式表格格式
- flink从kafka读取数据写入clickhouse本地表的实现
Breatrice_li
kafkaflink分布式大数据
实现功能因为直接写clickhouse的分布式表在数据量比较大的时候会有各种问题,所以做了一个flink读取kafka数据然后路由写入到相应的本地表节点,并且关于不同的表的配置信息可以随时更改并设置生效时间。实现流程首先从kafka将数据读取过来然后进行相应的处理及逻辑判断写入到对应的clickhouse表格中最后根据CDC读取来的配置信息进行相应节点的hash路由,直接写入本地表读取kafka数
- 机器学习流程—数据预处理 清洗
不二人生
机器学习机器学习人工智能数据预处理
文章目录机器学习流程—数据预处理清洗定义问题数据预处理数据加载与展示重复数据处理数据类型空值处理无关特征删除数据分布删除异常值生成标签和特征数据分割机器学习流程—数据预处理清洗数据处理是将数据从给定形式转换为更可用和更理想的形式的任务,即使其更有意义、信息更丰富。使用机器学习算法、数学建模和统计知识,整个过程可以自动化。这个完整过程的输出可以是任何所需的形式,如图形、视频、图表、表格、图像等等,具
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- vue2实现表格拖拽功能。整列的数据可以随意拖拽排序,但是行的拖拽只影响当前列
火炬冬天
vue.jsjavascriptelementui
概述本文介绍基于Vue2实现的表格组件,支持以下核心功能:列拖拽排序(整列位置交换)行拖拽排序(每列内部独立排序)自适应列宽与内容溢出提示可视化拖拽反馈效果数据与视图的自动同步功能演示源码分享{{column.label}}-->⠿{{data[rowIndex][column.prop]}}importdraggablefrom'vuedraggable';exportdefault{compo
- linux下安装卸载永中office步骤,永中集成Office For Linux安装图文指南及简介
weixin_39625975
永中集成OfficeForLinux安装图文指南及简介永中集成Office在一套标准的用户界面下集成了文字处理、电子表格和简报制作三大应用,提供自选图形、艺术字、剪贴画、图表和科教编辑器等附加功能;基于创新的数据对象储藏库专利技术,有效解决了Office各应用之间的数据集成问题,构成了一套独具特色的集成办公软件。永中集成Office用户界面和使用方式与常见Office相似,易学易用;能够双向精确兼
- iOS 模块化架构设计:主流方案与实现详解
Ethan. L
架构ios架构
随着iOS工程规模的扩大,模块化设计成为提升代码可维护性、团队协作效率和开发灵活性的关键。本文将探讨为什么需要模块化,介绍四种主流的模块化架构方案(协议抽象、依赖注入、路由机制和事件总线),并通过代码示例和对比表格帮助开发者选择适合的方案。一、为什么需要模块化?1.代码可维护性随着工程规模的增长,代码量迅速增加,模块化可以将代码拆分为独立的功能模块,降低代码复杂度,提升可维护性。2.团队协作效率模
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例
宝码香车
#DeepSeekjavascript前端开发语言vue.jsDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写
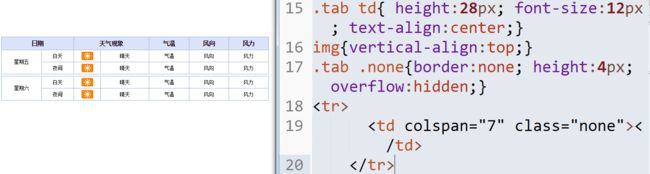
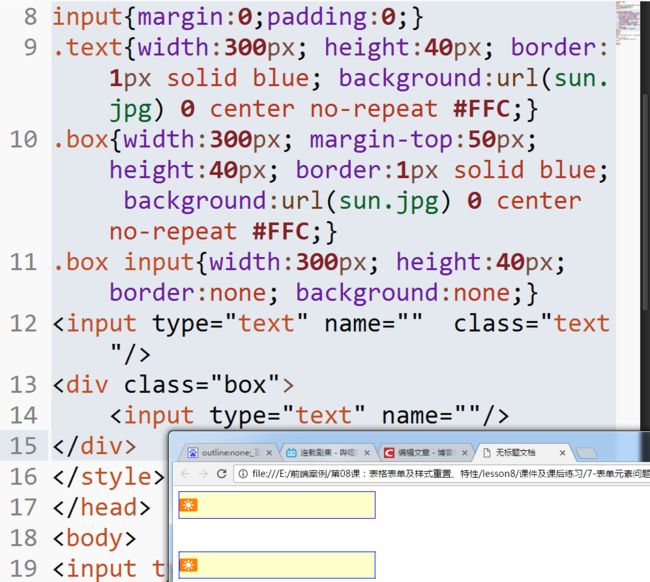
- 表格的属性
花林似霰f
html前端
表格标签属性实际开发并不使用,仅做了解,实际开发会使用CSS。属性名·属性值描述alignleftcenterrightborder1或""规定表格单元是否有边框,默认为无cellpadding像素值规定单元格与其内容之间的空白,默认1像素cellspacing像素值规定单元格之间的距离width/height像素值或百分比规定表格宽度/高度
- react加antd封装表格单、多选组件,支持跨页选择缓存
Cirrod
react.js缓存javascript
页面效果子组件importReact,{useState,useEffect,forwardRef,useImperativeHandle}from'react';import{Modal,Input,Table,Pagination,Avatar,Select}from'antd';import{UserOutlined}from'@ant-design/icons';importtype{Ta
- SQL注入之ORDER BY注入
是小七呀呀
sql数据库网络安全
前言主要介绍本人在学习SQL注过程中遇到关于orderby这个字段的使用心得。一、ORDERBY是什么?orderby在mysql中就是用来对特定字段进行排序的,可以通过字段名进行指定,也可以通过数字1,2,3等进行指定,1就代表第一个字段,2就代表第二个字段,以此类推。因此,我我们就可以通过数字的方式,来判断查询的表格有几个字段,这样就避免了要知道表的字段名称的处境,为后续的sql注入打下基础。
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- HTML 元素和有效 DOCTYPES
智慧浩海
HTMLhtml前端
HTML元素-有效DOCTYPES下面的表格列出了所有的HTML5/HTML4.01/XHTML元素,以及它们会出现在什么文档类型(!DOCTYPE)中:HTML4.01/XHTML1.0TagHTML5TransitionalStrictFramesetXHTML1.1YesYesYesYesYesYesYesYesYesYesNoYesYesYesYesYesYesYesYesYesNoYes
- python怎么爬取网页数据,python爬取网页数据步骤
ab524100
python
这篇文章主要介绍了python爬取网页数据表格会超出索引,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。前言:用python的爬虫爬取数据真的很简单,只要掌握这六步就好,也不复杂python源码库。以前还以为爬虫很难,结果一上手,从初学到把东西爬下来,一个小时都不到就解决了。python爬虫六步走第一步:安装requests库和Beaut
- 利用Excel和ArcGIS,依靠起点和终点经纬度生成河流矢量数据
YUANXLLL
笔记ArcGISarcgis经验分享
任务需求:已有相关项目的excel表格数据,包含项目名称、内容以及河流起点和终点的经纬度信息(度分秒格式),根据起点和终点经纬度将对应项目的河流连成直线,并在arcgis中导入至地理数据库中。1、在excel中将度分秒格式的经纬度表示法转换为十进制并保存(每行都包含起点和终点经纬度)转换前:转换后:转换公式:注意公式在“分'”为一位数字时会报错,需要在前面补0。=LEFT(N9,FIND("°",
- AI学习第二天--监督学习 半监督学习 无监督学习
iisugar
机器学习支持向量机人工智能
目录1.监督学习(SupervisedLearning)比喻:技术细节:形象例子:2.无监督学习(UnsupervisedLearning)比喻:技术细节:形象例子:3.半监督学习(Semi-SupervisedLearning)比喻:技术细节:形象例子:4.三者的对比与选择表格总结:5.实际案例对比案例:电商平台用户分群6.关键逻辑总结1.监督学习(SupervisedLearning)比喻:老
- csv文件格式和excel数据格式有什么区别
小玉起起
文件格式
CSV(Comma-SeparatedValues)和Excel(XLS/XLSX)数据格式的主要区别如下:1.文件格式CSV:纯文本格式,每一行表示一条记录,字段之间用逗号(,)或其他分隔符(如\t或;)分隔。Excel(XLS/XLSX):二进制或XML格式,包含复杂的表格、样式、公式等。2.数据存储CSV:只存储数据,没有格式(如字体、颜色、边框)。不能存储公式、图片、图表等。仅支持单个工作
- 【Python】Flask与Django对比详解:教你如何选择最适合你的Web框架
小芬熊
面试学习路线阿里巴巴pythonflaskdjango
文章目录引言:为何选择PythonWeb框架?Flask简介:轻量级的灵活之选??Flask的核心特点Django简介:全能型的强大框架??Django的核心特点Flask与Django的详细对比架构设计功能与扩展性性能与效率模板系统ORM(对象关系映射)详细对比表格适用场景总结案例分享:如何选择适合的框架小李的博文项目:选择Flask??小张的电商平台:选择Django??了解更多AI内容结论:
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR