微信小程序开发:调用百度文字识别API实现图文识别
1.首先需要开通百度AI图文识别功能
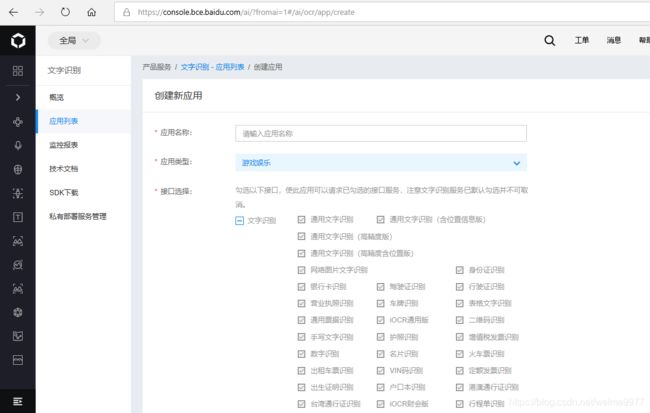
登录【百度智能云】,创建应用,根据需要开通功能。
 创建完成后,打开应用管理,查看已创建的应用的AppID,API Key,Secret Key。
创建完成后,打开应用管理,查看已创建的应用的AppID,API Key,Secret Key。
2.小程序端的开发
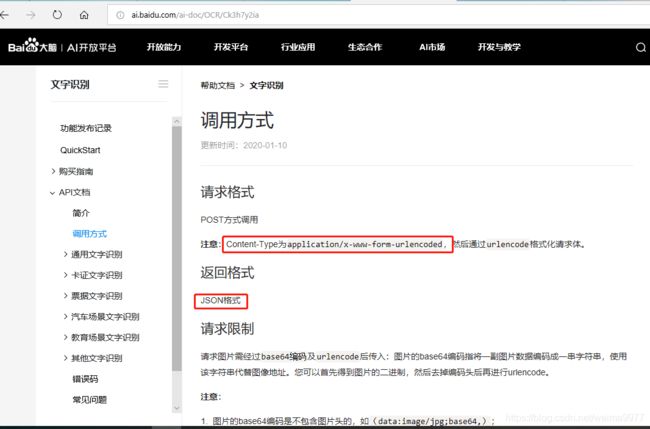
查看文字识别的API的调用方式,如图:

3.知道文字识别API如何调用后,可以通过代码来实现小程序的图文识别
要实现图文识别,首先要获取百度文字识别API的access_token,access_token是一个月更换一次,因此需要及时更新。
// 获取百度access_token
getBaiduToken: function(){
var apiKey = '************************';
var secKey = '********************************';
var tokenUrl = `https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=${apiKey}&client_secret=${secKey}`;
var that = this;
wx.request({
url: tokenUrl,
method: 'POST',
dataType: 'json',
header:{
'content-type': 'application/json; charset-UTF-8'
},
success: function(res){
console.log("[BaiduToken获取成功]",res);
that.setData({
baiduToken: res.data.access_token })
},
fail: function(res){
console.log("[BaiduToken获取失败]",res);
}
})
},接下来,需要实现的是图文识别API的调用函数。
// 百度ORC接口调用
scanImageInfo: function(imageData){ // 这里的imageData是图片转换成base64格式的数据
var that = this;
const detectUrl = `https://aip.baidubce.com/rest/2.0/ocr/v1/general_basic?access_token=${that.data.baiduToken}` // baiduToken是已经获取的access_Token
// console.log('123',detectUrl)
return new Promise(function(resolve,reject){
wx.request({
url: detectUrl,
data: {
image: imageData
},
method: 'POST',
dataType: 'json',
header:{
'content-type': 'application/x-www-form-urlencoded' // 必须的
},
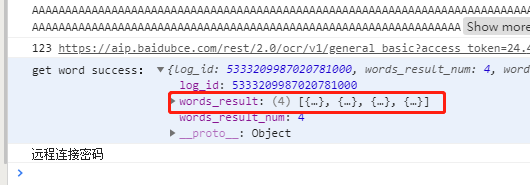
success: function(res, resolve){
console.log('get word success:',res.data);
var word = res.data.words_result[0].words
console.log(word);
},
fail : function(res,reject){
console.log('get word fail:',res.data); },
})
})
}最后,实现文件上传函数。
// 上传图片
doUpload: function () {
var that = this
that.getBaiduToken() // 提前获取access_Token
// 选择图片,拍照或从相册中获取
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
wx.showLoading({
title: '上传中',
})
const filePath = res.tempFilePaths[0]
// 上传图片
wx.getFileSystemManager().readFile({
filePath: filePath,
encoding: 'base64',
success: function(res) {
console.log("[读取图片数据success]",res.data);
that.scanImageInfo(res.data); // 调用百度API解析图片获取文字
},
fail: function(res){
console.log("[读取图片数据fail]",res)
},
complete: function(res){
wx.hideLoading()
}
})
}
})
},