- 为何在 FastAPI 中需要允许跨域访问(CORS)?(Grok3 回答)
晨欣
fastapipython
prompt:你是一个文笔流畅、专业性极强的技术博客博主,你将结合具体的例子和实际代码解释写一篇为何后端选择fastapi框架时,需要允许跨域访问。为何在FastAPI中需要允许跨域访问(CORS)?在现代Web开发中,前后端分离已经成为主流架构模式。前端通常运行在浏览器中(例如通过React、Vue.js或Angular构建的单页应用),而后端则通过API提供数据支持,比如使用Python的Fa
- 前端领域前端框架的优缺点大剖析
前端视界
前端大数据与AI人工智能前端艺匠馆前端前端框架ai
前端领域主流框架的优缺点大剖析关键词:React、Vue、Angular、Svelte、虚拟DOM、响应式编程、前端工程化摘要:本文深入解析React、Vue、Angular、Svelte四大主流前端框架的核心设计原理,通过架构图解、算法源码剖析、数学建模和实战对比,揭示各框架在性能优化、开发体验、工程实践等方面的本质差异。文章包含6个完整项目案例和20+性能基准测试数据,为技术选型提供科学决策依
- 【threejs教程9】threejs加载360全景图(VR)的两种方法
有只老羊在发呆
three.js教程前端web3dwebgljavascriptvr
目录前言1.Equirectangular映射背景实现步骤1.初始化TextureLoader2.加载Equirectangular纹理3.配置映射类型和颜色空间4.应用背景完整代码如下2.立方体贴图背景实现步骤1.创建CubeTextureLoader2.加载立方体贴图3.应用背景完整代码如下总结前言在3D应用开发中,为场景设置引人入胜的背景是提升视觉效果的关键一环。Three.js,作为一款强
- 移动系统编程-Ionic 组件 (Ionic Components)
Yamai Yuzuru
SCUangular.js前端javascriptionic
Ionic组件到目前为止,我们已经使用HTML小部件为HTML页面提供数据输入、导航和其他服务。在移动设备上,网页小部件通常难以使用且不太美观。为了与我们的应用程序进行交互,ionic提供了所谓的“组件”与用户进行交互。不要将术语“组件”与Angular组件混淆。正如你将看到的,ionic组件将构成Angular组件的一部分。在ionic中有两种类型的组件:可注入组件,有时仅称为ionic组件,使
- Python爬虫实战:动态渲染页面爬取(Selenium技术详解与应用)
Python爬虫项目
python爬虫selenium数据挖掘开发语言人工智能测试工具
1.引言:为什么要用Selenium爬取动态渲染页面随着互联网技术的发展,许多网站采用了前端框架(如React、Vue、Angular)进行页面渲染,页面内容往往不是直接在HTML响应中返回,而是通过JavaScript在浏览器端异步请求数据后动态生成。这种机制大大增加了传统爬虫爬取难度。传统的基于requests和BeautifulSoup的爬虫无法直接获取动态渲染后的完整内容,而Seleniu
- 一文了解React、Next.js、Vue、Nuxt和Svelte等框架的最新动态和趋势
前端达人
javascriptreact.jsvue.js前端前端框架
一起来看看谷歌I/O大会的一篇演讲:关于JavaScript框架生态系统的概述,内容涵盖Angular、Astro、React、Remix、Next.js、Vue、Nuxt、Solid和Svelte等多个框架的最新动态和趋势。在过去的一年左右的时间里,JavaScript框架生态圈发生了许多变化。这份文档简要概述了近期的一些亮点。想要更深入讨论这些话题,可以查看今年GoogleI/O大会上的Jav
- part4-m6
zsnpromsie
react.jsnode.jsjavascript
本阶段将带你学习前端圈子中口碑极佳的React框架以及它的一些高阶用法、组件库封装、数据流方案、服务端渲染(SSR)、静态站点生成(SSG),同时深入React框架内部,剖析React部分核心源码和实现,最后还会结合TypeScript和蚂蚁金服的AntDesign库做出实战。模块六Angular企业实战开发本模块中通过企业实战带你领略最具规模的前端框架Angular,包括:NG数据绑定及实现原理
- Three.js引擎开发:Three.js渲染技术_(17).Three.js与其他前端框架的集成
chenlz2007
虚拟现实游戏2javascript前端框架开发语言ecmascript贴图交互前端
Three.js与其他前端框架的集成在现代Web开发中,前端框架(如React、Vue、Angular等)已成为构建复杂和高性能Web应用的标配。这些框架提供了丰富的组件化、状态管理、路由等功能,使得开发过程更加高效和模块化。然而,对于虚拟现实游戏开发来说,仅仅依靠前端框架是不够的,还需要结合3D渲染引擎来实现复杂的3D效果。Three.js作为一个强大的3D渲染引擎,可以与这些前端框架无缝集成,
- Angular:企业级Web开发的全能型框架深度解析
wylee
前端angular.jsjavascript
一、项目定位与核心价值Angular(https://github.com/angular/angular)是由Google主导开发的开源Web应用框架,基于TypeScript构建,旨在为开发者提供一套完整的企业级解决方案。自2016年发布以来,凭借其模块化架构、高效的数据绑定和强大的工具链,成为全球千万开发者的选择,尤其适用于中大型单页应用(SPA)和跨平台应用开发。截至2025年5月,已发布
- DevExpress BI仪表盘集成OpenAI:实现实时对话式数据分析助手
界面开发小八哥
数据分析数据挖掘devexpressBI界面控件用户界面
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带功能齐
- 使用deepseek实现传统jsp工程转换成前后端分离的spring cloud工程案例
银行金融科技
银行信息系统架构详解数智化科技devops
将传统的JSP工程转换为前后端分离的SpringCloud微服务架构需要系统性的重构,以下是具体步骤和注意事项:一、架构设计阶段技术选型前端:Vue.js/React/Angular(推荐Vue3+TypeScript)后端:SpringBoot3.x+SpringCloudAlibaba/SpringCloudNetflix网关:SpringCloudGateway认证:SpringSecuri
- 从架构到实战:企业级微前端架构深度实践与落地指南(Vue3 + React + Angular)
从架构到实战:企业级微前端架构深度实践与落地指南(Vue3+React+Angular)文章简介在现代前端工程中,随着系统规模与团队数量的增长,单体应用已难以满足敏捷开发与部署的需求。微前端架构应运而生,成为构建大型系统时的主流方案之一。本篇文章聚焦企业级微前端项目实战落地,涵盖从基础原理、主子应用通信、统一主题与权限体系、环境隔离与部署优化,到高级特性如动态子应用注册、模块热更新、远程模块联邦等
- angular踩坑——数据发生改变,视图未更新
~ rainbow~
angular踩坑http服务器网络协议
大多数情况下,页面的视图会随着数据的改变而改变,少数情况下,数据变了,而视图不更新。左侧的视图,右侧数据,数据改变时,视图未更新。。。。具体原因呢,可能是angular脏检查没有检测到数据更新吧。。。解决方案:引入ChangeDetectorRef,使视图强刷。1、import{Component,OnInit,Input,ChangeDetectorRef}from'@angular/core'
- MFE微前端:共享模块的那些事
1.怎么避免主应用和远程应用的依赖重复加载?避免远程项目(remote)和主项目(host)的依赖重复加载,是微前端(MFE)架构中的核心优化之一。下面是结合Angular+WebpackModuleFederation场景中的原理和具体配置方法。为什么会重复加载依赖?微前端子应用和主应用都是独立构建的,它们各自有自己的node_modules和依赖包。如果没有合理共享配置,主子项目都会打包自己的
- MFE微前端高级版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
Angular微前端-MFEangular.js前端webpackangular
在查看这篇文章之前,可以先简单预览一下这篇基础版的博客:MFE微前端基础版:Angular+ModuleFederation+webpack+路由(Routeway)完整示例-CSDN博客这篇Angular+ModuleFederation高级路由配置详解包括嵌套路由、路由守卫、懒加载策略和动态路由等高级功能。1.主应用(Shell)高级路由配置shell/src/app/app-routing.
- # Cursor开发语言选型实战指南:如何用AI编辑器提升10倍编码效率
一个小番茄
开发语言人工智能编辑器
作为一位经历过上百个项目的技术老兵,今天我要分享一个能让你编码效率飙升的利器——Cursor编辑器,以及如何针对不同项目类型进行最优语言选型。一、Cursor支持的核心语言全景图Cursor作为新一代AI驱动的智能编辑器,其语言支持广度远超传统IDE。根据我的实战经验,以下是其核心支持的语言矩阵:前端开发三剑客:JavaScript/TypeScript(React/Vue/Angular生态)D
- 前端常用框架,及近期跟新
以下是前端领域主流的常用框架及其近期更新内容(截至2025年6月),涵盖React、Vue、Angular、Svelte等核心框架。一、React当前版本:React18+(稳定),React19(实验中)主要特性:并发模式(ConcurrentMode):支持异步渲染、Suspense、useTransition等。ServerComponents:与Next.js深度集成,实现服务端组件动态加
- 写出优秀的 Git 提交信息:一份详尽指南(Angular 风格)
迎风斯黄
DevOps工程师gitangular.js前端
在现代软件开发中,良好的Git提交信息不仅有助于项目协作、问题追踪和历史回溯,更是保障项目可维护性的重要一环。本文将基于AngularJS团队广泛使用的Git提交信息规范,手把手教你如何写出专业、统一、可读性强的commitmessage。✨为什么要遵守Git提交规范?遵守统一的提交规范可以带来以下好处:✅自动生成清晰的CHANGELOG.md✅在使用gitbisect调试时可跳过不相关提交✅浏览
- 微前端架构的设计?微前端是为了解决哪些问题?如何解决css同名问题?
尘寰ya
面试-技术试炼场前端架构
微前端架构的设计和核心问题解决方案如下:一、微前端架构设计1.核心设计原则设计原则说明应用拆分将巨型单体应用拆分为独立子应用(微应用),每个子应用可独立开发、测试、部署技术栈无关支持不同子应用使用React/Vue/Angular等不同技术栈(主应用不限制子应用技术选型)独立运行子应用具备独立运行时环境,避免依赖主应用和其他子应用按需加载主应用根据路由或用户操作动态加载/卸载子应用,提升性能隔离与
- 前端和后端一个多角度分析---ChatGPT4o作答
前端和后端是web开发中常用的术语,它们代表了网站或应用程序的不同部分,负责不同的任务。前端(Frontend)定义:前端是用户直接互动的部分,通常指的是网站或应用程序的界面。它负责展示数据和处理用户的输入。技术栈:常见的前端技术包括HTML(用于结构)、CSS(用于样式)、JavaScript(用于交互和动态功能)。现代前端开发还涉及框架和库,如React、Vue.js和Angular。职责:设
- Angular中Webpack与ngx-build-plus 浅学
Webpack在Angular中的概念Webpack是一个模块打包工具,用于将多个模块和资源打包成一个或多个文件。在Angular项目中,Webpack负责将TypeScript、HTML、CSS等文件打包成浏览器可以理解的JavaScript文件。AngularCLI默认使用Webpack进行项目构建,但配置是隐藏的,开发者通常不需要直接接触Webpack配置。总结来说Webpack是现代Ang
- MFE微前端基础版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
微前端-MFE前端webpack学习angular
1.项目结构microfrontend-demo/├──shell/#主应用(Shell)├──mfe1/#微前端应用1├──mfe2/#微前端应用2└──shared/#共享库2.主应用(Shell)配置shell/webpack.config.jsconstModuleFederationPlugin=require("webpack/lib/container/ModuleFederatio
- 基于qiankun搭建ng-alain15微前端项目入门实践
TodayCoding
前端angulartypescriptnpmnode.js
基础环境实践日期:2023-02-22ngversionAngularCLI:15.1.6Node:18.14.2PackageManager:npm9.5.0OS:win32x64设置npm镜像源npmconfigsetregistryhttps://registry.npmmirror.com/安装yarn并设置yarn镜像源,实践版本:
[email protected]
- MVVM 模式,以及 Angular、React、Vue 和 jQuery 的区别与关系
WZMeiei
Web前端angular.jsreact.jsvue.js
目录一、先搞懂MVVM模式二、Angular、React、Vue是啥?三、和jQuery的关系与区别四、一句话总结五、Angular/React/Vue与jQuery辨析1.本质定位差异2.开发思想差异3.应用场景差异4.与jQuery的“替代”和“互补”关系总结一、先搞懂MVVM模式MVVM不是实体软件,是一种编程思想、设计模式,全称Model-View-ViewModel(模型-视图-视图模型
- 创建并发布一个Angular组件库
田心~
Angularangular前端
文章目录创建并发布一个Angular组件库创建组件库开发一个按钮组件测试组件发布组件发布到私有的npm仓库中发布到公共的npm库生成tar文件创建并发布一个Angular组件库随着公司业务的不断发展,不同产品或团队之间公用的组件越来越多,这时候就需要一套支持内部使用的组件库。本文将会介绍如何创建并发布一个Angular组件库。创建组件库首先我们来创建一个Angular项目,用来管理组件的展示和发布
- Angular 基础入门——项目创建与模块概念
Mr.LiLong
前端大师之路:从入门到进阶react.jsjavascript前端
文章五:Angular基础入门——项目创建与模块概念Angular是一款功能强大的前端框架,由Google维护。它采用了模块化、组件化等先进的开发理念,适合构建大型企业级应用。下面我们从项目创建开始,学习Angular的基础入门知识,重点了解模块的概念。一、安装AngularCLIAngularCLI(命令行界面)是创建和管理Angular项目的官方工具。首先,确保已安装Node.js和npm,然
- Vue与React、Angular的比较
youhebuke225
vue面试题vue.jsreact.jsangular.js
Vue、React和Angular是前端开发中三个流行的JavaScript框架,它们各自具有不同的特点、优势和适用场景。以下是对这三个框架的比较:1.基本概念Vue:Vue是一套用于构建用户界面的渐进式框架,其核心库专注于视图层,易于上手且便于与第三方库或既有项目整合。Vue被设计为可以自底向上逐层应用,既可以用于简单的Web页面,也可以用于复杂的单页应用(SPA)。React:React是一个
- JWT 登录实战:Angular 18 + Spring Boot 3 手把手打造无状态认证系统
一、为什么我们需要JWT?从一个真实的登录场景说起在我们开发前后端分离的项目时,"用户登录状态"这个问题几乎是绕不开的。假设您正在开发一个Web应用,前端用Angular,后端用SpringBoot,前端发起一个登录请求,后端验证账号密码之后,该怎么“记住”这个用户呢?传统方案:Session+Cookie这是最常见的做法:用户登录成功,服务器创建一个Session;把JSESSIONID放进Co
- 微前端 - Module Federation使用完整示例
crary,记忆
微前端-MFE前端angularreact
Angular框架中项目结构main-app/src/app/app.module.tsapp.component.tsmicro-app/src/app/app.module.tsapp.component.ts主应用配置安装必要依赖:ngadd@angular-architects/module-federation修改webpack.config.js:const{share,SharedM
- 使用ngModel的时候出现报错怎么解决?
图拉呀
angularngmodelngmodelformmodelname
在Angular中的表单中使用ngModel做双向数据绑定时,出现报错Can’tbindto‘ngModel’sinceitisn’taknownpropertyof‘input’.添加用户姓名运行之后会报如下错误原因是在app.mudule.ts文件中没有引用FormModel,在app.mudule.ts中引入一下就可以了运行一下就正常了#还有一个点就是,在使用ngModel的时候后面需要加上
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
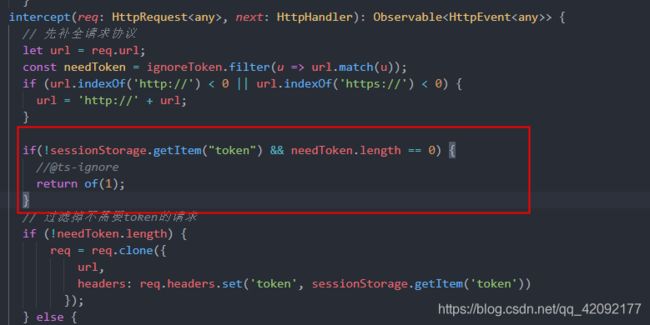
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?