前端视频AJAX基础总结:
webp是Chrome出的一个图片格式,很强大
学习AJAX之前,我们可以通过以下几种方式让浏览器发出对服务端的请求:1地址栏输入地址,回车,刷新2特定元素的href属性或者src属性3表单提交。那如果我们可以用js直接通过代码的方式进行发出网络请求,那么就会强大的很多。
可以拿到服务端给的响应头响应体这种叫网络编程
编辑语言能做到的上限取决于什么?取决于API,取悦于平台提供的接口
说白了,AJAX就是浏览器提供的一套API,可以通过js调用,实现通过代码控制请求与响应,实现网络编程,类比于DOM BOM
为甚么要用js来发送请求,因为资源都在服务端,之前拿东西要刷新才行,用这个不用刷新就可以拿到数据。场景:"加载更多"。
F12 —Network选项卡—XHR选项卡中就是AJAX请求(通过js发送的请求)
最开始AJAX返回的响应体是xml格式的,因为以前大返回的大多是HTML页面,现在拿的更多是数据,所以json合适。清晰体量小。
AJAX是一套API,核心提供的类型(构造函数):XMLHttpRequest。
三行核心代码:
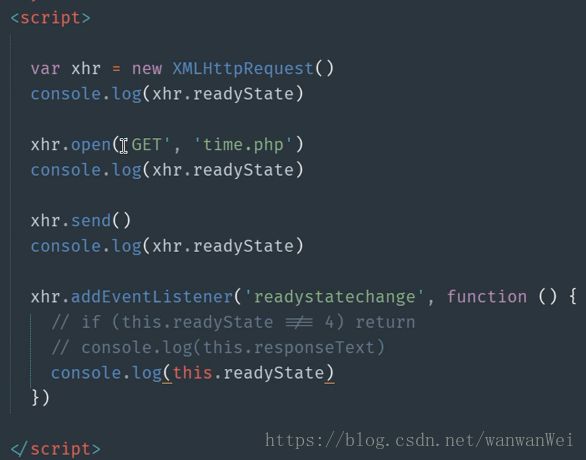
var xhr=new XMLHttpRequest();//初始化,请求代理对象,即安装浏览器(用户代理)xhr类似浏览器作用,发送请求接受响应
xhr.open('GET','http://day-11.io/time.php');//建立一个与服务端特定端口的连接,即:打开浏览器,输入网址。
xhr.send();//敲回车键,开始请求。参数为请求体,按照思路,这行代码应该会返回我们要的东西,但是如果我们在这里接收,代码会卡在这一行。js是单线程的,只能做一件事情,那么就会堵塞,所以不能这么简单拿到。所以采用事件的机智(通知的感觉)
xhr.onreadystatechange=function(){console.log(this.readyState)};//这个事件在xhr状态改变时就会触发。创建/打开/发送等。
这行代码如果放在send后面会打印出:2 3 4 ,那么0 和1呢?因为注册事件的时候xhr已经open了,所以没有1的输出,如果放在open的前面,就会输出1,其实所有的状态都可以拿到,只是注册事件的早晚而已。
在事件中打印出xhr:if(this.readyState!==4)return conlose.log(this) 的结果就可以看到响应体的内容this.responseText属性中
推荐这样来注册事件:避免覆盖的情况,因为上面用了on:
这个代码的执行结果是:0 1 1 2 3 4
readyState=2:已经接收到了响应报文的响应头,通过:this.getAllResponseHeaders();或this.getResponseHeader('server')获取指定键,可以得到服务器的信息,比如Apache/2.4.27(win64)PHP/7.1.9。用wapplayzer插件点击右上角php是可以获取到服务器的信息的,如何知道的,就是通过响应报文。真正开发的时候是要去掉的。
readyState=3:正在下载响应报文的响应体,这个状态有可能响应体为空,有可能不完整。
readyState=4:一切OK(整个响应报文已经完整下载下来了)
设置请求头/体:
这样的话,提交过去的数据就是键值对的形式 F12中可以看到:就像上传正常的表单数据
所以,我们请求报文的请求头的contenttype要跟着请求体的格式的变化而变化。如果xhr.sent('{"foo":"123"}') 就可以设置成application/json类型的。
具体用法之Get请求:xhr.open('GET','./delete.php?id=1') 一般不传请求体,sent();传null或者不传
同步和异步处理:open的第三个参数true为异步,主要是为了等send事件,异步执行到send像是下达一个信号,但没有执行完
如果服务端返回的是xml文件,如何解析?服务端一定要设置content-type属性,比如我们要获取石羊这个名字。
补充:XMLHttpRequest在老版本浏览器ie5/6有兼容问题,可以通过另外一个方式代替:
var xhr=window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject('Microsoft.XMLHTTP')
this.status:获取响应状态码200 this.statusText 获取响应状态描述 ok
this.getResponseHeader('Contend-Type') //获取响应头信息
this.getAllResponseHeaders() //获取全部响应头信息
post请求过程中,都是采用请求体承载需要提交的数据。即使用send方法里的参数
模板引擎:数据根据我们设的规则执行(来源:如果服务端返回大量数据,不断的加tr td很麻烦) 我们学习art-template
用法:把一个js文件引入,先写一个模板,准备数据,一起放入js文件提供的一个方法中。模板引擎实际上也是一个API
php中json_encode是对数据进行json编码,比如 数组数据转成json:
![]()
![]()
php中json_encode是对json数据进行解码,转成php变量
因为一般后台使用的都是特殊类型的变量,而http只能传递字符串,所以要用本身就是字符串又有结构的json来传,所以需要编码(序列化)解码(反序列化)等。json.parse是js用来解码的方法。