Web前端开发——CSS样式(Ⅱ)背景、超链接样式
目录
1. CSS背景
1.1 基本属性
1.2 文件组织形式
1.3 测试代码
1.4 效果图
2. CSS超链接
2.1 链接的四种状态
2.2 测试代码
2.3 效果图
1. CSS背景
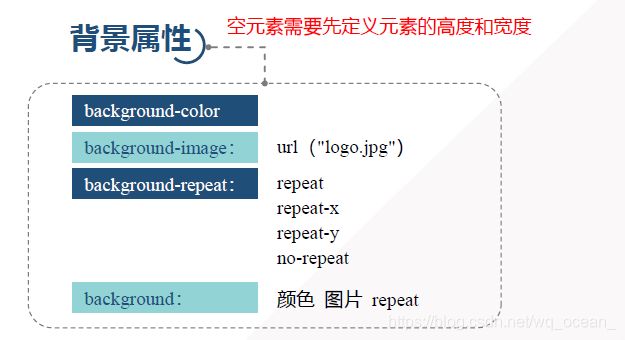
1.1 基本属性
- background-color
背景颜色可以那些颜色值,包括RGB函数来设置它
- background-image
背景图片我们需要添加一个url函数,url括号双引号内是图片的完整路径和文件名,如果同时添加背景图片和背景颜色,那么背景图片会覆盖掉背景颜色,但是如果背景图片没有被显示出来,这个时候背景颜色就会起作用
注:当我们做一个空元素,它只有标签而没有里面的内容,这个时候我们要先定义这个元素它的高度和宽度,然后才能显示出来你所添加的背景颜色和背景图片的效果
- background-repeat
repeat:它表示的就是背景图片的一个填充方式,在做背景图片的时候,通常做很小的一幅背景图片,然后我们再填充的时候,要让它作为背景图片填充满整个页面,使用的是棋盘格填充,在水平和垂直的方向上重复填充整个网页
repeat-x:横向填充一行
repeat-y:纵向填充一列
no-repeat:只显示一次,不重复填充,适合使用一幅很大的背景图片填充
- background
上面所有属性可以用background属性来统一的设置,设置时按照背景颜色、背景图片、重复填充方式的顺序
1.2 文件组织形式
images内含名为bg1.gif的1px*30px的图片:
1.3 测试代码
新闻页面
金融危机下欧洲华商陷窘境 变思维逆境突破