- JVM常用概念之FPU溢出
剑海风云
JDK(JavaDevelopmentKit)jvmFPU溢出
问题当自己的代码根本没有浮点或矢量运算,JVM在x86生成的机器代码为什么会用到XMM寄存器?基础知识FPU和矢量单元在现代CPU中随处可见,在许多情况下,它们为FPU特定的操作提供了一组备用寄存器。例如,Intelx86_64中的SSE和AVX扩展具有一组额外的宽XMM、YMM和ZMM寄存器,可与更宽的指令结合使用。虽然非矢量指令集通常与矢量和非矢量寄存器不正交(例如,我们不能在x86_64上将
- JVM常用概念之安全点
剑海风云
JDK(JavaDevelopmentKit)jvm安全点mutator线程
1.什么是安全点?安全点是执行线程状态被充分描述的执行范围。安全点是常见的JVM实现细节;在安全点处,mutator线程处于与堆交互的已知且定义明确的点。这意味着堆栈上的所有引用都已映射(在已知位置),并且JVM可以对所有引用进行解释。只要线程保持在安全点处,我们就可以安全地操作堆+堆栈,这样当线程离开安全点时,它对世界的视图就保持一致。目前所有的JVM都对全局安全点有一定的要求如果Java线程被
- C51芯片包下载安装
Book_熬夜!
环境配置有关51单片机
一、前言由于前段时间下载Keil5用于编写stm32单片机程序,最近需要编写C51单片机的程序,在创建新项目时发现没有51单片机的器件型号,花了一点时间解决这个问题,故在此分享。二、解决方法1、下载烧录软件stc-isp百度网盘链接提取码:spvx解压密码:51打开后选择使用的芯片->Keil仿真设计->添加型号和头文件到Keil中即可。2、常见报错在执行上述操作时,注意添加时要求Keil安装的一
- 数据结构与算法——二叉树,多叉树的递归遍历、层序遍历,DFS与BFS
Book_熬夜!
数据结构与算法深度优先宽度优先算法数据结构广度优先
文章目录二叉树1.递归遍历2.层序遍历3.多叉树遍历二叉树【子节点】:每个节点下方相连的节点【父节点】:每个节点上方相连的节点【根节点】:最上方没有父节点的节点【叶子节点】:最下方没有子节点的节点【最大深度】:树的最大层数【高度】:节点数减一,即枝数。【满二叉树(PerfectBinaryTree)】:深度为h,则总节点数:2^h-1FullBinaryTree是指一棵二叉树的所有节点要么没有孩子
- 数据结构——环形数组
Book_熬夜!
数据结构与算法数据结构javascript算法
环形数组start指向第一个有效元素的索引,end指向最后一个有效元素的下一个位置索引。注意:start是闭区间,先左移后赋值,先赋值(null)后右移;end是开区间,先赋值再右移,先左移再赋值(null)。左移减一加size再取模,右移加一再取模。【JS代码实现:】classCycleArray{constructor(size=1){this.size=size;this.arr=newAr
- Spring Boot整合SA-Token的使用详解
陈辰学长
springboot数据库后端
SpringBoot整合SA-Token的使用详解,涉及到SA-Token的基本介绍、整合步骤、配置、常用API以及实际使用场景等多个方面。以下将详细阐述这一过程,确保内容不少于2000字。一、SA-Token简介SA-Token是一个轻量级的Java权限认证框架,由国人开发,主要解决登录认证、权限认证、单点登录、OAuth2.0、分布式Session会话、微服务网关鉴权等一系列权限相关问题。SA
- nginx中proxy_pass和root的区别
LeonNo11
nginxnginx运维
在location配置中,proxy_pass和root是完全不同的指令,它们的作用和适用场景不同。1.proxy_pass:代理请求到后端服务器location/api/{proxy_passhttp://http_backend;}作用把请求转发到后端服务器http_backend,即Nginx作为反向代理。适用于Nginx作为API网关或负载均衡的情况。示例如果http_backend是ht
- 使用Python Flask构建Web应用程序
代码快速拳
pythonflask前端Python
Flask是一个轻量级的PythonWeb框架,它提供了构建Web应用程序所需的基本功能。它简单易用,非常适合小型项目和原型开发。本文将介绍如何使用Flask构建一个简单的Web应用程序,并提供相应的源代码。首先,我们需要安装Flask。可以使用以下命令使用pip安装Flask:pipinstallflask一旦安装完成,我们就可以开始构建我们的Web应用程序了。首先,创建一个Python文件,命
- 2024年一文1800字从0到1使用Python Flask实战构建Web应用(1)
2401_84564025
程序员pythonflask前端
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛分享他们的经验,还会分享很多直播讲座和技术沙龙可以免费学习!划重点!开源的!!!qq群号:110685036第三部分:运行Flask应用在app.
- Go语言的数据结构
2401_90032081
包罗万象golang开发语言后端
Go语言的数据结构Go语言(也称为Golang)是一种由谷歌开发的开源编程语言,以其简单性、高效性和并发性而受到欢迎。作为一门现代语言,Go语言在处理数据时提供了丰富的数据结构,这些数据结构不仅可以帮助开发者管理复杂的数据关系,还能提高程序的性能和可读性。本文将详细探讨Go语言中的各种数据结构,包括数组、切片、映射、链表、树以及它们的使用场景与实现细节。一、数组1.1数组的定义在Go语言中,数组是
- Logo语言的学习路线
滕若岚
包罗万象golang开发语言后端
学习Logo语言的路线图引言在计算机编程领域,有许多种编程语言可以选择,Logo语言因其独特的教育理念和简单性而受到广泛欢迎。Logo语言的设计初衷是为了给学生和初学者提供一个轻松愉快的编程学习体验,让他们在学习编程的过程中培养逻辑思维能力和创造力。本文将为您提供一条系统的Logo学习路线,使您能够从基础知识起步,逐渐掌握这门语言。一、Logo语言基础1.1什么是Logo语言?Logo语言最早是在
- Vue 路由中 `routes` 配置项各个属性的详细讲解
遇见~未来
Vue.jsvue.js前端javascript
1.path说明:字符串,表示路由的路径。细节:路径可以包含动态段,例如/user/:id,其中:id是一个动态参数,用于捕获URL中的值并传递给组件。支持通配符,如*,用于匹配所有路径。路径可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。示例:{path:'/home',component:Home}{path:'/user/:id',component:User}{path
- 美团Leaf分布式ID生成器:使用详解与核心原理解析
Cloud_.
分布式
引言在分布式系统中,全局唯一ID是贯穿整个业务链路的关键标识,无论是订单号、用户ID、支付流水号,还是日志追踪,都需要唯一且有序的ID来保证数据的一致性。然而,传统的自增ID方案(如数据库自增主键)在分布式场景下面临单点故障、性能瓶颈、分库分表冲突等问题。美团开源的Leaf分布式ID生成器通过创新的设计解决了这些难题,成为业界广泛使用的解决方案之一。本文将深入解析Leaf的两种核心模式(号段模式与
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- 全面了解 Vue 路由中 path属性的使用方法和相关配置
遇见~未来
Vue.jsvue.js前端javascript
在Vue路由中,path是一个非常重要的属性,它定义了路由的路径。以下是关于path的详细介绍:1.基本写法path是一个字符串,表示路由的路径。它可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。2.是否必须以/开头绝对路径:通常以/开头,表示从根路径开始匹配。例如,/home、/user/profile。相对路径:不以/开头,通常用于子路由,表示相对于父路由的路径。例如,在一
- 利用pprof对golang进行性能分析
忍界英雄
go学习笔记golang
利用pprof进行性能分析pprof性能分析的5个方面一、性能分析的五个核心维度CPU分析-剖析程序的CPU使用情况,定位高耗时函数内存分析-追踪内存分配与泄露,优化内存使用模式IO分析-监控文件/网络IO操作,发现瓶颈资源Goroutine分析-检测协程泄露与异常堆栈并发问题分析-诊断死锁及通过racedetector检测数据竞争数据采集时间生产环境采集:选择业务低峰期进行采样(凌晨2-4点)测
- Java面试系列-ElasticSearch面试题20道,文档,索引,搜索,聚合,分词器,集群管理,索引模版,数据备份和恢复,安全机制,集群扩展,实时搜索,索引生命周期,节点发现,批量操作,基本架构
图苑
java面试elasticsearch
文章目录1.Elasticsearch的基本架构是什么?2.Elasticsearch中的Shard和Replica是如何工作的?3.Elasticsearch中的文档是如何存储的?4.Elasticsearch中的索引是如何创建的?5.Elasticsearch中的搜索是如何工作的?6.Elasticsearch中的聚合是如何工作的?7.Elasticsearch中的分词器是如何工作的?8.El
- 数据结构与算法——二叉搜索树,使用TreeMap将键值对存储在一棵二叉搜索树的节点
Book_熬夜!
数据结构与算法算法javascript数据结构
二叉搜索树【二叉搜索树(BST)】:对于树中的每个节点,其左子树的每个节点的值都要小于这个节点的值,右子树的每个节点的值都要大于这个节点的值。左小右大。中序遍历结果是有序的,会从小到大排序。7/\49/\\1810(不符合)可以使用TreeMap把键值对存储在一棵二叉搜索树的节点里通过遍历这棵二叉搜索树,比遍历普通的二叉树能更快实现增删查改classTreeNode{constructor(key
- 【人工智能基础2】Tramsformer架构、自然语言处理基础、计算机视觉总结
roman_日积跬步-终至千里
人工智能习题人工智能自然语言处理计算机视觉
文章目录七、Transformer架构1.替代LSTM的原因2.Transformer架构:编码器-解码器架构3.Transformer架构原理八、自然语言处理基础1.语言模型基本概念2.向量语义3.预训练语言模型的基本原理与方法4.DeepSeek基本原理九、计算机视觉七、Transformer架构1.替代LSTM的原因处理极长序列时,效率下降:虽然LSTM设计的初衷是解决长期依赖问题,即让模型
- 【python web】一文掌握 Flask 的基础用法
数据知道
python前端flask
文章目录一、Flask介绍1.1安装Flask二、Flask的基本使用2.1创建第一个Flask应用2.2路由与视图函数2.3请求与响应2.4响应对象2.5模板渲染2.6模板继承2.7静态文件管理2.8Blueprint蓝图2.9错误处理三、Flask扩展与插件四、部署Flask应用五、总结Flask是一个轻量级的PythonWeb框架,因其简单易用、灵活性高而受到广泛欢迎。本文将全面介绍Flas
- C# WPF面试题:WPF中一些常见的设计模式
令狐掌门
WPF面试题wpfWPF中的设计模式
C#WPF(WindowsPresentationFoundation)是一个用于创建桌面应用程序的框架,它广泛使用了多种设计模式。以下是一些常见的设计模式:MVVM(Model-View-ViewModel):这是WPF最常用的设计模式。它将数据模型(Model)、视图(View)和视图模型(ViewModel)分离,使得各部分可以独立进行开发和测试。视图模型是视图的抽象,它包含了视图的状态和行
- K8S学习之基础三十四:K8S之监控Prometheus部署pod版
云上艺旅
K8S学习kubernetes学习prometheus云原生
使用KubernetesPod的方式部署Prometheus是一种常见的方法,尤其是在容器化和微服务架构中。以下是详细的步骤:1.创建命名空间(可选)为了方便管理,可以为Prometheus创建一个单独的命名空间。yaml复制apiVersion:v1kind:Namespacemetadata:name:monitoring将上述内容保存为namespace.yaml,然后应用:bash复制ku
- K8S学习之基础三十五:k8s之Prometheus部署模式
云上艺旅
K8S学习kubernetes学习prometheus云原生容器
Prometheus有多种部署模式,适用于不同的场景和需求。以下是几种常见的部署模式:1.单节点部署这是最简单的部署模式,适用于小型环境或测试环境。特点:单个Prometheus实例负责所有的数据采集、存储和查询。配置简单,易于维护。不具备高可用性和扩展性。适用场景:小型项目或测试环境。对高可用性要求不高的场景。部署步骤:下载并解压Prometheus。配置prometheus.yml。启动Pro
- 「C语言指针函数与函数指针:从内存管理到灵活调用的实战指南」
℡残城碎梦
c语言指针函数函数指针函数指针数组
1.指针函数:外卖柜的「生存法则」核心痛点:返回局部变量地址导致崩溃?堆区与栈区傻傻分不清?生活类比:栈区≈临时摊位(函数结束即销毁)堆区≈智能外卖柜(手动申请释放,长期有效)代码对比://错误!返回栈区地址(临时摊位被拆)char*bug_demo(){charbuf[32]="hello";returnbuf;//危险操作!}//正确!返回堆区地址(外卖柜长期存餐)char*correct_d
- Linux----网络tcp编程
weixin_51790712
linux网络tcp/ip
网络编程编程linux操作系统[用户空间]应用层//程序员实现------------------------------------------------------[内核空间]传输层[网络协议栈]//内核已经实现好的属于网络功能网络层数据链路层物理层程序发送数据系统调用---通过系统调用来使用操作系统提供的网络功能函数接口---socketsocket:1.操作系统提供的函数接口//通过这个
- go面试必问,什么是中间件?
走,我们去吹风
中间件golang面试服务器后端
中间件用过么?Middleware是Web的重要组成部分,中间件(通常)是一小段代码,它们接受一个请求,对其进行处理,每个中间件只处理一件事情,完成后将其传递给另一个中间件或最终处理程序,这样就做到了程序的解耦。全局中间件所有的请求都要经过此中间件packagemainimport("fmt""time""github.com/gin-gonic/gin")//定义中间funcMiddleWare
- 解决 HTTP 请求中的编码问题:从乱码到正确传输
和烨
Java进阶学习专栏http网络协议网络
文章目录解决HTTP请求中的编码问题:从乱码到正确传输1.**问题背景**2.**乱码问题的原因**2.1**客户端编码问题**2.2**请求头缺失**2.3**服务器编码问题**3.**解决方案**3.1**明确指定请求体编码**3.2**确保请求头正确**3.3**动态获取响应编码**4.**调试与验证**4.1**打印请求数据**4.2**使用抓包工具**4.3**查看服务器日志**5.**
- java实现大文件传输
M_Snow
java开发语言
简介在现代互联网中,我们经常需要传输大文件,例如视频、音频或者大型数据文件。传输大文件需要考虑诸多因素,例如网络延迟、带宽限制和传输安全性。在本文中,我们将介绍如何使用Java实现大文件传输,并提供相应的代码示例。文件传输协议在进行大文件传输之前,我们需要选择合适的传输协议。目前常用的文件传输协议有FTP(FileTransferProtocol)、SFTP(SecureFileTransferP
- uniapp实现页面左滑右滑切换内容
浮桥
uni-app
uniapp+uview:使用uniapp的swiper和uview的tabs标签组合实现Tabs标签-uview-plus3.0-uni-appUI框架{{item.name}}import{onMounted,onUnmounted,ref,reactive,computed,markRaw,getCurrentInstance,nextTick}from"vue";import{format
- Java代码实现文件上传
啊侠
Java学习java实现文件上传
Java代码实现文件上传在文件上传过程中,文件是以流的形式从浏览器提交到服务端的。一般情况下采用Apache公司的开源文件上传组件common-fileupioad来进行文件的上传。由于common-fileupioad依赖于common-io,所以还要下载common-io这个包。准备工作:下载jar包,建立项目,把包导入lib目录,将lib添加到项目输出目录,配置好Tomcat。我们只编写简单
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
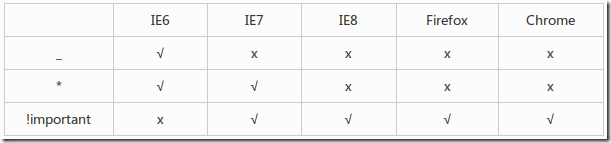
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {
![]()
![]()
![]()